 |
2.2 Функциональная модель разработки сайта художника
|
|
|
|
2. 2 Функциональная модель разработки сайта художника
При документировании процесса разработки сайт художника часто появляется потребность в представлении логических отношений между взаимодействиями функций. Среди большого количества методологий, позволяющие обрисовать бизнес-процессы, IDEF0 (англ. function modeling – методология функционального моделирование) выделяется среди других. IDEF0 модель представляет возможность рассмотреть внутренние функции взаимодействия компонентов.
Рассмотрим подход с использованием IDEF0 на процессе разработки вебсайта. Согласно с этим подходом, сначала строится контекстная диаграмма, отражающая связь процесса разработки сайта с внешней средой. После того как модель процесса разработки сайта будет выполнена, необходимо построить декомпозицию функций.
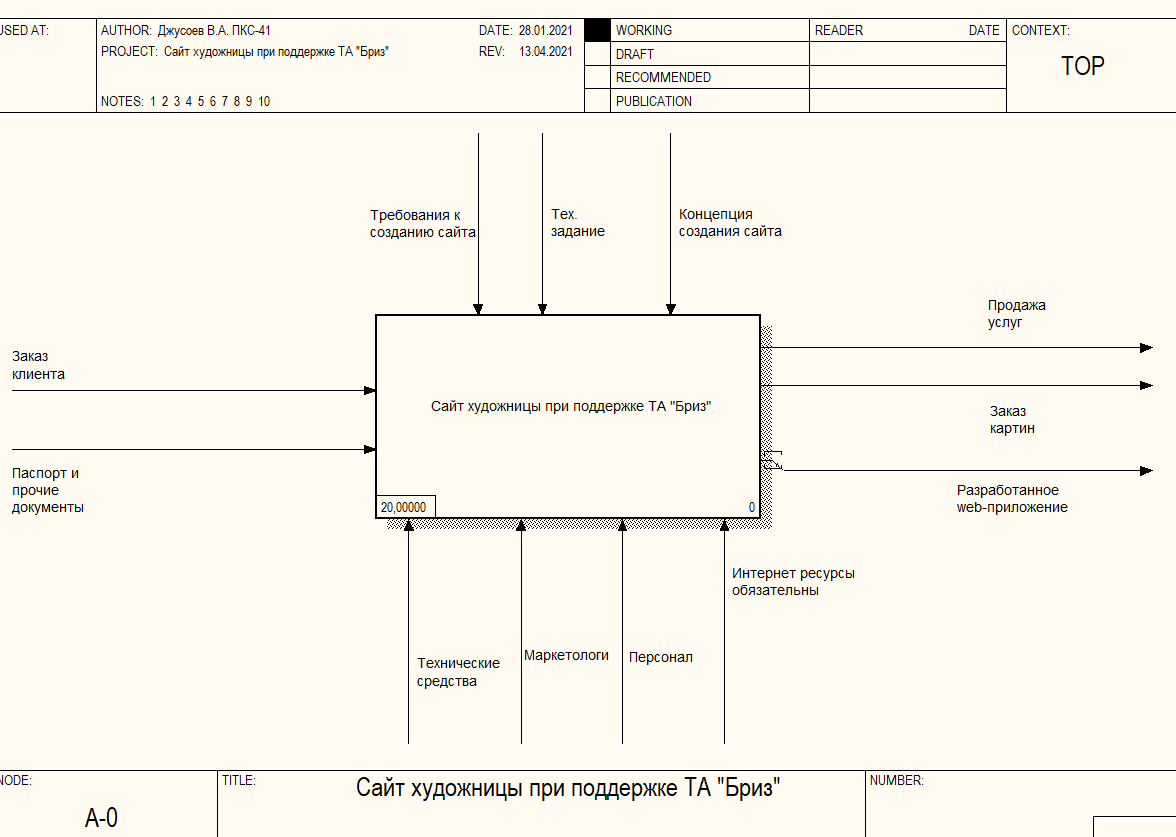
На рисунке 6 представлена функциональная схема процесса разработки персонального сайта художника.
