 |
Упражнение № 1. Применение :focus
|
|
|
|
Создайте файл с кодом:

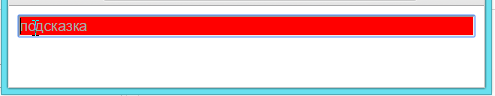
Должен получиться следующий результат: а) до получения фокуса

б) после получения фокуса

Упражнение № 2. Применение: selection
Создайте файл с кодом:

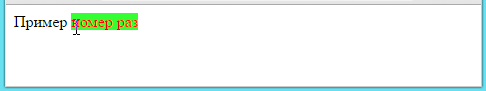
Должен получиться следующий результат: а) без выделения:

б) При выделении:

Упражнение № 3. Применение:first-child, last-child
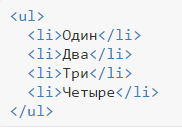
Создайте файл с кодом:

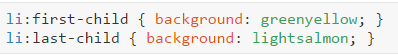
Стили:

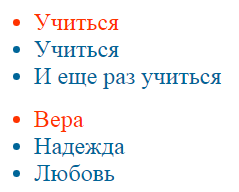
Результат в браузере:

Упражнение № 4. Применение: nth- child
Создайте файл с кодом:

Стили:

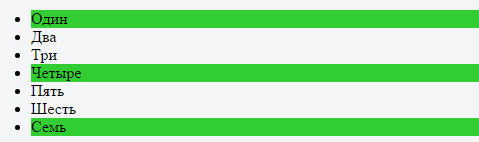
Результат в браузере:

Упражнение № 5. Применение: nth- child
Создайте файл с кодом:

Стили:

Результат в браузере:

Упражнение № 6. Применение: nth- child
Создайте файл с кодом:

Стили:

Результат в браузере:

Задания
Выполните самостоятельно
Задание 1. С помощью псевдоклассов:hover создайте страницу, как показано на рисунке:

Задание 2. С помощью псевдостилей:first-child создайте страницу, как показано на рисунке:

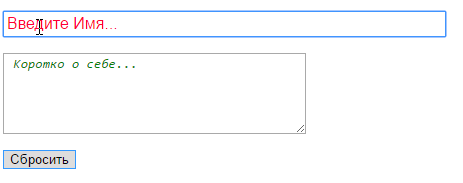
Задание 3. С помощью псевдостилей:focus создайте страницу, как показано на рисунке:

Задание 4. С помощью псевдостилей::selection создайте страницу, как показано на рисунке:

Практическая работа № 3
Тема: «Каскадные таблицы стилей. Позиционирование элементов. Создание меню».
Цель: Научиться использовать свойства position и z-index для расположения элементов на странице. Научиться создавать горизонтальные и вертикальные меню.
Время выполнения: шесть академических часов.
Форма занятия: практическая работа.
Технология работы
Материал
Ознакомьтесь с материалом, необходимым для выполнения работы.
Строчные и блочные элементы
По умолчанию все элементы на странице располагаются последовательно:
- блочные элементы располагаются один под другим,
|
|
|
- строчные элементы располагаются один за другим.
Строчными называются такие элементы веб-страницы, которые являются непосредственной частью другого элемента, например, текстового абзаца. К строчным элементам относятся теги <span>, <a>, < em > и др. В основном они используются для изменения вида текста или его логического выделения.
Блочным называется элемент, который отображается на веб-странице в виде прямоугольника. Такой элемент занимает всю доступную ширину, высота элемента определяется его содержимым, и он всегда начинается с новой строки. К блочным элементам относятся <div>, <h1>, <p> и др.
Вспомним структуру блочного элемента:

Разница между блочными и строчными элементами следующая:
- Строчные элементы могут содержать только данные или другие строчные элементы, а в блочные допустимо вкладывать другие блочные элементы, строчные элементы, а также данные. Иными словами, строчные элементы никак не могут хранить блочные элементы.
<h2><a href="link1.html">Текст</a></h2> - правильно
<a href="link1.html"><h2>Текст</h2></a> - неправильно
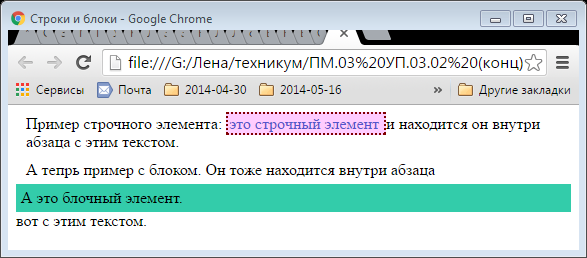
- Блочные элементы всегда начинаются с новой строки, а строчные таким способом не акцентируются.
| Строчный элемент |
| Блочный элемент |

· Блочные элементы занимают всю доступную ширину, например, окна браузера (если не указана ширина блока отдельно), а ширина строчных элементов равна их содержимому плюс значения отступов, полей и границ.

