 |
Изображения и картинки в html документах.
|
|
|
|
Нельзя представить ни один сайт без изображений. Так как они используются повсюду, нам просто необходимо разобраться, что к чему. Существует три типа файлов с изображениями, которые мы можем разместить на страницах:
- GIF (Graphics Interchange Format)
- JPG / JPEG (Joint Photographic Experts Group)
- PNG (Portable Network Graphics)
Немного о форматах:
GIF – использует всего 256 цветов и соответственно лучше всего подходит для рисунков содержащих малое кол-во оттенков. Так же он поддерживает прозрачность изображений.
JPEG – данный формат использует до миллиона цветов. Чаще всего используется для качественной графики и фотографий (снимки, содержащие огромное количество оттенков).
PNG – относительно новый формат. Во многом даже превосходит JPEG и GIF: миллионы цветов и эффективное сжатие. То же поддерживает прозрачность.
Какой выбирать формат – это ваше дело. Но я советую выбирать оптимальное качество при минимальном размере.
Если изображение лежит той же папке что и страница, то вставить её очень легко.
| 1 | <img src="pchelka.jpg" alt="" /> |
Вот результат:

Нам понадобилось: элемент IMG не имеющий закрывающего тега и атрибут SRC (сокращение от source – положение) указывающий, где находится изображение. Так же можно легко вставлять изображения с других сайтов или папок. Нужно просто указать необходимый путь, такой же, как при создании сылок.
Посмотрим еще пару примеров:
| 123456 | <!-- если бы изображение находилось в папке images --><img src="images/pchelka.jpg" alt="" /><!-- если б находилось на сайте www.primer.com --><img src="http://www.primer.com/pchelka.jpg" alt="" /><!-- если б находилось на сайте www.primer.com в папке images --><img src="http://www.primer.com/images/pchelka.jpg" alt="" /> |
Вот еще очень необходимые атрибуты:
ALIGN – выравнивает картинку по горизонтали. Очень полезное свойство, если картинку будет обтекать текст. Обычно используют LEFT (выравнивание по левому краю, текст будет обтекать справа) и RIGHT (выравнивание по правому краю, текст обтекает слева). Если содержится текст на странице, то это свойство обязательно.
|
|
|
HSPACE и VSPACE – размер отступа в пикселях по горизонтали и по вертикали от картинки до других объектов документа. Названия легко запоминаются, стоит просто перевести с английского. HSPACE – Horizontal Space – горизонтальный отступ и VSPACE – Vertical Space – вертикальный отступ.
HEIGHT и WIDTH – параметр высоты и ширины изображения в пикселях. Важное правило web-мастера – всегда явно задавать размеры картинки в атрибутах HEIGHT и WIDTH, резервируя тем самым место в окне браузера еще до загрузки изображения. В другом же случае документ при загрузке каждой картинки будет заново перерисовываться. А если же у вас медленный компьютер (или при подключении к сети через модем) то это будет просто ужасно смотреться. Если же не задавать размер, то страница будет просто дольше загружаться. Так же я бы не советовал вам искажать реальных размеров картинки.
Теперь разберем все на примере:
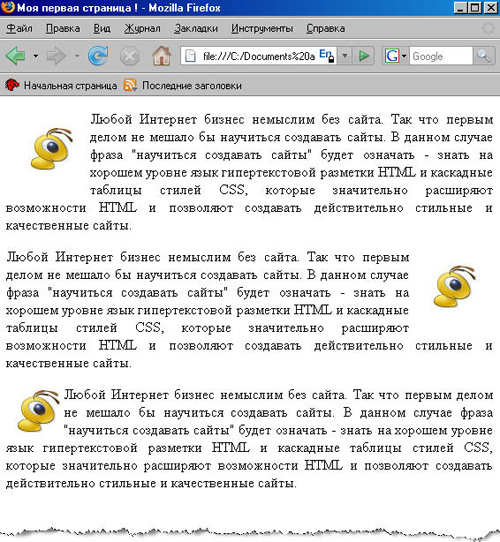
| 123456789101112131415 | <!-- первый пример с отступами и выравниванием по левому краю--> <img src="pchelka.jpg" alt="" hspace="25" vspace="25" width="75" height="69" align="left" /> Любой Интернет бизнес немыслим без сайта. Так что первым делом не мешало бы научиться создавать сайты. В данном случае фраза "научиться создавать сайты" будет означать - знать на хорошем уровне язык гипертекстовой разметки HTML и каскадные таблицы стилей CSS, которые значительно расширяют возможности HTML и позволяют создавать действительно стильные и качественные сайты. <!-- второй пример с отступами и выравниванием по правому краю--> <img src="pchelka.jpg" alt="" hspace="15" vspace="15" width="65" height="59" align="right" />Любой Интернет бизнес немыслим без сайта. Так что первым делом не мешало бы научиться создавать сайты. В данном случае фраза "научиться создавать сайты" будет означать - знать на хорошем уровне язык гипертекстовой разметки HTML и каскадные таблицы стилей CSS, которые значительно расширяют возможности HTML и позволяют создавать действительно стильные и качественные сайты. <!--третий пример без отступов, с выравниванием по левому краю--> <img src="pchelka.jpg" alt="" width="65" height="59" align="left" />Любой Интернет бизнес немыслим без сайта. Так что первым делом не мешало бы научиться создавать сайты. В данном случае фраза "научиться создавать сайты" будет означать - знать на хорошем уровне язык гипертекстовой разметки HTML и каскадные таблицы стилей CSS, которые значительно расширяют возможности HTML и позволяют создавать действительно стильные и качественные сайты. |
Так это будет выглядеть в браузере:
|
|
|

|
|
|


