 |
Абсолютный и относительный путь
|
|
|
|
../abc/xyz.html
Файл HTML с именем xyz.html находится в подкаталоге abc каталога, лежащего на один уровень выше текущего;
../../abc/xyz.html
Файл HTML с именем xyz.html находится в подкаталоге abc каталога, лежащего на два уровня выше текущего
Теги списков
Существует три основных вида списков в HTML-документе:
· нуменрованный
· ненуменрованный
· список описаний (определений)
Вы можете создавать вложенные списки, используя различные теги списков или повторяя одни внутри других. Для этого просто необходимо разместить одну пару тегов (стартовый и завершающий) внутри другой. Будут ли элементы вложенного списка иметь те же маркеры, обозначающие элемент списка - зависит от браузера. Более подробно смотри в разделе "Вложенные списки".
Нумерованные списки
В пронумерованном списке браузер автоматически вставляет номера элементов по порядку. Это означает, что если вы удалите один или несколько элементов пронумерованного списка, то остальные номера автоматически будут пересчитаны.
Пронумерованный список начинается стартовым тегом <ol> и завершается тегом </ol>. Каждый элемент списка начинается с тега <li>. Например:
<ol>
<li> Программирование
<li> Алгоритмизация
<li> Проектирование
</ol>
1. Программирование
2. Алгоритмизация
3. Проектирование
Тег <ol> может иметь параметры:
<ol type=A|a|I|i|1 start=n>
где:
type
· Вид счетчика:
o A - большие латинские буквы (A,B,C...)
o a - маленькие латинские буквы (a,b,c...)
o I - большие римские цифры (I,II,III...)
o i - маленькие римские цифры (i,ii,iii...)
o 1 - обычные цифры (1,2,3...)
start=n
· Число, с которого начинается отсчет
Например:
<ol type=i start=15>
<li> Программирование
<li> Алгоритмизация
|
|
|
<li> Проектирование
</ol>
XV. Программирование
XVI. Алгоритмизация
XVII. Проектирование
Ненумерованные списки.
Для ненумерованных списков броузер обычно использует маркеры для пометки элемента списка. Вид маркера, как правило, настраивает пользователь броузера.
Пронумерованный список начинается стартовым тегом <ul> и завершается тегом </ul>. Каждый элемент списка начинается с тега <li>. Например:
<ul>
<li> Программирование
<li> Алгоритмизация
<li> Проектирование
</ul>
· Программирование
· Алгоритмизация
· Проектирование
Тег <ul> может иметь параметр:
<ul type=disc|circle|square>
Тип тега <ul> определяет внешний вид маркера как вид по умолчанию (disc), круглый (circle) или квадратный (square). Например:
<ul type=square>
<li> Программирование
<li> Алгоритмизация
<li> Проектирование
</ul>
§ Программирование
§ Алгоритмизация
§ Проектирование
Вложенные списки
Дадим пример вложенных списков:
<html>
<head>
<title> Список сотрудников </title>
</head>
<body>
<h2> Список сотрудников нашей фирмы </h2>
<h3> Составлено: 30 июля 1996 года </h3>
Данный список содержит фамилии, имена и отчества всех сотрудников нашей компании. <p>
Список может быть использован только в служебных целях. <P>
<ol>
<li> Дирекция
<ul>
<li> Иванов И.И.
<li> Петров К.В.
</ul>
<li> Отдел маркетинга
<ul>
<li> Варшавская Е.Л.
<li> Самсонов Д.М.
</ul>
</ol>
</body>
</html>
Вот, что вы увидите на экране браузера:
Список сотрудников нашей фирмы
Данный список содержит фамилии, имена и отчества всех сотрудников нашей компании.
Список может быть использован только в служебных целях.
1. Дирекция
o Иванов И.И.
o Петров К.В.
2. Отдел маркетинга
o Варшавская Е.Л.
o Самсонов Д.М.
Элемент списка <li>
Тег <li> может иметь параметры:
<ol type=disc|circle|squade> или <ol type=A|a|I|i|1 value=n>
|
|
|
в зависимости от того, в списке какого вида находится данный элемент.
type
· Вид маркера (см. <ul>) или счетчика (см.ol)
value=n
