 |
3. Контрольные вопросы. Практическое задание №2. Анимация фильмов во Flash. Цель работы: Научиться использовать слои и различные виды анимации
|
|
|
|
3. Контрольные вопросы
1. В чем заключается отличие векторной графики от растровой?
2. Какие инструменты рисования не имеют модификаторов?
3. С помощью, каких инструментов можно изменять форму линий и контуров?
4. Какие инструменты применяются для работы с цветом?
5. Какие инструменты применяются для рисования?
6. Из каких составляющих состоит Flash-технология?
7. Какие механизмы Flash предусмотрены для анимирования объектов?
8. Что подразумевается под интерактивностью?
9. Какие инструменты используются для выбора объектов?
Практическое задание №2
Анимация фильмов во Flash
Цель работы: Научиться использовать слои и различные виды анимации
1. Основные теоретические сведения
В зависимости от располагаемого времени, сюжета фильма и собственных художественных способностей, возможно выбрать один из двух способов «оживления» персонажей вашего фильма:
· покадровую анимацию (Frame-by-frame, «кадр за кадром»), когда каждый следующий кадр вы создаете собственными руками (либо импортируете из внешнего источника);
· автоматическую анимацию (tweened-анимацию), когда вы выстраиваете лишь ключевые кадры, а все промежуточные кадры Flash формирует самостоятельно.
Необходимо отметить, что оба механизма могут использоваться совместно, причем не только в рамках одного фильма, но и применительно к одному объекту. Например, более сложные в сюжетном плане фрагменты могут быть основаны на покадровой анимации, а фрагменты с «предсказуемым» развитием сюжета получены с помощью автоматической.
Такое объединение возможно благодаря использованию для каждого объекта единой оси времени, представленной в окне редактора временной диаграммой - Time Line. Объединив на одной временной диаграмме нескольких объектов, можно получить сцену, в которой участвуют несколько персонажей.
|
|
|
Особенность применения автоматической анимации состоит в том, что с ее помощью можно анимировать только один объект на данном слое. Для создания сцены, в которой предполагается наличие нескольких анимированных объектов, требуется разместить каждый из них на отдельном слое.
Независимо от того, какой механизм используется для создания отдельных кадров, суть анимирования заключается в том, чтобы отразить изменение объекта во времени.
Возможно создать фильм, в котором в течение часа один и тот же шар будет неподвижно лежать на столе. В этом случае все кадры фильма будут похожи друг на друга, и зритель не сможет отличить ваш фильм от статичного изображения. С другой стороны, можно изготовить несколько замечательных кадров и... воспроизвести их в один и тот же момент времени. Результат будет прежним - зритель не сможет увидеть происходящее на сцене. Таким образом, основной принцип анимации - каждому моменту времени - свой кадр. Соответственно, процедура создания простейшего анимированного фильма во Flash состоит в том, чтобы подготовить изображения объекта, отражающие его изменение, и расставить их по временной оси.
1. 1. Покадровая анимация
Дя создания покадровой анимация требуется предварительно подготовить каждый кадр фильма. При этом необходимо учитывать следующее обстоятельство. Плавность перехода от одного кадра к другому и, соответственно, плавность и естественность движений персонажей зависят от того, насколько отличается следующий кадр от предыдущего (а не от скорости смены кадров, как иногда полагают). Другими словами, чем больше кадров содержит мультипликация, тем ближе движения персонажей к естественным. Поэтому создание покадровой анимации является весьма кропотливым делом. Ее целесообразно применять в тех случаях, если объекты видоизменяются или взаимодействуют друг с другом каким-либо сложным образом. Кроме того, покадровая анимация используется во Flash при описании поведения интерактивных элементов фильма, например, кнопок. Каждому состоянию кнопки соответствует определенный ключевой кадр на временной диаграмме. Основное отличие описания поведения кнопки от «обычной» анимации состоит в том, что состояние кнопки зависит не от времени, а от действий пользователя.
|
|
|
Создание последовательности ключевых кадров. Основным инструментом при создании покадровой анимации является панель временной диаграммы. С ее помощью вы можете создавать, удалять и перемещать кадры анимации, изменять режимы просмотра отдельных кадров и всей сцены, выполнять другие операции.
