 |
Пример заголовка страницы, где нифига не видно ничего, но вообще он очень важен
|
|
|
|
Основные теги (элементы) HTML
Тег <head> открывает раздел заголовка документа, содержащего обязательный контейнер <title> </title>, а тег </head> раздел заголовка закрывает.
Задача заголовка заключается в том, чтобы предоставить информацию приложению, которое интерпретирует документ. За исключением элемента Title, элементы, расположенные внутри элемента head, не видны читателю документа.
Элемент meta в разделе head позволяет автору документа указать информацию, расположенную вне документа HTML. Мета-информацию можно использовать в браузере для выполнения действий, которые пока еще не поддерживаются официальной спецификацией HTML. Как правило, элементы meta не нужны для простого документа HTML, однако следует помнить об их существовании и использовать, когда появится опыт и страницы станут более сложными.
В настоящее время элемент meta чаще всего используется, благодаря его свойству Keywords – ключевые слова. Во многих поисковых системах используются слова, определенные в этом элементе, для составления указателя документа.
В разделе head могут присутствовать два дополнительных элемента: Script, для добавления в страницы сценариев интерактивного управления, и элемент Style для добавления различных стилей.
Универсальные атрибуты
Универсальные атрибуты применяются практически ко всем тегам, поэтому выделены в отдельную группу, чтобы не повторять их для всех тегов.
accesskey – позволяет получить доступ к элементу с помощью заданного сочетания клавиш.
class – определяет имя класса, которое позволяет связать тег со стилевым оформлением.
contenteditable – сообщает, что элемент доступен для редактирования пользователем.
contextmenu – устанавливает контекстное меню для элемента.
|
|
|
dir – задает направление и отображение текста — слева направо или справа налево.
hidden – скрывает содержимое элемента от просмотра.
id
Указывает имя стилевого идентификатора.
lang – браузер использует значение параметра для правильного отображения некоторых национальных символов.
spellcheck – указывает браузеру проверять или нет правописание и грамматику в тексте.
style - применяется для определения стиля элемента с помощью правил CSS.
tabindex – устанавливает порядок получения фокуса при переходе между элементами с помощью клавиши Tab.
title – описывает содержимое элемента в виде всплывающей подсказки.
xml:lang – этот атрибут по своему действию похож на lang, но применяется только в XHTML-документах и указывает язык всего текста или его фрагмента.
Пример тега <head>
Пример 1. Написание заголовка документа
<.html>
<.head>
<.title>Обучение языку HTML - пример</title>
<.meta http-equiv="Content-Type" content="text/html; charset=windows-1251">
<.meta name="Keywords" lang=ru content="заголовок, метатеги, язык, HTML">
<.meta name="Description" content="Обучение тегам заголовка языка HTML">
<.link rel="author" href="#">
<./head>
<.body>
Пример заголовка страницы, где нифига не видно ничего, но вообще он очень важен
<./body>
<./html>
Разложим теперь по полочкам все то, что мы написали в примере. Первый и обязательный элемент заголовка это контейнер, задающий имя документа, отображаемое в самой верхней строчке окна браузера.
Далее следует последовательность
тегов, задающих так называемую мета (или внешнюю) информацию о документе. У
тегов наиболее часто используются следующие атрибуты:
HTTP-EQUIV - задать имя мета-записи в документе;
NAME - задать имя дополнительной мета-записи (по умолчанию NAME=HTTP-EQUIV);
CONTENT - присвоить значение мета-записи заданной атрибутом NAME или HTTP-EQUIV;
LANG - язык описания значений мета-записи;
|
|
|
Представляете ли вы, как реально работают поисковые службы сети Интернет?
Многие поисковики (к счастью, не все) индексируют только начальные страницы сайтов. Как правило индексированию подвергаются следующие элементы документа: заголовок
<.TITLE>, заголовки уровней от
<.h1>
до
<.h6>
включительно в теле документа, и ключевые слова заданные в
-теге.
Представьте сами, если у вас на главной страничке будет графическая или flash-заставка (даже самая супер-пуперская) и пустые ссылки на страницы, допустим ваших любимых сайтов или друзей, какой индекс-описание сформирует поисковик? Да никакой.