· Значение для элемента пронумерованного списка (его номер). Все дальнейшие номера элементов списка будут отсчитываться от этого номера.
Например:
<ol type=i start=15>
<li> Программирование
<li type=i value=25> Алгоритмизация
<li> Проектирование
</ol>
XV. Программирование
XVI. Алгоритмизация
XVII. Проектирование
Список определений
Список определений начинается с тега <dl> и завершается тегом </dl>. Данный список служит для создание списков типа "термин"-"описание". Каждый термин начинается тегом <dt>, а описание - тегом <dd>. Например:
<dl>
<dt> <b> Отдел маркетинга </b>
<dd> Данный отдел занимается продвижением продуктов и услуг
<dt> <b> Финансовый отдел </b>
<dd> Данный отдел занимается всеми финансовыми операциями
<dt> <b> Отдел кадров </b>
<dd> Данный отдел занимается учетом и набором новых сотрудников фирмы, распределением отпусков, отслеживанием больничных листов и т.д.
</dl>
Отдел маркетинга
Данный отдел занимается продвижением продуктов и услуг
Финансовый отдел
Данный отдел занимается всеми финансовыми операциями
Отдел кадров
Данный отдел занимается учетом и набором новых сотрудников фирмы, распределением отпусков, отслеживанием больничных листов и т.д.
Технология кадров (фреймов) тег <frame>
Для формирования документов, содержащих кадры, используются следующие теги: <frameset> – определяет количество, расположение и размеры кадров; <frame> – устанавливает, какой документ первоначально будет выводиться в кадре.
<frameset rows|cols=...>
<frame src=... name=... scrolling=...>
</ frameset>
Пример создания документа с фреймовой структурой
<frameset rows="35,*" border="0">
<frame src="1.html">
<frameset col="50%,50%">
<frame src="2.html">
<frame src="3.html">
</frameset>
</frameset>
HTML-документы могут просматриваться различными типами Web-браузеров.
Web-страницы могут быть созданы с помощью обычного текстового редактора, например Блокнот, или специализированного редактора.
HTML-документы сохраняются на диске как обычные текстовые документы в формате ASCII. Для распознавания Web-страниц по их именам общепринято обозначать такие файлы с использованием расширений.htm (для Windows 3.1) или.html (для Windows, Macintosh и Unix).
|
|
|
Кроме полезного текста в HTML-документах используются специальные управляющие последовательности символов — теги.
Структура тега имеет следующий вид:
<ТЕГ параметр1=значение1...>
текст
другие конструкции
</ТЕГ>
или
<ТЕГ параметр1=значение1...>
текст
другие конструкции
Чаще всего теги используются попарно, окружая размеченные фрагменты текста. Такие теги называются контейнерами. Закрывающийся тег отличается на начального только присутствием символа "/" добавляемого перед именем тега. При интерпретации тегов браузер не делает различия между строчными и прописными буквами. Поэтому сами теги можно набирать на любом регистре. Зачастую параметр (атрибут) является необязательной величиной и его можно пропускать.
1. Структура HTML-документа
Когда Web-браузер получает документ, он определяет, как документ должен быть интерпретирован. Самый первый тег, который встречается в документе, должен быть тегом <HTML>. Данный тег сообщает Web-браузеру, что ваш документ написан с использованием HTML. Минимальный HTML-документ будет выглядеть так:
<HTML>...тело документа... </HTML>
В общем виде Web-документ имеет следующую структуру:
<!DocType>
<HTML>
<HEAD>
<TITLE>
… заголовок
</TITLE>
</HEAD>
<BODY>
… тело документа
</BODY>
</HTML>
Теги <HTML> и </HTML> заключают внутри себя все элементы HTML-кода, указывая, что используется язык HTML.
Теги <HEAD> и </HEAD> обозначают заголовок Web-документа. Как правило, заголовок содержит название документа, информацию для индексирования и некоторые общие установки для данного документа. Тег заголовочной части документа должен быть использован сразу после тега <HTML> и более нигде в теле документа.