 Рисунок 6- Функциональная модель разработки персонального сайта художника
Рисунок 6- Функциональная модель разработки персонального сайта художника
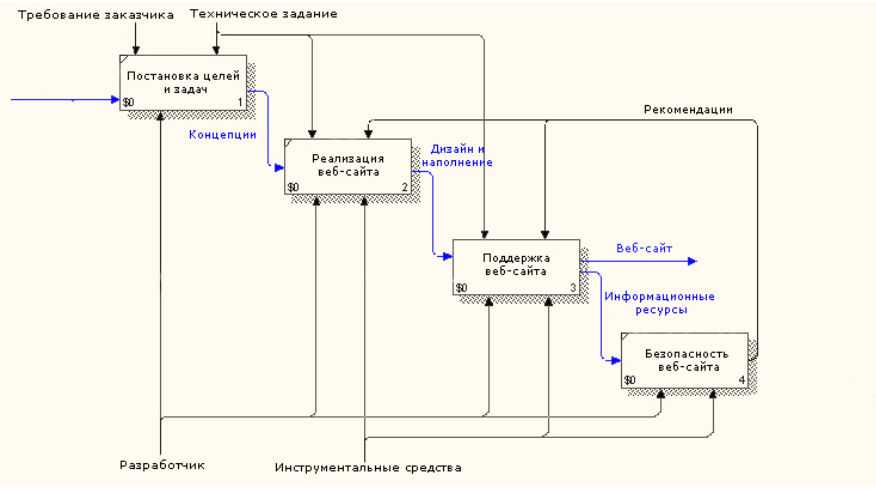
На рисунке 7 представлена функциональная диаграмма декомпозиции, где процесс декомпозирован на 4 подпроцесса.

Рисунок 7- Декомпозиция процесса разработки сайта
На рисунке 8 представлена функциональная диаграмма декомпозиции, где процесс «Реализация сайта» декомпозирован еще на 4 подпроцесса.

Рисунок 8- Декомпозиция процесса разработки сайта художника.
2. 3 Описание логической структуры персонального сайта Тольяттинской художницы
Логическая структура сайта — это система организации ссылок между страницами сайта, подобный набор тематических рубрик с распределенными по соответствующим разделам документами и заранее спроектированными гиперсвязями между всеми страницами ресурса.
|
|
|
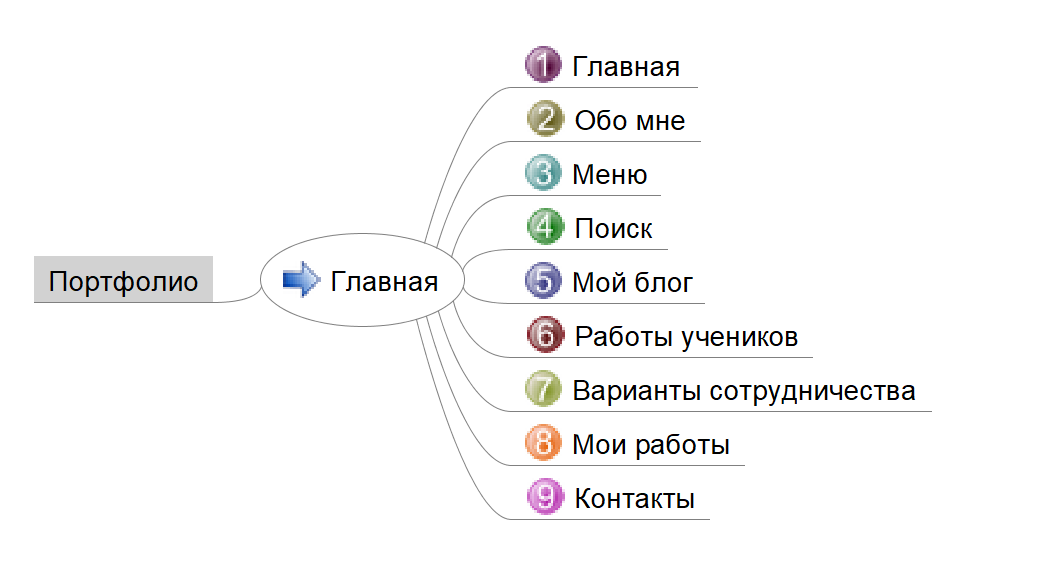
Логическая структура персонального сайта Тольяттинской художницы состоит из 9 разделов, реализована с помощью программного обеспечения FreeMind и представлена на рисунке 9.

