 |
Лабораторная работа №1. Основные этапы создания программ (на примере программы для решения квадратных уравнений)
|
|
|
|
Целью лабораторной работы является изучение основных этапов создания программ [21].
1. Проектирование программы
Согласно концепции процедурного программирования любая программа может быть представлена в виде «черного ящика», который по заложенным в него алгоритмам преобразует входные данные в выходные.

Рисунок 4.1. Программа
Если проводить аналогию, например, с приготовлением пищи, то входные данные - это продукты, выходные данные – блюдо, а алгоритм – это рецепт, который описывает последовательность действий, необходимую для превращения продуктов в блюдо.
Спроектировать программу означает:
1. Определить, входные данные;
2. Определить, выходные данные;
3. Описать алгоритм в виде блок-схемы или другим способом.
Пример: Необходимо спроектировать программу для решения квадратных уравнений.
Из математики известно, что квадратное уравнение имеет следующий вид:
 .
.
Таким образом, входными данными для программы должны являться три вещественных числа: [a,b,c], входящих в указанное уравнение. Оно может иметь одно, два или ни одного решения, следовательно, выходными данными должно являться множество из трех чисел [N, x1, x2], где N – количество корней уравнения, x1,x2- значение первого и второго корней, если они имеются. Алгоритм программы должен осуществлять вычисления в следующей последовательности:
1. вычислить дискриминант по формуле  ;
;
2. определить количество корней уравнения  ;
;
3. если  , то вычислить значения корней
, то вычислить значения корней 
2. Создание проекта приложения
Программы, их часто называют еще приложениями, создаются в среде разработчика программ. Одной из таких широко известных сред является Delphi.
Приложение в Delphi собирается из многих элементов: форм, программных модулей, внешних библиотек, картинок, пиктограмм и др. Каждый элемент размещается в отдельном файле и имеет строго определенное назначение. Набор всех файлов, необходимых для создания приложения, называется проектом. Компилятор последовательно обрабатывает файлы проекта и строит из них выполняемый exe-файл.
|
|
|
Внешний вид Delphi представлен на рисунке ниже.
Для управления процессом создания приложения в целом служит главное меню. Оно расположено в главном окне среды Delphi и выполняет множество служебных функций. Меню, в общем-то, стандартно и понятно каждому, кто имел дело с компьютером. Поэтому мы предельно кратко опишем назначение важнейших разделов главного меню: File — работа с файлами; Edit — работа с областью обмена, размещение компонентов на форме; Search — поиск, замена заданного символа или строки в тексте; View — отображение различной информации; Project — управление проектом: добавление и удаление файлов, сборка проекта, установка параметров проекта; Run — запуск и отладка программы; Component — разработка новых компонентов, установка готовых компонентов; Database — запуск программ, облегчающих построение приложений баз данных; Tools — настройка параметров интегрированной среды разработки, запуск вспомогательных программ; Window — активизация нужного окна интегрированной среды разработки; Help — получение справочной информации.

Рисунок 4.2. Среда Delphi
Для ускорения доступа к некоторым командам служит панель кнопок

Рисунок 4.3. Панель кнопок среды Delphi
На ней вы обнаружите шестнадцать кнопок-аналогов основных команд меню. Этот список можно расширить, добавив кнопки доступа к своим любимым командам. Для этого достаточно навести указатель мыши на панель кнопок, вызвать вспомогательное меню щелчком правой кнопки мыши и выбрать команду Customize.
Справа от главного меню есть небольшая панель (рисунок 4.4) для сохранения и восстановления внешнего вида среды Delphi. Расположите окна на экране на свой вкус, подберите наиболее удобные для себя кнопки. Затем, нажав кнопку с подсказкой Save current desktop, сохраните внешний вид среды Delphi. В следующем сеансе работы вы сможете мгновенно восстановить его из списка.
|
|
|

Рисунок 4.4. Панель для сохранения и восстановления внешнего вида среды Delphi
Для создания нового проекта:
1. запустите среду Delphi,
2. выберите в главном меню команду File | New | Application,
3. выберите в главном меню команду Project | Options
4. в открывшемся окне расставьте галочки как показано на рисунке 4.5
5. выберите в главном меню команду File | Save project as…
6. сохраните все файлы проекта в отдельной папке. Если работа выполняется в компьютерном классе, то единственная папка, в которую разрешена запись, имеет путь «c:\Student». В ней необходимо создать свою папку, в которую и сохранить файлы проекта.