Вспомнив о временной диаграмме, можно сказать, что мультипликация, созданная с применением покадровой анимации, представляет собой последовательность ключевых кадров, с каждым из которых связано некоторое изображение (картинка) на столе.
При воспроизведении мультипликации эффект анимации достигается за счет того, что картинки на столе сменяют друг друга. Каждый покадровый мультик характеризуется двумя основными параметрами:
· количеством ключевых кадров (Keyframe);
· частотой смены кадров.
Оба эти параметра влияют на создаваемый визуальный эффект (на плавность или, наоборот, дискретность движений, «превращений» и т. д. ). Но все же ведущая роль здесь принадлежит первому параметру, а также тому, насколько сильно последующий ключевой кадр отличается от предыдущего.
На временной диаграмме ключевые кадры изображаются серыми прямоугольничками с черной точкой внутри. При воспроизведении фильма считывающая головка перемещается от одного кадра к другому, отмечая текущий кадр. Чтобы увидеть изображение, связанное с конкретным кадром, необходимо щелкнуть мышью на значке этого кадра на временной диаграмме.
Здесь приведем описание процедуры создания покадровой анимации. Предположим, что «героем» фильма будет шар, который падает и разбивается на три части. Будем считать, что для раскрытия столь сложного сюжета достаточно пяти кадров:
|
|
|
1. Шар в исходном положении.
2. Шар упал, но пока цел.
3. От шара откололся первый кусочек.
4. От шара откололся второй кусочек.
5. На столе лежит нечто, в предыдущей жизни бывшее шариком.
С учетом описанного сюжета, последовательность работы должна быть следующей:
1. Создайте на столе четыре изображения, соответствующие указанным выше кадрам.
2. Создайте новый файл фильма с «чистым» столом, щелкнув на кнопке New (Создать) основной панели инструментов Flash.
3. На временной диаграмме в ячейке первого кадра щелкните правой кнопкой мыши и в контекстном меню выберите команду Insert Keyframe (Вставить ключевой кадр).
4. Из окна, в котором создавались изображения шара, скопируйте первое изображение и поместите его где-нибудь в верхней части стола; при этом первый кадр на временной диаграмме будет помечен как ключевой (черной точкой).

5. Щелкните правой кнопкой мыши в ячейке второго кадра и в контекстном меню выберите команду Insert Keyframe, при этом кадр будет сразу помечен как ключевой, поскольку для него наследуется изображение из предыдущего кадра. Воспользуйтесь им и переместите изображение шара в нижнюю часть стола.
6. Щелкните правой кнопкой мыши в ячейке третьего кадра и в контекстном меню вновь выберите команду Insert Keyframe. Новый кадр также будет помечен как ключевой, и для него сохранится предыдущее изображение. Его можно отредактировать или заменить нужным.
7. Создайте четвертый и пятый кадры, выбирая в контекстном меню команду Insert Keyframe и помещая на стол соответствующее изображение.

Чтобы воспроизвести фильм, достаточно просто нажать клавишу < Enter> (альтернативный вариант - выбрать в меню Control команду Play - «воспроизвести»). При этом считывающая головка панели временной диаграммы автоматически перемещается от текущего к последнему ключевому кадру. Вы можете принудительно выбрать любой кадр для просмотра, щелкнув в соответствующей ячейке временной диаграммы левой кнопкой мыши.
В рассмотренном нами примере изображения, составляющие содержание кадров, были созданы заранее, на столе другого фильма. Однако для большинства несложных фильмов удобнее создавать изображение кадра непосредственно на столе текущего фильма. Для этого необходимо:
|
|
|
1. Создать на временной диаграмме новый ключевой кадр.
2. Изменить свойства объектов, расположенных на столе (форму, положение и т. д. ).
Редактирование анимации. В результате тестирования может оказаться, что созданная мультипликация не в полной мере соответствует авторскому замыслу, и требуется его подправить.