Поэтому надо очень серьёзно относиться к выбору названия вашей страницы, структурированию сайта, и использованию внутреннего описания вашего произведения (метатегам).
В нашем примере первый
тег описывает тип и кодировку содержимого нашего веб-примера.
Два следующих
тега служат для передачи информации о содержании веб-документа поисковым службам в сети Интернет.
Тег задает список ключевых слов, содержащихся в документе, их языка.
Тег является словесным описанием содержимого документа.
Далее следует тег
<.BASE HREF="URL">, задающий базовый адрес данного документа. Это необходимо для поддержания работоспособности относительных ссылок, в случае миграции документа по сети, или изменения каталога его загрузки. При отсутствии тега
относительные ссылки в документе определяются от адреса его загрузки.
Завершает наш заголовок тег
Данный тег не отображает информацию в окне броузера и предназначен для формирования различных типов отношений между документами и другими объектами. Данные отношения помогают разработчикам ориентироваться в структуре сложного документа и используются поисковыми системами. Рассмотрим, какие бывают отношения и как они задаются. У тега наиболее часто используются следующие атрибуты:
REV - отношение текущего документом с другим, заданным HREF (обратное REL);
REL - отношение между документом заданным HREF и текущим документом (обратное REV);
HREF - задает URL документа или объекта;
LANG - языковая версия;
MEDIA - назначение документа (Print/Screen);
TYPE - тип содержимого связанного объекта (листа стилей);
Данный тег довольно редко используется, как правило его применение ограничивается привязкой листа стилей (stylesheet) к документу, но в HTML-документах со сложной иерархической структурой иногда встречается множество тегов
|
|
|
с довольно запутанным синтаксисом. Наиболее понятные из них связи типа: следующий/предыдущий (next/prev), документ/автор (author), документ/оглавление (index). В нашем примере тег
использован для формирования связи именно "документ/автор".
Вот еще несколько примеров использования отношений в документах:
- означает что документ chapter7.htm предыдущий по отношению к документу (chapter8.htm) содержащему заданную данным тегом связь;
- означает что документ chapter9.htm следующий по отношению к документу (chapter8.htm) содержащему заданную данным тегом связь;
- обратное отношение, которое говорит о том, что документ (chapter10.htm), содержащий заданную данным тегом связь, является следующим для chapter9.htm;
- означает, что для печати текущего документа использовать лист стилей из style/PrintStyle.css;
Ну вот, с основными моментами заголовка, думаю разобрались. Думаю, теперь вам понятно, почему я предлагал пока пропустить этот раздел, и вернуться к нему чуть позже. Но, если вы его прошли, то тем лучше, дальше будет меньше материала для изучения. От головы переходим к телу.
Тег<body
Основная часть Web-документа размещается в разделе Body, которая интерпретируется в соответствии с набором правил, сообщающих браузеру о содержимом Web-документа.
Тег <BODY> определяет тело документа и содержит различные атрибуты для определения цвета фона документа, цвета текста, цвета ссылок и т.д. Формат записи тега <BODY>:
<BODY параметр1=данные1, параметр2=данные2...>
текст документа
</BODY>
В качестве параметров тега Body могут использоваться следующие:
– bgcolor – определяет цвет фона для тела документа;
– text - определяет цвет, используемый при выводе на экран текста из данного документа;
– background – определяет адрес URL, откуда будет браться изображение для фона текущего документа;
– link – определяет цвет, который будет использоваться при выводе на экран текста из еще не выбранных вами гипертекстовых связей;
|
|
|
– vlink – определяет цвет, который будет использоваться при выводе на экран текста из уже проверенных вами гипертекстовых связей;
– alink – задает цвет, которым будут выделяться в тексте гипертекстовые связи в тот момент, когда пользователь щелкает по ним клавишей мыши.