Теги <BODY> и </BODY> обрамляют оставшуюся часть документа (тело). Здесь размещается основная смысловая текстовая и графическая информация.
|
|
|
Разделение документа на заголовочную часть и тело имеет лишь смысловую нагрузку. Текст, приведенный в любой из этих частей, на экране выглядит совершенно одинаково.
Внутри контейнера <HEAD> может использоваться тег <TITLE>, как показано выше. Большинство Web-браузеров отображают содержимое этого тега в заголовке окна, содержащего документ и в файле закладок, если он поддерживается WEB-браузером. Заголовок документа не появляется при отображении самого документа в окне.
Как любой язык, HTML позволяет вставлять в тело документа пояснительный текст (комментарии), который сохраняется при передаче документа по сети, но не отображается браузером. Синтаксис комментария следующий:
<!-- Это комментарий -->
Комментарии могут встречаться в документе где угодно и в любом количестве.
2. Форматирование текста
При выводе на экран текста браузер игнорирует дополнительные пробелы, символы табуляции и возврата каретки, пустые строки. Их можно использовать для того, чтобы сделать текст HTML-документа более легко читаемым, но для правильного его отображения на Web-странице следует использовать специальные теги.
3.1. Цвета в HTML-документе
Язык HTML определяет следующие типы цветов: BGCOLOR (цвет фона для тела документа), TEXT (цвет, используемый при выводе на экран текста из данного документа), LINK (цвет, который будет использоваться при выводе на экран текста из еще не выбранных вами гипертекстовых связей), VLINK (цвет, который будет использоваться при выводе на экран текста из уже проверенных вами гипертекстовых связей), ALINK (цвет, которым будут выделяться в тексте гипертекстовые связки в тот момент, когда пользователь щелкает по ним клавишей мыши).
Существует две формы задания цвета: символьная (указывается название одного из предопределенных цветов) и цифровая (комбинация RGB: #RRGGBB).
Символьные идентификаторы основных цветов и их RGB-комбинации приведены ниже: BLACK (#000000) — черный, SILVER (#C0C0C0) — серебряный, GRAY (#808080) — серый, WHITE (#FFFFFF) — белый, MAROON (#800000) — темно-красный, RED (#FF0000) — красный, PURPLE (#800080) — томно-сиреневый, FUCHSIA (#FF00FF) — сиреневый, GREEN (#008000) — зеленый, LIME (00FF00) — ярко-зеленый, OLIVE (#808000) — оливковый, YELLOW (#FFFF00) — желтый, NAVY (#000080) — темно-синий, BLUE (#0000FF) — голубой, TEAL (#008080) — сине-зеленый, AQUA (#00FFFF) — ярко-голубой.
Атрибут, указывающий на цвет, может использоваться в тегах <BODY>, <FONT>, <HR>, <MARQUEE>, <TABLE>.
3.2. Элементы форматирования на уровне блоков
Тег абзаца (параграфа)
<P ALIGN=LEFT|CENTER|RIGHT|JUSTIFY NOWRAP> текст </P>
разделяет два абзаца пустой строкой. Может не иметь пары </P>. Параметр ALIGN задает выравнивание информации. Применение параметра NOWRAP дает возможность писать текст без переноса слов. Для центрирования текста или графики можно использовать также контейнер <CENTER>.
|
|
|
Теги заголовков
<H1|H2|H3|H4|H5|H6 align=...> текст </H1|H2|H3|H4|H5|H6>
используются для выделения структурных частей текста. Каждый стиль заголовка имеет свой размер. Тег <H1> имеет наибольший размер.
Тег горизонтальной линейки
<hr align=... size=... width=... noshade>
предназначен для вычерчивания горизонтальной линии. Атрибут SIZE задает толщину линии в пикселах, WIDTH — ее ширину в пикселах или процентах от ширины окна браузера. Атрибут NOSHADE позволяет представить линию без тени в виде простой темной полоски.
