 |
Создание сайта-визитки
|
|
|
|
Code
$WDAY$< br /> $DATE$< br /> $TIME$
Удаляем $WDAY$ $DATE$ $TIME$, а между < br /> и < br /> вставляем $ONLINE_COUNTER$ - это счетчик выводящий количество человек онлайн

Шаг 23. У нас получится так:

Но нам необходимо оставить только " Онлайн всего" и заменить на " Читают"
Для этого вставляем код в самый вверх:
Code
< style> div. gOnline {display: none} div. uOnline {display: none} < /style>
Где {display: none} - обозначает что данный блок мы видеть не будем, а div. gOnline и div. uOnline это названия для блоков " Гостей" и " Пользователей"
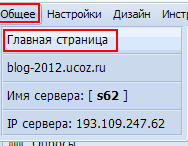
Осталось поменять Онлайн всего" на " Читают", переходим на главную страницу админ панели (" Общее " » " Главная страница " ) и выбираем там 

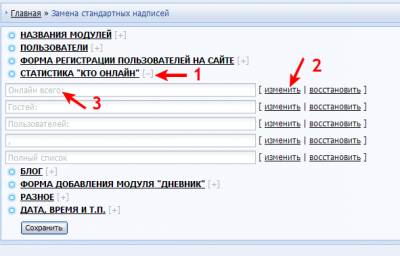
Расскрываем " Статистика " Кто Онлайн" ", возле поля " Онлайн всего: " нажимаем " Изменить ". Заменяем на " Читают: " и сохраняем.

Вот, что должно получиться:

Шаг 24. Теперь заменим шапку сайту:
Переходим в " Таблица стилей " (" Дизайн " » " Управление дизайном (CSS) " )

Ищем с помощью CTRL+F
Code
(. s/t/783/3.png)
То есть http: //[ваш сайт]/. s/t/783/3.png и будет шапкой, которая сейчас у вас стоит, и если вы хотите её заменить, то загружаем в " файловый менеджер " (  »
»  ) готовую шапку (она должна быть в формате png). В нашем случае будет такая:
) готовую шапку (она должна быть в формате png). В нашем случае будет такая:

И заменяем
Code
(. s/t/783/3.png)
на
Code
(/[название шапки].png)
Все сайт готов 
Для того, чтобы добавить материал, используйте кнопку " [ Добавить материал ] ", которая в большинстве случаев находится справа вверху.

Создание сайта-визитки
28. 01. 2012 в 16: 10
Автор: Flashg 


Сайт-визитка подойдет для любой Компании. На нём обычно размещается официальная информация о Компании, контактные данные, реквизиты, официальные важные новости.
|
|
|
Как же создать такой сайт на uCoz'е?
Конструктором пользоваться не рекомендуется из-за " загрязнения" кода. Всё быстро и просто настраивается в html-редакторе, поэтому как пользоваться Конструктором не рассматривается в данной статье.
В тексте " Компания " - любая организация, фирма, студия и т. п
1. Переходим на uNet. com, авторизируетесь (вводим логин-пароль).
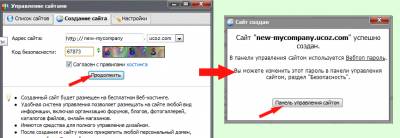
2. В uNet-аккаунте выбираем " Создать сайт", вводим желаемый адрес сайта и код безопасности, соглашаемся с правилами и нажимаем кнопку " Продолжить ".

3. Переходим в " Панель Управления " по кнопке.
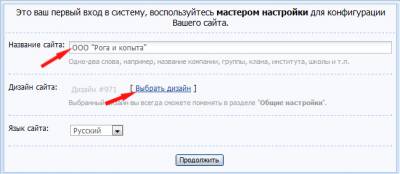
4. Указываем желаемое название сайта. Так как это будущий сайт-визитка - то указываем название нашей Компании (организации, фирмы, студии и т. п)

5. Нажимаем " Выбрать дизайн " для того, чтобы подобрать подходящий дизайн для нашего сайта-визитки. В дальнейшем этот дизайн можно поменять или поменять элементы дизайна.

6. Выбираем наиболее подходящий дизайн (Например, дизайн #808 ). Нажимаем " Продолжить ".
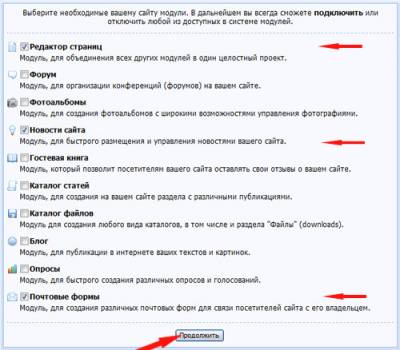
7. Теперь нужно выбрать необходимые модули для нашего сайта. В дальнейшем модули можно будет отключить или подключить другие.
Так как это будет сайт-визитка, кроме " Редактора страниц " нам понадобятся " Новости сайта ", где будут публиковаться важные новости о деятельности Компании и " Почтовые формы " для быстрой и удобной связи пользователей с Вами. По желанию, можно подключить " Опросы ".

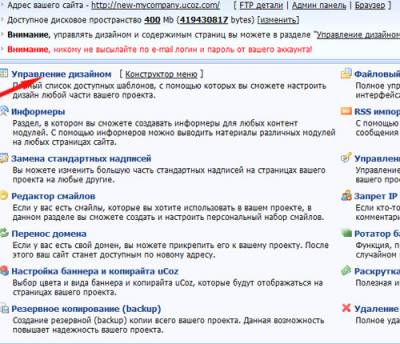
8. Макет сайта-визитки уже готов.
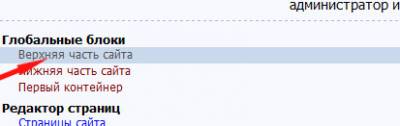
В Панели управления выбираем пункт " Управление дизайном ".