Рисунок 9 - Логическая структура персонального сайта Тольяттинской художницы Эли Чирковой
На рисунке 10 представлен Макет главной страницы персонального сайта Тольяттинской художницы Эли Чирковой
Картина с описанием
Картина с описанием
Картина с описанием
Картина с описанием
Картина с описанием
Ссылка
Меню
Подвал сайта
Рисунок 10- Макет главной страницы персонального сайта Тольяттинской художницы Эли Чирковой
Глава 3. Программная реализация и наполнение контентом
3. 1 Физическая структура сайта
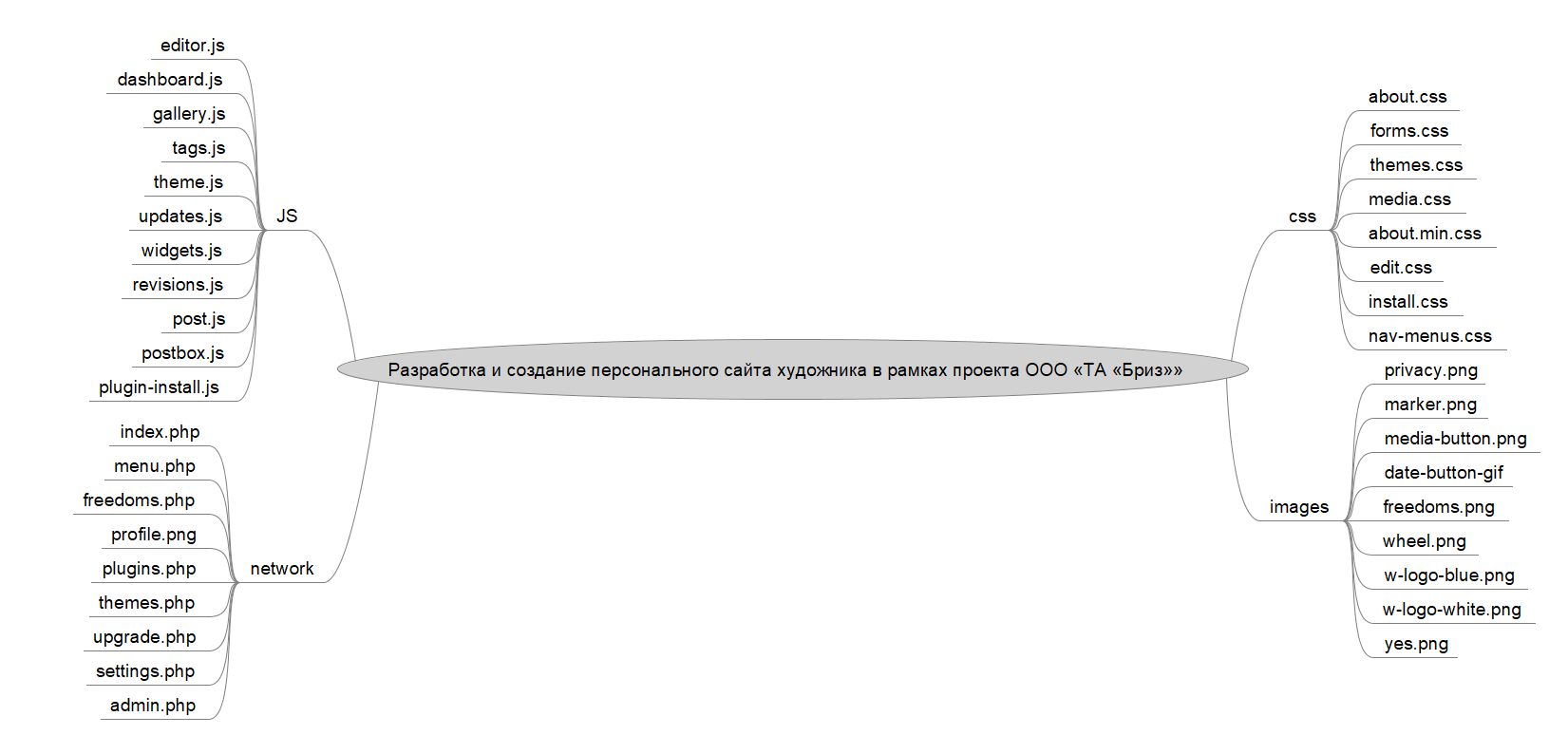
Физическая структура сайта художницы отображает алгоритм размещения физических файлов по поддиректориям папки, в которой должен быть опубликован сайт. Физическая структура сайта художницы построена с помощью программного обеспечения FreeMind и представлена на рисунке 11.