Тег конца строки
<br>
вызывает переход не новую строчку без разрыва абзаца.
<br clear=left|right|all>
Данный параметр позволяет выполнить не просто перевод строки, а разместить следующую строку, начиная с чистой левой (left), правой (right) или обоих (all) границ окна броузера. Например, если рядом с текстом слева встречается рисунок, то можно использовать тег <BR> для смещения текста ниже рисунка:
<p> Как вы можете видеть, данная схема демонстрирует связь<br clear=left> <img src="http://www.softexpress.com/images/schema1.gif" align=baseline> Мастер/Деталь </p>
Тег <wbr> — определяет место возможного (рекомендуемого) переноса (разрыва) строки.
Контейнер <nobr> заключает в себе текст, который не должен разбиваться на строки, даже если она выходит за границы экрана. Вместо этого браузер позволит горизонтально прокручивать текст.
Для отображения на экране символов табуляции, возврата каретки, дополнительных пробелов используется контейнер <PRE>. При отображении такого текста используется моноширинный шрифт. Внутри контейнера могут использоваться другие теги форматирования.
Контейнер <BLOCKQUOTE> предназначен для обозначения в документе цитаты из другого источника. Текст, обозначенный этим тегом, отступает от левого края документа на 8 пробелов.
3.3. Элементы, задающие шрифт
<TT> — телетайпный текст (моноширинный).
<I> — стиль с наклонным шрифтом (курсив).
<B> — стиль с жирным шрифтом.
<U> — стиль с подчеркиванием текста.
<BIG> — печать текста шрифтом увеличенного размера (большего, чем окружающий текст).
<SMALL> — печать текста шрифтом уменьшенного размера (меньшего, чем окружающий текст).
<SUB> — печать текста со сдвигом вниз (нижний индекс или подстрочный).
<SUP> — печать текста со сдвигом вверх (верхний индекс или надстрочный).
<STRIKE> или <S> — стиль с перечеркиванием текста.
<FONT size=… color=... face=...> текст </FONT>
size — устанавливает размер шрифта, который будет использоваться текстом, содержащимся в пределах элемента font. Вы можете задать абсолютный размер шрифта, указав какое-либо целое число от 1 до 7. Для шрифта можно также указывать относительный размер, сообщая атрибуту целое число со знаком (например, это может быть size="+1" или size="-2").
color — указывает цвет, которым будет выделен данный кусок текста. Цвета задаются в виде RGB-значения с шестнадцатеричной нотацией, либо выбирается один из стандартных цветов.
face — задает гарнитуру шрифта.
3. Специальные теги HTML
Тег <address> используется для выделения автора документа и его адреса (например, e-mail). Синтаксис:
<address> Адрес-автора </address>
Некоторые символы являются управляющими символами в html и не могут напрямую использоваться в документе:
· левая угловая скобка "<"
· правая угловая скобка ">"
· амперсанд "&"
· двойные кавычки """
Чтобы использовать данные символы в документе, необходимо заменить их escape-последовательностями: < – < > – > & – & " – ".
Существует большое количество escape-последовательностей для обозначения специальных символов, например "©" для обозначения знака Ó и "®" для значка Ò. Одной из особенностей является замена символов во 2-ой части символьной таблицы (после 127-ого символа) на escape-последовательности для передачи текстовых файлов с национальными языками по 7-битным каналам.
Escape-последовательности чувствительны к регистру: НЕЛЬЗЯ использовать < вместо <.
Варианты заданий
Вариант 1. Условие: создайте html-файл (кодировка utf-8) с заголовком "Задача 1", результат которого показан на рисунке. Используйте подходящий тег заголовков (<h1> – <h6>), теги <br>, <p>, <i>, <em>, <strong>, <b>
В html-код добавьте комментарии: дату решения данной задачи и ФИО.

