 |
Проектирование информационной системы и ее обеспечения
|
|
|
|
Проектирование
Проектирование и построение диаграмм происходит на языке UML. UML (англ. Unified Modeling Language - Унифицированный Язык Моделирования) - графический язык моделирования общего назначения, предназначенный для визуализации, спецификации, конструирования и документирования артефактов программных системы. Язык применяется для: визуализации программных систем с помощью наглядных, интуитивно понятных, однозначно интерпретируемых графических элементов; построения точных, недвусмысленных и полных моделей программных систем; Конструирования программных систем с последующей генерацией кода из UML модели, в какой либо конкретный язык программирования. Так же возможен и обратный процесс - реконструирование модели по имеющейся программной реализации; документирования требований к программной системе, архитектуры, исходного кода, проектных планов.
К преимуществам можно отнести: UML объектно-ориентирован, в результате чего методы описания результатов анализа и проектирования семантически близки к методам программирования на современных объектно-ориентированных языках; UML позволяет описать систему практически со всех возможных точек зрения и разные аспекты поведения системы; Диаграммы UML сравнительно просты для чтения после достаточно быстрого ознакомления с его синтаксисом; UML расширяет и позволяет вводить собственные текстовые и графические стереотипы, что способствует его применению не только в сфере программной инженерии; UML получил широкое распространение и динамично развивается.
Первой диаграммой на языке UML является диаграмма прецедентов. Диаграмма прецедентов в UML — диаграмма, отражающая отношения между актёрами и прецедентами и являющаяся составной частью модели прецедентов, позволяющей описать систему на концептуальном уровне.
|
|
|
Прецедент — возможность моделируемой системы (часть её функциональности), благодаря которой пользователь может получить конкретный, измеримый и нужный ему результат. Прецедент соответствует отдельному сервису системы, определяет один из вариантов её использования и описывает типичный способ взаимодействия пользователя с системой. Варианты использования обычно применяются для спецификации внешних требований к системе. Основное назначение диаграммы — описание функциональности и поведения, позволяющее заказчику, конечному пользователю и разработчику совместно обсуждать проектируемую или существующую систему.
Основное назначение диаграммы — описание функциональности и поведения, позволяющее заказчику, конечному пользователю и разработчику совместно обсуждать проектируемую или существующую систему.
Диаграмма представлена на рисунке 4.

Рис. 4 Диаграмма прецедентов
В качестве актеров выступают две группы пользователей: гость и администратор. Гость может просматривать разделы сайта и использовать форму обратной связи, но только с указанием адреса электронной почты. Администратор может просматривать разделы, общаться с клиентами через форму обратной связи, а также управлять разделами сайта (Добавлять/удалять и обновлять информацию).
Далее идут диаграммы последовательности для двух разных процессов. Диаграмма последовательности — диаграмма, на которой для некоторого набора объектов на единой временной оси показан жизненный цикл (создание-деятельность-уничтожение) и взаимодействие (отправка запросов и получение ответов). Используется в языке UML.
Основными элементами диаграммы последовательности являются обозначения объектов (прямоугольники с названиями объектов), вертикальные «линии жизни», отображающие течение времени, прямоугольники, отражающие деятельность объекта или исполнение им определенной функции (прямоугольники на пунктирной «линии жизни»), и стрелки, показывающие обмен сигналами или сообщениями между объектами.
|
|
|
На данной диаграмме объекты располагаются слева направо.
Диаграммы представлены на рисунках 5-6.

Рис. 5 Диаграмма последовательности для формы «Поиск»
На данной диаграмме пользователь обращается к форме поиска. Он открывает ее, а затем заполняет и отправляет запрос. Происходит поиск запроса в базе данных, если объект найден, то происходит вывод его на экран. Если не найден, то выводится сообщение «Ничего не найдено». Далее пользователь закрывает форму поиска.
На рисунке 6 администратор обращается к форме добавления новости. Он открывает ее, затем добавляет новость (добавляет изображение, текст). Новость вносится в базу данных, а затем выводится сообщение «Новость добавлена». Затем администратор закрывает форму добавления новости. 
