 |
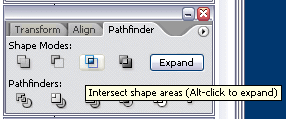
Шаг 8. Создаем копию нашего текста. Далее выделяем наш первоначальный текст и овал. Открываем панель Pathfinder и нажимаем Intersect shape.
|
|
|
|
Шаг 8. Создаем копию нашего текста. Далее выделяем наш первоначальный текст и овал. Открываем панель Pathfinder и нажимаем Intersect shape.

Шаг 9. Получили верхнюю половину текста. Это наше свечение на пластике. Теперь берем скопированный ранее текст и помещаем его позади нашей половинки, меняем режим наложения на Screen (Экран) (для этого открываем панель Transparency (Прозрачность) ) и при необходимости прозрачность. Все готово.

«Металлический текст»
Шаг 1. Создаем новый документ и рисуем прямоугольник с черной заливкой. Любым шрифтом (желательно толстым) пишем какую-нибудь надпись внутри прямоугольника.

Шаг 2. Выделяем наш текст, щелкаем на правую кнопку мыши и выбираем Преобразовать в кривые (Creat Outlines).

Шаг 3. На Палитре Образцов (Swatch Tab) выбираем " черно-белый" (white-black) Градиент для нашего текста.

Шаг 4. На палитре Инструмента Градиент (Gradient Tab Tool) выставляем значения, как на рисунке внизу.

Шаг 5. Для обводки выбираем темно-серый цвет, ставим толщину штриха - 2 px.

Шаг 6. Теперь рисуем отражение нашего текста. Дублируем текст (выделяем его, нажимаем Ctrl+C, Ctrl+V) и идем Объект / Трансформация / Отражение (Object / Transform / Reflect).

Шаг 7. Удаляем обводку и делаем градиентную заливку, как на рисунке.

Шаг 8. И наконец, меняя " угол наклона" текста (Объект / Трансформация / Наклон (Object / Transform / Shear)) на 40 градусов и чуть изменяя размер текста, получаем:

Создание диаграмм в программе
Программа Illustrator обладает средством создания диаграмм. Обычно диаграммы используются для отображения числовой информации, чтобы более наглядно ее представить.
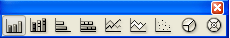
Для создания диаграммы используются специальные инструменты группы  Column Graph Tool (Вертикальные полосы). В этой группе находится 9 типов различных диаграмм:
Column Graph Tool (Вертикальные полосы). В этой группе находится 9 типов различных диаграмм:
|
|
|

·  Column Graph Tool (J) - вертикальные полосы
Column Graph Tool (J) - вертикальные полосы
·  Stacked Column Graph Tool – вертикальный стек
Stacked Column Graph Tool – вертикальный стек
·  Bar Graph Tool – горизонтальные полосы
Bar Graph Tool – горизонтальные полосы
·  Stacked Bar Graph Tool – горизонтальный стек
Stacked Bar Graph Tool – горизонтальный стек
·  Line Graph Tool – линейный график
Line Graph Tool – линейный график
·  Area Graph Tool – график с областями
Area Graph Tool – график с областями
·  Scatter Graph Tool - точечный график
Scatter Graph Tool - точечный график
·  Pie Graph Tool – круговая диаграмма
Pie Graph Tool – круговая диаграмма
·  Radar Graph Tool – радиальная диаграмма.
Radar Graph Tool – радиальная диаграмма.
Создаются диаграммы таким же способом, что и обычные геометрические фигуры. Либо путем протягивания области диаграммы до нужного размера, либо щелкнув на рабочей области и в появившемся окне ввести значения ширины и высоты.

В результате на экране появится окно, в котором необходимо заполнить ячейки данными и нажать кнопку  .
.

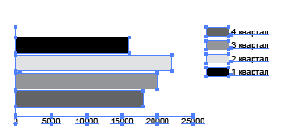
После подтверждения данных сгенерируется черно-белая диаграмма.

Готовую диаграмму можно редактировать: изменить шрифт, цвет столбцов, добавить фон и т. д. Чтобы выделить отдельные элементы диаграммы и изменять их цвет, можно воспользоваться инструментом Direct Selection (Прямое выделение).