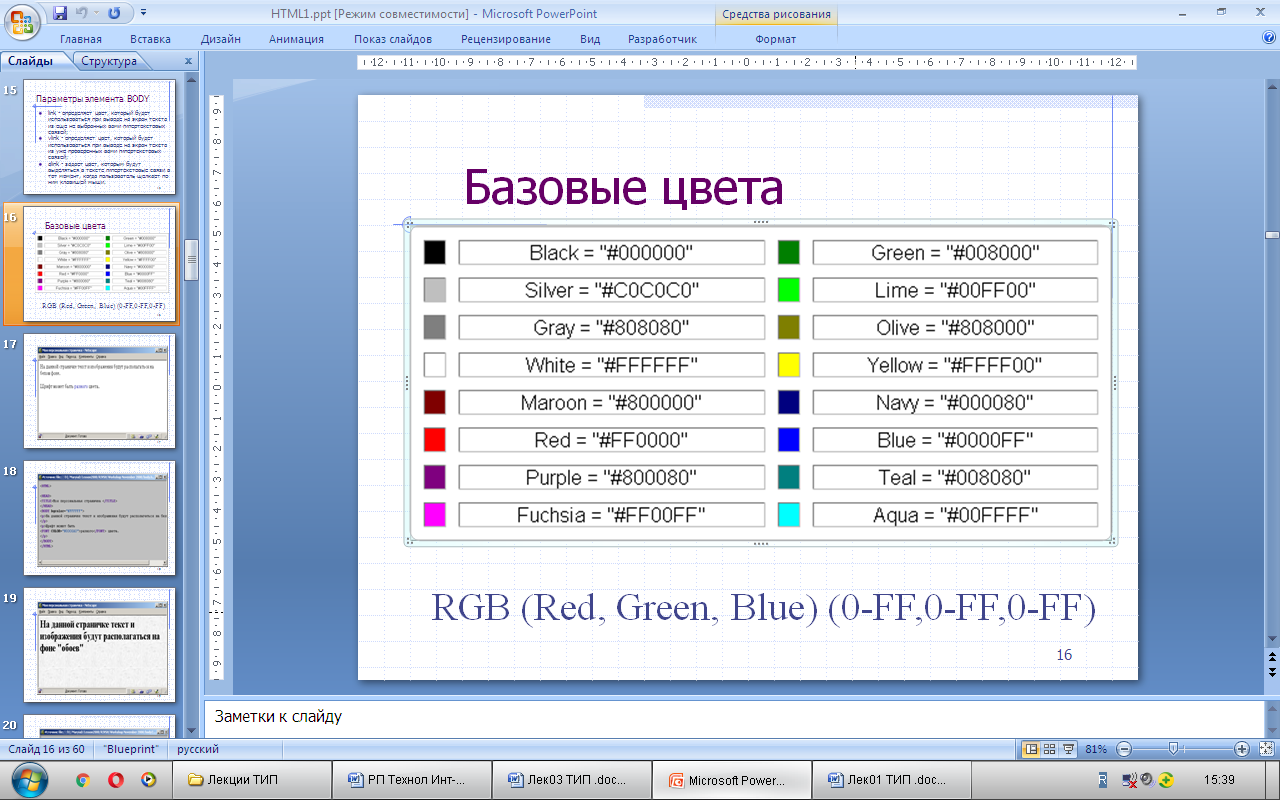
Коды некоторых цветов в формате RGB (Red, Green, Blue) (0-FF, 0-FF, 0-FF,):

Элемент <body> имеет большое количество важных для определения общего вида документа атрибутов. В таблице1.1 перечислены эти атрибуты и их назначение.
Таблица 1.1 – Атрибуты элемента body и их назначение
| Атрибут | Назначение |
| Alink | Определяет цвет ссылки |
| Background | Указывает URL изображения, который используется в качестве фона документа |
| Bgcolor | Определяет цвет фона документа |
| Bgproperties | Если Bgproperties = fixed, то изображение фона не будет прокручиваться (только в IE) |
| Leftmargin | Определяет ширину левого поля в пикселях |
| Link | Определяет цвет ссылки, которая не была посещена |
| Text | Определяет цвет текста |
| Topmargin | Определяет ширину верхнего поля в пикселях |
| Vlink | Определяет цвет ссылки, которая была посещена |
Заполнение фона. Один из популярных способов оформления документа HTML состоит в использовании отображаемого под текстом документа фонового изображения, сформированного в виде небольшого графического файла.
