 |
9) Pixelate (пикселизация). «Новогодняя елка». 1) Создание основы елки. 2) Создаем Art brush. 3) Ветви дерева. 4) Елочные шарики
|
|
|
|
9) Pixelate (пикселизация)
· Color Halftone (Цветные полутона) - имитирует грубый цветной растр.
· Crystallize (Кристаллизация) - создает мозаичный эффект, разбивая изображение на одноцветные многоугольники варьируемого размера.
· Mezzotint (Меццо-тинто) - имитирует нелинейное растрирование, так называемые растры меццо-тинто, имитирующие вид гравюры.
· Pointillize (Пуантилизм). Имитирует манеру письма художников-пуантилистов, использовавших мазки круглой формы.
«Новогодняя елка»
1) Создание основы елки

Сначала, создайте примерное очертание елки инструментом Pen (Перо) и залейте градиентом (зеленый, темно-зеленый). Далее, выполняем команду Effect / Distort& Transform / Roughen.

В диалоговом окне Roughen, введите следующие параметры: Size: 5%, Detail: 100/in, Points=Corner, затем нажмите OK.
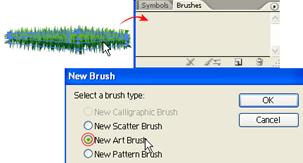
2) Создаем Art brush.

Теперь мы должны сделать New Art Brush для веток елки. С помощью инструмента Pen (Перо), делаем дорожку, как показано на рисунке, заливаем темно-зеленым цветом и применяем тот же эффект Roughen. Теперь ваша ветка должна быть похожа на ветку с рисунка. Скопируйте вашу ветку(CTRL+C) и вставьте на то же место (CTRL+F). Измените размер копии, как показано на рисунке и перекрасьте полуженный результат более светлым цветом. Повторите этот шаг.

Выделите 3 ветки и откройте палитру Brushes перетащите изображение в палитру Brushes и создайте New Art Brush.

Настройки в окне оставьте без изменения. Лишь измените метод колоризации (Colorization) – выберите Tints and Shades из выпадающего списка Method.
3) Ветви дерева

Инструментом Pen (Перо), создайте контур и покрасьте обводку в зеленый цвет. Затем примените созданную кисть к данному контуру. Так же задайте Opacity между 40-50%. Если вы хотите создать больше веток и получить другие оттенки, то попробуйте поменять Opacity и создайте больше контуров.
|
|
|

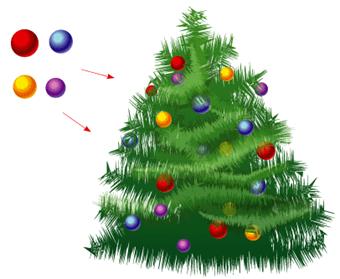
4) Елочные шарики

С помощью инструмента Ellipse (Эллипс) и радиального градиента создайте елочные шары. Поместите их на елку.
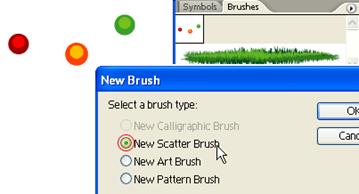
5) Елочная гирлянда
Наша елочка выглядит просто и не хватает, конечно же, гирлянды. Ее мы так же создадим с помощью кисти.
Создаем небольшие шарики (такой же алгоритм, как и для елочных шаров).

Создайте кисть New Scatter Brush. И настройте ее параметры как показано на рисунке.

Создайте контур для гирлянды и примените к нему кисть.

«Рисуем клевер в Illustrator»
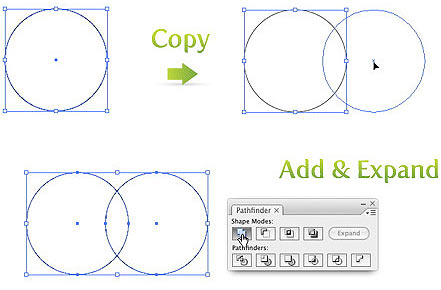
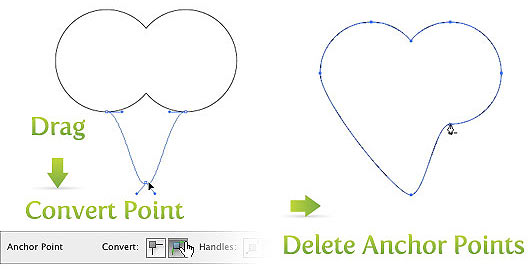
Шаг 1. Для начала, рисуем круг с помощью Ellipse Tool. Выделяем круг с помощью Инструмента Выделения Selection Tool (V) и, удерживая клавиши Alt (чтобы скопировать объект) и Shift (чтобы второй круг был выровнен по горизонтали с первым), переносим круг вправо. Теперь, выделяем оба круга и нажимаем кнопки Add и затем Expand на Панели Pathfinder.

Шаг 2. С помощью Инструмента Direct Selection Tool, выделяем нижнюю якорную точку, в которой пересекаются наши кружки и переносим ее вниз, на расстояние равное диаметру наших кругов. Пока наша точка все еще выделена, превращаем ее в Smooth с помощью Control Panel. А боковые нижние точки удаляем с помощью Инструмента Delete Ancor Point Tool.

