 |
Использование элементов управления
|
|
|
|
При работе с VBScript можно создавать HTML - формы с элементами управления аналогичные формам Visual Basic, но работающим в рамках Internet Explorer. В отличии от Visual Basic, для создания формы и размещения элементов на форме используются специальные теги:
<form NAME="строка" ACTION="строка " METOD="строка">
</form>
Параметр NAME определяет программное имя формы для последующих ссылок в тексте программ. Параметр ACTION определяет URL процесса на сервере, принимающего данные. Параметр METOD определяет способ обмена данными между сервером и клиентом.
Между тегами формы размещается описание управляющих элементов (элементы встраиваются в форму). Используется тег <INPUT>. Перечень встроенных управляющих элементов HTML приведен в таблице:
| Встроенные управляющие элементы HTML | Свойства | События | Методы |
| Button | Form, Enabled, Name, Value | OnClick OnFocus | Click Focus |
| CheckBox | Form, Enabled, Name, Value, Checked DefaultChecked | OnClick OnFocus | Click Focus |
| Hidden | Name, Value | ||
| Password | Form, Enabled, Name Value, DefaultValue | OnFocus OnBlur | Focus Blur Select |
| Radio | Form, Enabled, Name, Value, Checked | OnClick OnFocus | Click Focus |
| Reset | Form, Enabled, Name, Value | OnClick OnFocus | Click Focus |
| Select | Name, Length, Sise, Selectedindex | OnFocus OnBlur OnChange | Focus Blur |
| Submit | Form, Enabled, Name Value | OnClick OnFocus | Click Focus |
| Text | Form, Enabled | OnFocus | Focus |
| TextArea | Name, Value DefaultValue | OnBlur OnChange OnSelect | Blur Select |
Для элементов управления определены события и методы.
События:
OnClick - щелчок мыши по объекту
OnFocus - получение фокуса объектом
OnChange - изменение состояния объекта
OnBlur - потеря фокуса объектом.
Методы:
Click - соответствует щелчку мыши по объекту
Focus - соответствует получению фокуса объектом
Blur - соответствует потере фокуса объектом
Select - соответствует выбору объекта.
|
|
|
Рассмотрим использование приведенных объектов на странице и их свойства.
Объект Button (кнопка) - используется для создания командной кнопки на форме. Свойство NAME - строка, определяющая имя управляющего элемента. Свойство VALUE - строка, определяющая надпись на кнопке.
Синтаксис описания объекта на форме следующий:
<INPUT TYPE="BUTTON" [NAME="string"] [VALUE="string"]
[OnClick="subroutine"] [OnFocus="subroutine"]>
subroutine - имя процедуры обработки соответствующего события.
Пример:
<body>
<FORM>
<INPUT TYPE="BUTTON" NAME="btnOne" VALUE="Push Me!">
</FORM>
</body>
Объект CheckBox (флажок) - используется для создания флажка в форме. С формой, содержащей CheckBox, серверу передается только информация о выбранных флажках. Свойство NAME - строка, определяющая имя управляющего элемента. Свойство VALUE - строка, определяющая состояние элемента. Свойство CHECKED - необязательный параметр, указывающий, что флажок установлен по умолчанию.
Синтаксис описания объекта на форме следующий:
<INPUT TYPE="CHECKBOX" [NAME="string"] [VALUE="string"] [CHECKED] [OnClick="subroutine"] [OnFocus="subroutine"]>
subroutine - имя процедуры обработки соответствующего события.
Пример:
<FORM>
<INPUT TYPE="CHECKBOX" NAME="chkOne" VALUE="Checked" CHECKED>
</FORM>
Объект Hidden (скрытый) - используется для помещения на форму данных, невидимых для пользователя. Свойство NAME - строка, определяющая имя управляющего элемента Hidden. Свойство VALUE - строка, определяющая значение элемента.