Обычно для фона выбирают небольшие изображения, из которых создается узор в окне браузера. Для этой цели особенно популярна имитация различных фактур: кирпичи, мрамор, ткань или фон, соответствующий тематике страницы.
Как бы не были привлекательны фоновые изображения, их не увидят те пользователи, которые отключили их автоматическую загрузку. Поэтому, чтобы страница легко читалась, целесообразно в атрибуте bgcolor настроить цвет фона, даже если читатель не видит рисунок фона.
Один из важных элементов в документе HTML является элемент Address. В нем можно указать автора документа и сообщить, как с ним связаться. Здесь также можно поместить информацию об авторских правах на материал, содержащийся на странице. Элемент Address обычно помещается либо в начале, либо в конце документа и состоит из текста, расположенного между открывающим и закрывающим дескрипторами <address> </address>. Текст внутри элемента Address обычно отображается курсивом, например:
<!DocType>
<html>
<head>
<title>Простейший Web-документ</title>
</head>
<body>
<!-- Пример address 05.09.2017 -->
<address>
Сайт создан Ивановым Сергеем
</address>
Текст документа
</body>
</html>
Атрибут bgproperties может интерпретировать только браузер Microsoft Internet Explorer. fixed – единственное допустимое значение для этого атрибута. Если bgproperties=fixed, то рисунок фона не будет прокручиваться вместе с текстом. Эту возможность желательно использовать для фона в виде обоев, а также для фона в виде водяных знаков.
|
|
|
Комментарии в HTML-документах.
В документ HTML можно добавить комментарии, которые не будут видны читателю. Комментарий начинается дескриптором <!-- и заканчивается -->. Например, при добавлении нового материала в документ в комментарии можно указать дату новой редакции. Однако не следует злоупотреблять комментариями и использовать их для большого количества элементов документа HTML.
Тег <div> позволяет выделить в структуре документа несколько разделов. Он является блочным тегом, функционирующим во многом подобно тегу <p>. Если закрывающий тег </P> опущен, то <div> эффективно заменяет его и начинает новый абзац. Он поддерживает атрибут align, который указывает тип выравнивания left, center или right, поэтому с его помощью можно, например, выровнять по центру блок текста и графики. Каждый следующий раздел игнорирует, заданное для предыдущего раздела, значение атрибута align. Синтаксис:
<div align = тип> Текст раздела </div>
Контейнер раздела <div> </div> можно использовать для выравнивания целого блока элементов страницы.
Тег <span> позволяет выделить некоторое количество текста для последующего его форматирования, но в отличие от <div> не начинает новый абзац. Синтаксис:
<span> Текст </span>
Тег <em>
<em> (акцент) используется для выделения фрагмента текста, имеющего большое значение. Обычно такой фрагмент выделяется курсивом.
Тег < samp>
<samp> (образец) используется для выделения знаков, на которых автор хочет акцентировать внимание читателя. Для текста, к которому относится этот элемент, обычно используется моно ширинный шрифт, например
Буквы <samp>AEIOU</samp> обозначают гласные звуки английского языка.
Тег <strong>
<strong> (важный) используется для выделения очень важного фрагмента текста. Текст, к которому применен этот элемент, обычно выделяется полужирным шрифтом, например
Запомните главное правило: <strong>He паникуйте</strong>!
Элементы физического форматирования.
HTML оставляет оформление внешнего вида документа на усмотрение браузера. Рассмотрим, как использовать элементы физического форматирования, определяющие вид текста в браузере.
В HTML Имеются следующие элементы физического форматирования.
– <В> (полужирный) – выделяет текст полужирным шрифтом;
– <I> (курсив) – отображает текст курсивом;
– <TT> (телетайп) – отображает текст шрифтом печатной машинки;
– <U> (подчеркивание) – выделяет текст в окне браузера подчеркиванием;
– <STRIKE> (зачеркивание) – проводит горизонтальную линию по средине строки текста;
– <BIG> (крупный) – отображает текст шрифтом большого размера;
– <SMALL> (мелкий) – отображает текст шрифтом меньшего размера;
– <SUB> (нижний индекс) – отображает фрагмент текста в виде нижнего индекса и отображает его с использованием шрифта меньшего размера;
– <SUP> (верхний индекс) – отображает фрагмент текста в виде верхнего индекса и отображает его мелким шрифтом.