Как и при создании мультипликации, при его редактировании удобнее всего работать с панелью временной диаграммы, а точнее - с контекстными меню этой панели.
Для каждого вида кадров временной диаграммы предусмотрено собственное контекстное меню. Например, существует контекстное меню ключевого кадра, контекстное меню «обычного» кадра (Frame), контекстное меню кадров tweened-анимации.
Flash предоставляет следующие возможности по редактированию анимированной последовательности:
· коррекция содержимого любого ключевого кадра;
· добавление ключевых кадров. Новый кадр вставляется только после завершающего кадра последовательности. При этом можно добавлять ключевые кадры двух типов:
- с наследуемым изображением - с помощью команды Insert Keyframe;
- пустой кадр (без содержания) - с помощью команды Insert Blank Keyframe (Вставить пустой ключевой кадр);
· добавление простых (не ключевых) кадров. Новый кадр может быть вставлен после любого ключевого кадра. В простейшем случае вставка простого кадра позволяет «продлить жизнь» предшествующему ключевому кадру; например, если в мультипликации с шаром добавить несколько простых кадров после второго ключевого кадра, то упавший шар некоторое время полежит, и только потом развалится. Для добавления простого кадра, следует щелкнуть правой кнопкой мыши на том ключевом кадре, после которого вы хотите поместить новый кадр, и выбрать в контекстном меню команду Insert Frame (Вставить кадр). Простой кадр отображается на временной диаграмме светлым прямоугольником;
· преобразование ключевого кадра в простой выполняется с помощью команды Clear Keyframe (Очистить ключевой кадр), входящей в контекстное меню. Содержание очищенного ключевого кадра и всех простых кадров до последующего ключевого кадра заменяется предшествующим «очищенному» ключевому кадру;
· копирование одного или нескольких кадров выполняется с помощью команд контекстного меню Copy Frames (Копировать кадры) и Paste Frames (Вставить кадры). Вставку можно выполнять после любого ключевого кадра;
|
|
|
· перемещение одного или нескольких кадров выполняется с помощью команд контекстного меню Cut Frames (Вырезать кадры) и Paste Frames. Вставку можно выполнять после любого ключевого кадра;
· удаление одного или нескольких кадров. Для удаления кадра следует щелкнуть на нем правой кнопкой мыши и выбрать в контекстном меню команду Remove Frames (Удалить кадры);
· изменение порядка следования кадров на обратный (реверс). Для выполнения этой операции следует выбрать последовательность кадров (она должна начинаться и заканчиваться ключевым кадром) и в контекстном меню выбрать команду Reverse Frames (Развернуть кадры).
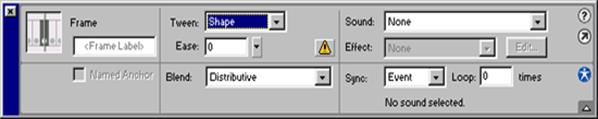
Свойства отдельного кадра можно также изменить с помощью панели инспектора свойств кадра. Для любого «статичного» кадра, эта панель содержит один и тот же набор элементов:
· текстовое поле < Frame Label> (Метка кадра), предназначенное для ввода имени (или метки) кадра. Механизм меток, введенный в Flash, позволяет реализовать навигацию между кадрами фильма, благодаря чему посетитель сайта может вернуться на тот или иной кадр. Собственно механизм переходов реализуется в виде сценария на ActionScript;
· раскрывающийся список Tween (Услужливый), который содержит перечень возможных способов использования tweened-анимации; таких способов три:
- None (Никак) — tweened-анимация не используется;
- Motion (Движение) - tweened-анимация движения;
- Shape (Форма) - tweened-анимация трансформации объекта;
· раскрывающийся список Sound (Звук), позволяющий выбрать и связать с кадром звуковой символ. Если ни с одним кадром фильма не связан звук, то список содержит единственный пункт - None (Никакой). Остальные элементы, связанные с установкой параметров звука, становятся доступны только после назначения кадру звукового символа;
· кнопка без названия, но с длинным пояснением - Edit the action script for this object (Редактировать сценарий для этого объекта), щелчок на которой обеспечивает вызов панели редактора ActionScript.
