 |
Скевоморфизм в материальном дизайне
|
|
|
|
Материальный - как метафора
По словам представителей, Google:
«Материальный - значит основанный на тактильном взаимодействии, технологически продвинутый и открытый для новых решений».
Судя по всему, речь идет не просто о сжатой версии скевоморфизма (skeuomorphism), а о рывке навстречу абсолютно новому языку визуального представления.
Скевоморфизм - это довольно простая методика придания реалистичности искусственным вещам, которая долгое время использовалась для оформления стандартных приложений iPhone («Заметки», «Новости» и другие). С момента официального релиза iOS 7 этот дизайнерский тренд теряет актуальность для пользователей, что вполне справедливо (рис. 15)

Рисунок 15. Дизайнерский тренд скевоморфизма в оформлении меню смартфона
После долгих лет взаимодействия с цифровым миром для многих пользователей реалистичность сенсорных кнопок теряет свою актуальность. И чем быстрее остальные пользователи придут к такому же мнению, тем интенсивнее будет развиваться цифровой дизайн.
2 ПРИНЦИПЫ МАТЕРИАЛЬНОГО ДИЗАЙНА
Насыщенная графика
Принципы материального дизайна строятся не только на визуальной привлекательности, но и на курировании вашего пользовательского опыта при помощи иерархии, смысла и акцентов (рис. 16)

Рисунок 16. Пример насыщения графики
Насыщенная цветовая палитра, четко прорисованные границы изображений, заметная типографика и белый фон помогают создать захватывающий пользовательский опыт.
Важность действий
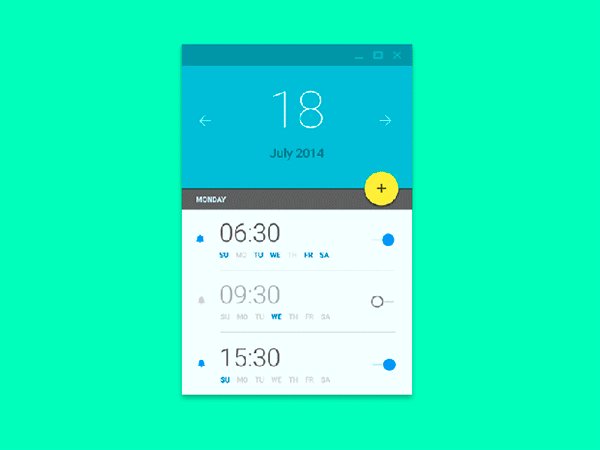
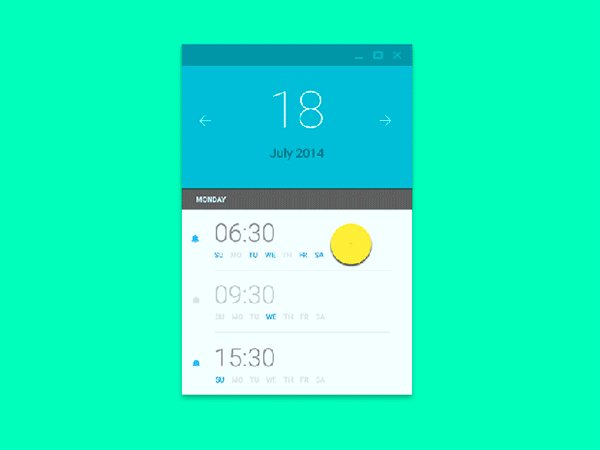
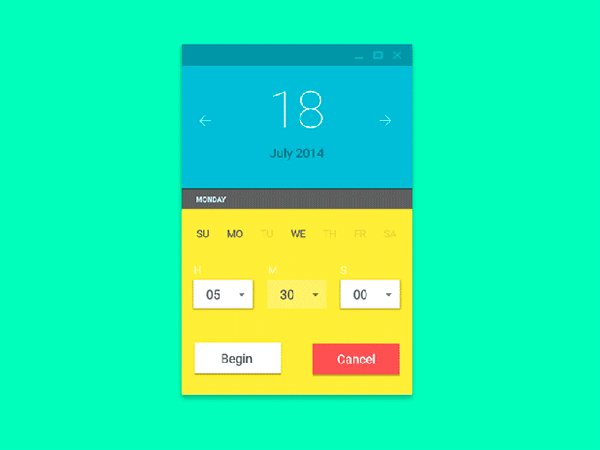
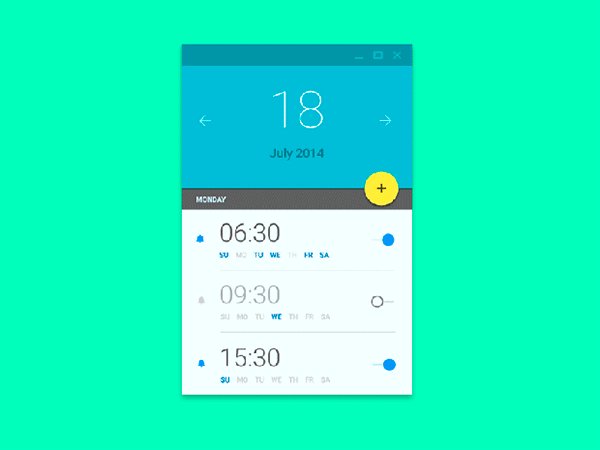
Основное внимание в этом тренде уделяется активности пользователя, ведь при взаимодействии с элементами дизайна характер получаемого опыта зависит напрямую от человека. Действия должны осуществляться в отдельном окружении, а важные интерактивные объекты должны быть представлены даже после изменения интерфейса (рис. 17)
|
|
|

