 |
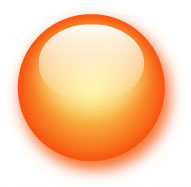
«Стеклянный шар». Трассировка
|
|
|
|
«Стеклянный шар»
Шаг 1. Нарисуем круг, используя Инструмент Эллипс, удерживая Shift.
Шаг 2. Откроем окно Appearance (Window / Appearance). Чтобы избавиться от обводки у нашего будущего шара. Кликните на Stroke в этом окне, и перетащите ее в мусорное ведро, расположенное внизу.

Шаг 3. А теперь зальем наш шар градиентом. Для этого открываем палитру Color. Кликните на панели градиентов и измените тип на " Радиальный" (Radial). Измените цвета на светло-оранжевый и темно-оранжевый, щелкая на ползунках в начале и конце градиентной ленты. После щелчка на ползунке выберите пипеткой подходящий цвет на Панели Color.

У вас должно получиться что-то в этом роде.

Шаг 4. Создаем новый слой на панели Layers. На новом слое рисуем с помощью инструмента Эллипс овал. Для него задаем тип градиентной заливки - " линейный" (linear) и заменяем темно-оранжевый цвет на белый. А также меняем угол заливки градиентом на 90 градусов и немного двигаем вправо серединный ползунок.

Шаг 5. Меняем для нового слоя Режим смешивания на панели Transparency с Normal (Нормальный) на Soft Light (Мягкий свет).
Шаг 6. Размоем наш блик (ведь именно его мы только что сделали). Для этого выбираем Эффект / Размытие / Размытие по Гаусу (Filter / Blur / Gausian Blur).
Шаг 7. Итак, мы уже получили шар, теперь ему надо добавить блеска.

Шаг 8. Создаем новый слой и рисуем на нем еще одну овальную поверхность, немного меньше предыдущей, но на том же самом месте.

Вместо градиента заливаем ее белым цветом.

Шаг 9. Создаем еще один новый слой и, используя инструмент Rectangle, рисуем залитый черно-белым линейным градиентом прямоугольник прямо над предыдущим овалом.

Шаг 10. Выделяем вместе прямоугольник и овал. Идем на Панель Transparency, кликаем на стрелочке справа и выбираем Make Opacity Mask (Создать маску непрозрачности).
|
|
|
Шаг 11. Осталось только тень отбросить. Дублируем наш первоначальный слой с оранжевым шаром. Идем на нижний и выбираем Эффект / Размытие / Размытие по Гаусу (Effect / Blur / Gaussian Blur). Параметры размытия задавайте, какие хотите.
Все! Шар готов!

Практическая работа 9: Трассировка и преобразование векторного изображения в пиксельное
Трассировка
Процедура преобразования пиксельного изображения в векторное широко используется и называется трассировка (tracing).
Существует несколько способов трассировки изображений:
· Автоматическая трассировка, выполняемая средствами программы Illustrator.
· Автоматическая трассировка, выполняемая специализированными программами, например программой CorelTRACE.
· Ручная трассировка (обводка), выполняемая инструментами групп Реn (Перо), Pencil (Карандаш) или Paintbrush (Кисть).
Выбор варианта трассировки зависит от сложности исходного изображения, требуемого качества, наличия соответствующих программ и многих других факторов.
В программе Adobe Illustrator предлагается инструмент Autotrace (Автотрассировка). Этот инструмент предназначен для трассировки простых форм, которые потом еще необходимо править, используя инструменты группы Реn (Перо). Во многих случаях ручная трассировка даже предпочтительнее.
Для выполнения автотрассировки необходимо включить инструмент и расположить курсор в пределах трассируемой формы.
Сущность ручной трассировки заключается в рисовании поверх пиксельного изображения векторных контуров всеми доступными средствами программы Illustrator, например инструментами групп Реn (Перо), Pencil (Карандаш), Paintbrush (Кисть) и др.
Трассируемое изображение необходимо поместить на специальный шаблонный слой (Template), который по умолчанию слегка " притушен" (dimmed) и зафиксирован (locked), и приступить к обводке.
|
|
|
|
|
|