Управление режимами просмотра кадров. Во многих случаях бывает удобно видеть на столе одновременно содержание всех ключевых кадров анимации. Flash обеспечивает несколько вариантов такого совмещения. Выбор варианта производится с помощью кнопок, расположенных у нижнего края панели временной диаграммы:
· Onion Skin (Калька) - включение режима одновременного просмотра нескольких кадров. При этом активный кадр (на котором установлена считывающая головка) отображается полноцветным, а остальные - более блеклыми. По умолчанию одновременно отображаются три кадра: активный и два соседних. Отображаемый диапазон помечается на шкале временной диаграммы специальными маркерами. Маркеры являются интерактивными - перемещая их с помощью мыши, можно изменять границы диапазона. В этом режиме доступен для редактирования только активный кадр;
· Onion Skin Outlines (Контуры на кальке) - включение режима, при котором соседние с активным кадры представлены только контурами. В этом режиме также доступен для редактирования только активный кадр;
· Edit Multiple Frames (Правка нескольких кадров) - включение режима, при котором все видимые кадры доступны для редактирования. Все кадры отображаются в полноцветном варианте;
· Modify Onion Markers (Изменить параметры маркеров) - щелчок на кнопке открывает меню, с помощью которого могут быть изменены параметры граничных маркеров:
- Always Show Markers (Всегда показывать маркеры) - маркеры постоянно присутствуют на шкале временной диаграммы, независимо от того, включены ли кнопки управления просмотром;
- Anchor Onion Marks (Привязать маркеры) - граничные маркеры блокируются в их текущей позиции. Выбор этого варианта предотвращает перемещение маркеров при изменении активного кадра;
· Onion 2 (Видны 2) - на столе отображаются по два соседних с активным кадра (справа и слева);
· Onion 5 (Видны 5) - на столе отображаются по пять кадров справа и слева от активного кадра;
· Onion All (Видны все) - на столе отображаются все кадры анимации.
Следует обратить внимание, что при щелчке мышью на значке ключевого кадра в панели временной диаграммы, на столе появляется картинка, соответствующая выбранному кадру. При этом все графические объекты, образующие кадр, также отображаются как выбранные.
1. 2. Автоматическая анимация движения объекта
Flash может создавать два типа tweened-анимации: анимацию движения (motion tweening); анимацию трансформирования объекта (shape tweening).
Создание tweened-анимации движения. Анимация движения может быть автоматически построена для экземпляра символа, группы или текстового поля. При создании анимации движения требуется установить для некоторого кадра такие атрибуты объекта, как позиция на столе, размер, угол поворота или наклона, и затем изменить значения этих атрибутов в другом кадре. Flash интерполирует значения изменяемых атрибутов для промежуточных кадров, создавая эффект последовательного перемещения или преобразования.
Создавать анимацию движения можно, используя один из двух методов:
· с помощью панели инспектора свойств кадра;
· с помощью команды Create Motion Tween (Создать анимацию движения).
Для описания обоих вариантов воспользуемся простейшим примером: предположим, что требуется «перекатить» шарик через стол слева направо.
Создавая анимацию движения шарика с помощью инспектора свойств кадра, требуется выполнить следующие действия.
1. Убедитесь, что панель инспектора свойств присутствует на экране. Если она закрыта, выберите в меню Window основного окна пункт Properties.
2. Включите инструмент Oval и нарисуйте шарик в левой части стола.
3. Включите инструмент Arrow, выберите шарик и сгруппируйте (объедините в одно целое) контур и заливку шара с помощью команды Group, входящей в меню Modify основного окна Flash. В результате шар окажется заключеным в голубую выделяющую рамку.
4. Щелкните правой кнопкой мыши в ячейке того кадра на временной диаграмме, который вы хотите сделать последним кадром анимации (например, 10-й), и в контекстном меню выберите команду Insert Keyframe (Вставить ключевой кадр). В результате промежуток между первым и последним ключевыми кадрами будет заполнен одноцветными (светло-серыми) ячейками простых кадров.