Рис. 6 Диаграмма последовательности для формы «Добавление новости»
Диаграмма кооперации - диаграмма, на которой изображаются взаимодействия между частями композитной структуры или ролями кооперации. В отличие от диаграммы последовательности, на диаграмме кооперации явно указываются отношения между объектами, а время как отдельное измерение не используется (применяются порядковые номера вызовов). Диаграмма коммуникации моделирует взаимодействия между объектами или частями в терминах упорядоченных сообщений. Коммуникационные диаграммы представляют комбинацию информации, взятой из диаграмм классов, последовательности и вариантов использования, описывая сразу и статическую структуру, и динамическое поведение системы.
На рисунке 7 представлена готовая диаграмма кооперации. Пользователь обращается к форме поиска и заполняет ее, затем происходит поиск в базе данных и вывод данных на экран. После этого пользователь закрывает форму.

Рис. 7 Диаграмма кооперации
Диаграмма кооперации показывает во многом ту же информацию, что и диаграмма последовательности, но из-за другого способа представления информации какие-то вещи на одной диаграмме видеть проще, чем на другой. Диаграмма кооперации нагляднее показывает, с какими элементами взаимодействует каждый элемент, а диаграмма последовательности яснее показывает в каком порядке происходит взаимодействие.
|
|
|
Кодирование
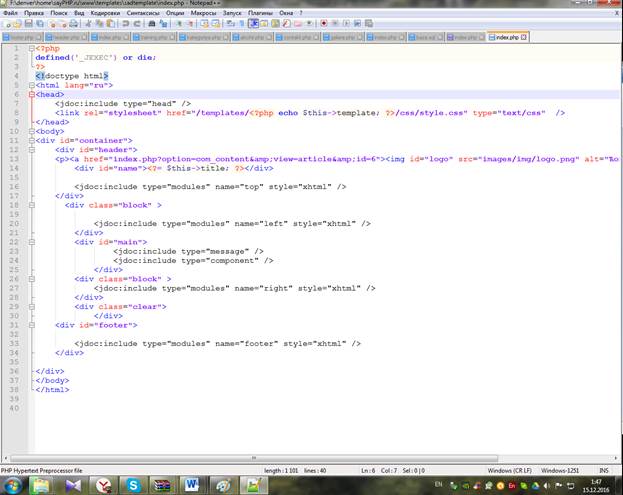
Кодирование — запись алгоритма на языке программирования. Создание сайта велось с использованием таких средств, как теговый язык разметки HTML и язык программирования PHP. На рисунке 8 представлен
код шаблона сайта, который уже подключен к CMS Joomla!

Рис. 9 Код шаблона сайта
В первых трех строчках защищаем файл от прямого вызова. Открывается PHP скобка, затем задаем команду defined(‘_JEXEC’) or die;. При помощи этой команды проверяется существование константы ‘_JEXEC’, если константа не найдена результат работы функции будет false. То есть, если попытаться набрать путь к файлу в поисковой строке браузера, то в доступе будет отказано.
В строке 4 есть код <!doctype html>, тем самым указывается тип текущего документа. Далее, в строке 5 идет код <html lang="ru">, здесь открывается html скобка, внутри которой будет вся разметка и указывается язык, на котором сделан сайт. В строках 6 и 7 открываем head сайта, а затем указываем тег, применимый только в CMS Joomla! - <jdoc:include type="head" />, данная строка выводит информацию из компонентов, в нашем случае будет выводиться информация в head.
В строке номер 8 используется тег <link/>, который служит для установления связи с внешним документом. Атрибут rel определяет отношения между текущим документом и файлом, на который делается ссылка, а значение stylesheet определяет, что подключаемый файл хранит таблицу стилей (CSS). Далее используется атрибут href, который задает адрес документа, на который следует перейти. Последним следует атрибут type, который указывает браузеру, к какому типу относится элемент формы.
В строках 9 и 10 соответственно закрывается тег head и открывается тег body, в котором расположена вся основная разметка сайта. В 11 строке используется код <div id="container">. Элемент <div> является блочным элементом и предназначен для выделения фрагмента документа с целью изменения вида содержимого. Как правило, вид блока управляется с помощью стилей. Чтобы не описывать каждый раз стиль внутри тега, можно выделить стиль во внешнюю таблицу стилей, а для тега добавить атрибут class или id с именем селектора. В нашем случае это id=”container”. Размер элемента container задается максимальный, потому что внутри него будут остальные элементы.