Рисунок 17. Пример расположения интерактивных объектов
2.3 Освещение объекта
Материя как метафора
Метафора «материализма» в случае с дизайном Google основывается на сопоставлении тактильного управления виртуальной средой с реальным взаимодействием чернил и бумаги. Заложенные в этом дизайне визуальные подсказки выстроены на ассоциациях с предметами вещественного мира. Использование знакомых тактильных атрибутов позволяет аудитории мгновенно угадывать возможности тех или иных элементов. Тем временем гибкость материального дизайна создаёт новые возможности воспроизведения в цифровой среде объектов вещественного мира при полном соблюдении законов физики.
Основы теории света, пространства и движения позволяют создавать эффект реального присутствия, движения и взаимодействия объектов на экране. Правдоподобное освещение отображает все соединения моделируемых листов бумаги, делит пространство и показывает элементы в движении.
2.4 Выделение, графика объекта
В основе визуального подхода лежат фундаментальные элементы печатного дизайна: типографика, модульные сетки, рациональное использование пространства, масштабирование, выбор цветовых схем и активное применение изображений. Все эти элементы не просто радуют глаз - они создают иерархию, расставляют смысловые акценты и задают фокус. Осмысленный выбор цветов, горизонтальные линейки изображений, крупные шрифты и уместное использование пустого белого пространства вместе формируют смелый графический интерфейс, мотивирующий пользователей активно взаимодействовать с сайтом.
Поскольку дизайн нацелен на вовлечение аудитории, базовый функционал интерфейса сразу же бросается в глаза и подсказывает юзерам, что делать дальше.
|
|
|
2.5 Движение объекта
На своё усмотрение пользователь может инициировать движение и перемещение элементов веб-страницы вплоть до полной трансформации её дизайна. Все действия производятся в одной среде, объекты представляются юзеру в виде единой непрерывной цепочки сменяющих друг друга кадров.
2.6 Светотень объекта
В естественной среде, когда виртуальные огни освещают сцену, предметы отбрасывают тени. Направление этих теней зависит от того, с какой стороны установлен главный прожектор. В это же время все остальные источники рассеянного света создают последовательные мягкие тени со всех углов. Все тени в материальном мире образуются с участием этих двух типов освещения. Если свет на различных позициях по оси z перекрыт листами других материалов, объект будет отбрасывать тени лишь частично - в зонах свободной досягаемости «лучей» (рис. 18)

Рисунок 18. Варианты выделения объекта светотенью
Физические свойства предметов
Пространственная модель в материальном дизайне строится по законам и принципам физического мира. В частности, объекты могут быть прикреплены друг к другу, но один никогда не может проходить сквозь другой.
Тени функциональных объектов
 В материальном дизайне Google тени также могут играть роль визуальных подсказок. Например, по ним можно определить, закреплён ли объект в пространстве или является плавающим. Если он является частью поверхности дизайн-макета, то теней не будет, если же этот объект оторван от страницы и располагается выше её по оси z, тени будут довольно густыми (рис. 19)
В материальном дизайне Google тени также могут играть роль визуальных подсказок. Например, по ним можно определить, закреплён ли объект в пространстве или является плавающим. Если он является частью поверхности дизайн-макета, то теней не будет, если же этот объект оторван от страницы и располагается выше её по оси z, тени будут довольно густыми (рис. 19)
Рисунок 19. Пример теней функциональных объектов с их привязкой
|
|
|