Рисунок 11 Физическая структура сайта художницы
Программная реализация сайта художника в рамках проекта ООО «ТА «Бриз»» состоит из 4133 файлов, списочный состав и назначение некоторых из них представлено в таблице
Таблица 3 – Спецификация сайта
| № п/п | Путь и имя файла | Назначение файла |
| public_html/wp-admin/index. php | Директивы PhP | |
| public_html/wp-admin/js/rivisions. js | Библиотека JS | |
| public_html/wp-admin/js/nav-menu. js | Библиотека JS | |
| public_html/wp-admin/js/nav-menu. js | Библиотека JS | |
| public_html/wp-admin/nav-menus. php | Директивы PhP | |
| public_html/wp-admin/networks. php | Директивы PhP | |
| public_html/wp-admin/plugins. php | Плагины PhP | |
| public_html/wp-admin/themes. php | Темы PhP | |
| public_html/wp-admin/load-scripts. php | Загрузка скриптов PhP |
Подключение библиотек с готовыми функциями
|
|
|
Общий объем сайта составляет 302 Мбайта.

Рисунок 11 Файлы сайта художника
3. 2 Инструкция пользователю
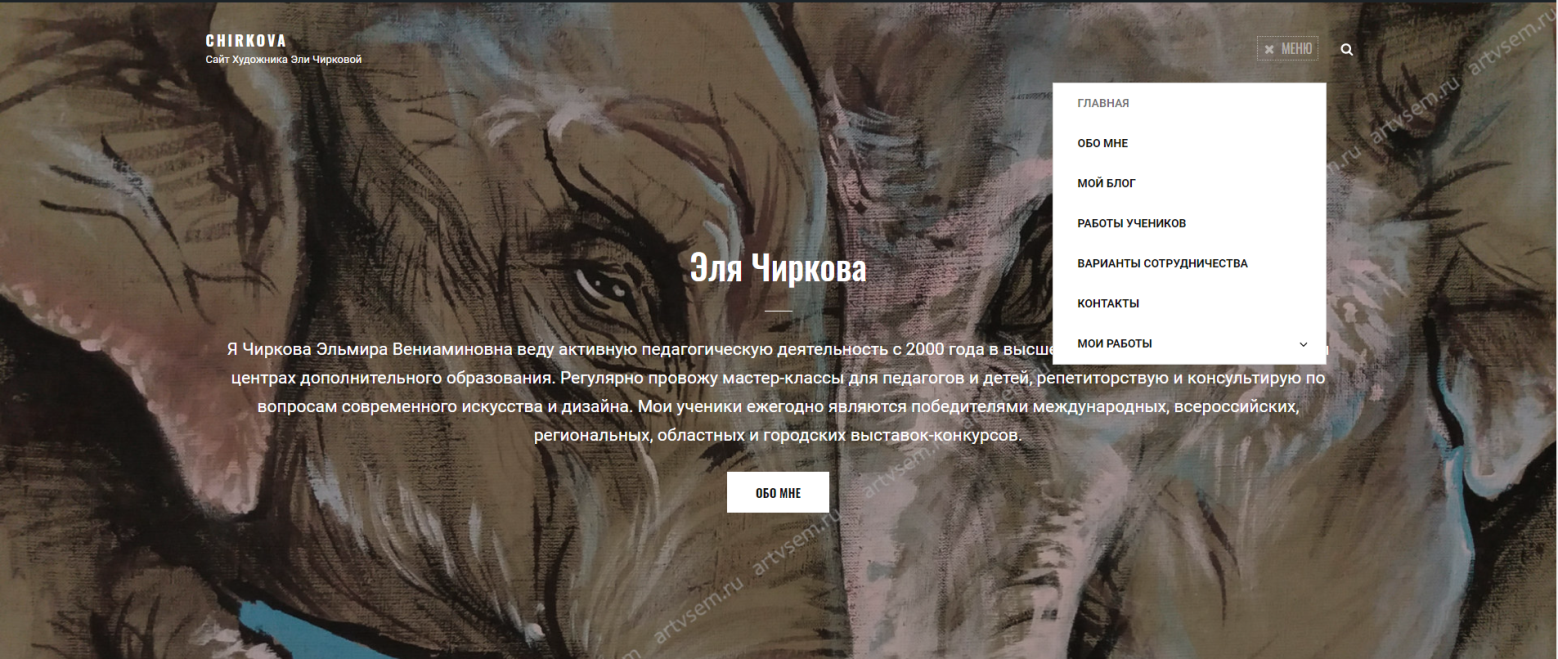
1) Для перемещения между страницами сайта, а именно: «Главная», «Обо мне», «Мой блог», «Работы учеников», «Варианты сотрудничества» «Контакты», «Мои работы» – пользователь может воспользоваться гиперссылками, находящимися в навигационном меню.