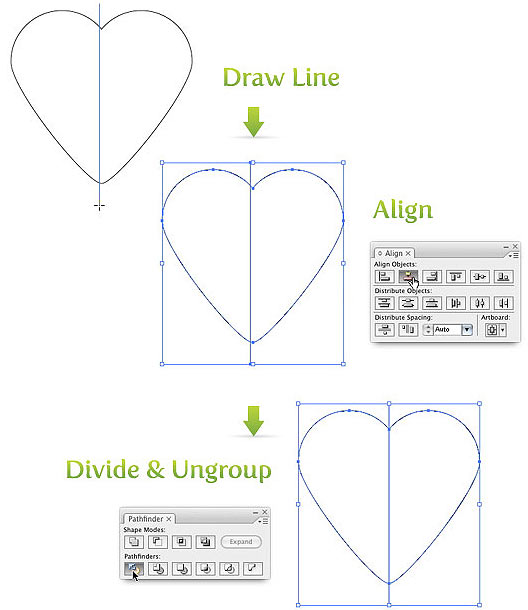
Шаг 3. Очертания клевера уже пробиваются, пора добавить цвета. Но вначале, разделим наш листик на две части с помощью Инструмента Line (Линия). Нарисуем линию, проходящую посередине поверхности листка. Выделим оба объекта и выровняем их, нажав Horizontal Align Center на Панели Align. Пока все объекты еще выделены, нажимаем кнопку Devide на Панели Pathfinder и разделяем их (Object / Ungroup).

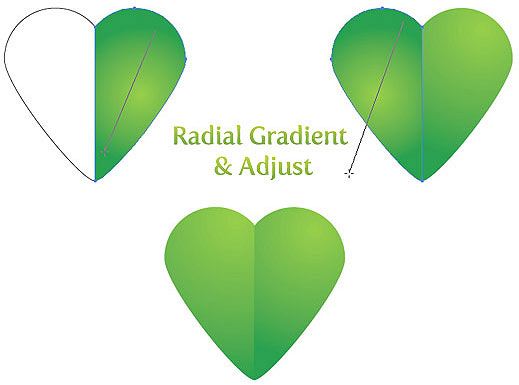
Шаг 4. Выделяем одну из фигур и заливаем ее Радиальным Градиентом (Radial Gradient), используя для него светло-зеленый и темно-зеленый цвета. Вторую половинку тоже залейте Градиентом. Направление заливки на рисунке внизу.

Шаг 5. Один лепесток клевера готов. Сгруппируйте наш лепесток. Затем идем Effect / Distort& Transform / Transform. Параметры установите, как на картинке и не забудьте поставить точку на нижней грани в центре на 9-ти точечном квадратике, отвечающим за то, вокруг какой точки будет вращаться лепесток.
|
|
|

Шаг 6. Рисуем стебелёк, используя для этого Rounded Rectangle Tool (Прямоугольник с закругленными краями). Далее идем Effect / Wrap / Arch. В появившемся окне вводим значения, как на изображении внизу. Заливаем стебелек зеленым Линейным Градиентом (Linear Gradient) и собираем стебелек и сам клевер в единую картинку (при необходимости применяя повороты и масштабирования).

Проявив немного фантазии, можно из нашего клевера сделать вот такую замечательную картинку!

Практическая работа 7: Эффекты в программе
Эффекты могут изменить внешний вид объекта, при этом не изменяя его структуру. Многие эффекты повторяют уже рассмотренные нами фильтры. На первый взгляд, эффекты ничем не отличаются от фильтров. Однако существует разница: после применения фильтра нельзя вернуться к исходному варианту. А результат воздействия эффекта можно изменить с помощью инструментов палитры Appearance (Вид).
Эффекты, доступные в меню Effects, можно применять как к растровым, так и к векторным изображениям.
Рассмотрим группы эффектов:
1) 3D (Трехмерные эффекты)
· Extrude & Bevel (Выдавливание и тиснение) – добавляет к двухмерному объекту дополнительные стороны.

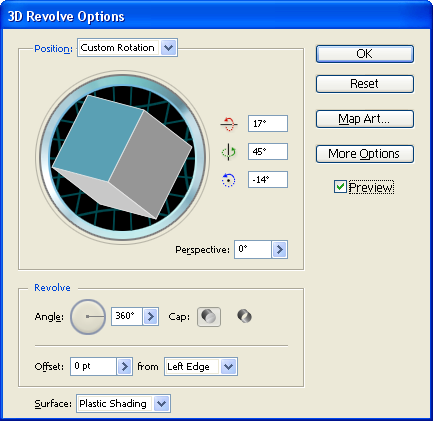
· Revolve (Вращение) – поворачивает двухмерный объект на определенный угол, в результате чего создается трехмерная фигура.

· Rotate (Поворот) – позволяет вращать плоские и трехмерные объекты.

