 |
Создание рубрик.
|
|
|
|
Рубрики, также называемые категориями, представляют собой тематический раздел сайта, внутри которого находится некоторое количество страниц. Сама рубрика представляет собой список этих страниц. Чтобы помещать страницы сайта в рубрики, нужно сначала их создать. Для этого есть специальный раздел в консоли.

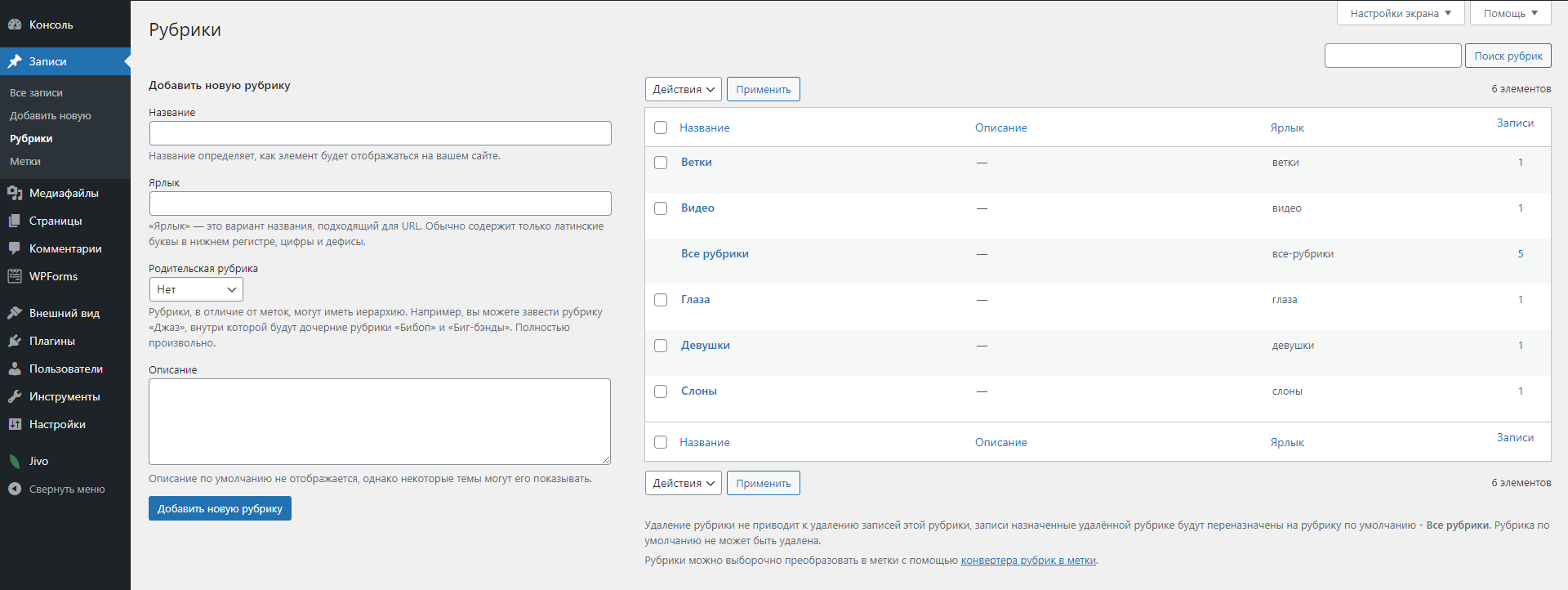
Рисунок 28 Раздел «Рубрики»
Когда вы зайдёте на эту страницу, находящиеся там формы помогут вам не только создать новые рубрики, но также изменить существующие или даже создать из них иерархию. В WordPress действительно есть такая функция, как список категорий, и она может использоваться в вашей теме оформления. Но стандартное классическое меню не предусматривает полностью автоматической генерации, оно настраивается отдельно и в консоли есть для него специальный редактор, где вы сможете создать одно или несколько меню и настроить их.