<html>
<head>
<title>Начало HTML</title>
</head>
<body background=77.jpg bgcolor green>
<br>
<hr color=green width=55%>
<br>
<!-- em - выделение курсивом значимых фрагментов -->
<font size=6>
<center>
<b><em>Горацио</em></b>
</center>
</font>
<br><br>
<font size=5 color=red>
Буквы <SAMP>AEIOU aeiou</SAMP> обозначают гласные звуки английского языка
<br><br>
Запомните главное правило: <STRONG>He паникуйте</STRONG>
<br><br>
Текст<b> жирный<b/> строка
<br><br>
Текст<i> курсив</i> строка
<br><br>
Текст<tt> печат-я маш</tt> строка
<br><br>
Текст<u> подчеркивание</u> строка
<br><br>
Текст<strike> зачеркивание</strike> строка
<br><br>
Текст<small> мелкого размера</small> строка
<br><br>
Текст<big> большого размера</big> строка
<br><br>
Текст<sub> нижний индекс</sub> строка
<br><br>
Текст<sup> верхний индекс</sup> строка
<br><br>
</font>
</body>
</html>
Шрифты. Тег <font>.
Тег <FONT> используется для выделения особым шрифтом слова или текста. С ним применяются два атрибута size и color. Некоторые браузеры поддерживают атрибут face, позволяющий задать любой из перечня шрифтов. Если браузер не находит заданный шрифт, то используется шрифт, заданный по умолчанию. Синтаксис: <FONT size=n color="цвет"> Текст </FONT>
или <FONT face=имя color="цвет"> Текст </FONT>
Тег font является контейнером, который открывается дескриптором <font>и закрывается дескриптором </font>. Если в открывающем дескрипторе не указаны атрибуты, то элемент font не будет оказывать никакого воздействия.
С помощью атрибутов face (название шрифта), size (размер) и color (цвет) можно радикально изменить внешний вида текста в документах.
Название, указанное в атрибуте, должно точно совпадать с названием шрифта на компьютере пользователя. В противном случае браузер игнорирует этот атрибут и использует шрифт, заданный читателем по умолчанию. Прописные и строчные буквы в названии шрифта игнорируются, а пробелы являются обязательными.
Если не известно, какие шрифты могут быть на компьютере читателя, то в атрибуте face можно указать несколько названий шрифтов через запятую. Это особенно удобно, поскольку похожие шрифты могут иметь различные названия в разных OS, например в Windows и в Macintosh. Браузер просматривает список шрифтов слева направо и использует первый подходящий шрифт.
<html>
<head>
<title>Пример выбора шрифта</title>
</head>
<body>
<font face=″Arial″, ″Helvetica″>
Это пример выбора шрифта <font>
</body>
</html>
Атрибут size элемента font позволяет указать высоту знаков текста. Размер шрифта указывается в условных единицах от 1 до 7, причем эта шкала основана на шрифте обычного стиля, которому соответствует значение 3. Атрибут size можно использовать двумя различными способами: указать абсолютный размер шрифта, например size=5, или относительный размер, например size=+2. Второй способ чаще применяется в том случае, если был указан основной шрифт basefont.
Атрибут color используется для указания цвета текста. Он воспринимает либо шестнадцатеричное значение RGB, либо стандартные названия цветов. Примеры определения в документе размера шрифта и его цвета:
<font size=5 color="FF0000">
<font size=5 color="GREEN">
Тег <basefont>
Дескриптор <basefont> служит для установления стандартного размера шрифта, гарнитуры и цвета текста в документе. Параметры, указанные в дескрипторе <basefont>, действуют во всем документе, пока эти установки не будут перекрыты элементом font. После закрытия элемента font характеристики basefont вновь вступают в силу. Атрибуты basefont можно изменить с помощью другого дескриптора <basefont> в любом месте документа. У тега <basefont> нет закрывающего тега.
В элементе basefont используются атрибуты size и color подобно тому, как они используются в элементе font.
