 |
Зачем нужен материальный дизайн
|
|
|
|
Кафедра «дизайн архитектурной среды»
Доклад
ПО ДИСЦИПЛИНЕ «WEB-дизайн»
Тема: «материальный дизайн»
ВЫПОЛНИЛ: студент 2 курса заочной
формы обучения группы ДЗГбзу-15
Ларченкова И. А.
ПРОВЕРИЛ: ассистент кафедры
«дизайн архитектурной среды»
Лукина О. Г
Тюмень 2017
СОДЕРЖАНИЕ
ВВЕДЕНИЕ. 3
1 МАТЕРИАЛЬНЫЙ ДИЗАЙН.. 4
1.1 что такое материальный дизайн. 4
1.2 Зачем нужен материальный дизайн. 4
1.3 Чем материальный дизайн отличается от плоского дизайна (flat design) 4
1.4 Официальные руководства материального дизайна. 5
1.5 Скевоморфизм в материальном дизайне. 13
2 ПРИНЦИПЫ МАТЕРИАЛЬНОГО ДИЗАЙНА.. 14
2.1 Насыщенная графика. 14
2.2 Важность действий. 14
2.3 Освещение объекта. 15
2.4 Выделение, графика объекта. 16
2.5 Движение объекта. 16
2.6 Светотень объекта. 16
2.7 Масса и вес анимированных объектов. 18
2.8 Отзывчивое взаимодействие. 18
ЗАКЛЮЧЕНИЕ. 21
СПИСОК ЛИТЕРАТУРЫ.. 22
ВВЕДЕНИЕ
Наука идет в перед со временем, не отстают и технологии, без которых мы уже не можем представлять свою жизнь. В этом способствует и материальный дизайн, который появился сравнительно недавно, в 2014 году. Материальный дизайн стал причиной еще более крупного толчка в развитии веб-дизайна на последние года совершенствования.
Актуальность данной темы обусловлена усиливающимся с каждым годом влиянием дизайна на социокультурную сферу жизни.
Главными целями материального дизайна являются создание визуального языка, который бы сочетал в себе классические принципы хорошего дизайна с инновациями и возможностями технологий и науки. Разработать основополагающую систему, предоставляющую единое восприятие на платформах и устройствах всевозможных размеров. Принципы мобильного дизайна - это основа, но жесты, голос, мышь и клавиатура - всё это превосходные методы ввода.
|
|
|
Задачей дизайна становится предельная конкретизация потребления, индивидуализация результатов проекта, внедрение в практику дизайна методов соучастия.
Заложенные в этом дизайне визуальные подсказки выстроены на ассоциациях с предметами вещественного мира. Использование знакомых тактильных атрибутов позволяет аудитории мгновенно угадывать возможности тех или иных элементов. Тем временем гибкость материального дизайна создаёт новые возможности воспроизведения в цифровой среде объектов вещественного мира при полном соблюдении законов физики.
МАТЕРИАЛЬНЫЙ ДИЗАЙН
1.1 что такое материальный дизайн
Материальный дизайн (material design) - это дизайн-язык и стиль компании Гугл, выпущенный 25 июня 2014 года. Изначально внутри компании его называли кодовым именем «квантовая бумага» (quantum paper). Основная метафора материального дизайна - плоская бумага, находящаяся в трехмерном пространстве.
Данный тренд представляет собой синтез основных принципов качественного дизайна, инноваций и научно-технологических возможностей, основной задачей которого является предоставление единого пользовательского опыта на любых устройствах, платформах и форматах экрана.
Главным приоритетом такого подхода к оформлению интерфейсов является мобильная функциональность (касания, свайпинг), но при этом периферийным устройствам (клавиатура, мышь) и тачпаду здесь уделяется не меньше внимания.
Зачем нужен материальный дизайн
Он служит двум целям: унификации многочисленных продуктов компании и унификации интерфейсов приложений для Андроида. После засилья скеоморфизма веб и интерфейсы шатнулись в сторону радикального уплощения, но это оказалось просто ещё одной крайностью. В гугле решили, что чтобы быть понятными и интернациональными, объекты интерфейса должны иметь аналог, метафору в реальном мире. Такой метафорой стала бумага. Тонкая, плоская, но расположенная в трехмерном пространстве и имеющая тени, скорость движения, ускорение. Но бумага «квантовая», не настоящая. Она подчиняется физическим законам, но имеет и волшебные свойства. Это помогает показать пользователю принципы работы ПО, как происходит переход от одного к другому состоянию. Анимации тут не просто оживляют интерфейс, но показывают пользователю, что происходит.