Рисунок 12 Гиперссылки в навигационном меню
2) Чтобы увидеть работы художницы, представленные на сайте художницы Эли Чирковой, пользователю понадобиться перейти на страницу «Мои работы» нажав на ссылку, находящуюся в навигационном меню.

Рисунок 13 Раздел мои работы
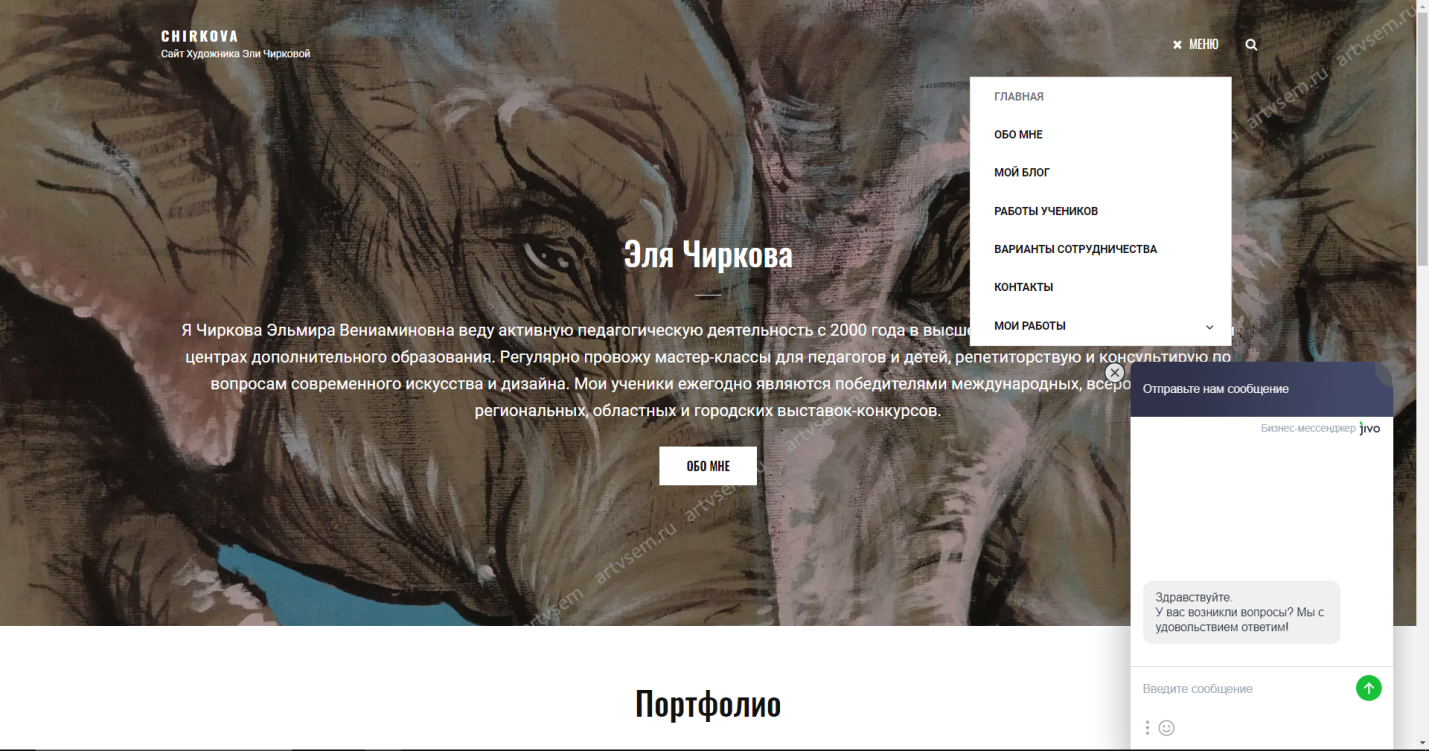
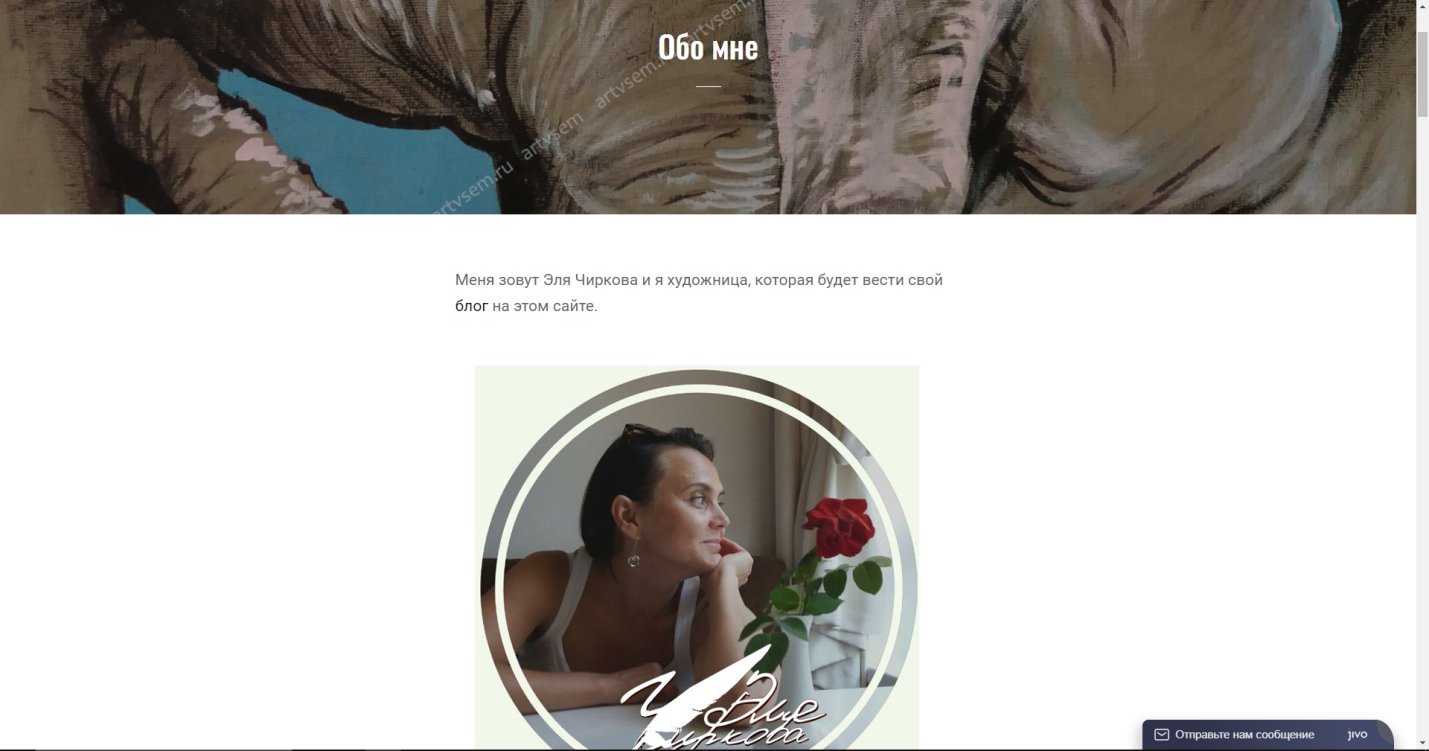
3) Чтобы узнать больше информации о художнице, пользователь может перейти на страницу «Обо мне» нажав на ссылку, находящуюся в навигационном меню сайта, либо на кнопку, расположенную на главной странице.