Редактировать диаграмму можно также с помощью команд Object / Graph (Объект/ Диаграмма):
- Type (Тип) – позволяет изменить тип диаграммы;
- Data (Данные) – позволяет изменить данные диаграммы.
Если выбрать инструмент диаграмма и дважды щелкнуть по нему появится окно, в котором можно задать тип диаграммы и другие параметры.
«Рисуем трехмерную диаграмму»
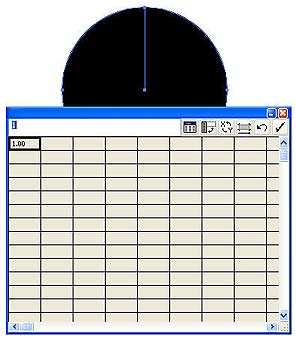
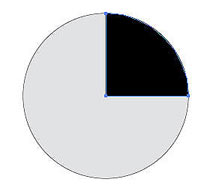
Шаг 1. Выбираем Инструмент Круговая диаграмма (Pie Chart Tool  ) и рисуем диаграмму нужного размера в нужном месте. Появившееся окно не закрываем, в нем надо будет задать проценты (т. е. размеры тех кусков, из которых будет состоять диаграмма).
) и рисуем диаграмму нужного размера в нужном месте. Появившееся окно не закрываем, в нем надо будет задать проценты (т. е. размеры тех кусков, из которых будет состоять диаграмма).

Шаг 2. Вбиваем проценты, для примера пусть будут, как на картинке внизу.

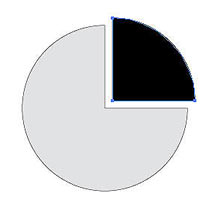
Шаг 3. После того, как проценты вбиты, жмем кнопочку  . При тех же параметрах у вас должно будет получиться что-то в этом роде.
. При тех же параметрах у вас должно будет получиться что-то в этом роде.
|
|
|

Шаг 4. Для разделения кусков нашей диаграммы, выбираем Инструмент Частичное Выделение (Direct Selection Tool  ) и, выбрав меньший кусок, двигаем его.
) и, выбрав меньший кусок, двигаем его.

Шаг 5. Теперь, меняем цвет для наших кусочков.

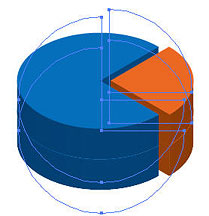
Шаг 6. Выделяем Объект и выбираем в Эффект> 3D> Скос и Рельеф (Effect> 3D> Extrude& Bevel).
Шаг 7. В появившемся окне задаем точно такие же параметры, как на картинке.

Шаг 8. Для добавления отражения, удерживая клавиши Alt+Shift, переносим нашу диаграмму вниз.

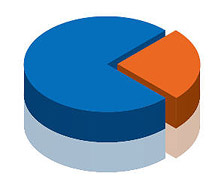
Шаг 9. На Панели Прозрачности (Transparency) ставим Непрозрачность - 35%.
Наша диаграмма готова.

Практическая работа 5: Использование инструмента Blend (Перетекание).
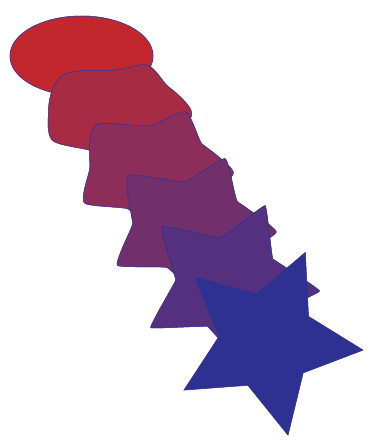
Перетекание – это пошаговый переход одного объекта в другой. Процедура применения этого инструмента проста: нужно создать два объекта, выбрать инструмент Blend  и поочередно щелкнуть на одном и на другом объектах. В результате будет создан пошаговый переход с количеством промежуточных шагов, зависящим от окраски конечных объектов. Чем сильнее отличаются граничные объекты по цвету, тем больше будет промежуточных объектов.
и поочередно щелкнуть на одном и на другом объектах. В результате будет создан пошаговый переход с количеством промежуточных шагов, зависящим от окраски конечных объектов. Чем сильнее отличаются граничные объекты по цвету, тем больше будет промежуточных объектов.
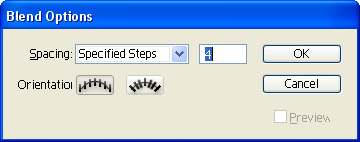
Можно дважды щелкнуть по инструменту Blend и в появившемся окне задать свои параметры перетекания: количество шагов, расстояние между объектами и т. д.





Создать переход можно также с помощью команды Object / Blend / Make (Объект / Перетекание / Создать).


Команды в раскрывающемся списке Object / Blend:
- Make – создать перетекание, перед этим нужно выделить два объекта.
- Release – убрать перетекание.
- Blend Options… - параметры перетекания: количество шагов, расстояние, направление, сглаживание цвета и т. д.
- Expand – разобрать на объекты.
- Replace Spine – заменить путь перехода.
- Reverse Spine – обратить переход, поменять местами начальный и конечный объект.
- Reverse Front to Back – поменять планы: тот, который находился на переднем плане, пойдет на задний, и наоборот.
|
|
|