|
|
|
1.3Чем материальный дизайн отличается от плоского дизайна (flat design)
Плоский дизайн стал противофазой скеоморфизму. Реакцией на засилье имитации реальных объектов в интерфейсах. Когда пользователи более менее привыкли к экранным интерфейсам, дизайнеры стали уплощать свои интерфейсы, убирать из них весь объем и реалистичность, сводить к плоскости экрана. Материальный дизайн, это следующий шаг этого маятника — небольшой шаг назад к реалистичности, при помощи метафоры плоской бумаги. Она вроде и реалистичная, но обладает магическими свойствами.
Исходники из официального гида материального дизайна
Так же существуют основные исходники для создания элементов сайта, это:
Цветовые палитры (.ai)
Наборы элементов для мобильных устройств (смартфонов) (.ai)
Наборы элементов для планшетов (.ai)
Наборы элементов для настольных устройств (.ai)
Вайтфреймы (.ai)
Шрифт Робото (обновленный) (буклет с образцами применения шрифта)
Для языков, которые не поддерживает Робото, нужно использовать шрифт Ното Санс
Комплкет элементов (стикер шит) PSD, AI, Sketch
Иконки: иконки на гитхабе (более 800 штук) + архив этих иконок в различных форматах и разрешениях
1.4Официальные руководства материального дизайна
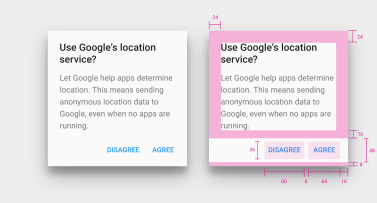
 Официальное руководство - главный и лучший источник информации о материальном дизайне. Оно прекрасно структурировано и проиллюстрировано. Для каждого пункта подобраны очень наглядные примеры, как положительные, так и негативные (dos and donts). Сайт сделан с привлечением агентства Хьюдж. Вот некоторые примеры: (Рис. 1-14)
Официальное руководство - главный и лучший источник информации о материальном дизайне. Оно прекрасно структурировано и проиллюстрировано. Для каждого пункта подобраны очень наглядные примеры, как положительные, так и негативные (dos and donts). Сайт сделан с привлечением агентства Хьюдж. Вот некоторые примеры: (Рис. 1-14)
Рисунок 1. Пример элементов сайта сделанного с привлечением агентства Хьюдж
|
|
|
