 |
Физическое и логическое форматирование текста
|
|
|
|
Физическая разметка документа – это явное указание браузеру, как должен выглядеть тот или иной фрагмент текста – размер шрифта, курсив и т.п. Логическая разметка учитывает смысл выделенного фрагмента – цитата, сведения об авторе и т.п.
Современные стандарты языка HTML советуют использовать по возможности логическую разметку, хотя физическое форматирование еще никто не отменял.
Таблица 1.1 - Теги физических стилей
| <B>…</B> | Полужирный шрифт | <BIG>… </BIG> | Увеличенный шрифт |
| <I>…</I> | Курсив | <SMALL>…</SMALL> | Уменьшенный шрифт |
| <U>…</U> | Подчеркивание | <SUP>… </SUP> | Верхний индекс |
| <S>…</S> | Зачеркнутый шрифт | <SUB>… </SUB> | Нижний индекс |
| <TT>…</TT> | Стиль печатной машинки | <BLINK>…</BLINK> | Мерцающий текст (в Internet Explorer) |
Таблица 1.2 - Теги логических стилей
| <ABBR> </ABBR> | Аббревиатура | <ACRONYM> </ACRONYM> | Сокращение, например, HTML |
| <CITE>… </CITE> | Библиографическая ссылка, исп. для записи названий книг и т.д. (курсив) | <SAMP>… </SAMP> | Текст с «буквальным» смыслом |
| <CODE> </CODE> | Для текстов программ | <VAR>… </VAR> | Для имен переменных |
| <EM>… </EM> | Визуальное выделение (курсив) | <STRONG>… </STRONG> | Логическое выделение (полужирный) |
| <DFN>… </DFN> | Для специальных терминов | <KBD>… </KBD> | Для технических терминов |
| <Q> … </Q> | Блок цитат (атрибут cite=“URL” -источник цитаты) | <ADDRESS>… </ADDRESS> | Адрес (курсив) |
Практическая часть. Порядок действий
Создание Web-страницы можно разбить на несколько этапов.
1. С помощью любого текстового редактора создаем текстовый файл, содержащий команды языка HTML. Здесь можно использовать Блокнот или WordPad из стандартных программ. Файл должен быть сохранен в виде простого текстового документа (без оформления) и иметь расширение htm или html. Русские буквы должны быть набраны в кодировке Windows.
|
|
|
2. Открыть файл в браузере. Для этого можно использовать два способа:
· выбрать команду Просмотр источника (или Просмотр в виде HTML) из меню Вид или контекстного меню, которое появляется при нажатии на правую кнопку мыши. При этом исходный файл откроется в Блокноте или WordPad (для браузера Opera). После изменения файл необходимо сохранить, перейти в окно браузера (с помощью панели задач) и обновить документ, нажав на кнопку обновления,
· можно использовать бесплатный HTML-редактор HEFS, в котором вы сможете редактировать текст Web-страницы и сразу посмотреть ее в «рабочем» виде.
Задание 1.1.
- Проделать примеры 1 - 11, приведенные в тексте. В случае необходимости дополнить их нужными тегами. Каждый пример расположить на отдельной странице браузера.
Задание 1.2.
- Создать файл Pr_1_1.html в текстовом редакторе Блокнот
- В область заголовка окна напишите свою фамилию, имя и группу
- В рабочей области разместите стихотворение из 4-6 строчек; название стихотворения и фамилию автора оформите перед началом стихотворения разными видами заголовка.
- Просмотрите результата в браузере
Задание 1.3.
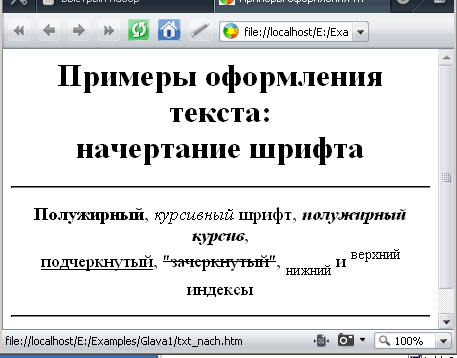
Создать файл Pr_1_3.html в текстовом редакторе Блокнот, чтобы при просмотре документа в браузере получилось содержимое рисунка (в область заголовка окна напишите свою фамилию, имя и группу):

Задание 1.4.
Создать файл Pr_1_4.html в текстовом редакторе Блокнот, чтобы при просмотре документа в браузере получилось содержимое рисунка (в область заголовка окна напишите свою фамилию, имя и группу):

Задание 1.5.
Создать файл Pr_1_5.html в текстовом редакторе Блокнот, чтобы при просмотре документа в браузере получилось содержимое рисунка (в область заголовка окна напишите свою фамилию, имя и группу):
|
|
|

|
|
|