|
|
|
В строку 12 помещается код <div id="header"> - это шапка сайта, где будет расположен логотип и название. Далее используется тег <p></p>, который определяет абзац, а внутри него теги <a></a> и <img/>. Тег <a> является одним из важных элементов HTML и предназначен для создания ссылок. Тег <img> предназначен для отображения на веб-странице изображений в графическом формате GIF, JPEG или PNG. Адрес файла с картинкой задаётся через атрибут src. Чтобы убрать рамку вокруг изображения используется атрибут border="0". Строка 14 служит для отображения названия страницы, он же заголовок материала. Используется PHP команда <?= $this->title;?>. Чтобы шапку сайта можно было редактировать через Joomla! используется команда <jdoc:include type="modules" name="top" style="xhtml" />. Тип «модуль», имя «топ». В строке 17 закрывается тег </div> для header. Таким образом, получается логотип, по нажатию на который, пользователь будет переведен на главную страницу сайта и заголовок этой страницы.
В строках 18-21 задается левый блок для сайта. Используется <div class="block" >, потому что точно такой же блок будет находиться справа. Внутри используется команда <jdoc:include type="modules" name="left" style="xhtml" />, чтобы при работе с Joomla! была возможность добавлять информацию в левый блок.
В строках 22-25 помещается код, который служит для создания основного блока сайта main. Команды <jdoc:include type="message" />, <jdoc:include type="component" /> служат для привязки к CMS Joomla! type="message" предназначен для вывода системных сообщений, а type="component" для вывода основного содержания страницы.
В строках 26-28 задается правый блок для сайта. Используется <div class="block" >, внутри используется команда <jdoc:include type="modules" name="left" style="xhtml" />, чтобы при работе с Joomla! была возможность добавлять информацию в правый блок.
Команда <div class="clear"> </div> записывается в строках 29-30. Она служит для того, чтобы снять обтекание с объектов. В 31-34 строчках задается подвал сайта с помощью команды <div id="footer">. Внутри него указывается <jdoc:include type="modules" name="footer" style="xhtml" />, чтобы при работе с Joomla! была возможность добавлять информацию в нижний блок. Последние три строки являются закрывающими, для тега <div id="footer">, <body> и <html> соответственно. Все размеры и цвета указаны в файле style.css, который подключался в самом начале. Таким образом, получается рабочий шаблон сайта.
|
|
|
Далее рассмотрим файл templateDetails.xml, в котором содержится вся основная информация о шаблоне. Код представлен на рисунке 10.
 Рис.11 Код файла templateDetails.xml
Рис.11 Код файла templateDetails.xml
В первой строке используются PHP скобки для того, чтобы указать версию шаблона и кодировку. В нашем случае версия шаблона 1.0, а кодировка UTF-8. Далее используется тег <extension>, в котором содержится вся информация о сайте. В строке 3 указан тег <name>, он отвечает за название шаблона – как он будет называться в CMS Joomla!. В нашем случае это SadTemplate. Далее соответственно идут строки, которые указывают дату создания шаблона, автора, e-mail автора и версию шаблона. Этим параметрам соответствуют теги <creationDate>, <author>, <authorEmail>, <version>. Все теги двойные.
В восьмой строке используется тег <files>, который указывает все файлы, которые входят в данный шаблон. По порядку идут два тега <folder>, которые указывают папку css и папку language. Это директории со стилем и языковыми пакетами соответственно. В строках 11-13 указывается тег <files>, то есть прямой доступ к файлам, а именно index.html, который создан для защиты от прямого доступа, index.php, в котором хранится вся разметка шаблона и templateDetails.xml – это тот файл, в котором сейчас работаем.
Далее в строках с 15 по 20 указываются позиции согласно их названию в файле index.php. Тег <positions> указывает на то, что сейчас происходит работа с позициями, а <position>, указывает отдельные названия позиций. В нашем случае – это top, left, right, footer. Данная процедура делается для того, чтобы в дальнейшем в эти блоки можно было добавлять информацию в CMS Joomla!
Строки с 21 по 24 указывают путь к языковым пакетам. В данном случае указывается только русский язык. В самом конце указываются конфигурации, параметры для шаблона. Строки с 32 по 35 закрывают все ранее открытые теги.
Теперь рассмотрим процесс создания галереи с помощью уже готовых решений. Было выбрано расширение Eventgallery, так как его функционала достаточно для наших задач. С официального сайта был скачан архив, затем, уже в самой CMS Joomla! данный архив был установлен. Использовался пункт «Расширения», затем подпункт «Менеджер расширений», затем еще один подпункт «Установить». При успешной установке на экране появляется сообщение «Установка расширения Eventgallery была проведена успешно».