Синтаксис описания объекта на форме следующий:
<INPUT TYPE="HIDDEN" [NAME=" string"] [VALUE="string"]>
Пример:
<FORM>
<INPUT TYPE="HIDDEN" NAME="txtOne" VALUE="SECRET_CODE">
</FORM>
Объект Password (пароль) - похож на объект Text, но здесь при вводе текста символы заменяются на звездочки.
Свойство NAME - строка, определяющая имя элемента. Свойство VALUE - строка, определяющая значение элемента по умолчанию. Свойство SIZE - целое число, определяющее длину элемента в символах. Свойство MAXLENGTH - целое число, определяющее максимальное число символов, которое можно ввести в элемент.
|
|
|
Синтаксис описания объекта на форме следующий:
<INPUT TYPE="PASSWORD" [NAME= "string"] [VALUES="string"] [SIZE="integer"] [MAXLENGTH="integer"] [OnFocus ="subroutine"] [OnBlur ="subroutine"] >
subroutine - имя процедуры обработки соответствующего события.
Пример:
<FORM>
<INPUT TYPE="PASSWORD" NAME="txtOne" VALUE="changeme" SIZE="8" MAXLENGTH="10">
</FORM>
Объект Radio называют кнопкой выбора и позволяет пользователю выбрать один из нескольких вариантов. Эти элементы могут быть сгруппированы путем установки атрибута NAME в одно и то же значение. Свойство NAME - строка, определяющая имя элемента. Свойство VALUE - строка, определяющая значение элемента при передаче на сервер (каждая кнопка выбора должна иметь уникальное значение). Свойство CHECKED - необязательный параметр, указывающий на активность кнопки по умолчанию. Заголовок определяет.надпись под объектами (общую функцию кнопок).
Синтаксис описания объекта на форме следующий:
<INPUT TYPE="RADIO" [NAME="string"] [VALUE="string"] [CHECKED] [OnClick="subroutine"] [OnFocus="subroutine"]> [заголовок]
subroutine - имя процедуры обработки соответствующего события.
Пример:
<FORM>
<INPUT TYPE="RADIO" NAME="OPTIONS" VALUE="One" CHECKED>One
<INPUT TYPE="RADIO" NAME="OPTIONS" VALUE="Two">Two
<INPUT TYPE="RADIO" NAME="OPTIONS" VALUE="Three">Three
</FORM>
Объект Reset (сброс) обновляет все текстовые поля в текущей форме. Управляющий элемент Reset представляется броузером в виде кнопки с текстом (по умолчанию «Reset»). Свойство NAME - строка, определяющая имя элемента. Свойство VALUE - строка, определяющая надпись на кнопке.
Синтаксис описания объекта на форме следующий:
<INPUT TYPE="RESET" [NAME="string"] [VALUE="string"]
[OnClick="subroutine"] [OnFocus="subroutine"]>
subroutine - имя процедуры обработки соответствующего события.
Пример:
<FORM>
<INPUT TYPE="TEXT">
<INPUT TYPE="RESET" VALUE="Reset Me">
</FORM>
Объект Select (выбор) используется для создания списка с возможностью выбора. Этот элемент похож на раскрывающийся список (ComboBox) в Visual Basic. Управляющий элемент Select создается тегами <SELECT></SELECT>. Ter <OPTION> используется для определения элементов списка.
|
|
|
Свойство SIZE - определяет количество элементов списка, выводимых на экран. Свойство MULTIPLE - позволяет выбрать одновременно несколько элементов. Свойство SELECTED - указывает, какой элемент списка выбран по умолчанию. Свойство Selectedindex -индекс выбранного элемента.
Синтаксис описания объекта на форме следующий:
<SELECT NAME=="string" [SIZE="integer"] [MULTIPLE]
[OnFocus="subroutine'] [OnBlur="subroutine"] [OnChange="subroutine"]>
<OPTION [SELECTED] VALUE=" string" > Текст
</SELECT>
subroutine - имя процедуры обработки соответствующего события.