HTML формы
Браузеры позволяют пользователю, заполнив специальную форму, возвращающую полученное значение, выполнять некоторые действия на WWW-сервере. Когда форма интерпретируется Web-браузером, создаются специальные экранные элементы GUI, такие, как: поля ввода, checkboxes, radiobuttons, выпадающие меню, скроллируемые списки, кнопки и т.д.
Формы начинаются тегом <form> и завершаются тегом </form>.
<form method="get|post" action="url">
Элементы_формы_и_другие_элементы_HTML
</form>
где method – метод посылки сообщения с данными из формы. В зависимости от используемого метода можно посылать результаты ввода данных в форму двумя путями:
get: информация из формы добавляется в конец URL, который был указан в описании заголовка формы. Использование метода GET не рекомендуется;
post: данный метод передает всю информацию о форме немедленно после обращения к указанному URL.
Ваша CGI-программа получает данные из формы в стандартный поток ввода. Сервер не будет пересылать вам сообщение об окончании пересылки данных в стандартный поток ввода; вместо этого используется переменная среды CONTENT_LENGTH для определения, какое количество данных вам необходимо считать из стандартного потока ввода. Данный метод рекомендуется к использованию.
action –описывает URL, который будет вызываться для обработки формы и почти всегда указывает на -программу, обрабатывающую данную форму.
CGI- (Common Gateway Interface) –.
Теги Формы
Тег <textarea> используется для формирования ограниченной рамкой области для ввода строк текста. Атрибуты тега <textarea> описывают:
- name– имя поля ввода – вводимого значения;
- rows– высота поля ввода в символах;
- cols – ширина поля ввода в символах.
Если необходимо, чтобы в поле ввода по умолчанию выдавался какой-либо текст, то необходимо вставить его внутри тегов <textarea> и </textarea>. Пример использования тега <textarea>:
<textarea name="address" rows=10 cols=50>
Москва,
Дмитровкое шоссе,
д.9б, офис 448
</textarea>
Закрывающий тег </textarea> необходим даже тогда, когда поле ввода изначально пустое.
Отправление файлов при помощи форм
Формы можно использовать для отправки не только небольших информационных сообщений в виде параметров, но и для отправки файлов.
Поскольку данная возможность требует поддержки получения файлов WEB-сервером, то, соответственно, необходимо, чтобы сервер поддерживал получение файлов!
Например:
<html>
<head>
<title> Form</title>
<head>
<body>
<br>
<hr width= 50% color=green size=2>
<br>
<form method="get" action="url">
<textarea name="address" rows=10 cols=50>
Москва,
Дмитровкое шоссе,
д.9б, офис 448
</textarea>
</form>
<br><br>
<form method="get" enctype="multipart/form-data" action="url"
method=post>
Отправить данный файл:
<input name="userfile" type="file">
<p>
<input type="submit" value="Отправить файл">
</form>
</body>
</html>

Тег <input> относится к тегам форм и используется для внедрения в форму кнопок, графических изображений, флажков, переключателей, паролей и текстовых полей ввода – одной строки текста или одного слова.
Несмотря на внешние отличия форм, все они пересылают сценарию CGI данные в виде пар имя: значение.
Атрибуты тега <input>:
– checked – означает, что checkbox или radiobutton будет выбран;
– maxlength – определяет количество символов, которое пользователи могут ввести в поле ввода. При превышении количества допустимых символов браузер реагирует на попытку ввода нового символа звуковым сигналом и не дает его ввести. Его не следует путать с атрибутом size. Если maxlength больше чем size, то в поле осуществляется скроллинг. По умолчанию значение maxlength равно бесконечности;
– name – имя поля ввода. Используется как уникальный идентификатор поля, по которому, впоследствии, можно получить данные, помещенные пользователем в это поле;
– size – определяет визуальный размер поля ввода на экране в символах;
– src – URL, указывающий на картинку. Используется совместно с атрибутом image;
– value – присваивает полю значение по умолчанию или значение, которое будет выбрано при использовании типа radio (для типа radio данный атрибут обязателен);
– type – определяет тип поля ввода. По умолчанию это простое поле ввода для одной строки текста. Остальные типы должны быть явно указаны:
checkbox – используется для простых логических (boolean) значений. значение, ассоциированное с именем данного поля, которое будет передаваться в вызываемую cgi-программу, может принимать значение on или off.
