 |
Использование на Internet - страницах компонентов ActiveX.
|
|
|
|
Наряду с использованием рассмотренных встроенных элементов управления на Internet - страницах имеется возможность использовать элементы ActiveX, которые являются настраиваемыми управляющими элементами многократного использования.
Эти элементы разрабатываются независимо, регистрируются в службах Internet и используются как при разработке Web – страниц, так и при ее просмотре в Internet. Элементы при просмотре загружаются на компьютер клиента, регистрируются в системе и выполняются. Использование только снабженных сертификатом элементов ActiveX обеспечивает их безопасное использование на компьютере клиента. В настоящее время имеются доступные библиотеки элементов ActiveX, средства для их разработки и использования.
в Internet, многие современные web-страницы содержат компоненты и приложения, загружаемые через Internet и выполняемые на компьютере пользователя. появляется вопрос: доверять ли им?. Управляющие элементы ActiveX — это выполняемые компоненты, и в принципе любой из них вполне способен выполнить какие – либо неконтролируемые пользователем компьютера действия и могут уничтожить важную информацию хранящуюся на компьютере.
Поэтому при загрузке и регистрации на компьютере исполняемого кода Internet Explorer выводит предупреждение системы безопасности. Решение вопроса о безопасности установки и использования того или иного ActiveX компонента остается на страх и риск пользователя. В зависимости от настроек вашего браузера имеется даже возможность отказаться от загрузки компонента, если он не соответствует требованиям безопасности.
Для решения проблемы безопасности при использовании элементов ActiveX фирма Microsoft разработала методику, называемую подписью кода (code signing). Эта техника позволяет производителю программного обеспечения снабдить свое изделие электронной «подписью» (цифровым сертификатом). Браузер при первой загрузке компонента ActiveX сравнивает цифровую подпись компонента с образцом подписи производителя и проверяет аутентичность(достоверность).
|
|
|
Автор программы (компонента ActiveX) после разработки компонента должен обратиться к третьей фирме, называемой сертификатным уполномоченным (certificate authority), и получить цифровой сертификат. По окончании тестирования программного продукта этот цифровой сертификат используется для подписи, которая внедряется в программный код компонента. Конкретно в ключевой блок — структуру, содержащую информацию о коде, цифровой сертификат и удостоверение производителя программы.
Эта методика позволяет Браузеру проверять загружаемый код при условии, что тот подписан: из ключевого блока извлекается информация, Браузер проверяет сертификат и определяет, не была ли программа изменена и соответствует ли подпись компонента подписи компании производителя. При подтверждении безопасности код загружается. В противном случае появляется сообщение о потенциальной угрозе, и пользователь должен сам решать, стоит ли ему загружать «подозрительный» код.
Просматриваемая HTML – страница может содержать ссылки на управляющие элементы ActiveX. Получая HTML – страницу, содержащую ссылки на отсутствующие у клиента элементы ActiveX (не зарегистрированные на его компьютере), Internet Explorer загружает их через Internet, затем регистрирует полученные компоненты и показывает страницу. При этом элементы ActiveX после первой загрузки становятся доступными клиенту и в дальнейшем не требуют повторения этой операции.
Для размещения элементов ActiveX на Web - странице используется пара тегов HTML:
<OBJECT>
</OBJECT>
Данные теги определяют блок в HTML коде страницы для описания параметров размещаемого в документе ActiveX элемента.
|
|
|
Тег <Object> используют следующие атрибуты:
ALIGN (значения: LEFT, CENTER, RIGHT и т.д.) – определяет размещение объекта на странице;
BORDER – определяет ширину рамки вокруг видимой части объекта.
CLASSID – задает URL объекта или определяет идентификатор класса объекта. Служит для задания идентификатора класса, т.е. уникальной буквенно – цифровой записи, назначаемой каждому ActiveX и хранящейся в системном реестре клиентского компьютера.
CODEBASE - задает URL объекта
CODETYPE - задает Internet Media Type (тип данных в Интернет) кода, заданного атрибутом CLASSID. Поскольку эта информация доступна до передачи кода, то можно отказаться от получения кода, не поддерживаемого клиентской машиной типа.
DATA - задает URL, ссылающийся на данные объекта (например, графический файл).
DECLARE - сообщает, что объект не создается, а только объявляется.