Для того чтобы добавить фотографии на страницу, нужно выбрать пункт меню «Компоненты», затем «Eventgallery», после пункт «Manage Events» и уже там добавлять фотографии, предварительно создав страницу.
Теперь, чтобы страница отображалась на сайте, нужно зайти в пункт «Менеджер меню» и добавить туда фотогалерею. При этом, чтобы фотографии отображались без папки, а встали красиво нужно выбрать подпункт «Event-Image List».
Таким образом, был рассмотрен процесс кодирования на примере создания шаблона для сайта.
Тестирование
Тестирование систем – важный этап производства ПО, направленный на детальное исследование программного кода и выявление ошибок в работе систем. Одна из главных целей тестирования – проверка соответствия работоспособности системы в целом или ее отдельных модулей ожиданиям заказчика. Выделяют следующие виды тестирования:
1)Функциональное тестирование. Включает проверку функциональности информационной системы, корректности выполнения задач. Данный вид испытаний проводится на этапе разработки. В программной архитектуре выделяются подсистемы, каждая из которых проходит компонентное и интеграционное тестирование.
2)Тестирование производительности. Цель данного испытания - проверка соответствия параметрам, заданным на этапе проектирования системы. В ходе испытаний моделируются различные уровни нагрузки и формируются объемы данных для определения границ производительности системы.
3)Тестирование на этапе подготовки к эксплуатации. На данном этапе требуется комплексная проверка работоспособности системы. Тестируемое программное решение разворачивается на предоставленных заказчиком программно-аппаратных ресурсах и проходит предварительно согласованную программу испытаний.
4)Модульное тестирование на этапах сопровождения. Эти услуги предполагают испытания, направленные на проверку дефектов и ошибок после обновления одного из системных модулей. Тестирование проводится в процессе эксплуатации информационной системы, практически не влияет на работу пользователей и требует существенно меньшего времени по сравнению с комплексным испытанием.
Выделяют ряд основных ошибок, которые встречаются при тестировании информационной системы:
Синтаксические ошибки – это ошибки в записи конструкций языка программирования (чисел, переменных, функций, выражений, операторов, меток, подпрограмм).
Семантические ошибки – это ошибки, связанные с неправильным содержанием действий и использованием недопустимых значений величин.
Обнаружение большинства синтаксических ошибок автоматизировано в основных системах программирования. Поиск же семантических ошибок гораздо менее формализован; часть их проявляется при исполнении программы в нарушениях процесса автоматических вычислений и индицируется либо выдачей диагностических сообщений рабочей программы, либо отсутствием печати результатов из-за бесконечного повторения одной и той же части программы (зацикливания), либо появлением непредусмотренной формы или содержания печати результатов.
Алгоритмические ошибки значительно труднее поддаются обнаружению методами формального автоматического контроля, чем все предыдущие типы ошибок. Это определяется прежде всего отсутствием для большинства логических управляющих алгоритмов строго формализованной постановки задач, которую можно использовать в качестве эталона для сравнения результатов функционирования разработанных алгоритмов. Разработка управляющих алгоритмов осуществляется обычно при наличии большого количества параметров и в условиях значительной неопределенности самой исходной постановки задачи. Эти условия формируются в значительной части в процессе выявления ошибок по результатам функционирования алгоритмов.
Тестирование осуществляется с помощью тест-кейсов. Тест-кейс — это такое описание проверки работы системы, которое может выполнить любой человек из команды, будь то тестировщик, разработчик, аналитик или даже бизнес-заказчик.
Стандартные атрибуты тест-кейса:
1) Номер — уникальный идентификатор тест-кейса. Его удобно использовать для одинакового понимания, о какой проверке идет речь (например, дать ссылку в баге).
2) Название — краткое описание сути проверки.
3) Предварительные шаги — описание действий, которые необходимо выполнить, но прямого отношения к проверке они не имеют (например, зарегистрироваться в системе для проверки создания элемента). Если предварительных шагов нет, то секция не заполняется.
4) Шаги — описание действий, необходимых для проверки (например, создание элемента).
5) Ожидаемый результат (ОР) — сама проверка: что мы ожидаем получить после выполнения шагов ("Элемент создан").
Ниже приведен ряд тест кейсов, которые проверяют функционал нашей информационной системы.