hidden – поля данного типа не отображаются броузером и не дают пользователю изменять присвоенные данному полю по умолчанию значение. это поле используется для передачи в cgi-программу статической информации, как то id пользователя, пароля или другой информации.
image – данный тип поля ввода позволяет вам связывать графический рисунок с именем поля. при нажатии мышью на какую-либо часть рисунка будет немедленно вызвана ассоциированная форме cgi-программа. значения, присвоенные переменной name будут выглядеть так - создается две новых переменных: первая имеет имя, обозначенное в поле name с добавлением.x в конце имени. в эту переменную будет помещена x-координата точки в пикселах (считая началом координат левый верхний угол рисунка), на которую указывал курсор мыши в момент нажатия, а переменная с именем, содержащимся в name и добавленным.y, будет содержать y-координату. все значения атрибута value игнорируются. само описание картинки осуществляется через атрибут src и по синтаксису совпадает с тегом <img>.
password – то же самое, что и атрибут text, но вводимое пользователем значение не отображается броузером на экране.
radio – данный атрибут позволяет вводить одно значение из нескольких альтернатив. для создания набора альтернатив вам необходимо создать несколько полей ввода с атрибутом type="radio" с разными значениями атрибута value, но с одинаковыми значениями атрибута name. в cgi-программу будет передано значение типа name=value, причем value примет значение атрибута value того поля ввода, которое в данный момент будет выбрано (будет активным). при выборе одного из полей ввода типа radio все остальные поля данного типа с тем же именем (атрибут name) автоматически станут невыбранными на экране.
reset – данный тип обозначает кнопку, при нажатии которой все поля формы примут значения, описанные для них по умолчанию.
submit – данный тип обозначает кнопку, при нажатии которой будет вызвана cgi-программа (или url), описанная в заголовке формы. атрибут value может содержать строку, которая будет высвечена на кнопке.
text – данный тип поля ввода описывает однострочное поле ввода. используйте атрибуты maxlength и size для определения максимальной длинны вводимого значения в символах и размера отображаемого поля ввода на экране (по умолчанию принимается 20 символов).
Тег <select> позволяет пользователю выбрать значение из фиксированного списка значений, обычно представленных выпадающим меню.
Тег <select> может принимать форму раскрывающегося списка или меню элементов. имеет вложенный тег <option> и атрибуты:
- name. задаёт имя;
- size задаёт максимальное количество элементов списка, одновременно отображаемых на экране;
- multiple задаёт возможность одновременного выбора нескольких значений.
Тег <select> имеет один или более параметров между стартовым тегом <select> и завершающим </select>. по умолчанию, первый элемент отображается в строке выбора. вот пример тега <select>:
<form><select name=group><option> at 386<option> at 486<option> at 586</select></form>
Тег <select single> – это то же самое, что и <select>, но на экране пользователь видит одновременно несколько элементов выбора (три по умолчанию). если их больше, то предоставляется автоматический вертикальный скроллинг. количество одновременно отображаемых элементов определяется атрибутом size, например:
<form><select single name=group size=4> <option> at 386 <option> at 486 <option> at 586 <option> pentium pro</select></form>
Тег <select multiple> похож на тег <select single>, но пользователь может одновременно выбрать более чем один элемент списка. атрибут size определяет количество одновременно видимых на экране элементов, атрибут multiple - максимальное количество одновременно выбранных элементов. пример:
<form> <select single name=group size=4 multiple=2> <option> at 386 <option> at 486 <option> at 586 <option> pentium pro</select></form>Если выбрано одновременно несколько значений, то серверу передаютс соответствующее выбранному количество параметров name=value с одинаковыми значениями name, но разными value.
