|
Бесценные методические предписания
|
|
|
|
Шаг 1. Создаем проект. Как и в предыдущей работе, выберите каркас приложения в соответствии с рис. 1: выберите Visual C++ в левой панели и Windows Forms Application – в правой. Тем самым мы получим возможность использовать язык C++/CLI для программирования. Настоятельно рекомендую не устанавливать переключатель «Create directory for solution». В данном сценарии я нарек проект оригинальным именем WFGraph.
|
Рис. 1. Выбор каркаса приложения
Шаг 2. Простейший способ рисования. Класс формы имеет много событий, одним из которых является событие (event) Paint, которое возникает всякий раз при необходимости обновления содержимого окна. Для создания обработчика этого события выберите в окне редактирования ресурс окно (имя вкладки Form1.h[Design]), выделите ЛКМ собственно окно, вызовите его свойства и в этом окне щелкните по иконке Events. В появившемся списке найдите имя события Paint и сделайте по нему двойной щелчок ЛКМ. В результате этих героических усилий у вас появится обработчик Form1_Paint. Доведите его до такого, например, состояния:

|
Запустив приложение на выполнение, попробуйте изменять размеры окна и понаблюдайте за эллипсом, чтобы он никуда не сбежал.
Шаг 3. Рисование вне обработчика Form1_Paint. Это можно делать элементарно двумя способами. Первый из них состоит в том, что можно в функции Form1_Paint можно вызвать любую другую функцию и передать в нее дескриптор System::Windows::Forms::PaintEventArgs в качестве фактического параметра, например:
System::Void Form1_Paint(System::Object^ sender,
System::Windows::Forms::PaintEventArgs^ e)
{
DrawExample(e);
}

|
| /* Нарисуем еще один эллипс путем изменения положения прямоугольника, в который вписывается эллипс*/ rect.X=180;/*"Сдвинули" эллипс вправо по оси Х*/ rect.Y=20;/*"Сдвинули" эллипс вниз по оси Y*/ /* Другой способ задания цвета пера - через его ARGB-составляющие с помощью метода FromArgb(Int32, Int32, Int32, Int32), например:*/ myPen = gcnew Pen(Color::FromArgb(255, 123, 23, 3),2.0f); e->Graphics->DrawEllipse(myPen, rect); /* Создаем кисть для закрашивания эллипса*/ SolidBrush^ redBrush=gcnew SolidBrush(Color::Red); e->Graphics->FillEllipse(redBrush, rect.X, rect.Y, rect.Width, rect.Height); |
| /* Можно получить составляющие цвета по его имени и вывести их в окно формы:*/ Color slateBlue = Color::FromName("SlateBlue"); /* Выделяем составляющие цвета*/ Byte g = slateBlue.G; Byte b = slateBlue.B; Byte r = slateBlue.R; Byte a = slateBlue.A; /* Помещаем их в массив ради прикола*/ array<Object^> ^temp0 = {a,r,g,b}; /* Формируем строку символов для вывода в окно*/ String^ text = String::Format("Составляющие цвета SlateBlue: " Alpha:{0}, red:{1}, green: {2}, blue {3}", temp0); /* Выводим текст в окно*/ e->Graphics->DrawString(text, gcnew System::Drawing::Font( this->Font,FontStyle::Bold), gcnew SolidBrush(slateBlue), RectangleF(PointF(0.0F,120.0F), this->Size)); } |
|
|
|
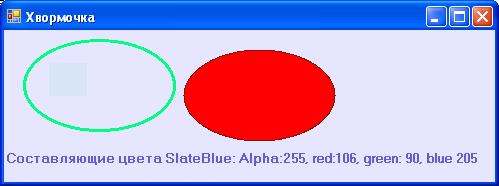
Проанализируйте текст функции, в котором показаны некоторые средства и приемы рисования. Результат выполнения функции приведен на рис. 2.
|
Рис. 2. Рисуем яйца
Второй способ рисования состоит в создании дескриптора объекта Graphics и использовании его функций для рисования. Вызовите эту функцию в обработчике Form1_Paint – и наслаждайтесь.

|
Проанализируйте текст следующей функции:

|
Шаг 4. Рисование в управляющем элементе PictureBox. Можно рисовать не только непосредственно в окне формы, но и в управляющих элементах, как, например, в приведенной ниже функции DrawInPictureBox(). Для того чтобы эта функция «работала», разместите на форме управляющий элемент PictureBox и не переживайте по поводу его размеров и положения, так как они задаются в коде функции DrawInPictureBox(). Если ваш элемент будет иметь имя pictureBox1, измените его на pictureBox3 или измените его имя в функции. Достоинством такого подхода – рисования в управляющем элементе – является тот факт, что для перемещения рисунка достаточно просто перемещать управляющий элемент.
|
|
|

|
Шаг 5. Загрузка изображения в управляющий элементе PictureBox. На этапе дизайна делается элементарно. Разместите на форме элемент PictureBox, определитесь с его положением и размерами. Вызовите для элемента его свойства, найдите свойство Image, щелкните кнопку выбора изображения и загрузите файл с требуемым изображением. После загрузки это изображение будет сохранено в файле приложения Form1.resX и исходный файл уже не нужен. Скорее всего, вам захочется выбрать для свойства SizeMode значение StretchImage, которое обеспечит «автоматическое» растяжение изображения на всю площадь управляющего элемента PictureBox.
Это изображение можно также преспокойненько загрузить на этапе выполнения программы, например, как это делает наглая хвункция DrawImageRunTime():

|
Если вдруг эта функция не компилируется – добавьте на форму элемент pictureBox2 и ни в чем себе не отказывайте. Попробуйте, опять-таки, изменять размеры окна приложения: что происходит с загруженным изображением 9AIST-sky.JPG?
|
|
Рис. 3. Файлы 9AIST-sky.JPG и RingP.JPG
Шаг 6. Перемещение изображения. Создайте в любом графическом редакторе изображение закрашенной окружности, то бишь круга, и сохраните его в файле, например, RingP.JPG (см. рис.3).Пусть на форме имеется элемент pictureBox4. Загрузите в него изображение RingP.JPG. Свойству SizeMode элемента pictureBox4 присвойте значение StretchImage. Теперь напишем функцию, которая будет перемещать элемент pictureBox4 в заданную позицию клиентской области окна (x,y).
/*ShowRing - изменяет позицию pictureBox4 на экране, вследствие
чего изображение перемещается в окне форме*/
|
|
|