HEIGHT - задает высоту рамки, ограничивающей видимую часть объекта. Этот атрибут заменяет свойство Height.
HSPACE - задает промежуток слева и справа от видимой области объекта.
ID - задает имя, под которым объект будет использоваться в коде. Атрибут ID похож на свойство Name управляющего элемента ОСХ.
NAME - дает способ определить, будет ли объект, помещенный в форму, участвовать в передаче данных на сервер. Если этот атрибут задан, то его свойство VALUE будет передаваться серверу во время каждой операции Submit.
SHAPES - указывает, что элемент объекта содержит связи заданного вида в видимой части объекта.
STANDBY - задает текстовую строку, выводимую в Браузере во время загрузки объекта или его данных.
TYPE - задает Internet Media Type для данных, определенных атрибутом DATA. Поскольку эта информация доступна до передачи, то можно отказаться от данных, принадлежащих к типу, не поддерживаемому на клиентском компьютере.
VSPACE - задает промежуток сверху и снизу от видимой области объекта.
WIDTH - задает высоту рамки, ограничивающей видимую часть объекта. Этот атрибут заменяет свойство Width.
Для атрибутов, определяющих положение или размеры, единицей измерения могут быть либо пиксели, либо проценты от видимой области страницы. При использовании пунктов или дюймов после значения надо ставить соответствующий суффикс.
Из всех перечисленных параметров необходимыми являются только два: CLASSID и ID. Они сообщают Браузеру, какой управляющий элемент ActiveX нужно загрузить в память компьютера и как он будет называться в программе.
|
|
|
Как и другие объекты, элементы ActiveX обладают свойствами, событиями и методами. можно получить доступ к свойствам, событиям и методам объекта, помещенного на HTML-страницу, используя синтаксис, принятый в Visual Basic Script.
Для задания значений свойств элементов при загрузке страницы используется тег <PARAM>.
Параметр NAME задает имя свойства, VALUE – значение свойства. REF обозначает, что значение атрибута VALUE — URL. OBJECT обозначает, что значение атрибута VALUE —URL объекта в том же документе.DATA обозначает, что значение атрибута VALUE передается непосредственно объекту в виде строки.
Для примера рассмотрим два элемента ActiveX: Метку и Таймер.
Метка (Label) аналогична используемой метке в Visual Basic, но может отображать текст внутри себя под заданным углом.
Таймер полностью аналогичен такому объекту в Visual Basic и предназначен для отсчета интервалов времени в миллисекундах (по истечении каждого интервала генерируется событие).
Основные свойства и методы:
Метка.
Свойства:
§ Caption: Текст на метке
§ Angle: Угол поворота по часовой стрелке в градусах
§ Alignment: Выравнивание текста в метке (0 - Aligned to left (horizontal) and to top (vertical), 1 - Centered (horizontal) and to top (vertical) и т.д.)
§ BackStyle: Фон (0 – Прозрачный, 1 - Непрозрачный)
§ FontName: Фонт
§ FontSize: Размер шрифта
§ FontItalic, FontBold, FontUnderline, FontStrikeout – тип шрифта
§ Mode: Способ представления текста (0 - Normal, 1 - Normal text with rotation и т.д.)
События: Click, DblClick и т.д.
Таймер.
Свойства:
§ Enabled: Доступность (True, False)
§ Interval: Интервал в миллисекундах.
Примечание: перед выполнением проектов необходимо зарегистрировать ActiveX компоненты на компьютере. (Регистрация производится открытием страницы HTML c указанным компонентом или программой RegSvr32.exe).
Пример проекта с использованием управляющих элементов ActiveX.
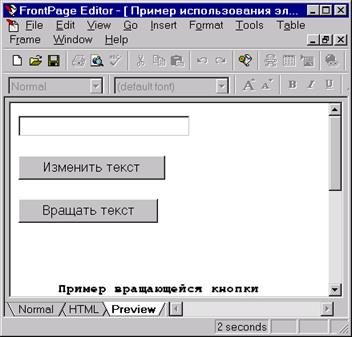
Поместим на страницу встроенные элементы (две командные кнопки и текстовое окно) и элемент ActiveX – Метку (рисунок. Эта метка может вращаться при изменении угла поворота (свойство – Angle).
|
|
|

Рис. 25.