Таблица 1
Тест-кейс «Вход на сайт»
| Тест-кейс №1 | Вход на сайт |
| Шаги | 1) Зайти на сайт 2) Выбрать форму входа 3) Заполнить логин и пароль 4) Нажать кнопку «войти» |
| Ожидаемый результат | Появляется сообщения «Вход выполнен успешно» |
| Конечный результат | Тест-кейс пройден |
Таблица 2
Тест-кейс «Форма поиска»
| Тест-кейс №2 | Форма поиска |
| Шаги | 1) Зайти на сайт 2) Выбрать форму поиска 3) Ввести запрос на товар, которого нет в базе в поле «поиск» 4) Нажать кнопку «Enter» |
| Ожидаемый результат | Появляется сообщения «Найдено 0 объектов» |
| Конечный результат | Тест-кейс пройден |
Таблица 3
Тест-кейс «Форма обратной связи»
| Тест-кейс №3 | Использование формы обратной связи без указания e-mail |
| Шаги | 1) Зайти на сайт 2) Зайти во вкладку «Обратная связь» 3) Заполнить форму обратной связи без указаний e-mail адреса 4) Нажать кнопку «Отправить сообщение» |
| Ожидаемый результат | Появляется сообщение об ошибке «Заполните обязательные поля, отмеченные *» |
| Конечный результат | Тест-кейс пройден |
Таблица 4
Тест-кейс «Резервирование товара»
| Тест-кейс №4 | Использование формы резервирования товара |
| Шаги | 1) Зайти на сайт 2) Зайти во вкладку «Каталог» 3) Выбрать интересующий товар и нажать «зарезервировать» |
| Ожидаемый результат | Появляется сообщение «Товар успешно зарезервирован» |
| Конечный результат | Тест-кейс пройден |
Таким образом, был описан принцип тестирования рабочей системы с использованием тест-кейсов. Были учтены все требования, которые были описаны в первой главе.
Внедрение и сопровождение
Для того чтобы внедрить сайт в интернет, ему нужно придумать доменное имя. Доменное имя — это — определенная буквенная последовательность, обозначающая имя сайта или используемая в именах электронных почтовых ящиков. Доменное имя должно начинаться и заканчиваться буквой латинского алфавита или цифрой. Промежуточными символами могут быть буквы латинского алфавита, цифры или дефис. Адрес домена состоит из двух частей: доменов первого и второго уровня. По международному соглашению, каждой стране выделили доменное имя первого уровня, обозначающее принадлежность сайта к определённому государству:.ru,.by,.uk,.ua,.fr и т.д. Также существует несколько доменов первого порядка связанных с направлением деятельности сайта:.gov — государственные,.com — коммерческие,.edu — образовательные и прочие. Домен второго уровня представляет собой название сайта. Для выбора доменного имени заходим на сайт nic.ru и проверяем, свободно ли придуманное имя. В нашем случае, «say.ru» было занято и его нельзя выбрать, в качестве доменного имени.
Затем, нужно выбрать хостинг, на котором будет располагаться сайт. Хостинг — это место, где физически находится сайт. Ресурс можно поместить на личном ПК, но качественный хостинг требует глубоких познаний в администрировании. Поэтому целесообразней приобрести хостинг у специализированных компаний — хостинг-провайдеров. Такие компании разместят ваш сайт на сервере, на котором установлено специальное ПО. Как правило, хостер берёт на себя обязанности по техподдержке хостинга и администрированию сервера.
Самый простой вид хостинга — виртуальный. Это экономичный вид хостинга, подходящий для небольших проектов. Виртуальный хостинг означает, что ваш сайт будет расположен на одном веб-сервере с остальными интернет-проектами. В зависимости от количества мегабайт, которые ему потребуется и других обстоятельств, разных для каждого хостинг-провайдера, пользователь сможет выбрать различные тарифные планы.
Выделенный сервер — услуга для проектов, которым требуется возможность установки программного обеспечения с произвольной конфигурацией и полный административный доступ. Аренда выделенного сервера снижает затраты по сравнению с приобретением оборудования в собственность, при этом вы получаете полностью настроенную и готовую к работе систему. При аренде выделенного хостинга его администрированием занимаются либо специалисты клиента, либо администраторы хостинг-провайдера — в зависимости от комплекта услуг определённой компании.
