 |
Упражнение № 2. Определение классов для создания тегов
|
|
|
|
Создайте html-файл и сохраните его под именем css1_2.html.
Добавьте в него блок, параграф и цитату. Внутри блока предусмотрите возможность выделения фрагмента текста (тег span). Текст возьмите из раздела «Материал» данной практической работы.
Для блока и цитаты (blockquote) примените класс copy.
Добавьте на страницу следующие стили:
.copy { font-size:24px; /* Задание размера шрифта */ }
blockquote.copy { color: green; /* Задание цвета шрифта */ }
Дополнительно задайте для цитаты выравнивание по ширине.
И добавьте также стиль для элемента <span> с id=”color” такой, чтобы текст стал наклонным, цвет текста был темно-красным.
Для параграфа (p) задайте выравнивание по правому краю.
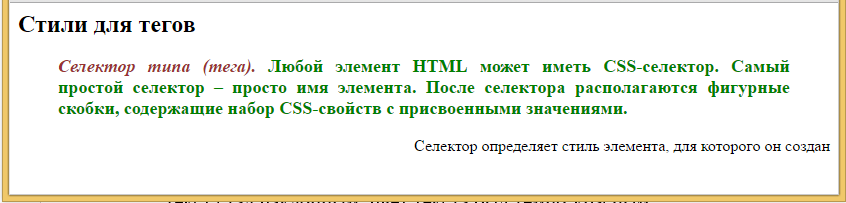
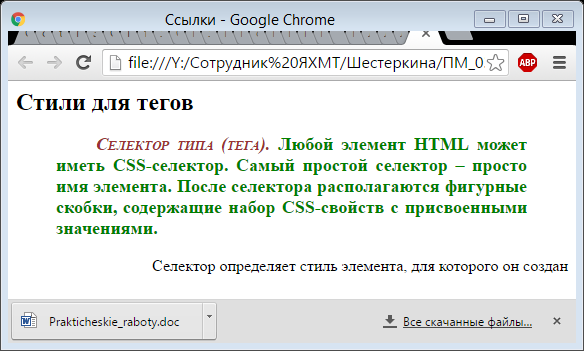
Просмотрите страницу в браузере. Она может выглядеть так:

Сделайте выводы об использовании стилей тега, класса, идентификатора, их приоритетности.
Упражнение № 3. Определение стилей с одинаковыми правилами.
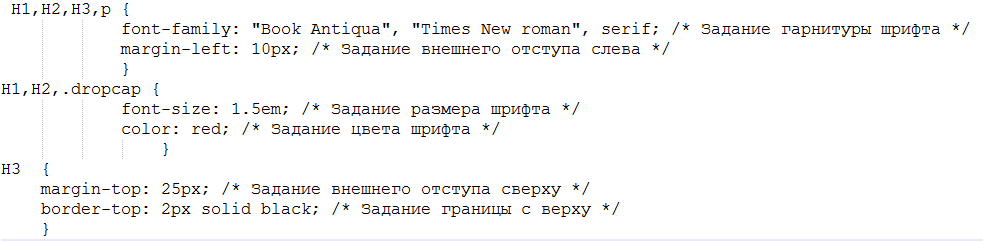
В блокноте создайте файл style.css, в котором задайте следующие стили

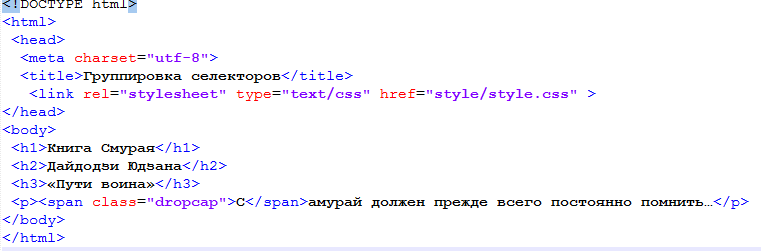
В той же папке создайте html-файл, в разделе <head> которого добавьте тег <link rel="stylesheet" type="text/css" href="style.css" >, а в тело документа вставьте следующий код:

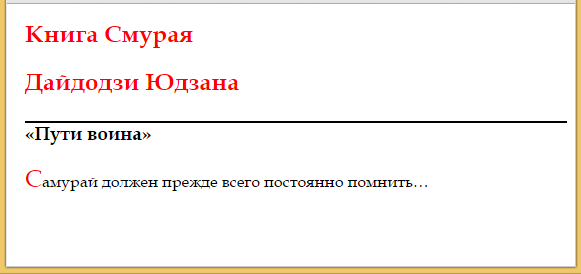
Просмотрите страницу в браузере. Она может выглядеть так:

Сделайте выводы о возможности группировки стилей и о правилах подключения внешних стилей.
Упражнение № 4. Буквица
Первую букву абзаца можно выделить не с помощью тега <span>, задав ему особое оформление, а с помощью псевдокласса::first-letter.
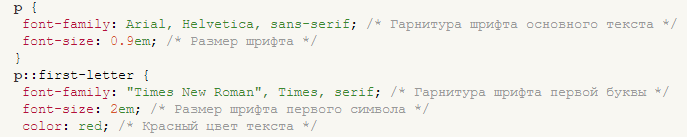
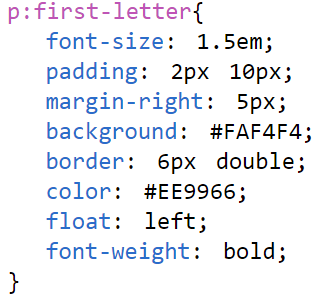
Создайте два html-страницу и css-документ. В стилевом документе определите стиль для оформления абзаца:

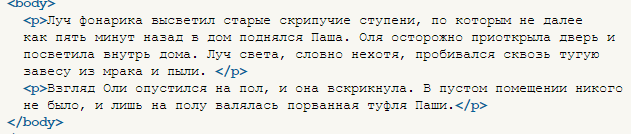
В html-документе в разделе <head> добавьте тег <link>, в котором укажите путь к css-файлу. В разделе <body> вставьте два абзаца:

Текст можно взять из раздела «Материалы» этой практической работы.
|
|
|
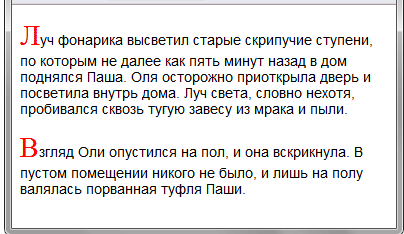
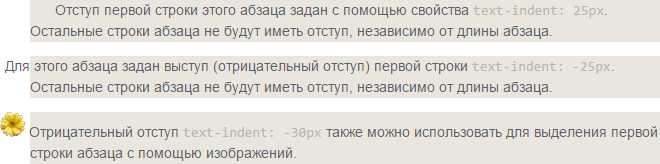
Просмотрите страницу в браузере. Она может выглядеть так:

Упражнение № 5. Капитель
В html-файл, созданный в упражнении 2 для тега <span> стиль font-variant: small-caps. Просмотрите страницу в браузере. Она может выглядеть так:

Сделайте выводы о возможности оформлять текст капителью.
Упражнение № 6. Красная строка
Любой новый текст начинается с красной строки. Красную строку можно установить в тексте, расположенном на Web-странице, согласно синтаксису:
{text-indent: величина _отступа}
Величина отступа может указываться в пикселах (px), дюймах (in), сантиметрах (cm), а так же в типографских пунктах (pt).
В html-файл, созданный в упражнении 5 добавьте красную строку 40 px для тега blockquote.
Просмотрите страницу в браузере. Она может выглядеть так:

Сделайте выводы об оформлении абзаца красной строкой.
Упражнение № 7. Форматирование первой буквы и первой строки абзаца.
CSS даёт возможность форматирование абзаца с использованием псевдоэлементов:first-letter и:first-line. Например, можно выделить первый символ каждого абзаца, имитируя буквицу или придать особое форматирование первому предложению абзаца. В качестве фона для:first-letter также можно устанавливать градиентную заливку.
Задайте стиль первой буквы абзаца следующим образом:

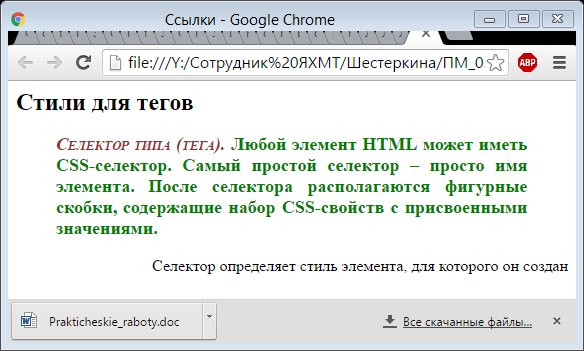
И оформите текст так:

Задания
Выполните самостоятельно
Задание 1. С помощью стилей создайте текст в рамке, как показано на рисунке:

Задание 2. С помощью стилей создайте текст, как показано на рисунке:

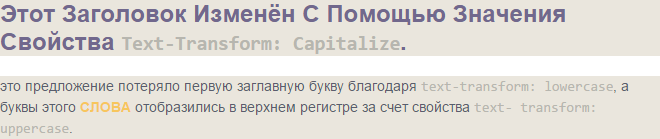
Задание 3. Применяя свойство text-transform, оформите текст, как показано на рисунке:

Задание 4. Применяя свойство text-decoration, оформите текст, как показано на рисунке:

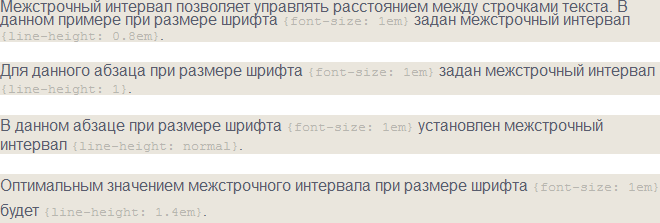
Задание 5. Применяя свойство line-height, оформите текст, как показано на рисунке:

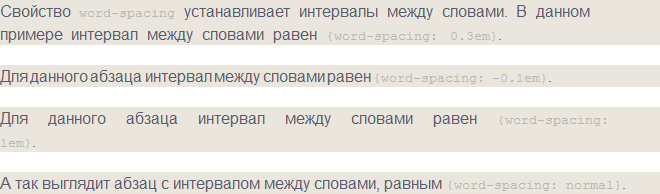
Задание 6. Применяя свойство word-spacing, оформите текст, как показано на рисунке:

Задание 7. Применяя свойство letter-spacing, оформите текст, как показано на рисунке:
|
|
|

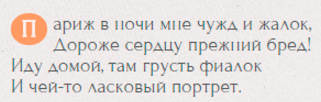
Задание 8. Применяя псевдостиль :first-letter, оформите текст, как показано на рисунке:

Практическая работа № 2
Тема: «Каскадные таблицы стилей. Псевдоклассы и псевдостили».
Цель:
Время выполнения: шесть академических часов.
Форма занятия: практическая работа.
Технология работы
Материал
Ознакомьтесь с материалом, необходимым для выполнения работы:
В CSS оформление для некоторых элементов, например, для текстовых ссылок, задается с помощью псевдоклассов.
Псевдоклассы - это переменные, при помощи которых меняется оформление определенных элементов страницы в основном в зависимости от действий пользователя или в зависимости от положения этих элементов.
Синтаксис применения псевдоклассов немного отличен от привычного синтаксиса CSS и имеет следующую структуру:
Селектор: Псевдокласс {свойство: значение; свойство: значение;...}
задавать стилевое оформление, используя псевдоклассы, можно при помощи тега <style> (глобальные стили), который как известно располагается в голове документа. Либо работать с внешним файлом со стилями (связанные или внешние стили).
Параметр style не используется для применения псевдоклассов (внутренние стили).
|
|
|


