 |
Лабораторная работа 10. Введение в язык PHP
|
|
|
|
Цель: Изучить внедрение языка PHP в язык разметки HTML; Изучить основные типы данных и операции с переменным.
Практическая часть
1. Для выполнения это и последующих работ с php обязательно запустите Денвер.
2. Создать php-файл lab10.php содержащий структуру html-документа и сроку вывода текста в теге <body>:
<?php
echo “Лабораторная работа 10!”;
?>
3. Сохраните файл на своем сервере и проверьте его работоспособность набрав в адресной строке путь к файлу от корня сервера http://your_name.com/lab10.php (не в структуре папок Windows!!!).
4. Добавьте в код переменную с именем и выведите значение переменной на экран
$name = "Таня";
echo "Hello! ". $name;
5. Выделите имя жирным шрифтом, добавив в строку вывода тег <b>:
echo "Hello! <b>$name</b>";
6. Создать две переменных и записать в третью результат сложения этих переменных. Вывести на экран фразу: Результат сложения чисел 2 и 3 равняется 5.
7. Выделите курсивным начертанием числа.
8. Выведите в цикле for в столбик 100 первых чисел (для перехода на новую строку используете тег <br>):
for ($i=1;$i<100;$i++){
echo "$i<br>";
}
9. Используя оператор условия определите является ли значение переменной суммы двух числе четным или нет:
if (($sum % 2) ==0){
echo "Число четное";
} else {
echo "Число нечетное";
}
10. Создайте строковую переменную которая будет содержать html код вывода на экран таблицы состоящей из одного столбца и одной строки (одна ячейка в которую желательно записать любой символ, например *).
11. Выведите строковую переменную (содержащую код таблицы) на экран.
12. Разбейте строковую переменную на три переменных отображающих:
1) шапку таблицы;
2) строку с ячейкой;
3) подвал таблицы.
13. Выведите последовательно все три переменных на экран для формирования таблицы.
|
|
|
14. В цикле выведите таблицу на 10 строк.
15. В цикл вывести таблицу на 10 столбцов (и одну строку).
16. Дополнить таблицу, указав внутри ячейки ее номер.
17. Создать таблицу размером 5х5.
18. Указать в каждой ячейке номера строки и столбца в формате:
Строка: 5
Столбец: 3
19. Вывести таблицу для табулирования функция y=x2 в интервале от 1 до 20 с шагом 1 (таблица должна содержать 2 столбца: значения Х, значение У).
20. Таблица должна иметь выделенный цветом текста или фона заголовок и три столбца: с номером итерации, значением Х и значением Y.
21. Изменить начальное значение Х на -5 … В выводе отрицательные числа выводить в желтых ячейках, а положительные в оранжевых.
22. * Создайте ассоциативный массив и обойдите его циклом foreach (см. архив с документацией по php в архиве к лабораторной работе
Лабораторная работа 11. Обработка данных форм
Цель: Изучить особенности языка PHP по передачи на сервер данных введенных пользователем; Изучить специфику передачи данных методами POST и GET; Научиться динамически формировать странички с использованием данных форм
Практическая часть
1. Создать html-файл lab11.htm который будет содержать форму с двумя полями для ввода чисел и переключатель, который будет определять, какое действие надо выполнить с числами (сложить или перемножить):

<form method="post" action="lab11_1.php">
а:<input type="text" name="a" size="3">
+<input type="radio" name="diya" value="plus">или *<input type="radio" name="diya" value="umnozh">
b:<input type="text" name="b" size="3"><br>
<input type="submit">
</form>
2. Сохраните файл на своем сервере и проверьте его работоспособность.
3. Создать php-файл lab11_1.php который будет обрабатывать информацию введенную форме. В зависимости от выбранного положения переключателя выполнить соответствующее действие. Добавить в документ ссылку для возврата на предыдущую страницу
<?
if ($_POST['diya']=='plus')
{
$c=$_POST['a']+$_POST['b'];
echo "сумма чисел = $c";
} else {
$c=$_POST['a']*$_POST['b'];
echo "произведение чисел = $c";
}
echo "<br><a href='/lab11.htm'> Перейти на предыдущую страницу</a>";
?>
|
|
|
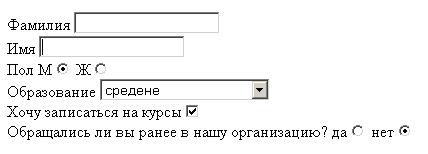
4. Создать новый файл, в который включить форму, содержащую следующие данные:

5. Создать php-файл по обработке данной страницы, результат вывести в формате: Уважаемый(ая) Иванов Сергей. Мы рады приветствовать вас на наших курсах. Надеемся на дальнейшее (продолжение) сотрудничество.
6. Создать форму для указания форматирования таблицы:
§ поле для подписи таблицы;
§ выпадающий список для выбора цвета фона таблицы;
§ флажок для указания необходимости формировать границу для таблицы;
§ два поля для указания количества строк и столбцов;
§ переключатели для указания чем заполнять ячейки таблицы (номерами строк и столбцов или нулями или оставить пустыми или звездочками);
7. Создать php-файл который будет формировать страничку на основании данных формы.
8. Изучить документацию по загрузки файлов на сервер.
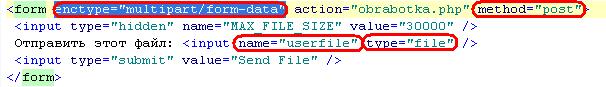
Пример структуры html-файла с формой

Пример фрагмент файла obrabotka.php

9. Добавить в форму из задания 6 поле для указания картинки, которую необходимо установить в качестве фона документа.
10. Добавить в обработку загрузку картинки и установку ее в качестве основной для фона документа.
|
|
|