Вариант 2. Условие: создайте html-файл (кодировка utf-8) с заголовком "Задача 2", результат которого показан на рисунке. Используйте подходящий тег заголовков (h1-h6), теги <br>, <p>, <i>, <em>, <strong>, <b>, <hr>, <small>
Обратите внимание, что шрифт фамилии автора меньшего размера. Заметим, что тег <hr> в разных браузерах может отображаться по-разному. В html-код добавьте условие данной задачи в виде комментариев.

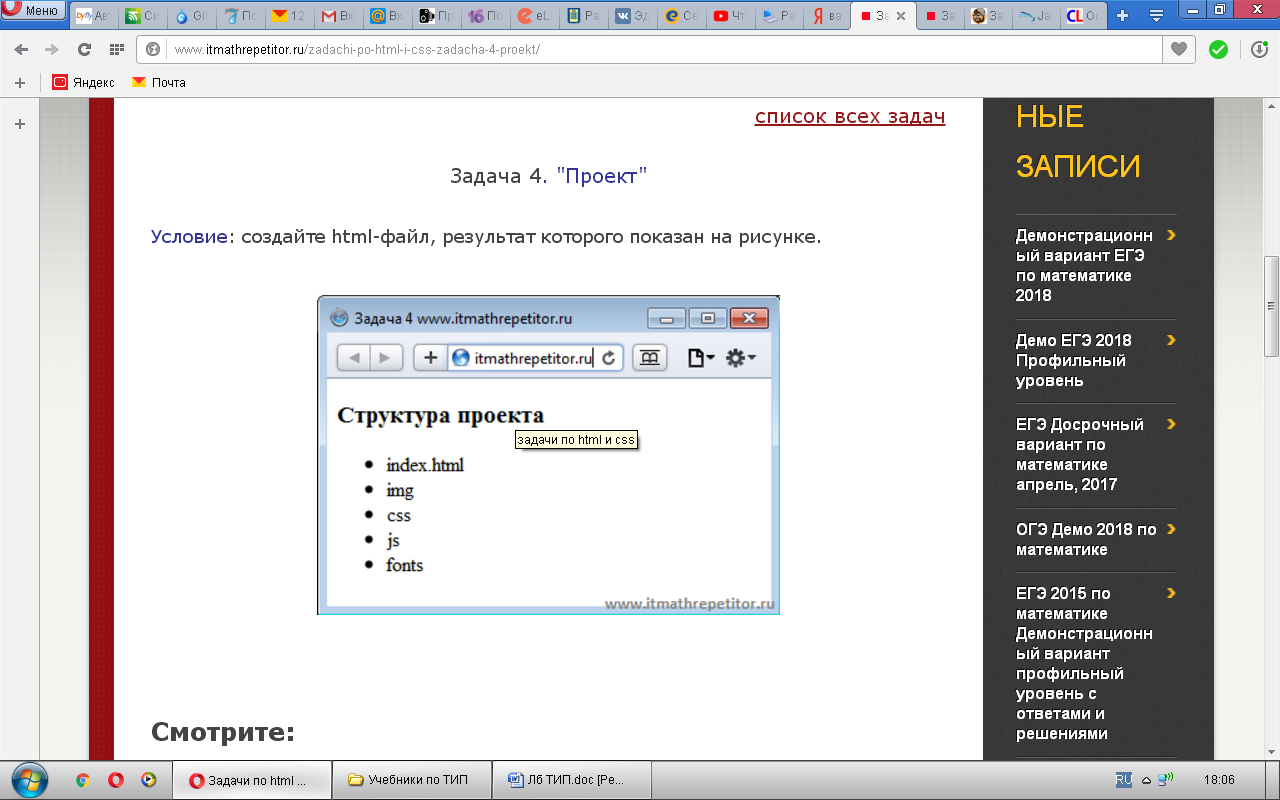
Вариант 3. Условие: создайте html-файл, результат которого показан на рисунке.

