 |
Задание. Виды селекторов. Конструкция селектора. Селекторы элементов. Группировка селекторов. Селекторы классов. Селекторы идентификаторов
|
|
|
|
Задание
Предварительно выберите тип таблицы стилей, который следует использовать в данном случае.
Задайте следующие параметры форматирования для текста главной страницы " Туристическая фирма" (значения параметров подберите самостоятельно):
- Для каждого из четырех абзацев задайте свой тип выравнивания (предварительно выберите тип таблицы стилей, который следует использовать в данном случае).
- Определите отступ для первой строки каждого абзаца.
- Измените междустрочный или межсимвольный интервалы.
- Задайте различные шрифты для основного текста и заголовков, укажите альтернативный шрифт на случай, если первый шрифт будет отсутствовать на компьютере пользователя.
- Задайте выравнивание по центру для заголовков абзацев.
- Примените стилевое оформление к понятиям, выделенным полужирным шрифтом, например, увеличьте их размер, задайте цвет.
- Создайте буквицу.
- Измените маркеры или нумерацию в вашем списке на изображения.
Задайте следующие параметры форматирования для текста web-страниц по направлениям отдыха:
- Задайте выравнивание по центру для текста, размещенного в ячейках таблицы.
Виды селекторов
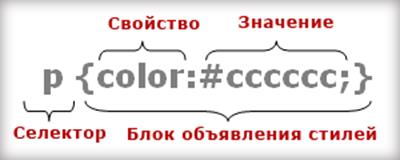
Конструкция селектора

Селекторы элементов
Селекторами могут быть любые элементы html, т. е. обычные теги.
| h1 {color: #CC0000; } |
В данном случае все заголовки первого уровня, которые будут встречаться в коде страницы, будут иметь заданный цвет текста.
Группировка селекторов
Очень часто необходимо задать одно и то же оформление для разных элементов. В таком случае селекторы перечисляются через запятую.
| td, h1, h2 {color: #CC0000; font-size: 16px; } |
В данном случае весь текст, заключенный в теги td, h1 и h2 будет отображен красным цветом размером 16 пикселей.
|
|
|
Селекторы классов
Допустим, требуется красным цветом выделить некоторые заголовки и важные понятия в тексте, следует использовать селектор класса. Имя для класса выбирается пользователем и указывается после точки. Создадим класс с именем mystyle:
| . mystyle {color: #CC0000; font-size: 16px; } |
Присвоение класса тегу происходит с помощью атрибута class. Рассмотрим HTML-код:
| < H1 class=" mystyle" > Заголовок1< /H1> < P> Текст абзаца< H1> Заголовок2< /H1> < P> Текст абзаца < B class=" mystyle" > текст< /B> |
Селекторы идентификаторов
ID-селекторы задаются аналогично классам, однако каждый ID может быть применен только к одному элементу. Т. е. в коде страницы может быть только один тег с данным ID. Главное отличие синтаксиса ID-селекторов от селкторов класса в том, что в ID для адресации используется знак #, а не точка.
| #block {color: #CC0000; font-size: 16px; } |
HTML-код выглядит следующим образом:
| < H1 id=" block" > Заголовок< /H1> |
Селекторы потомков (контекстные селекторы)
Можно написать стилевое определение, которое будет работать только при определенной комбинации вложенности тегов. Например, можно установить цвет I синим только для случая, если этот тег расположен внутри тега H3:
| H3 I {color: blue} |
Наследование
Наследование в CSS — механизм, с помощью которого значения свойств элемента-родителя передаются его элементам-потомкам. Стили, присвоенные некоторому элементу, наследуются всеми потомками (вложенными элементами), если они не переопределены явно.
| H3 {color: #0A0; } |
Тогда содержимое тега I, помещенного внутрь заголовка, будет также выведено на экран зеленым цветом:
| < H3> В тексте заголовка одно слово выделено < I> курсивом. < /I> < /H3> |
Наследование работает не для всех свойств. Некоторые свойства применяются только к самому элементу и не переходят к его потомкам. К таким ненаследуемым свойствам относятся: ширина, высота, отступы, фон, рамки, режим позиционирования и другие.
Подробная информация по каждому свойству в справочнике CSS на сайте WebReference.
|
|
|
Каскадирование
Каскадность обозначает, что к одному и тому же элементу может применяться несколько CSS-правил, которые могут быть указаны во встроенной, во внедренной или связанной таблицах стилей, среди этих свойств могут быть конфликтующие между собой. Управляют порядком, в котором применяются CSS-свойства: важность; специфичность; порядок исходного кода.
Чем меньшее количество элементов потенциально может выбрать селектор, тем он специфичнее.
Специфичность селектора разбивается на 4 группы — a, b, c, d:
- если стиль встроенный, то а=1, иначе a=0;
- значение b равно количеству идентификаторов в селекторе;
- значение c равно количеству классов, псевдоклассов (псевдоклассы будут рассмотрены в следующем разделе);
- значение d равно количеству селекторов элементов и псевдоэлементов.
После этого полученное значение приводится к числу (обычно в десятичной системе счисления).
Пример:
| Селектор | a, b, c, d | Число |
| p | 0, 0, 0, 1 | |
| p. mystyle | 0, 0, 1, 1 | |
| p b | 0, 0, 0, 2 | |
| #block | 0, 1, 0, 0 |
Селектор, обладающий бОльшим значением специфичности, обладает бОльшим приоритетом. Если селекторы обладают одинаковой специфичностью, то более высоким приоритетом обладает то правило, которое расположено в CSS-коде ниже.
CSS-правила, которые прописаны во встроенной таблице стилей обладают наивысшим приоритетом. Однако существует способ переопределить из подключаемых CSS-файлов стили, заданные в атрибуте style. Для этого нужно использовать ключевое слово! important, которое задаёт CSS-свойству усиленный приоритет.
Например, в связанной таблице стилей (файле style. css) содержатся правила:
| p {color: green; }h1 {color: yellow! important; }#paragraph {color: grey; }p {color: blue; } |
Код html-документа:
| <! DOCTYPE html> < HTML> < HEAD> < META charset=" utf-8" > < LINK rel=" stylesheet" href=" style. css" > < /HEAD> < BODY> < H1 style=" color: red" > Заголовок< /H1> < P> Абзац 1. < P id=" paragraph" > Абзац 2. < /BODY> < /HTML> |
В css-файле правило, которое задает синий цвет текста абзаца, будет иметь приоритет над правилом, задающим зеленый цвет текста абзаца, т. к. оно располагается ниже, поэтому абзац 1 будет синего цвета.
В html-коде используется встроенный стиль, определяющий красный цвет заголовка, но поскольку к правилу в связанной таблице добавлено ключевое слово! important, то заголовок будет отформатирован желтым цветом.
В html-коде есть абзац с идентификатором paragraph. В связанной таблице стилей этот абзац выбирается двумя различными типами селекторов: селектором элемента, селектором идентификатора. Несмотря на то, что селектор элемента указан после идентификатора в каскаде, идентификатор имеет приоритет над селектором элемента, потому что он имеет большее значение специфичности, следовательно, абзац 2 будет серого цвета.
|
|
|
|
|
|