Пример 2. Использование формы
<form method=post action=«email»>
<input type=checkbox> – в <form> создается элемент ввода «опция»;
<input type=file> – в <form> создается элемент ввода «выбор файла»;
<input type=hidden> – в форме создается скрытый элемент;
<input type=image> – создается элемент ввода «изображение»;
<input type=password> – создается элемент ввода текста с обеспечением защиты содержимого;
<input type=radio> – создается элемент ввода «селекторная кнопка»;
<input type=reset> – создается кнопка сброса;
<input type=submit> – создается кнопка передачи;
<input type=text> – создается элемент ввода текста;
Тег option – с помощью конструкции тегов <option> определяется меню внутри элемента <select>;
Тег select – начальный и конечный теги определяют меню с несколькими вариантами выбора или список;
Тег textarea – многострочная область ввода текста в форме;
</form>
Тег <IMG>
Тег <IMG> Используется для вставки в тело документа графического изображения. Под графическим изображением подразумевают: маленькие пиктограммы, рисунки, графические объекты и карты изображений, занимающие большую часть окна браузера. Кроме того, тег <IMG> поддерживает различные атрибуты, определяющие расположение изображения относительно окружающего текста и содержания Web страницы в целом. Изображение может выравниваться по левой, правой, верхней или нижней границе строки или располагаться в центре окна. Синтаксис:
<IMG src="URL атрибуты">
| <img src =... al t=... align =... width =... height=...border =... hspace =... vspace=...> Пример: <img src=“ship.gif” alt=“Белорусско-Российский университет” align=left width=70 height=50 border=2 hspace=3 vspace=3> | Описание атрибутов тега img: src – путь к файлу; alt – текст подписи; align – выравнивание; width – ширина; height – высота; border – толщина контура; hspace – отступ текста по горизонтали от изображения; vspace – отступ текста по вертикали от изображения |
Тег <object>
Тег <object> вставляет в документ графическое изображение, видео клип, апплет Java, или элемент управления ActiveX. Можно сказать, что он пришел на смену тегу <applet> т.к. с помощью последнего можно вставить только лишь апплет Java. Единый для всех объектов и модулей тег <object> функционально замещает тег IMG и при необходимости может расширяться.
Тег <table>
Тег <table> используется с целью внедрения таблиц в Web-страницу. Они удобны тем, что браузер сам прорисовывает рамку таблицы. Размер рамки может задаваться, как фиксировано, так и автоматически согласовываться с размерами окна просмотра браузера и с размерами, находящегося в ячейках текста и рисунков. Кроме того таблицы позволяют решать чисто дизайнерские задачи: выравнивать части таблицы друг относительно друга, размещать рядом рисунки и текст, управлять цветовым оформлением, разбивать текст на колонки и т.д.
В этом случае следует предостеречь от совершения очень распространенной ошибки, когда для выравнивания текста и задания отступов дизайнеры вставляют всю страницу в одну единственную таблицу, но забывают о такой особенности, что содержимое таблицы не прорисовывается частями и посетителю придется ждать пока загрузится все содержимое таблицы, особенно досадно, если общий объем текста достаточно велик.
Следует иметь в виду, что само по себе использование таблиц для визуального форматирования есть нарушение принципа, которого рекомендует придерживаться W3C – таблицы должны использоваться только для внедрения таблиц, а позиционировать теги необходимо при помощи слоев.
При создании таблиц используется принцип вложения: между тегами <table> и </table> задается заголовок вне рамки таблицы <caption>, создается ряд тегов <tr>, определяющих начало строки, а внутри этих тегов размещаются теги <td>, описывающие ячейки, и <th>, описывающие заглавные ячейки.
<!DOCTYPE html>
<html>
<head>
<title>Пример выбора шрифта</title>
</head>
<body>
<font size=5>
<UL>
<LI> рука
<LI> нога
<LI> голова
</UL>
</font>
<font face=″Arial″, ″Helvetica″ size=6>
Это пример выбора шрифта <font>
<br><br>
<font size=7>
<table border=1 width=20%>
<tr>
<td>11</td><td>22</td><td>44</td>
</tr>
<tr>
<td colspan=3 align=center>55</td>
</tr>
</table>
</font>
</body>
</html>
Гиперссылки. Тег <A>
<a href=... title=...> текст или указатель на объект</a>
Примеры
<a href=“my.html”>Щелкните по этой ссылке</a>
<a href=“ship.gif” title=“Корабль моей мечты”> Ничего кораблик!!!</a>
<a href=“mailto:maryia@study.minsk.by”>Письмо</a>
|
|
|
12 |