Технология виртуализации дала возможность хостинг-провайдерам предоставлять услугу «облачного» хостинга. Облачный хостинг похож на хостинг на виртуальных выделенных серверах, но предполагает одно существенное различие: виртуальный сервер ограничен ресурсами физического сервера (компьютера на котором он размещен), в то время как виртуальные машины облачного хостинга расположены на большом количестве серверов, которое иногда достигает десятков тысяч. Это позволяет быстро масштабировать ресурсы виртуального сервера под ваши потребности.
Для наших задач подойдет хостинг виртуального типа, стоимость которого начинается от 50 рублей в месяц.
Сопровождение информационных систем (ИС) состоит из двух больших и разноплановых задач.
Первая задача — эксплуатация информационной системы. Решение этой задачи начинается с установки прикладного программного обеспечения (ПО) в определенном программно-аппаратном окружении и настройкой ПО в соответствии с документацией разработчика таким образом, чтобы обеспечить максимальную надежность и производительность работы приложения. В дальнейшем инженерами службы поддержки обеспечивается функционирование информационной системы с заданными параметрами доступности — и программно-аппаратного окружения, и прикладного ПО.
Вторая задача — внесение изменений в информационную систему. Изменения могут включать донастройки тиражируемого ПО или доработки заказного ПО. И донастройки и доработки, как правило, требуют привлечения консультантов по бизнес-процессам, а также программистов, обладающих необходимыми компетенциями.
Однако, достаточно часто в договор по сопровождению информационной системы включается и первая, и вторая задачи. При этом договор заключается с одним исполнителем — разработчиком ПО или компанией, внедряющей информационную систему.
Эксплуатирующая организация при реализации изложенного выше подхода отвечает за доступность заказных приложений и тиражируемого ПО и обеспечивает бесперебойность их работы, в том числе:
1)Осуществляет финальное тестирование новых релизов, патчей и обновлений;
2)Приемка/отказ от передачи новых версий ПО в продуктивную среду;
3)Проводит анализ неисправностей и формирует задания разработчику по доработке приложений;
При этом заказчик получает:
1)Дополнительное звено контроля работоспособности ПО — в продуктивную среду не устанавливается ПО с дефектами.
2)Более прозрачную ситуацию с выполнением разработчиками своих обязательств
В итоге: повышается стабильность работы приложений; сокращается время простоев информационной системы; сокращаются затраты на приобретение новых аппаратных средств за счет оптимизации производительности приложений; растет эффективность применения ИТ в организации с точки зрения работы пользователей, повышается удовлетворенность пользователей.
ЗАКЛЮЧЕНИЕ
Сегодня, в эпоху бурного развития информационных технологий, электронное представительство в сети Интернет необходимо любой организации, будь то коммерческая фирма или образовательное учреждение. Web-сайт позволяет решать целый ряд разнообразных задач, служит визитной карточкой учреждения, позволяет реализовывать образовательную функцию, привлекает дополнительное внимание целевой аудитории. Существует огромное множество сайтов образовательных учреждений. Свои сайты имеют многие школы, не говоря уже о колледжах и вузах. Однако после разработки и размещения в Сети работа над сайтом вовсе не заканчивается. Анализ ситуации в Интернет показал, что сайты, которые вовремя не обновляются и не обеспечивают пользователей актуальной и своевременной информацией, быстро теряют свою аудиторию.
В ходе выполнения курсовой работы были решены следующие задачи: проведен анализ предметной области автоматизации, системный анализ и анализ требований к информационной системе. Описаны требования, которые предъявляются к функциональным аспектам, к серверным аспектам, к клиентскому, а также аппаратному обеспечению. Пройдены все этапы разработки информационной системы: проектирование, кодирование, тестирование, внедрение и сопровождение.
На этапе проектирование было показано несколько диаграмм, такие как диаграмма классов и прецедентов. На этапе кодирование было подробно описано создание шаблона сайта, а также каталога товаров. В этапе тестирование были представлены тест-кейсы для некоторых функций сайта. На этапе внедрение и сопровождение был описан процесс внедрения сайта в сеть интернет, а именно выбор хостинга и доменного имени, а также процесс дальнейшего сопровождения сайта.
При наличии сайта «Садовый центр во Владимире» сможет увеличить количество клиентов, благодаря тому, что станет гораздо удобнее совершать покупки. Покупатель сможет выбрать понравившийся товар из списка предложенных и зарезервировать его. Также, у него перед глазами всегда будет полный перечень товаров и он сможет заранее выбрать, а потом забрать нужный товар.
Таким образом, были пройдены все этапы разработки и получена рабочая информационная система.
|
|
|