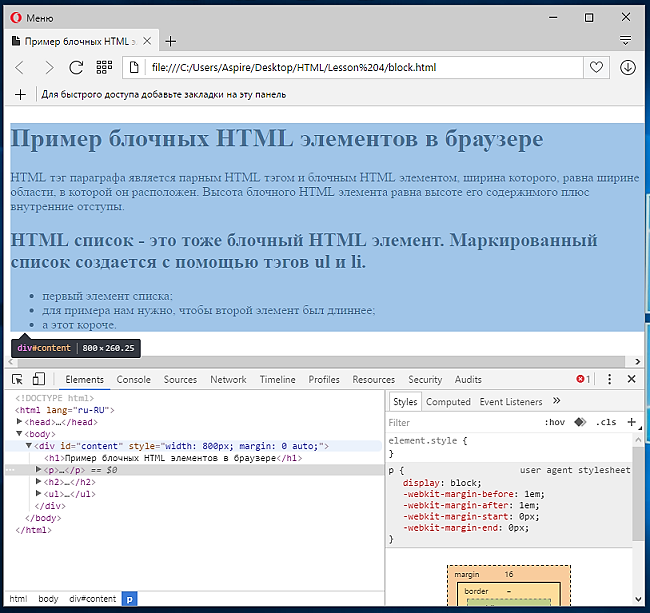
Еще пример блочных элементов (возможность просмотра в браузере):

Свойство display
Свойство display - многоцелевое свойство, которое определяет, как элемент должен быть показан в документе.
display: block | inline | inline-block | inline-table | list-item | none | run-in | table | table-caption | table-cell | table-column-group | table-column | table-footer-group | table-header-group | table-row | table-row-group
Список возможных значений этого свойства, понимаемый разными браузерами короткий — block, inline, list-item и none. Все остальные допустимые значения поддерживаются браузерами выборочно. Описание основных значений представлено в таблице:
|
|
|
| Значение | Описание |
| block | Элемент показывается как блочный. Применение этого значения для встроенных элементов, например тега <span>, заставляет его вести подобно блокам — происходит перенос строк в начале и в конце содержимого. |
| inline | Элемент отображается как встроенный. Использование блочных тегов, таких как <div>и <p>, автоматически создает перенос и показывает содержимое этих тегов с новой строки. Значение inline отменяет эту особенность, поэтому содержимое блочных элементов начинается с того места, где окончился предыдущий элемент. |
| inline-block | Это значение генерирует блочный элемент, который обтекается другими элементами веб-страницы подобно встроенному элементу. Фактически такой элемент по своему действию похож на встраиваемые элементы (вроде тега <img>). При этом его внутренняя часть форматируется как блочный элемент, а сам элемент — как встроенный. |
| list-item | Элемент выводится как блочный и добавляется маркер списка. |
| none | Временно удаляет элемент из документа. Занимаемое им место не резервируется и веб-страница формируется так, словно элемента и не было. Изменить значение и сделать вновь видимым элемент можно с помощью скриптов, обращаясь к свойствам через объектную модель. В этом случае происходит переформатирование данных на странице с учетом вновь добавленного элемента. |
| inline-table | Определяет, что элемент является таблицей как при использовании тега <table>, но при этом таблица является встроенным элементом и происходит ее обтекание другими элементами, например, текстом. |
Скрытие элементов
В CSS есть возможность временного или постоянного скрытия некоторых элементов с веб-страницы. Стоит обратить внимание на то, что скрытые элементы не будут отображаться только на веб-странице, но их можно будет посмотреть в исходном коде HTML-документа.
- display: none; - указание браузеру скрыть элемент, убрав его из общего потока элементов. В этом случае элемент, расположенный после скрытого элемента, будет смещаться вверх, занимая место скрытого элемента.
- visibility: hidden; - указание браузеру скрыть элемент, зарезервировав под него место на веб-странице. В этом случае браузер только скрывает элемент, не удаляя его из общего потока, поэтому на месте скрытого элемента останется пустое пространство, совпадающее по размеру с размером скрытого элемента.
|
|
|
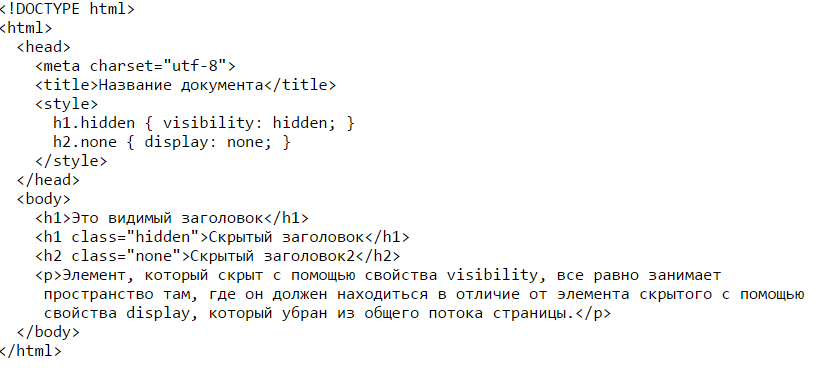
Пример.
Код:

Результат:

Скрытие элементов
Свойство overflow сообщает браузеру, как нужно поступить в том случае, если содержимое блока превышает его размер. Это свойство может принимать одно из четырех значений:
visible - значение, используемое браузером по умолчанию. Указание этого значения будет иметь тот же эффект, что и отсутствие установки свойства overflow.
scroll - добавляет к элементу полосы прокрутки по вертикали и горизонтали.
auto - добавляет полосы прокрутки при необходимости.
hidden - скрывает часть содержимого, которое выходит за границы блочного элемента
|
|
|