Рисунок 29 Настройки раздела «Рубрики»
Слева изображена форма для добавления новой рубрики. С полем «Название» всё понятно, обычный заголовок. Далее поле «Ярлык» - так здесь называется часть ссылки (то есть адреса), которая будет указывать на эту рубрику на сайте. Можно оставлять это поле пустым, тогда ярлык создастся автоматически, но иногда его заполняют вручную, чтобы сделать ссылки более «красивыми».
Например, если название рубрики на русском языке, а ярлык требуется на английском. Следующее поле — выпадающий список «Родительская». Он нужен для того, чтобы создавать иерархию рубрик. Например, у нас есть рубрика Новости, а нам нужно создать внутри рубрики новости дочернюю рубрику События. Мы создаём рубрику Новости, а потом следом создаём События и выбираем для неё родительскую рубрику Новости.
|
|
|

Рисунок 30 Иерархия рубрик
Редактирование меню
Перейдём в левом меню консоли в раздел «Внешний вид», пункт «Меню».

Рисунок 31 Раздел «Меню»
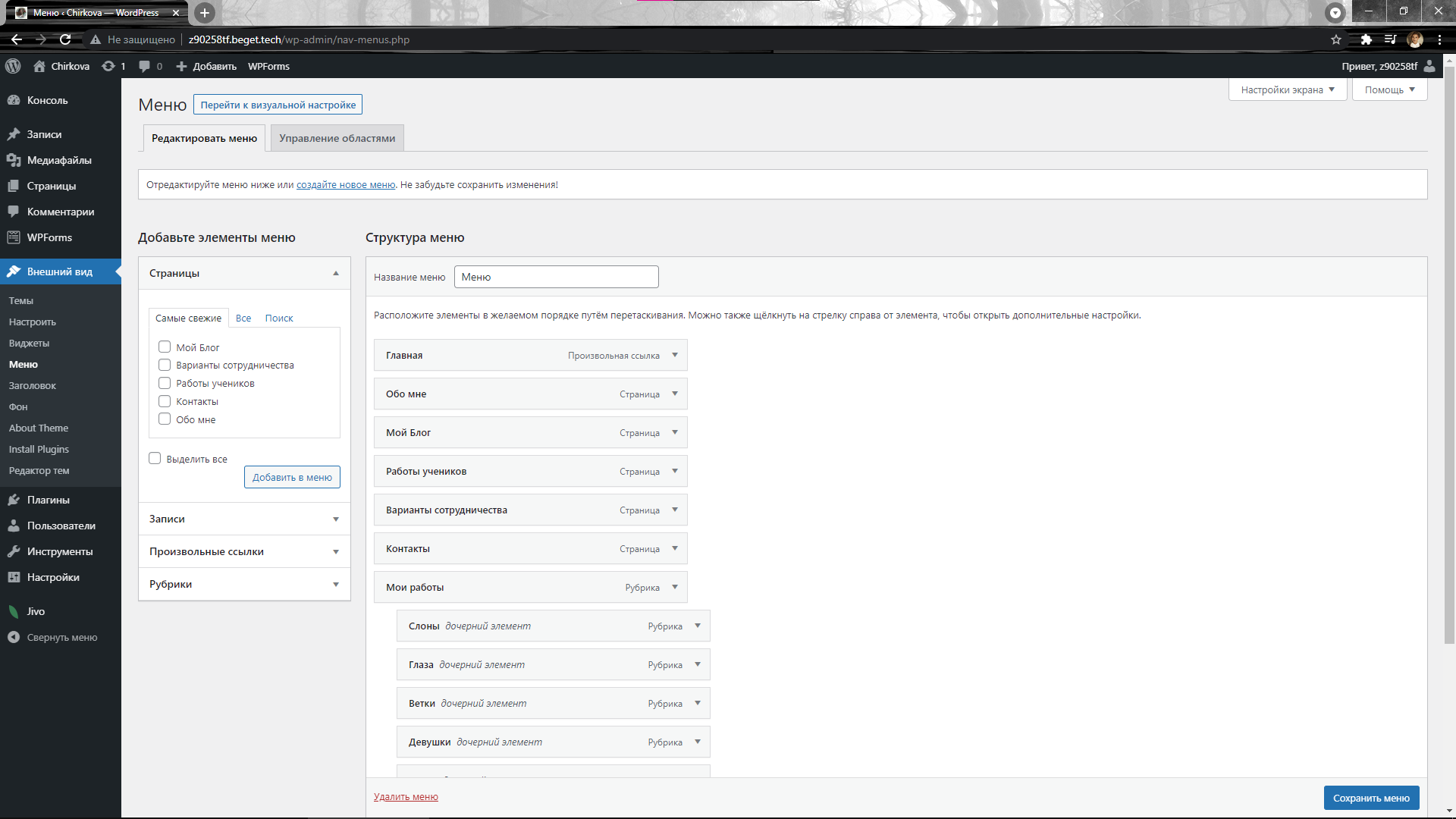
Перед вами — редактор меню.