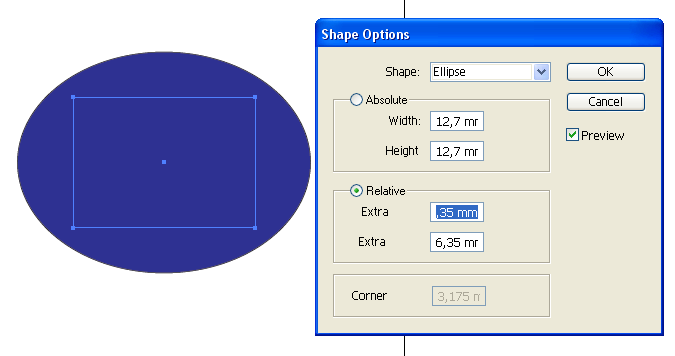
2) Convert to Shape (Преобразовать к фигуре)
· Rectangle (Прямоугольник)
· Rounded Rectangle (Скругленный прямоугольник)
· Ellipse (Эллипс)

3) Distort & Transform (Искажение и преобразование)
· Free Distort (Свободное искажение)
· Pucker & Bloat (Сжатие и раздутие)

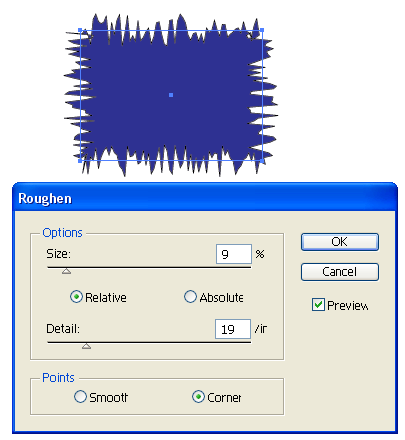
· Roughen (Огрубление)

· Scribble & Tweak (Каракули и помарки)
· Transform (Преобразование)
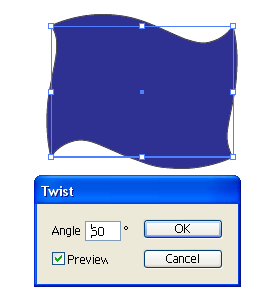
· Twist (Скручивание)

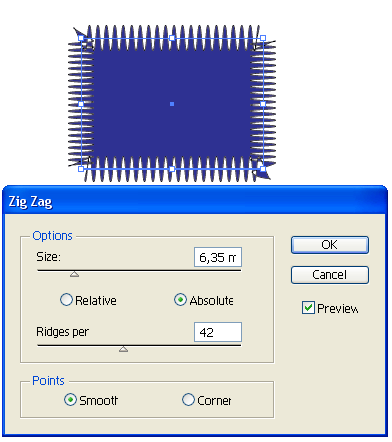
· Zig Zag (Зигзаг)

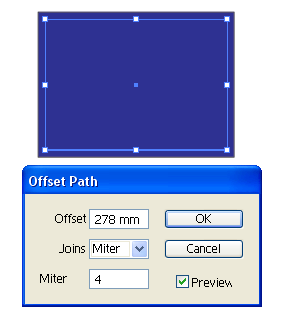
4) Path (Контур) – используются для смещения и других операций с контурами и обводками.
· Offset Path (Сместить контур)

· Outline Object (Контур объекта)
· Outline Stroke (Контур обводки)
5) Rasterize (Растеризация).
|
|
|
6) Stylize (Стилизация) – предназначены для усиления контуров и объектов.
· Add Arrowheads (Добавить стрелки)

· Drop Shadow (Тень)

· Feather (Растушевка)
· Inner Glow (Внутреннее свечение)
· Outer Glow (Внешнее свечение)
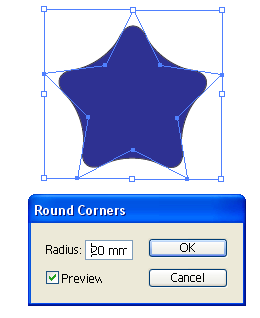
· Round Corners (Скругленные углы)

· Scribble (Набросок, эскиз)
7) SVG Fiters (Фильтры SVG) – позволяет применить к иллюстрации фильтры, определенные с помощью языка XML.
8) Warp (Искажение) – их также называют «конвертами», т. к. они позволяют вставить объекты в фигуры. К ним относятся:
· Arc (Дуга)
· Arc Lower (Нижняя дуга)
· Arc Upper (Верхняя дуга)
· Arch (Арка)
· Bulge (Выпуклость)
· Shell Lower (Нижняя раковина)
· Shell Upper (Верхняя раковина)
· Flag (Флаг)
· Wave (Волна)
· Fish (Рыба)
· Rise (Подъем)
· Fisheye (Рыбий глаз)
· Inflate (Расширение)
· Squeeze (Сжатие)
· Twist (Скручивание)

В нижней части меню Effects расположены эффекты фильтров Photoshop. К ним относятся:
· Artistic (Художественные)
· Blur (Размытие)
· Stroke (Обводка)
· Pixelate (Пикселизация)
· Sharpen (Резкость)
· Sketch (Эскиз)
· Stylize (Стилизация)
· Texture (Текстура)
· Video (Видео)
|
|
|