Вариант 4. Условие: Создайте html-файл, результат которого показан на рисунке. Изображение можно загрузить по ссылке

Вариант 5. Условие: создайте html-файл, результат которого показан на рисунке.

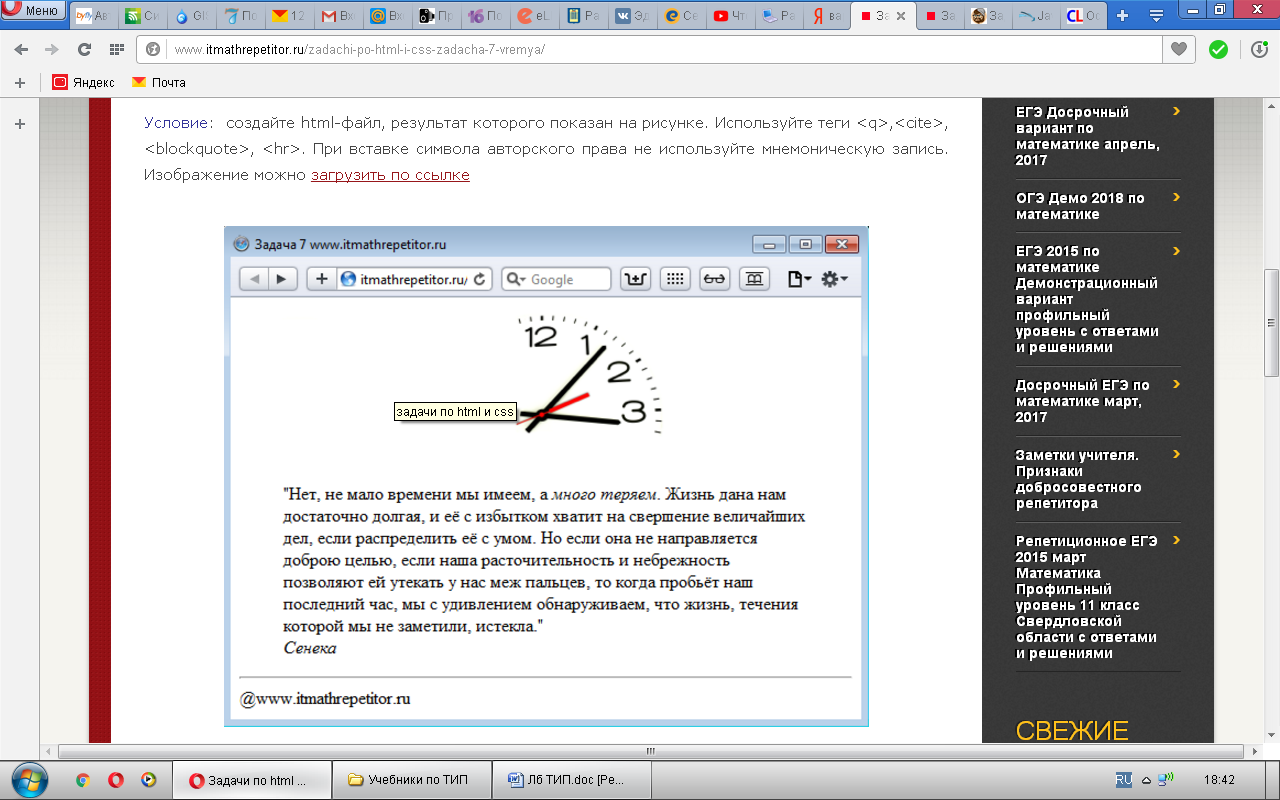
Вариант 6. Условие: cоздайте html-файл, результат которого показан на рисунке. Используйте теги <p>, <cite>, <blockquote>, <hr>. При вставке символа авторского права не используйте мнемоническую запись. Изображение можно загрузить по ссылке.

Тег <cite> помечает текст как цитату или сноску на другой материал. Такое выделение удобно для изменения стиля текста через CSS, а также применяется для разделения кода HTML на структурные элементы. Браузеры обычно устанавливают текст внутри контейнера <cite> курсивом.
Синтаксис
<cite> Текст </cite>Закрывающий тег
Обязателен.
Атрибуты
Для этого тега доступны универсальные атрибуты и события.
Пример
HTML5IECrOpSaFx
<!DOCTYPE HTML> <html> <head> <meta charset="utf-8" > <title> Тег CITE </title> </head> <body> <p><em> Айзек Азимов </em></p> <p><q> Нельзя сказать человеку: «Ты можешь творить. Так давай, твори». Гораздо вернее подождать, пока он сам не скажет: «Я могу творить, и я буду творить, хотите вы этого или нет». </q></p> <p><cite> http://www.asimovonline.com </cite></p> </body></html>Результат данного примера показан ниже.

Тег <blockquote> предназначен для выделения длинных цитат внутри документа. Текст, обозначенный этим тегом, традиционно отображается как выровненный блок с отступами слева и справа (примерно по 40 пикселов), а также с отбивкой сверху и снизу.
Синтаксис
<blockquote> Текст </blockquote>Закрывающий тег
Обязателен.
Атрибуты
cite
Адрес, который указывает на источник цитаты.
Для этого тега доступны универсальные атрибуты и события.
Пример
HTML5IECrOpSaFx
<!DOCTYPE HTML> <html> <head> <meta charset="utf-8" > <title> Тег BLOCKQUOTE </title> </head> <body> <hr> <blockquote> <p> Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat. Ut wisis enim ad minim veniam, quis nostrud exerci tution ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat. </p> </blockquote> <hr> </body></html>Результат данного примера показан на рис. 1.