Рисунок 14 раздел «Обо мне»
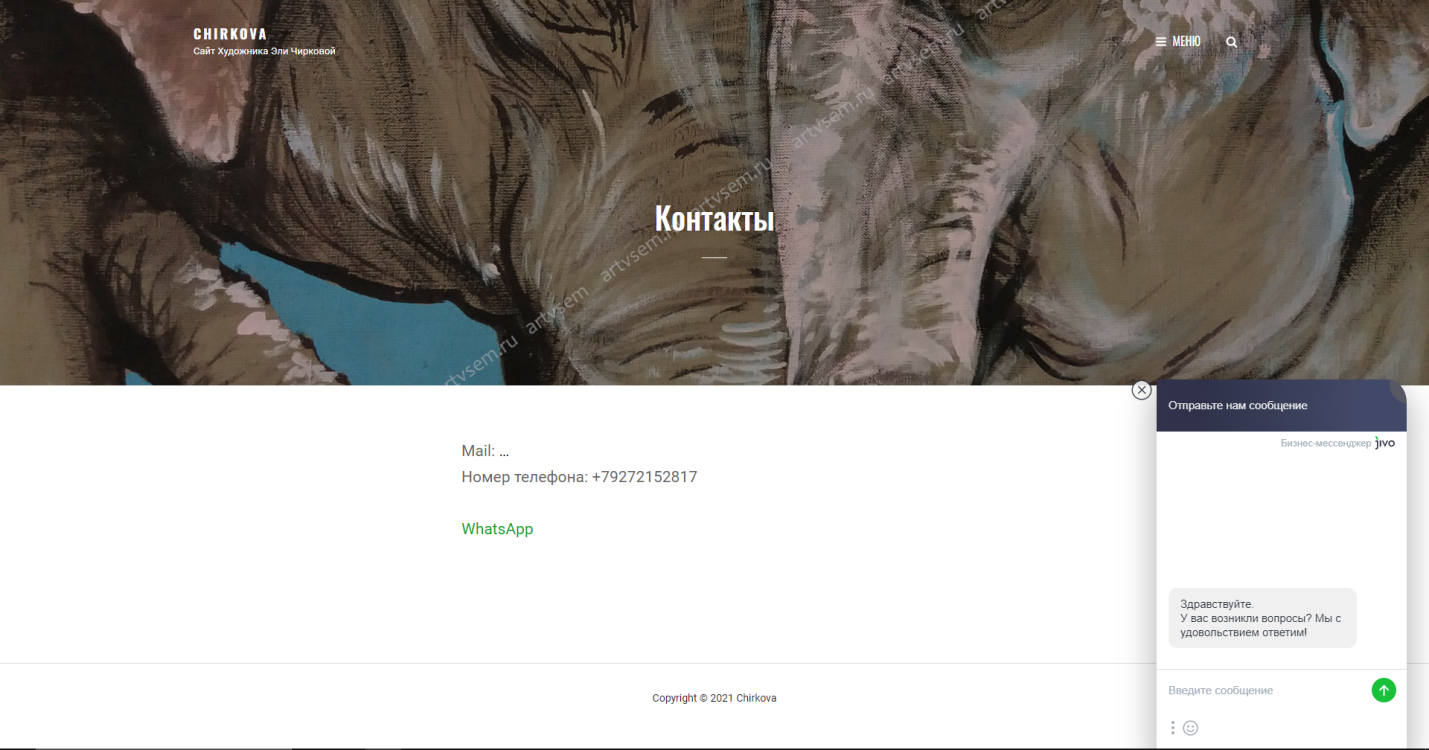
4) Если пользователь заинтересуется какой-либо картиной и захочет связаться с художницей, чтобы обговорить детали сделки, он может перейти в навигационном меню сайта в раздел «Контакты», где будет предоставлена вся нужная информация.

Рисунок 15 Раздел «Контакты» сайта художницы
Интерфейс панели навигации сайта
Главная страница содержит выпадающие меню, в котором пользователь может выбрать разделы:
· Главная
· Обо мне
· Мой блог
· Работы учеников
· Варианты сотрудничества
· Контакты