Пример:
<FORM>
<SELECT NAME="FirstLanguage" multiple>
<OPTION VALUE="1">Visua1 Basic
<OPTION SELECTED VALUE="2">VBScript
<OPTION VALUE="3">C++
</SELECT>
</FORM>
Объект Submit (передача) — это кнопка, используемая для передачи всех элементов формы обрабатывающему процессу на сервере. Данные пересылаются в виде ASCII-текста процессу, определенному атрибутом формы ACTION. Каждая форма, имеющая больше одного поля ввода, должна иметь управляющий элемент Submit. Как правило, он один, но в принципе можно определить несколько таких элементов.
Свойство NAME - - строка, определяющая имя элемента.. Свойство VALUE - строка, определяющая надпись на кнопке.
Синтаксис описания объекта на форме следующий:
<INPUT TYPE="SUBMIT" [NAME="string"] [VALUE="string"]
[OnClick="subroutine"] [OnFocus="subroutine"]>
Пример:
<FORM METOD="POST" ACTION="http://www.vb-bootoamp.com/test">
<INPUT TYPE="TEXT">
<INPUT TYPE="SUBMIT" VALUE="Submit Form">
</FORM>
Объект Text (окно ввода - вывода) используется для ввода и вывода текста. Похож на управляющий элемент TextBox в Visual Basic.
Свойство NAME - строка, определяющая имя элемента. Свойство VALUE – вводимая или выводимая строка. Свойство SIZE - определяет длину управляющего элемента в символах. Свойство MAXLENGTH - максимальное число символов в поле ввода.
Синтаксис описания объекта на форме сдедующий:
<INPUT TYPE="TEXT" [NAME="string"] [VALUE="string"] [SIZE="integer"][MAXLENGTH="integer"] [OnFocus="subroutine"] [OnBlur="subroutine"] [OnSelect="subroutine"] [OnChange="subroutine"]>
subroutine - имя процедуры обработки соответствующего события.
|
|
|
Пример:
<FORM>
<INPUT TYPE="TEXT" NAME="Text1" VALUE="DefaultText"
SIZE="50" MAXLEТGTH="30">
</FORM>
Объект TextArea (область ввода) напоминает управляющий элемент Text, но позволяет вводить по несколько строк. Создается c помощью пары тегов <TEXTAREA></TEXTAREA>.
Свойство NAME - строка, определяющая имя элемента. Свойство VALUE – вводимые строки. Свойство ROWS - определяет высоту управляющего элемента в строках. Свойство COLS - определяет ширину управляющего элемента в символах.
Синтаксис описания объекта на форме следующий:
<TEXTAREA [NAME="string"] [ROWS="integer"]
[COLS="integer"] [OnFocus="subroutine"] [OnBlur="subroutine"]
[OnSelect="subroutine"] [OnChange="subroutine"]>
</TEXTAREA>
subroutine - имя процедуры обработки соответствующего события.
Пример:
<FORM>
<TEXTAREA NAME="txtWord" ROWS="20" COLS="10">
</TEXTAREA>
</FORM>
Задание 4 для самостоятельного выполнения
Введите тексты приведенных примеров в HTML - редактор (одна страница для каждого примера). Посмотрите, как выглядят элементы в окне Internet Explorer. Покажите работающие примеры преподавателю и сохраните их в своей личной папке.
При использовании свойств и методов размещенных на форме элементов управления (объектов) необходимо соблюдать определенные правила.
При загрузке Internet – страницы в компьютер программа – браузер (в нашем случае Internet Explorer) осуществляет представление этой страницы на экране монитора (HTML - код страницы Интерпретируется браузером, который формирует представление на экране), при этом скрипты интерпретикуются с помощью встроенного в IE – интерпреатора скриптовых языков.
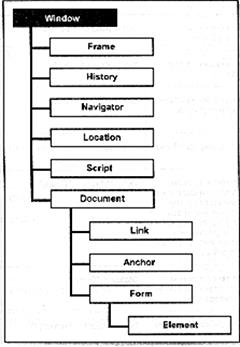
При выполнении скриптов, web-странице ставится в соответствии программная модель, иерархической моделью объектов IE, которая показана на рис. 10.