При щелчке мыши по кнопке «Изменить текст», меняется текст метки (свойство – Caption) на вводимый в текстовое окно. При загрузке элемента этому свойству присваивается значение «Пример вращающейся кнопки» (начальное значение).
При щелчке мыши по кнопке «Вращать текст», метка поворачивается на заданное изменение (в тексте процедуры обработки события в примере – на 45 градусов). При загрузке элемента этому свойству присваивается значение 0 (текст располагается горизонтально).
Ниже приводится HTML –файл проекта (содержание тегов <OBJECT> </OBJECT> выделено заливкой):
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251">
<meta name="GENERATOR" content="Microsoft FrontPage 3.0">
<title> Пример использования элемента ActiveX </title>
</head>
<body>
<form NAME="LabelControl">
<p><input TYPE="TEXT" NAME="txtNewText" SIZE="25"> </p>
<p><input TYPE="BUTTON" NAME="cmdChangeIt" VALUE="Изменить текст"> </p>
<p><input TYPE="BUTTON" NAME="cmdRotate" VALUE="Вращать текст"> </p>
</form>
<p>
<object classid="clsid:99B42120-6EC7-11CF-A6C7-00AA00A47DD2" HEIGHT="250"
id="lblActiveLbl" width="250" align="centre" hspace="50" vspace="50">
<param name="Angle" value="0">
<param name="Alignment" value="2">
<param name="BackStyle" value="0">
<param name="Caption" value="Пример вращающейся кнопки">
<param name="FontName" value="Courier New Cyr">
<param name="FontSize" value="10">
<param name="FontBold" value="1">
<param name="FrColor" value="0">
</object>
</p>
<script LANGUAGE="VBScript">
<!--
Sub cmdChangeIt_onClick
Dim TheForm
Set TheForm = Document.LabelControl
lblActiveLbl.Caption = TheForm.txtNewText.Value
End Sub
Sub cmdRotate_onClick
lblActiveLbl.Angle = lblActiveLbl.Angle + 45
End Sub
-->
</script>
</body>
</html>
Задание 9 для самостоятельного выполнения.
Создайте приведенный проект и посмотрите его работу.
Измените заданный угол поворота метки и расположение элемента ActiveX относительно управляющих элементов (расположить над ними);
Показать работу проекта преподавателю и сохранить в своей личной папке.
Задание 10 для самостоятельного выполнения.
Модернизировать проект задания 9, добавив к нему объект Таймер, который должен управлять вращением метки.
Определение объекта Таймер:
<OBJECT ID="timer1"
CLASSID="clsid:59CCB4A0-727D-11CF-AC36-00AA00A47DD2"
CODEBASE="ietimer.ocx#Version=4,70,0,1161"
TYPE="application/x-oleobject"
ALIGN=middle
<PARAM NAME="Interval" VALUE="200">
<PARAM NAME="Enabled" VALUE="True">
</OBJECT>
Изменение угла расположения метки поместить в процедуру генерации событий таймера:
Sub Timer1_timer
…………………………………………
End Sub
Предусмотреть возможность изменения скорости вращения метки во время выполнения проекта изменением шага приращения угла поворота и изменением интервала отсчета времени объекта Timer.
|
|
|
показать работу проекта преподавателю и сохранить в своей личной папке.
Задать на форме текстовые окна для изменения значений свойства Interval таймера и угла поворота метки.
показать работу проекта преподавателю и сохранить в своей личной папке.
Литература.
К.Джамса, К.Коун. Программирование для INTERNET в среде WINDOWS. Питер. С. – Петербург, 1996.
С. Хиллер. VISUAL BASIC Sription Edition в действии. Питер. С. – Петербург, 1997.
Оглавление.
14 Создание активных Internet-страниц с помощью VBScript 264
14.1 Введение. 264
14.2 Язык VBScript, правила использования языка VBScript на страницах HTML.. 264
14.3 Программирование арифметических и логических вычислений. 266
14.4 Использование процедур и функций. 267
14.5 Использование элементов управления. 271
14.6 Пример проекта с использованием встроенных управляющих элементов. 278
14.7 Использование фреймов на Internet – странице. 279
14.8 Управляющая алгоритмическая конструкция Select Case. 285
14.9 Двумерные массивы и алгоритмы их обработки. 289
14.10 Использование на Internet - страницах компонентов ActiveX. 300
14.11 Литература. 304
|
|
|