Вариант 7. Условие: Создайте html-файл, результат которого показан на рисунке. Используйте тег <code>  .

Вариант 8. Условие: Создайте html-файл, результат которого показан на рисунке.

Вариант 9. Условие: Создайте html-файл, результат которого показан на рисунке. Используйте тег <abbr> для оформления аббревиатур. Обратите внимание, что при наведении на аббревиатуру появляется подсказка. Изображение – файл orig9.png. Кстати, последнюю строку на картинку тоже необходимо повторить, а также кавычки в заголовке.

Тег <abbr> указывает, что последовательность символов является аббревиатурой. С помощью атрибута title дается расшифровка сокращения, что позволяет понимать аббревиатуру тем людям, которые с ней не знакомы. Кроме того, поисковые системы индексируют полнотекстовый вариант сокращения, что может использоваться для повышения рейтинга документа.
Браузеры никак не выделяют текст внутри <abbr>, за исключением Opera до версии 15, которая добавляет к тексту пунктирное подчёркивание.
Синтаксис
<abbr> Текст </abbr>Атрибуты
title
Добавляет всплывающую подсказку к тексту, в которой можно дать расшифровку аббревиатуры.
Также для этого тега доступны глобальные атрибуты и события.
Закрывающий тег
Обязателен.
Пример
HTML5IECrOpSaFx
<!DOCTYPE HTML> <html> <head> <title> Тег ABBR </title> <meta charset="utf-8" > <style> abbr { border-bottom: 1px dashed red; /* Пунктирное подчеркивание текста */ color: #000080; /* Темно-синий цвет текста */ } </style> </head> <body> <p><abbr title="Common Gateway Interface, общий шлюзовый интерфейс" > CGI </abbr> обозначается протокол, с помощью которого любые внешние программы взаимодействуют с веб-сервером. С помощью CGI на сервере можно выполнять программы на любом языке программирования и результат их действия выводить в виде веб-страницы. </p></body> </html>Результат данного примера показан на рис. 1.

Рис. 1. Вид всплывающей подсказки при наведении курсора мыши на текст аббревиатуры
Браузер Internet Explorer до 6 версии включительно не поддерживает тег <abbr>, взамен рекомендуется использовать тег <acronym>
Вариант 10. Условие: Создайте html-файл, результат выполнения которого показан на рисунке. Используйте теги html для оформления в виде таблицы. Обратите внимание, что в таблице присутствуют текстовые ссылки и ссылки-изображения. Изображение статьи можно скачать здесь. Кстати, последнюю строку на картинке тоже необходимо повторить.

Вариант 11. Условие: Создайте html-файл, результат которого показан на рисунке. Для этого добавьте изображение – файл orig11.jpg.. Далее укажите на изображении ссылочные области: клад, акула, осьминог, корабль. При наведении курсора на ссылочную область должна появляться подсказка. Используйте тег <progress> для элемента под изображением, наглядно показывающим какая часть пути до клада пройдена.

Вариант 12. Условие: Создайте html-файл, результат которого показан на рисунке. При клике на кнопку 'Очистить' поля формы обновляются, на кнопку 'Отправить' - происходит отправка данных на сервер методом POST.