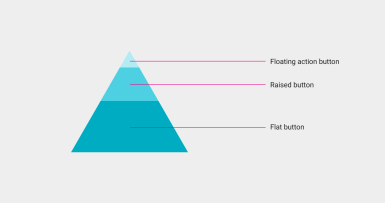
 Рисунок 2. Пример элементов сайта сделанного с привлечением агентства Хьюдж
Рисунок 2. Пример элементов сайта сделанного с привлечением агентства Хьюдж
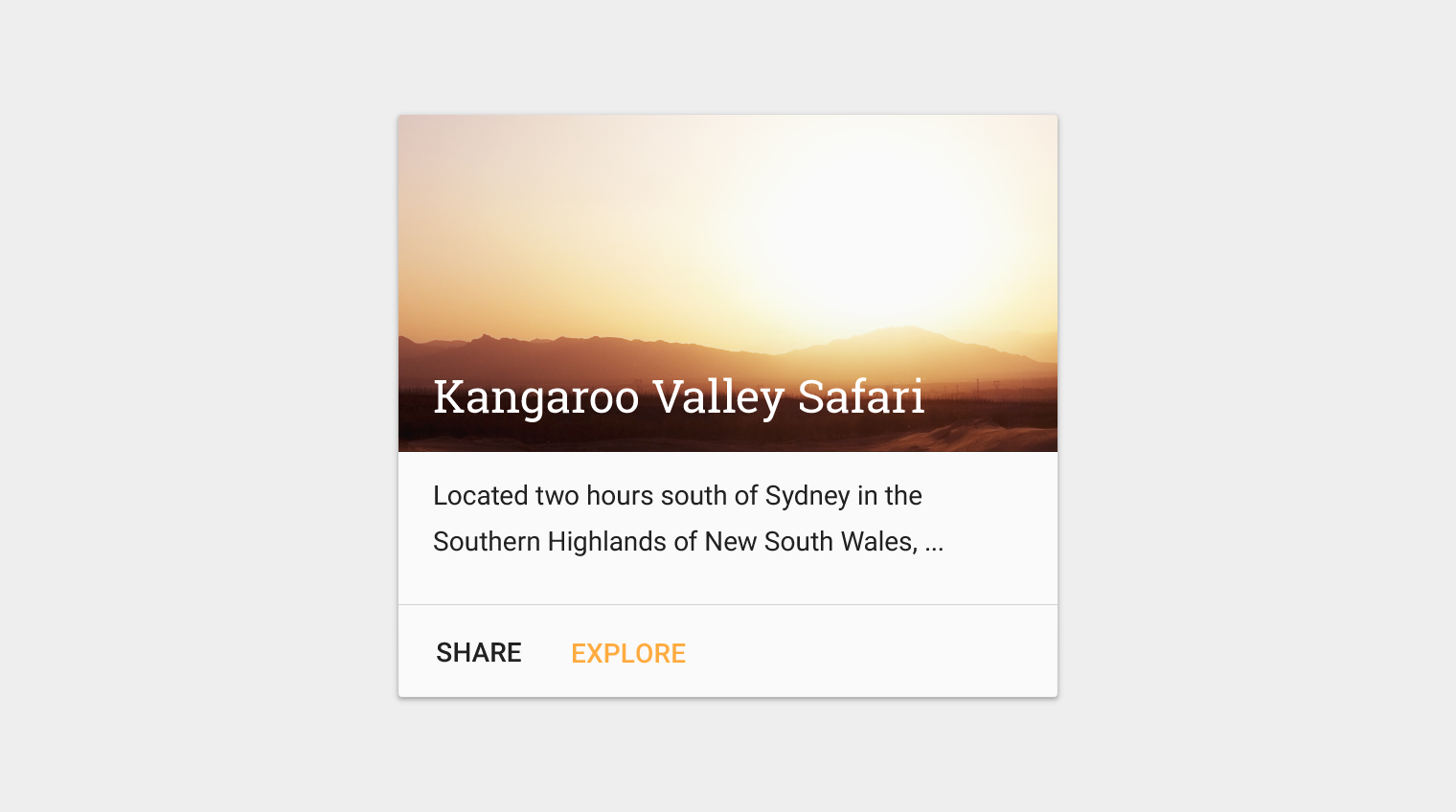
 Рисунок 3. Пример элементов сайта сделанного с привлечением агентства Хьюдж
Рисунок 3. Пример элементов сайта сделанного с привлечением агентства Хьюдж
 Рисунок 4. Пример элементов сайта сделанного с привлечением агентства Хьюдж
Рисунок 4. Пример элементов сайта сделанного с привлечением агентства Хьюдж

Рисунок 5. Пример элементов сайта сделанного с привлечением агентства Хьюдж
 Рисунок 6. Пример элементов сайта сделанного с привлечением агентства Хьюдж
Рисунок 6. Пример элементов сайта сделанного с привлечением агентства Хьюдж
 Рисунок 7. Пример элементов сайта сделанного с привлечением агентства Хьюдж
Рисунок 7. Пример элементов сайта сделанного с привлечением агентства Хьюдж
 Рисунок 8. Пример элементов сайта сделанного с привлечением агентства Хьюдж
Рисунок 8. Пример элементов сайта сделанного с привлечением агентства Хьюдж
 Рисунок 9. Пример элементов сайта сделанного с привлечением агентства Хьюдж
Рисунок 9. Пример элементов сайта сделанного с привлечением агентства Хьюдж
 Рисунок 10. Пример элементов сайта сделанного с привлечением агентства Хьюдж
Рисунок 10. Пример элементов сайта сделанного с привлечением агентства Хьюдж
 Рисунок 11. Пример элементов сайта сделанного с привлечением агентства Хьюдж
Рисунок 11. Пример элементов сайта сделанного с привлечением агентства Хьюдж

Рисунок 11. Пример элементов сайта сделанного с привлечением агентства Хьюдж

Рисунок 12. Пример элементов сайта сделанного с привлечением агентства Хьюдж
 Рисунок 13. Пример элементов сайта сделанного с привлечением агентства Хьюдж
Рисунок 13. Пример элементов сайта сделанного с привлечением агентства Хьюдж
 Рисунок 14. Пример элементов сайта сделанного с привлечением агентства Хьюдж
Рисунок 14. Пример элементов сайта сделанного с привлечением агентства Хьюдж
|
|
|