Рис. 10.
В соответствии с этой моделью видно, что объект «Форма» (Form), которую мы определяем в скрипте, находится на предпоследнем сверху вниз уровне. Элементы управления, которые мы рассматриваем, находятся на самом нижнем уровне (Element). Для доступа к этим объектам и использования их свойств и методов необходимо в программе писать полный путь сверху вниз по иерархии к объекту.
Объекты управления (Element) организованны в виде коллекции. Коллекция — это способ группировки набора связанных объектов.. Коллекции широко используются для создания иерархической структуры объектов. Можно привести пример уже известной иерархической структуры объектов в Excel (рис. 11):

Рис. 11
Объект верхнего уровня порождает коллекцию объектов нижнего уровня, объект из этой коллекции порождает, в свою очередь, другую коллекцию объектов и т.д. до самого нижнего уровня. В иерархической структуре объектов в Excel объект Application порождает коллекцию книг (Workbooks), состоящую из отдельных книг (Workbook), каждая книга порождает коллекцию листов (Sheets), состоящую из отдельных листов (Sheet) и т.д. Обратите внимание, что коллекция и объект коллекции в иерархии обозначаются одинаковым именем, но для того, чтобы их различать, имя коллекции записывается во множественном числе (буква «s» на конце), а имя объекта коллекции в единственном.
|
|
|
Каждый объект определяет метод, который возвращает коллекцию объектов более низкого уровня иерархии. Такой механизм используется для прохода вниз по дереву от объекта самого верхнего уровня до отдельной ячейки.
Таким образом, как и массив, элементы коллекции имеют общее имя, но обращение к конкретному объекту коллекции производится или по индексу (как у массивов) или по ключу (имени отдельного элемента коллекции).
Коллекция Elements содержит ссылки (индексы) на любой управляющий элемент формы. Первый объект коллекции объектов формы имеет индекс 0, далее 1, 2,…..
Приведенные ниже примеры иллюстрируют правило использования свойств и методов объектов (в приводимых примерах имя формы - Form1):
Window.Document.Form1.elements(индекс).Свойство – в этом примере для объекта формы используется имя формы - Form1, объект нижнего уровня (элемент управления) выбирается из коллекции элементов (elements) по его индексу
Window.Document.forms(“Form1”).elements(индекс).Свойство - в этом примере для обращения к объекту форма используется имя коллекции форм (forms), в которой выбирается конкретная форма по ключу (имя Form1)
Window.Document.Form1.elements(индекс).Метод
Window.Document.Form1.elements(i*2+j).Value - используется свойство Value
Для упрощения текста программ (не писать каждый раз полный путь к объекту нижнего уровня) можно использовать специальный прием: сохранить ссылку на некоторый объект на соответствующем уровне иерархии, а уже к нему присоединять объекты следующего уровня. В примере показано, как это сделать:
Dim TheForm
Set TheForm = window.Document.forms(“Form1”).
Первый оператор (Dim TheForm) определяет переменную для хранения ссылки на обьект, название переменной TheForm.
Второй оператор сохраняет в эту переменную ссылку на конкретную форму с именем «Form1»из коллекции форм (forms)соответствующего уровня иерархии (объектной переменной формы TheFormчерезобъект window.Document присваиваетсязначение ссылки на объект формы (Form1)). В отличие от простой переменной в операторе присваивания для объектной переменной используется дополнительное ключевое слово Set.
Для дальнейшего обращения в программе к элементам данной формы достаточно написать:
TheForm.elements(“Text1”).Value – используется свойство Value объекта текстовое окно с именем Text1, входящего в коллекцию объектов формы (коллекция "elements») формы «Form1».
Такая запись является более компактной, и она далее будет использоваться в примерах программ.
|
|
|


