 |
Так же есть еще парочка необходимых атрибутов.
|
|
|
|
Разберемся сейчас с – ALT и TITLE.
ALT – определяет текст, который браузер будет отображать вместо вашего изображения, если оно не найдено или отключено. Обычно тут задают текст с описанием самого изображения:
| 1 | <img src="pchela1.jpg" alt="пчела!" width="65" height="59"> |
А вот и сам результат:

Видите, мы сменили название файлы и браузер не смог его найти, поэтому показал текст, который указан в атрибуте ALT.
TITLE – этот атрибут определяет заголовок картинки, который высвечивается при наведении на неё курсором из атрибута title. А вот и например:
| 1 | <img title="пчелка" src="pchelka.jpg" alt="" width="75" height="69" /> |
Наведите указателем на картинку:

Теперь Будем Делать Изображение Ссылкой.
Тут все просто. Вместо текста ссылки мы указываем изображение. Смотрим пример:
| 123 | <a href="http://site.ru"><img src="pchela.jpg" width="65" height="59" title="Пчела!" border="0" ></a> |
Вот готовый результат:

Вам интересно что такое border=»0″? Дело в том, что когда делаешь изображение ссылкой, вокруг него появляется некрасивая рамка (border) и для того, что убрать её пишут дополнительный атрибут border.
С изображениями мы закончили, как вы заметили, тут ничего сложного.
Цвета на странице.
Мы уже изучали, что для смены фона текста его нужно заключать в теги font, что не всегда для нас было удобно. Иногда все же стоит задавать фон текста для всех документов, или же просто установить фоновое изображение.
Пара необходимых атрибутов:
BACKGROUND – определяет изображение для «заливки» фона. Значение задается в виде полного URL или имени файла с картинкой в формате GIF или JPG.
BGCOLOR – определяет цвет фона документа.
TEXT – определяет цвет текста в документе.
Все эти атрибуты прописываются для элемента BODY. Значения цветов задаются либо RGB-значением в шестнадцатеричной системе, либо одним из 16 базовых цветов.
|
|
|
Пример1:
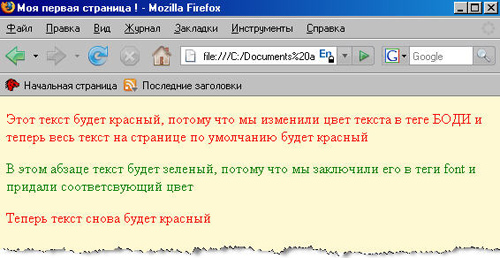
| <!-- задаем фоновый цвет и цвет текста --> <body bgcolor="#FFF8D2" text="red"> <p> Этот текст будет красный, потому что мы изменили цвет текста в теге БОДИ и теперь весь текст на странице по умолчанию будет красный </p> <font color ="green"> <p> В этом абзаце текст будет зеленый, потому что мы заключили его в теги font и придали соответсвующий цвет </p> </font> <p> Теперь текст снова будет красный </p> </body> |
Результат в браузере:

Пример 2:
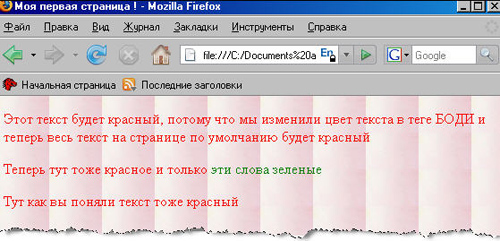
| <!-- задаем фоновое изображение и цвет текста --> <body background="fon.jpg" text="red"> <p> Этот текст будет красный, потому что мы изменили цвет текста в теге БОДИ и теперь весь текст на странице по умолчанию будет красный </p> <p>Теперь тут тоже красное и только <font color ="green"> эти слова зеленые </font> </p> <p> Тут как вы поняли текст тоже красный</p> </body> |
Результат в браузере:

Подробнее о таблицах в html.
Html таблицы – это очень нужная и полезная штука. Они обычно используются не только для отображения таблиц по своему основному значению, но так же и для создания невидимого каркаса страницы, который помогает расположить текст и изображения необходимым образом. Некоторое время назад еще все сайты имели такую табличную структуру, сейчас же все большую популярность приобретает структура на дивах (с помощью <div> и CSS). Вот хочу вам показать классический пример табличной структуры:
| Шапка сайта(логотип и все такое) | |||||||
| Основное содержание | Реклама и все такое | |||||
| Блок копирайта |
Теперь будем учится строить простейшую табличную структуру, для этого нам нужно как минимум три элемента.
TABLE – Элемент для создания html таблицы. Обязательно должен иметь начальный и конечный теги. По умолчанию html таблица печатается без рамки, а разметка осуществляется автоматически в зависимости от объема содержащейся в ней информации. Сразу скажу, что здесь есть атрибут BORDER который задает толщину рамки таблицы в пикселах.
TR (Table Row) – Создает новый ряд таблицы. Закрывающий тег обязателен.
TD (Table Data) – Начинает и заканчивает каждую ячейку ряда html таблицы. Обязателен закрывающий тег.
|
|
|
Давайте Попробуем Создать Таблицу Из Двух Рядов И Двух Столбцов:
| 12345678 | <table border="1"><tr><td>ряд 1 ячейка1</td> <td>ряд1 ячейка2</td></tr><tr><td>ряд 2 ячейка 1</td> <td>ряд 2 ячейка 2</td></tr></table> |
Вот как это будет выглядеть в браузере:
| ряд 1 ячейка1 | ряд1 ячейка2 |
| ряд 2 ячейка 1 | ряд 2 ячейка 2 |
С этим все ясно? Т.е. таблица начинается с <table>, затем идёт <tr>, указывающий на начало нового ряда. В ряду вставлены две ячейки: <td>ряд 1 ячейка1</td> и <td>ряд1 ячейка2</td>. Ряд закрывается </tr>, и сразу начинается новый ряд <tr>. В новом ряду также две ячейки. Таблица закрывается </table>. Все довольно логично.
А как объединить ячейки?
Все просто благодаря специальному атрибуту.
COLSPAN – определяет количество столбцов, на которые простирается данная ячейка. По умолчанию имеет значение 1.
ROWSPAN – определяет количество рядов, на которые простирается данная ячейка. По умолчанию имеет значение 1.
Пример 1:
| 12345678 | <table border="1"><tr><td colspan="2">ряд 1 ячейка 1+2</td></tr><tr><td>ряд 2 ячейка 1</td> <td>ряд 2 ячейка 2</td></tr></table> |
Получим в браузере:
| ряд 1 ячейка 1+2 | |
| ряд 2 ячейка 1 | ряд 2 ячейка 2 |
Пример 2:
| 123456789 | <table border="1"><tr><td rowspan="2">Ячейка 1, ряд 1+2</td><td>ряд1 ячейка2</td></tr><tr><td>ряд 2 ячейка 2</td></tr></table> |
Получим в браузере:
| Ячейка 1, ряд 1+2 | ряд1 ячейка2 |
| ряд 2 ячейка 2 |
Ничего сложного нет. Присмотритесь внимательно к трем примерам и все станет ясно.
Вот еще полезные атрибуты:
CELLPADDING – определяет расстояние в пикселах между рамкой каждой ячейки html таблицы и содержащемся в ней материалом.
CELLSPACING – определяет расстояние в пикселах между границами соседних ячеек таблицы html.
WIDTH – определяет ширину таблицы html. Ширина задается либо в пикселах, либо в процентном отношении к ширине окна браузера. По умолчанию этот атрибут определяется автоматически в зависимости от объема содержащегося в таблице материала.
HEIGHT – определяет высоту таблицы. Высота задается либо в пикселах, либо в процентном отношении к высоте окна браузера. По умолчанию этот атрибут определяется автоматически в зависимости от объема содержащегося в html таблице материала.
|
|
|
Пример 1:
| 12345678 | <table border="1" cellpadding="10"><tr><td>ряд 1 ячейка1</td><td>ряд1 ячейка2</td></tr><tr><td>ряд 2 ячейка 1</td> <td>ряд 2 ячейка 2</td></tr></table> |
Результат в браузере:
| ряд 1 ячейка1 | ряд1 ячейка2 |
| ряд 2 ячейка 1 | ряд 2 ячейка 2 |
Пример 2:
| 12345678 | <table border="1" cellspacing="10"><tr><td>ряд 1 ячейка1</td><td>ряд1 ячейка2</td></tr><tr><td>ряд 2 ячейка 1</td> <td>ряд 2 ячейка 2</td></tr></table> |
Результат в браузере:
| ряд 1 ячейка1 | ряд1 ячейка2 |
| ряд 2 ячейка 1 | ряд 2 ячейка 2 |
Пример 3:
| 12345678 | <table border="1" width="400" height="100"><tr><td>ряд 1 ячейка1</td><td>ряд1 ячейка2</td></tr><tr><td>ряд 2 ячейка 1</td> <td>ряд 2 ячейка 2</td></tr></table> |
Результат в браузере:
| ряд 1 ячейка1 | ряд1 ячейка2 |
| ряд 2 ячейка 1 | ряд 2 ячейка 2 |
Разберем последние четыре атрибута:
ALIGN – определяет способ горизонтального выравнивания html таблицы или содержимого ячеек. Возможные значения: left, center, right. Значение по умолчанию – left.
VALIGN – должен определять способ вертикального выравнивания таблицы или содержимого ячеек таблицы.Возможные значения: top, bottom, middle. (прижать к верху, прижать к низу,и установить посередине).
BGCOLOR – определяет цвет фона ячеек таблицы. Задается либо RGB-значением в шестнадцатиричной системе, либо одним из 16 базовых цветов.
BACKGROUND – позволяет заполнить фон таблицы рисунком. В качестве значения необходимо указать URL рисунка.
Дополнение: вы можете отдельно для каждой ячейки вашей таблицы задавать свой фон и цвет. Но: если же вы задали фоновый цвет или же рисунок в базовом элементе TABLE то и во всех ячейках будет этот, и если вы захотите в какой-то ячейке поменять, то вам нужно будет прописать соответствующий атрибут именно для необходимой ячейки.
|
|
|
Рассмотрим на примере:
| 123456789101112131415 | <!-- задаем ширину, высоту, рамку, выравнивание по центру и фоновый цвет всей таблицы--><table width="400" height="100" border="1" align="center" bgcolor="#FFF8D2"><tr><!-- эту ячейку оставляем по умолчанию--><td>ряд 1 ячейка1</td><!-- содержимое горизонтально выравниваем по центру, вертикально - прижимаем к верху--><td align="center" valign="top">ряд1 ячейка2</td></tr><tr><!-- содержимое горизонтально выравниваем по центру, вертикально - прижимаем к низу--><td align="center" valign="bottom">ряд 2 ячейка 1</td><!-- содержимое горизонтально выравниваем по правому краю, вертикально - посередине, и меняем фоновый цвет--><td align="right" valign="middle" bgcolor="#33FF99">ряд 2 ячейка 2</td></tr></table> |
Результат в браузере:
| ряд 1 ячейка1 | ряд1 ячейка2 |
| ряд 2 ячейка 1 | ряд 2 ячейка 2 |
Еще один пример:
| 123456789101112131415 | <!-- задаем ширину, высоту, рамку, фоновый цвет всей таблицы, выравнивание оставляем по умолчанию(по левому краю)--><table width="400" height="100" border="1" bgcolor="#FFF8D2"><tr><!-- горизонтальное-по центру, вертикально по умолчанию(по центру)--><td align="center"> ряд 1 ячейка1 </td><!-- горизонтальное-по центру, вертикально по умолчанию(по центру) и делаем фоновый рисунок--><td align="center" background="pchelka.jpg"> ряд1 ячейка2 </td></tr><tr><!-- горизонтальное-по центру, вертикально по умолчанию(по центру)--><td align="center"> ряд 2 ячейка 1 </td><!-- горизонтальное-по центру, вертикально по умолчанию(по центру) и меняем фоновый цвет--><td align="center" bgcolor="#33FF99">ряд 2 ячейка 2</td></tr></table> |
Результат в браузере:

Если картинка меньше чем ячейка, то она будет дублироваться, как показано в примере. Если больше – то будет отображаться та часть которая влезет  .
.
|
|
|