Методы GET и POST используются для отправки данных HTML формы на сервер. В целом оба метода выполняют аналогичную функцию – передают на сервер введенные в форме данные. Отличия определяются применением каждого из методов.
Например, для формы:
<form action="myform.php" method="post">
<input type="text" name="data1">
<input type="text" name="data2">
<input type="submit" value="Отправить">
</form>
Если, в поля два текстовых поля формы ввести значения 15 и 20, то при выполнении GET-запроса, в адресной строке браузера будет явно виден url (адрес) страницы. Для такой формы это будет:
http://my_site.ru/myform.php?data1=15&data2=20
При выполнении передаче методом POST мы увидим лишь:
http://my_site.ru/myform.php
Никаких сведений о самих передаваемых данных здесь не увидеть.
Если, например, создается форма авторизации, то удобнее будет использовать POST запрос, т.к. в сохраненной браузером строке можно будет явно увидеть и логин и пароль.
GET же стоит использовать тогда, когда его результат можно полезно использовать для получения необходимой страницы повторно. Например, с параметрами необходимой сортировки или выборкой. Строку GET запроса можно увидеть в любом интернет поисковике.
Сохранив url, полученный методом GET, из адресной строки, можно всегда получить ту же страницу с уже подставленными данными, не заполняя форму отправки данных заново.
* Это не всегда срабатывает с поисковиками. Через некоторое время результат для сохраненной страницы будет меняться.
Если же форма будет отправляться методом POST, адрес полученной страницы будет всегда один, какие бы данные не вводились.
Объем передаваемой информации у этих методов тоже различен. С помощью GET лучше отправить небольшие тестовые данные. Максимальный объем здесь 4 Кб.
Для POST такого явного ограничения нет. Максимальный размер для него задается настройками сервера. Поэтому он подходит для загрузки файлов на сервер и передачи больших объемов текста.
Сервер принимает три типа запросов: GET, POST и HEAD. Запрос программы к Web-серверу выглядит следующим образом:
GET /index.html HTTP/1.0
Первая часть, в данном случае GET, — это метод запроса, вторая, index.html, — запрашиваемый URL, третья, HTTP/1.0, — протокол, используемый клиентом.
Два основных метода запроса — это GET и POST. Это те самые методы которые доступны вам при создании формы. Метод HEAD редко используется броузером, поскольку он запрашивает только заголовок ответа, а тело ответа в таком случае не передается. Например, для проверки того, не изменилась ли страница, броузер может запросить заголовок, но при этом не порождается полноценный обмен данными.
Метод GET
По умолчанию при запросе используется метод GET. Метод POST используется только тогда, когда это явно указано в запросе формы. Для CGI-программиста очень важно понимать, что при запросе методом GET данные формы передаются серверу вместе с URL. Web-серверы, поддерживающие CGI, копируют эти данные в переменную окружения с именем QUERY_STRING. После этого забота о получении данных из переменной окружения и их обработке возлагается на CGI-программу.
URL со строкой запроса выглядит так:
http://www.domen-name.com/login.pl?nick=maks&psw=parol
Знак? отделяет строку запроса от собственно URL ресурса; nick и psw - переменные передаваемые серверу, maks и parol — их значения соответственно.
Метод POST
Метод POST используется тогда, когда это явно указано в атрибуте формы METHOD. В отличии от метода GET, POST помещает данные не в URL, а в тело запроса. Запрос POST во многом похож на ответ HTTP. Первая строка представляет собой стандартный запрос HTTP, в котором указан метод POST. В ней могут быть необходимые дополнительные заголовки, отделяемые от тела запроса пустой строкой.
Тело запроса при использовании метода POST передается программе как стандартный поток ввода.
Контрольные вопросы
1 Какие программные средства используются для создания Web-страниц?
2 Из каких разделов состоит HTML -документ?
3 Прокомментируйте назначение раздела Head HTML -документа.
4 Как изменить параметры текста в HTML -документе (размер, цвет, стиль)?
5 Прокомментируйте назначение раздела Body HTML- документа.
6 Как построить таблицу в HTML -документе?
7 Как объединить ячейки в строке в таблицы?
8 Как вставить рисунок в HTML -документ?
9 Как построить гиперссылку в HTML -документе?
10 Как построить заголовок HTML -документа?
11 Как построить список в HTML -документе?
12 Какой параметр отвечает за отображение рамки таблицы?
13 Как построить гиперссылку на графическом элементе?
14 Какие типы списков можно построить в HTML -документе?
15 Какие программные средства используются для создания Web-документов?
Список литературы
1 Макки, А. Введение в.NET 4.0 и Visual Studio 2010 для профессионалов: пер. с англ. / А. Макки. – М.: Вильямс, 2013. – 412 с.
|
|
|
12 |