9. Нам нужно отредактировать " Верхнюю часть сайта".

10. В коде меняем " Мой сайт " на название вашего сайта. В данном случае - это название Компании, для которой мы создаем сайт-визитку.

11. Теперь следует отредактировать " Нижнюю часть сайта "
|
|
|

12. Добавляем несколько слов о Вашей Компании. Это нужно как для посетителей сайта, так и для поисковиков.

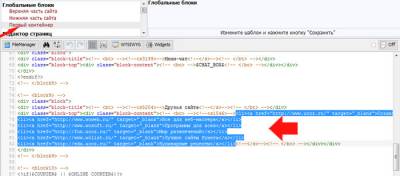
13. Теперь займемся левым блоком сайта. Выбираем " Первый контейнер " и находим в коде " Друзья сайта ".
Меняем заголовок " Друзья сайта" на, например, " Полезная информация", а ссылки либо убираете, либо заменяете на свои.

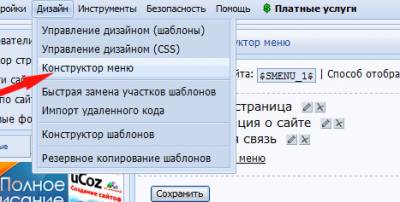
14. Идём дальше. Теперь выбираем в верхнем " админ-баре " пункт " Дизайн ", а в нем " Конструктор меню ".
Настраиваем пункты меню. Например, вместо " Информация о сайте " пишем " Информация о Компании ".


Не забываем Сохранить.
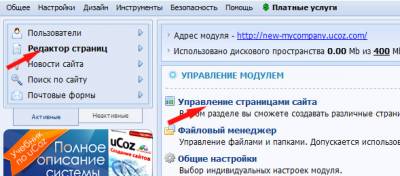
15. Теперь нужно добавить информацию о Компании.
Переходим в " Редактор страниц ", затем " Управление страницами сайта ".

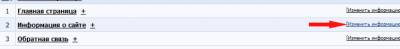
16. Нажимаем " Изменить информацию " рядом с " Информация о сайте "


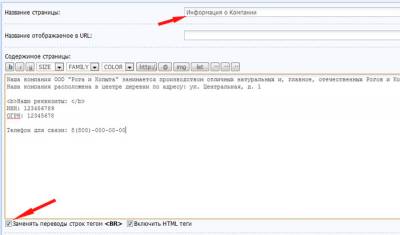
Редактируем заголовок и вписываем необходимый текст в " Содержимое страницы". Можно использовать html-теги.
Для удобства, не забудьте поставить галочку " заменять переводы строки тегом < BR "
После того, как заполнили всё - сохраняем.
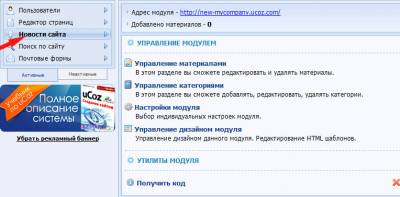
17. Теперь переходим в левом меню Панели управления в пункт " Новости сайта ".

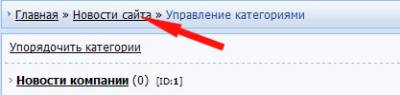
18. Сначала создадим необходимые категории. Переходим в " Управление категориями ".
Добавляем одну (или несколько категорий для новостей).

19. После того, как категории созданы - возвращаемся в " Новости сайта"

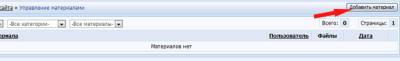
и переходим в пункт " Управление материалами".
20. У нас материалов пока нет, поэтому добавим новый материал.

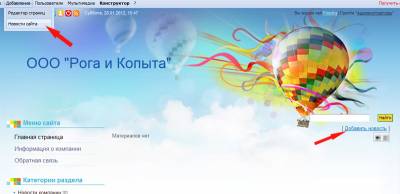
ВАЖНО: добавить новый материал можно не только через Панель Управления, но и напрямую через сайт. На главной странице сайта есть кнопка " Добавить новость ", а также можно выбрать пункт " Добавление " -> " Новости сайта " в админ-баре.

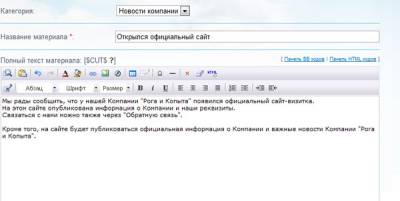
21. Добавляем новость.

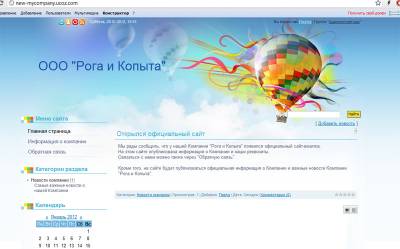
22. На данном этапе можно посмотреть как полностью выглядит наш сайт-визитка.

Конечно, над сайтом еще предстоит поработать. " Покопаться" в настройках, уникализировать дизайн, добавить какие-нибудь мелочи. Но основное - готово.
Не стоит забывать, что это - сайт-визитка, поэтому на нём должно быть максимум официальной информации о компании на минимальном числе страниц.
|
|
|
|
|
|