Рисунок 32 Редактор меню
Также можно добавлять в меню ссылки на другие сайты (справа раздел «Ссылки», но для этого придётся вводить заголовок для пункта меню и копировать адрес ссылки, в остальном всё так же). Внизу мы видим настройки меню. Первый же флажок — автоматически добавлять страницы. Ещё ниже расположены флажки — области темы. Дело в том, что темы оформления для WordPress содержат не только стили и картинки для «обложки» сайта, но и некоторый программный код. Для программиста, пишущего темы оформления, доступна функция определения областей для меню, поэтому в одной теме он может создать несколько меню — столько, сколько считает нужным.
В зависимости от того, какая установлена тема, количество областей и их названия будут разными. Если отметить флажком какую-либо область и нажать «Сохранить меню», оно появится на сайте в той области, которую мы выбрали. Если это не та область, в которую мы хотели его поставить, переходим на вкладку «Управление областями», выбираем там меню для другой области и сохраняем — например вот так.

Рисунок 33 Управление областями
Добавление материалов для написания новости, заметки или статьи в консоли WordPress есть специльный экран, попасть в который можно через раздел меню «Записи» или «Страницы». Дело в том, что в системе WordPress материалы подразделяются на типы.
Программист может создать сколько угодно типов, но встроенных всего два — это страницы и записи. Они мало чем отличаются, главное их различие — в назначении.
Страница — это статический документ, который подразумевает какую-то важную информацию, которая должна быть легко доступна. Обычно в качестве такой информации указывают реквизиты, адреса и контакты, страницу об авторах, схемы проезда, правила поведения на сайте и другую служебную информацию. Страниц на сайте обычно немного, и, как правило, их все добавляют в главное меню, чтобы они были на виду.
|
|
|
Запись — это обычный материал, который может представлять из себя документ, новость, заметку или статью. Таких материалов на сайте много, и они должны добавляться регулярно.
Чтобы разделить материалы на группы и облегчить поиск по ним, их объединяют в рубрики и присваивают им метки (метки также называют тегами).
Вот как можно добавить страницу или запись. Переходим в соответствующее меню и выбираем «Добавить новую».

Рисунок 34 Создать новую страницу
Далее откроется экран добавления и редактирования материалов. Вы увидите примерно такой же экран, как на картинке ниже. В верхней его части находится строка заголовка (в ней текст «Введите заголовок»), прямо под ней находится визуальный текстовый редактор.
Он похож на то, что вы привыкли видеть в Word или OpenOffice – всё то же самое, ничего нового. Там есть кнопки для того, чтобы сделать текст жирным, курсивным или подчёркнутым, задать ему цвет, поставить ссылку на другую страницу в интернете и многое другое.
Если вы умеете работать c офисными документами, разобраться здесь — труда для вас не составит. Единственное различие — здесь документ не сохраняется в файл, а записывается в базу данных сайта, после чего посетители могут его посмотреть.
Редактор имеет две вкладки: Визуально и Текст. Когда Вы переходите на вкладку «Текст», то видите не саму запись, а её HTML-код. Если Вы разбираетесь в языке разметки HTML, можете редактировать код вручную на этой вкладке.

Рисунок 35 Раздел «Добавить заголовок»
Справа находятся блоки (виджеты), с помощью которых можно управлять публикацией, её дополнительными параметрами и свойствами. Рассмотрим каждый блок подробнее.
Первый называется «Опубликовать». Здесь находятся кнопки «Опубликовать» и «Сохранить», «Просмотреть» и «Удалить», а также настройки времени и статуса публикации.
|
|
|


