 |
Задания к практическому занятию
|
|
|
|
Задание 1. Подготовьте текст веб-страницы (листинг 1) в Блокноте. С помощью браузера Internet Explorer просмотрите результат.
Для этого воспользуйтесь описанной процедурой и сравните результат с видом веб-страницы в окне браузера, представленным на рис. 4.
Листинг 1. HTML-код первой веб-страницы
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> <html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" >
<title> Моя первая веб-страница </title>
</head>
<body>
<h1> Заголовок страницы </h1>
<p> Основной текст. </p>
</body>
</html>
Чтобы посмотреть веб-страницу, проделайте следующие шаги.
1. В Windows откройте программу Блокнот
(Пуск > Выполнить > набрать «notepad» или
Пуск > Программы > Стандартные > Блокнот).
2. Наберите или скопируйте HTML-код в Блокноте (рис. 2).

Рисунок 2 – Вид HTML-кода в программе Блокнот
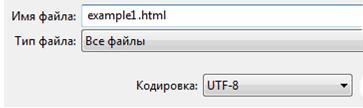
3. Сохраните готовый документ (Файл > Сохранить как...) под именем c:\www\example1.html, при этом обязательно поставьте в диалоговом окне сохранения тип файла: Все файлы и кодировку UTF-8 (рис. 3). Обратите внимание, что расширение у файла должно быть именно html.

Рисунок 3 – Параметры сохранения файла в Блокноте
4. Запустите браузер Internet Explorer (Пуск > Выполнить > набрать «iexplore» или
Пуск > Программы > Internet Explorer).
5. В браузере выберите пункт меню Файл > Открыть и укажите путь к вашему файлу.
6. Если все сделано правильно, то в браузере вы увидите результат (рис. 4).

Рисунок 4 – Вид веб-страницы в окне браузера
Примечание – В случае возникновения каких-либо ошибок проверьте правильность набора кода согласно примеру 1, расширение файла (должно быть html) и путь к документу.
Если открыть любую веб-страницу, то она будет содержать в себе типичные элементы, которые не меняются от вида и направленности сайта.
|
|
|
Задание 2. Изучите и проанализируйте структуру HTML-кода простого документа, содержащего основные теги, код которого показан в листинге 2. Разберите отдельные строки кода. Обратите внимание на элемент <!DOCTYPE>, тег <html>, блок <head>, теги <meta>, <title>, текстовые заголовки в теле документа <body>, комментарии и параграфы текста.
Листинг 2. Исходный код веб-страницы
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> <html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" >
<title> Пример веб-страницы </title>
</head>
<body>
<h1> Заголовок </h1>
<!-- Комментарий -->
<p> Первый абзац. </p>
<p> Второй абзац. </p>
</body>
</html>
Скопируйте код (листинг 2) и сохраните его в папке c:\www\ под именем example2.html. После этого запустите браузер и откройте файл через пункт меню Файл > Открыть файл (Ctrl+O). В диалоговом окне выбора документа укажите файл example2.html. В браузере откроется веб-страница, показанная на рис. 5.

Рисунок 5 – Результат выполнения примера
Напомним, что (подробнее – в разделе 1. Теоретическая часть):
- тег <html> определяет начало HTML-файла, внутри него хранится заголовок (<head>) и тело документа (<body>);
- блок <head> – заголовок документа, может содержать текст и теги, но содержимое этого раздела не показывается напрямую на странице, за исключением контейнера <title>;
- тег <meta>. Тег <meta> является универсальным и добавляет целый класс возможностей, в частности, с помощью метатегов, как обобщенно называют этот тег, можно изменять кодировку страницы, добавлять ключевые слова, описание документа и многое другое. Чтобы браузер понимал, что имеет дело с кодировкой UTF-8 (Unicode transformation format, формат преобразования Юникод), и добавляется данная строка:
|
|
|
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" >
- тег <title> определяет заголовок веб-страницы, это один из важных элементов, предназначенный для решения множества задач. Тег <title> является обязательным и должен непременно присутствовать в коде документа:
<title> Пример веб-страницы </title>
В операционной системе Windows текст заголовка отображается в левом верхнем углу окна браузера (рис. 6).

Рисунок 6 – Вид заголовка в браузере
Обязательно следует добавлять закрывающий тег </head>, чтобы показать, что блок заголовка документа завершен.
- тело документа <body> предназначено для размещения тегов и содержательной части веб-страницы.
- заголовок <h1>Заголовок</h1>
HTML предлагает шесть текстовых заголовков разного уровня, которые показывают относительную важность секции, расположенной после заголовка. Так, тег <h1> представляет собой наиболее важный заголовок первого уровня, а тег <h6> служит для обозначения заголовка шестого уровня и является наименее значительным. По умолчанию, заголовок первого уровня отображается самым крупным шрифтом жирного начертания, заголовки последующего уровня по размеру меньше.
Теги <h1>...<h6> относятся к блочным элементам, они всегда начинаются с новой строки, а после них другие элементы отображаются на следующей строке. Кроме того, перед заголовком и после него добавляется пустое пространство;
- комментарий. Некоторый текст можно спрятать от показа в браузере, сделав его комментарием. Хотя такой текст пользователь не увидит, он все равно будет передаваться в документе, так что, посмотрев исходный код, можно обнаружить скрытые заметки.
Комментарии нужны для внесения в код своих записей, не влияющих на вид страницы. Начинаются они тегом <!-- и заканчиваются тегом -->.
<!-- Комментарий -->
Все, что находится между этими тегами, отображаться на веб-странице не будет;
- абзац (параграф) текста:
<p> Первый абзац. </p>
Тег <p> определяет абзац (параграф) текста. Если закрывающего тега нет, считается, что конец абзаца совпадает с началом следующего блочного элемента.
<p> Второй абзац. </p>
Тег <p> является блочным элементом, поэтому текст всегда начинается с новой строки, абзацы, идущие друг за другом, разделяются между собой отбивкой (так называется пустое пространство между ними). Это хорошо видно на рис. 5.
|
|
|
</body>
Следует добавить закрывающий тег </body>, чтобы показать, что тело документа завершено.
</html>
Последним элементом в коде всегда идет закрывающий тег </html>.
При выполнении заданий используйте справочник по тегам html (приложение 3).
Задание 1 относится к базовому уровню, задание 2 – к повышенному.
Вопросы для самостоятельной работы
1. Инструментарий, необходимый для разработки веб-страниц.
2. Общая характеристика язык разметки гипертекста и структура HTML-документа.
3. Общий синтаксис написания тегов. Одиночные и парные теги.
4. Правила применения тегов.
5. Использование атрибутов тегов.
6. Назначение элемента <!DOCTYPE>.
|
|
|


