 |
Задание. Поля, границы, отступы. Блочные и строчные элементы. Заголовок <<Блочный лемент>>. Поля (margin). Эффекты схлопывания и выпадения полей
|
|
|
|
Задание
Создайте горизонтальную панель навигации, объединяющую все три web-страницы. Меню должно располагаться на каждой странице.
Обратите внимание, чтобы перевести блочный элемент в строчный, следует использовать свойство display со значением inline. Определите, для какого блочного элемента следует задать данное свойство.
Поля, границы, отступы
Блочные и строчные элементы
Элементы HTML-страницы обычно делятся на блочные и строчные.
Блочные элементы можно представлять как прямоугольные области на странице. Они имеют следующие особенности:
- До и после блочного элемента существует перенос строки.
- Блочным элементам можно задавать ширину, высоту, поля и отступы.
- Занимают всё доступное пространство по горизонтали.
Блочные элементы: абзацы < p>, заголовки от < h1> до < h6>, списки < ul>, < ol> и другие.
Элемент < div> является универсальным блочным элементом и предназначен для группирования элементов документа с целью изменения вида содержимого через стили.
Строчные элементы располагаются друг за другом в одной строке, при необходимости строка переносится. Особенности строчных элементов:
- До и после строчного элемента отсутствуют переносы строки.
- Ширина и высота строчного элемента зависит только от его содержания, задать размеры с помощью CSS нельзя.
- Можно задавать только горизонтальные отступы и поля.
Строчные элементы: ссылки < a>, выделенные слова < em>, важные слова < strong> и другие.
Универсальный строчный элемент < span> предназначен для выделения отдельных строк, символов или других строчных элементов для дальнейшего изменения их оформления с помощью стилей.
Блочные элементы могут содержать блочные или строчные элементы. Строчные элементы могут содержать только другие строчные элементы (за исключением элемента < a> ).
|
|
|
Тип элемента можно изменять с помощью свойства display. С его помощью, например, можно сделать абзацы и заголовки строчными, а элементы span блочными. Свойство display: block обозначает блочный элемент, а display: inline — строчный.
Заголовок < < Блочный лемент> >
Светло-серый цвет использован для фона, чтобы визуально выделить блочные и строчные элементы. Заголовок h2 является отдельным блоком. Ширина блока равна ширине доступного пространства браузера, а с правого края блока размещается разрыв строкина одной строке с окружающим его текстом.
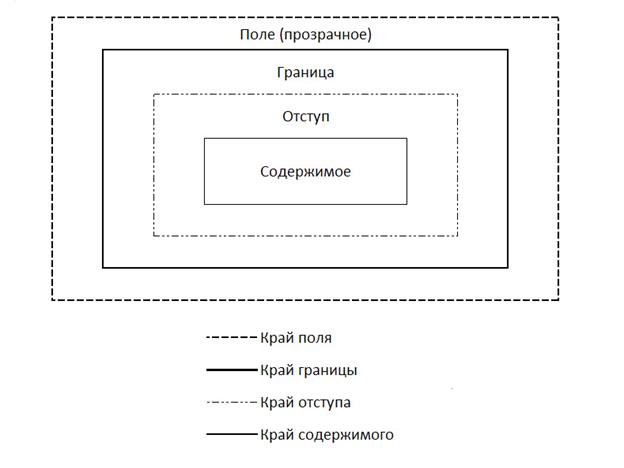
Воспользовавшись блочной моделью языка CSS, можно применять стили к различным частям блока. Блочная модель — это стандартизированная часть технологии, используемая в браузерах.
Область, занимаемая блочным элементом, складывается из его ширины и высоты содержания, внутренних и внешних отступов, ширины рамок.

Поля (margin)
Стилизация полей чаще всего используется для управления расстоянием между элементами. В Примере 1 показано применение полей. Отображение границ включено для визуализации полей. В данном примере установлены следующие значения полей различных элементов:
- значения левого, правого, нижнего и верхнего полей установлены в 0;
- значения левого поля абзацев установлено в 100px, нижнего в 0, а верхнего в 5px;
- значение правого поля элемента h1 установлено в 100px;
При указании полей можно использовать отрицательные значения, при этом следует помнить, что браузеры обрабатывают отрицательные значения по-разному.
Вертикальное поле между двумя соседними элементами равно максимальному полю между ними. Если поле одного элемента равно 20px, а второго 40px, то поле между ними будет 40px. Этот эффект называется эффектом «схлопывания» полей.
Горизонтальные поля между элементами складываются. Например, горизонтальное поле между двумя элементами с полями 30px будет равно 60px.
|
|
|
Эффекты схлопывания и выпадения полей
Если внутри родительского блока расположить блок и задать ему поле сверху, то внутренний блок прижмется к верхнему краю родительского, а у родительского элемента появится верхнее поле. Т. е. верхнее поле внутреннего элемента «выпадает» из родительского элемента. Если у родительского элемента тоже было задано верхнее поле, то выберется максимальное поле между собственным и «выпавшим». Чтобы избавиться от эффекта выпадания, можно задать родительскому элементу отступ (padding) сверху или добавить рамку сверху.
|
|
|