· Мои работы

Рисунок 16 навигационное меню сайта художницы
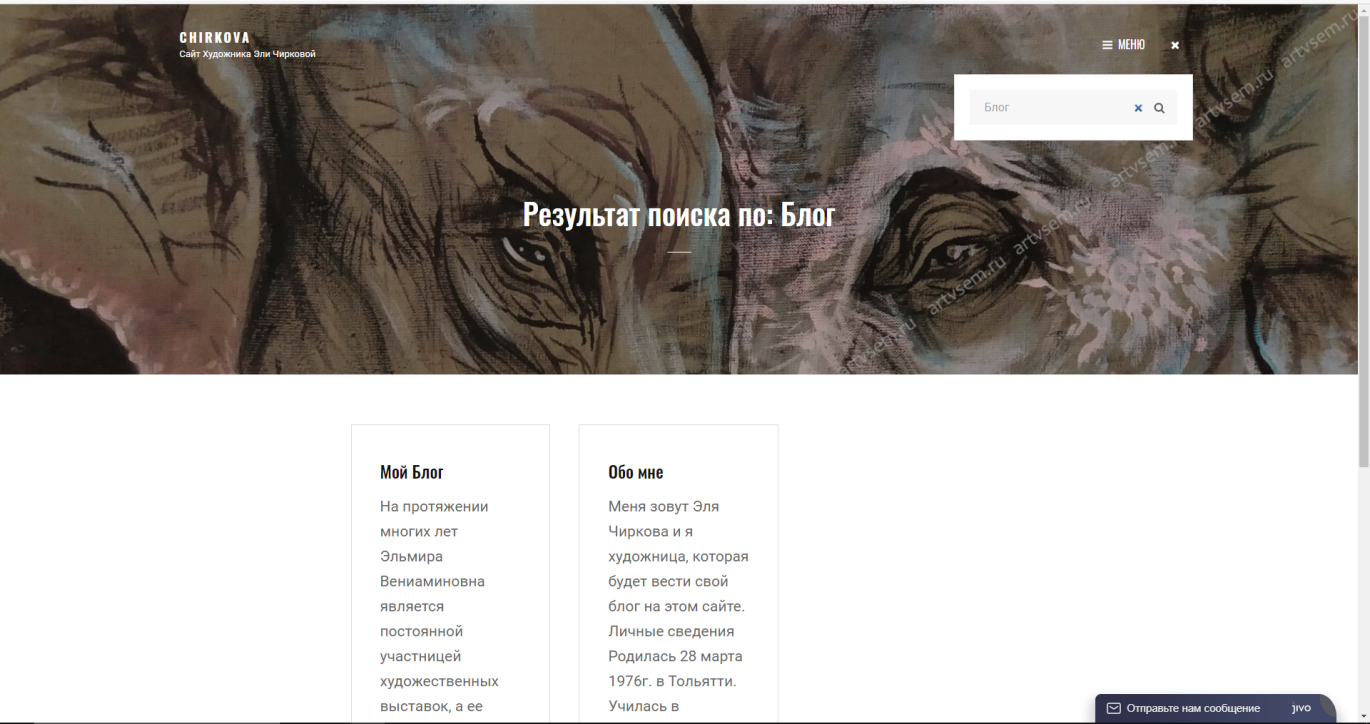
Помимо меню главная страница содержит поиск по сайту, с помощью которого пользователь сможет найти информацию, по ключевым словам, введённым в поисковик.

Рисунок 17 Результат поиска по сайту по ключевому слову «Блог»
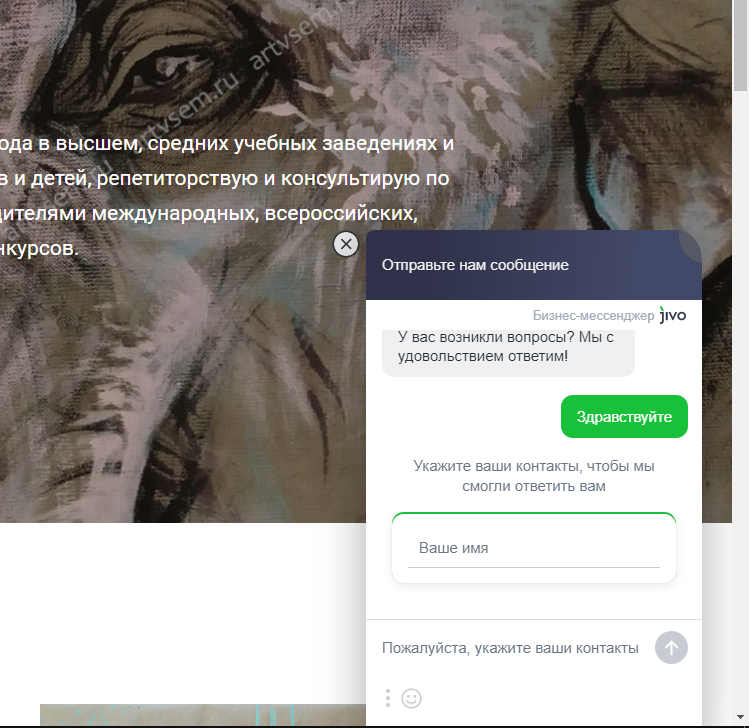
Так же на сайте присутствует онлайн помощник, который предназначен для общения с клиентами в чате на сайте.

Рисунок 18 Онлайн помощник
3. 3 Инструкция по эксплуатации WordPress для программиста
|
|
|