5. Перетащите шар на новую позицию в правой части стола.
6. Щелкните левой кнопкой мыши в ячейке первого ключевого кадра, что приведет к одновременному выполнению двух действий: изображение шарика переместится на исходную позицию и изменится формат панели инспектора свойств, на которой будут представлены параметры выбранного (первого) кадра.
7. В панели инспектора свойств выберите в раскрывающемся списке Tween пункт Motion. При этом формат панели изменится, и на ней появятся элементы интерфейса, позволяющие установить параметры анимации.
Если на панели временной диаграммы вместо стрелки появилась пунктирная линия, значит вы в чем-то ошиблись. Возможны две основные причины неудачи: либо вы пытаетесь анимировать не сгруппированные объекты (в рассматриваемом примере - контур и заливку), либо данный слой содержит более одного сгруппированного объекта или символа.
Для анимации движения шарика с помощью команды Create Motion Tween требуется выполнить следующие действия (считаем, что шарик в первом кадре уже присутствует):
1. Щелкните правой кнопкой в ячейке первого кадра и в контекстном меню выберите команду Create Motion Tween (Создать анимацию движения). При этом изображение шара будет автоматически преобразовано в графический символ с именем tweenl (визуальным признаком преобразования служит появление точки привязки в центре шара и выделяющей рамки).
2. Щелкните правой кнопкой в ячейке кадра, который вы хотите сделать последним в анимационной последовательности (например, 10-й), и в контекстном меню выберите команду Insert Frame (Вставить кадр). В результате между первым и последним кадрами появится пунктирная линия.
3. Переместите шар на новую позицию (в правую часть стола), в результате последний кадр анимации будет автоматически преобразован в ключевой, а пунктирная линия будет заменена линией со стрелкой.
Создание анимации на этом завершено. Если вы теперь взгляните на панель инспектора свойств кадра, то увидите, что в списке Tween выбран вариант Motion.
Обратите внимание, что в результате создания tweened-анимации движения с помощью команды Create Motion Tween все кадры на временной диаграмме обозначены как tweened-анимированные, в то время как при использовании инспектора свойств последний кадр остался «просто ключевым». Наличие такого ключевого кадра обеспечивает большую гибкость при последующем редактировании фильма.
Изменение параметров tweened-анимации движения. После того, как построите с помощью Flash tweened-анимацию, можно скорректировать те или иные ее параметры. Редактирование параметров анимации удобнее всего выполнять с помощью панели инспектора свойств кадра. При этом следует иметь в виду следующее обстоятельство. Несмотря на то, что на временной диаграмме все кадры tweened-анимации выглядят как одно целое, можно выбрать любой из них в отдельности, щелкнув мышью в соответствующей позиции временной диаграммы. В результате на столе появится изображение, относящееся к данному кадру, а на панели инспектора свойств - параметры этого кадра.
Прежде, чем перейти к описанию возможных способов редактирования мультипликации, необходимо сделать одно важное замечание. Все стандартные операции трансформации объекта, которые выполняются с помощью инструментов панели Tools (например, наклон, изменение размера, преобразование круга в овал и т. п. ) при создании автоматической анимации не рассматриваются во Flash как операции трансформации и могут быть добавлены в качестве «сопутствующих» изменений при создании анимации движения объекта.