Рисунок 4.5. Параметры проекта
3. Разработка пользовательского интерфейса
Разработчики среды Delphi поместили в палитру компонентов то, что считают оптимальным набором “строительных кирпичиков“, достаточным для создания любых приложений. Среди компонентов вы найдете меню, кнопки, надписи, стандартные диалоговые окна и др.
Как видно на рисунке 4.6, все множество компонентов разделено на группы. Каждая группа размещена в палитре компонентов на своей вкладке: Standard — стандартные компоненты пользовательского интерфейса, Additional — дополнительные компоненты пользовательского интерфейса, Common Controls — общепринятые для Windows компоненты пользовательского интерфейса и т.д.

Рисунок 4.6. Палитра компонентов
Выбрать нужный компонент из палитры и поместить его на форму очень просто. Например, нам в программе понадобится кнопка ( Button ) при нажатии на которую вычислялись корни квадратного уравнения. Добавьте ее на форму, для этого:
· Перейдите к нужной вкладке в палитре компонентов;
· Выберите нужный компонент;

Рисунок 4.7. Выбор компонента Button
· Отметьте на форме то место, где будет находиться компонент, — он мгновенно окажется на форме;

Рисунок 4.8. Размещение компонента Button
· Придайте компоненту нужные размеры, растягивая по высоте и ширине, и скорректируйте его местоположение, используя имеющуюся на форме сетку.
|
|
|


Рисунок 4.9. Изменение размера и расположения
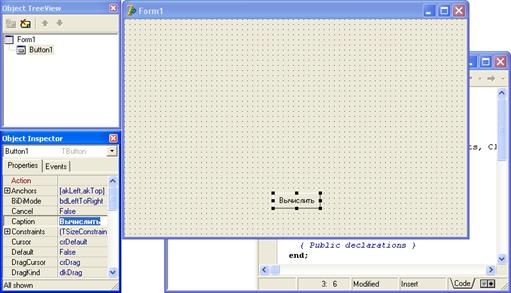
Для изменения свойств компонента (цвет, надпись, шрифт надписей, и т.п.) перейдите к окну Object Inspector. Там вы увидите список свойств компонента Button. В нем нас интересует свойство Caption, так как именно оно определяет содержимое надписи. Замените в свойстве Caption стандартное значение Button1 на Вычислить.
Также для нашей программы потребуются поля ввода (компонент Edit) для ввода коэффициентов и надписи (метки) (компонент Label ) для описания полей ввода. Разместите 5 компонентов Edit (3 для ввода коэффициентов A, B, C и 2 для вывода корней) и 5 компонентов Label на форме.


Значок компонента Edit Значок компонента Label

Рисунок 4.10. Изменение свойств компонента Button

Рисунок 4.11. Размещение компонентов Edit и Label
Измените значения свойств только что созданных компонентов:
У полей ввода Edit1, Edit2, …, Edit5 удалите значение свойства Text (оставьте пустую строку);

Рисунок 4.12. Изменение свойств компонента Edit
У надписей Label1, Label2, …, Label5 измените значение свойства Caption на A =, B =, C =, X1 =, X2 = соответственно.

Рисунок 4.13. Изменение свойств компонента Label
Для смены заголовка формы щелкните на пустое место на форме и в ObjectInspector измените свойство Caption. Разработка пользовательского интерфейса завершена.

Рисунок 4.14. Общий вид
|
|
|