Для кадра, входящего в tweened-анимацию движения, на панели инспектора свойств могут быть установлены следующие параметры:
· возможность масштабирования объекта. Чтобы разрешить этот вариант автоматической анимации, следует установить флажок Scale (масштаб);
· скорость изменений. По умолчанию изменения протекают с постоянной скоростью, однако вы можете управлять ею, изменяя значения параметра Easing (Замедление): отрицательные значения этого параметра (от -1 до -100) означают, что изменения будут постепенно ускоряться, а положительные значения (от 1 до 100), наоборот, означают постепенное замедление изменений;
· возможность анимации вращения объекта. Выбор направления и длительности вращения выполняется с помощью раскрывающегося списка Rotate (Вращать) и расположенного рядом с ним текстового поля times (длительность). В списке Rotate имеются следующие варианты:
- None (Без вращения) - анимация вращения не используется;
- Auto (Автоматическое вращение) - объект вращается в направлении, требующем наименьшего количество движения;
- CW (Clockwise - по часовой стрелке) - объект вращается по часовой стрелке. Число оборотов задается в поле times;
- CCW (Counterclockwise - против часовой стрелки) - объект вращается против часовой стрелки. Число оборотов задается в поле times;
· возможность задания нелинейной (произвольной) траектории движения объекта; обеспечивается установкой флажка Orient to Path (Указать маршрут). Дополнительные параметры траектории корректируются с помощью флажков Sync (Synchronization - синхронизация) и Snap (Привязка).
Рассмотрим подробнее процедуру анимирования изменения размеров объектов. Для этого вернемся к примеру с шаром. Предположим, что, достигнув правого края стола, он должен уменьшаться. Решение задачи заключается в выполнении следующих действий:
1. Щелкните правой кнопкой в ячейке последнего (10-го) кадра предыдущего участка анимации и в контекстном меню выберите команду Create Motion Tween.
2. Щелкните правой кнопкой в ячейке кадра, который требуется сделать последним в новой анимационной последовательности (например, 20-й), и в контекстном меню выберите команду Insert Keyrame. В результате между 10-м и 20-м кадрами появится линия, а шар останется заключеным в выделяющую рамку.
3. Включите на панели Tools инструмент Free. Transform и уменьшите размер шара (можете заодно его и немного «сплющить»).
Совмещение покадровой и автоматической анимации. Покадровая и автоматическая анимация могут использоваться в одном фильме и даже для одного и того же объекта.
Поясним технику совмещения покадровой и автоматической анимации при описании поведения одного объекта на примере все того же шарика. Сюжет фильма следующий: шарик катится через стол, затем падает и разбивается. Первая часть этой занимательной истории будет реализована на основе tweened-анимации, вторая - на основе покадровой. Собственно говоря, оба фрагмента были уже созданы ранее, и теперь остается только объединить их в один фильм. Итак, чтобы получить фильм, совмещающий оба вида анимации, необходимо:
1. Описать движение шарика через-стол с помощью tweened-анимации.
2. Щелкнуть правой кнопкой в ячейке кадра, следующего за последним кадром tweened-анимации (для рассматриваемого примера - в ячейке 11-го кадра), и в контекстном меню выбрать команду Insert Keyrame. При этом в списке Tween инспектора свойств автоматически будет выбран пункт None (не использовать tweened-анимацию).
3. Переместить изображение шарика в нижнюю часть стола.
4. Создать остальные ключевые кадры покадровой анимации.
Если фильм формируется на основе фильмов, созданных ранее, можно просто скопировать в новый фильм необходимые кадры с помощью команд Сору и Paste. При этом в новый фильм будет перенесено и содержание кадров. Если в копируемых кадрах используются символы, то они будут добавлены в библиотеку нового фильма.
1. 3. Автоматическая анимация трансформации объекта
Используя анимацию трансформации, можно создавать эффект плавного «перетекания» объекта из одной формы в другую. Причем результирующая форма может не иметь абсолютно ничего общего с исходной.
Повторим, что анимирование стандартных операций видоизменения объекта, которые выполняются с помощью инструментов панели Tools (наклон, изменение размера и т. п. ) не рассматриваются во Flash как операции трансформации и могут быть добавлены в качестве «сопутствующих» изменений при создании анимации движения объекта. Как правило, наилучший визуальный эффект Flash обеспечивает в том случае, если одновременно трансформируется не более одного объекта. Если же вам требуется одновременная трансформация нескольких объектов, то все они должны располагаться в одном слое. Flash не может автоматически анимировать трансформацию символов, сгруппированных объектов, текстовых полей и растровых изображений. Чтобы сделать объекты этих типов доступными для автоматической трансформации, к ним требуется применить процедуру разбиения (Break Apart).
Создание tweened-анимации трансформации. При включении в фильм tweened-анимации трансформации, надо иметь в виду следующее обстоятельство. По умолчанию Flash пытается произвести переход от одной формы к другой кратчайшим путем. Поэтому промежуточные кадры могут оказаться весьма неожиданными для вас.
В отличие от анимации движения, tweened-анимация трансформации может быть создана только с помощью панели инспектора свойств кадра.

Применение узловых точек формы. Для управления более сложными изменениями формы используются так называемые узловые точки формы (shape hints), которые определяют, как фрагменты первоначальной формы будут перенесены в новую форму. Узловые точки используются для идентификации тех точек исходной формы, взаимное расположение которых требуется сохранить. Наиболее характерный пример использования узловых точек - анимация мимики лица, при которой некоторые его части (глаза, в частности) не должны участвовать в трансформации. Узловые точки обозначаются на изображении небольшими кружками с буквами. Буквы (от а до z) используются в качестве имен (идентификаторов) узловых точек. Каждой узловой точке на исходном изображении должна соответствовать точка с тем же именем на результирующем изображении. Всего для одной фигуры может быть использовано не более 26 узловых точек (по числу букв алфавита). Узловые точки на исходном изображении окрашены в желтый цвет, а на результирующем - зеленым.
Для расстановки узловых точек требуется выполнить следующие действия:
1. Щелкните левой кнопкой мыши в ячейке кадра, соответствующего исходному изображению.
2. В меню Modify выберите каскадное меню Shape, а в нем - команду Add Shape Hint (Добавить узловую точку). В результате на изображении появится заготовка первой узловой точки -кружок красного цвета с буквой а.
3. Переместите его мышью на ту точку изображения, которую вы хотите пометить как узловую.
4. Щелкните левой кнопкой мыши в ячейке кадра, соответствующего результирующему изображению. На столе будет присутствовать красный кружок с той же буквой, что и в исходном кадре.
5. Переместите кружок в точку изображения, которая должна быть отмечена в исходном кадре; после перемещения кружок станет зеленым.
6. Вернитесь на первый кадр анимированной последовательности и убедитесь, что цвет узловой точки изменился на желтый.
Если требуется продолжить расстановку узловых точек, повторите описанную процедуру для каждой из них.
Расстановка узловых точек возможна только после создания tweened-анимации трансформации. Расстановку узловых точек следует выполнять с помощью инструмента Arrow при включенном модификаторе Snap to Objects. Если вы используете при трансформации несколько узловых точек, то выполняйте их расстановку по часовой стрелке, начиная с левого верхнего угла изображения. Это обусловлено тем, что Flash обрабатывает узловые точки в алфавитном порядке.
После расстановки узловых точек целесообразно провести тестовый запуск фильма и при необходимости скорректировать расстановку точек. Чтобы изменить положение узловой точки, достаточно просто перетащить ее на новое место. Кроме того, всегда можно удалить лишние точки или добавить новые. После того, как результат вас удовлетворит, вы можете скрыть узловые точки. Перечисленные операции удобнее всего выполнять с помощью контекстного меню. Чтобы его открыть, следует щелкнуть на одной из узловых точек правой кнопкой мыши. Меню содержит четыре команды, из которых первые три доступны только для узловых точек исходного изображения:
· Add Hint (Добавить узловую точку) - при выполнении команды на столе появляется заготовка новой узловой точки;
· Remove Hint (Удалить узловую точку) - узловая точка, на которой вы щелкнули правой кнопкой мыши, открывая меню, будет удалена;
· Remove All Hints (Удалить все узловые точки) - удаление всех узловых точек;
· Show Hints (Показать узловые точки) - данный режим используется по умолчанию. Повторный ее выбор приводит к тому, что узловые точки станут невидимы. Этот вариант следует использовать только после достижения требуемого результата, поскольку для возврата в режим показа узловых точек вам придется выбрать в меню Modify команду Add Shape Hint.
|
|
|


