 |
Методические указания к п. 3.6 .
|
|
|
|
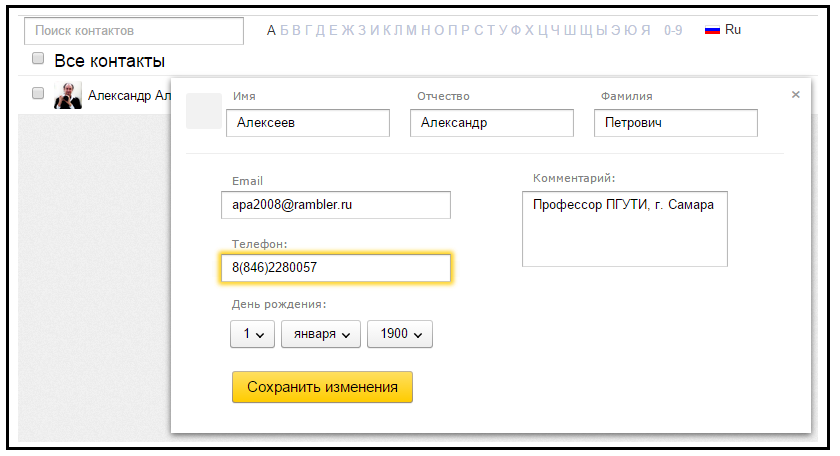
Добавления новых контактов в адресную книгу (rambler.ru) осуществляется с помощью специальной формы (см. рисунок).

Адресные книги на различных серверах могут выглядеть по-разному. На yndex.ru и yahoo.com даже название адресной книги иное: контакты (contacts).
На следующем рисунке показано диалоговое окно, с помощью которого формируется список контактов в электронной почте Яндекса.

Диалоговое окно для создания контактов в почтовом ящике Yahoo показано ниже.

4.4. Методические указания к п. 3.7…3.11
Информация о том, как выполнить данные задания, содержится в разделе Общие сведения.
Методические указания к п. 3.12
Надёжность пароля можно оценить с помощью времени, необходимого для перебора всех возможных комбинаций символов.
Число возможных паролей при выбранной мощности алфавита N определяется длиной пароля L из соотношения S = NL. Величина S называется мощностью пространства паролей.
Для пароля, состоящего из заглавных (или только строчных) букв латинского алфавита, N = 26. Если пароль состоит из заглавных и строчных латинских букв, то N = 52. Для пароля, состоящего из цифр и строчных (или заглавных) букв, N = 36. В случае если для создания пароля использованы все печатные символы кодовой таблицы (включая знаки препинания и специальные символы), мощность алфавита N = 95.
При скорости перебора паролей V необходимое для перебора всех паролей составляет T = S/ V. При ручном взломе пароля на почтовом ящике можно принять скорость перебора V = 10 паролей в минуту. Тогда перебор всех паролей, состоящих из восьми символов при N = 52, потребует
 минут.
минут.
Величина необходимого времени полного перебора показывает безнадёжность взлома пароля прямым переборам. Однако проникнуть в чужой почтовый ящик удаётся из-за безответственного отношения к выбору пароля. Чаще всего пользователи используют простые пароли, типа 123456. Существуют словари часто используемых паролей, с помощью которых возможен взлом многих почтовых ящиков.
|
|
|
Компания CentralNic провела опрос 1200 пользователей Интернета, по результатам которого выяснилось, что выбираемые ими пароли доступа можно распределить по четырём категориям: семья; звезды шоу-бизнеса и спорта; терминология и персонажи фэнтези; случайные.
Почти половина опрошенных пользователей использует пароли, ассоциирующиеся с семьёй. При этом имена детей составили 20,5% от всех "семейных" паролей, клички домашних животных - 6%, даты рождения - 2,6%. Примечательно, что 55,3% участников данной категории использовали в качестве пароля собственные имена. Имена известных людей были выбраны в качестве паролей 32% опрошенных. Лишь 11% респондентов пользуются паролями, представляющими собой случайные последовательности букв и цифр, хотя известно, что только такие пароли позволяют защититься наилучшим образом.
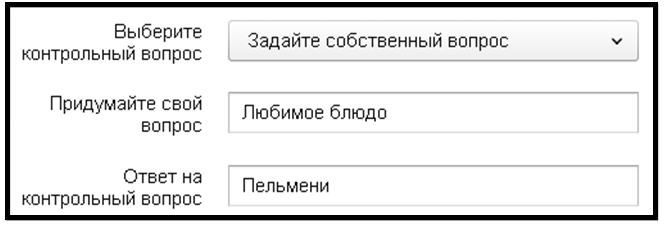
Типичными ошибкой при создании почтового ящика является тривиальный ответ на контрольный вопрос (он используется, если пользователь забыл свой пароль). Злоумышленники используют эту уязвимость.

Требования к отчёту
Отчёт подготавливается в электронном виде (MS Word). Он должен содержать постановки задач, скриншоты, которые показывают порядок решения задач, необходимые комментарии и результаты расчёта надёжности выбранного пароля. Созданные почтовые ящики должны содержать письма, полученные при выполнении данной лабораторной работы, настроенный автоответчик, адресную книгу и т.д.
6. Контрольные вопросы
6.1. Перечислите отечественные бесплатные почтовые серверы.
6.2. Перечислите зарубежные бесплатные почтовые серверы.
|
|
|
6.3. Опишите типичную процедуру регистрации на почтовых серверах.
6.4. Опишите структуру электронного письма.
6.5. По каким характеристикам сравнивают между собой различные почтовые серверы?
6.6. Опишите структуру почтового, доменного и физического (IP) адресов.
6.7. Что такое форвардинг?
6.8. Опишите порядок работы с адресной книгой.
6.9. Для чего служат протоколы SMTP и POP?
6.10. Какая программа - клиент используется для работы с Web-mail?
6.11. Какие программы - клиенты предназначены для работы по протоколам SMTP, POP, MIME, IMAP, SSL?
6.12. Что такое спам?
6.13. Как происходит подбор пароля по словарю?
6.14. Можно ли запускать на исполнение приложения, прикреплённые к электронному письму?
6.15. Для чего используется поле «Скрытая копия»?
6.16. Чем различаются e-mail и Web-mail?
6.17. Как с помощью энтропии оценить качество пароля?
Лабораторная работа № 9
Web- страница
- Цель работы
Освоить основные приёмы форматирования текста HTML-страницы.
- Общие сведения
Составление программы на языке HTML чем-то напоминает набор текста в редакторе MS Word. Как известно, если при наборе текста в MS Word бывает необходимо сделать какое-то слово полужирным, нужно его выделить и нажать специальную кнопку на вкладке Главная. Чтобы отформатировать текст на HTML-странице, нужно поставить вокруг выделяемого слова специальные символы. В различных литературных источниках эти символы могут называться по-разному: маркерами, метками, дескрипторами, командами управления или тегами.
Например, слово "Проба" на HTML-странице будет выделено полужирным шрифтом, если использовать такую конструкцию:
<b>Проба</b>
Выделяемое слово окаймлено с двух сторон тегами, которые отдают приказ браузеру изобразить указанное слово "толще" обычного текста. Результат такого форматирования показан ниже:
Проба
Этот пример достаточно типичен. Большинство существующих тегов парные: первый тег является открывающим, а второй тег - закрывающим (завершающим, конечным). Распознать закрывающий тег можно по символу "/". Открывающий тег имеет такой формат:
<имя тега [атрибуты]>
Действие тега по форматированию текста определяется его именем и может уточняться атрибутами. Атрибуты являются необязательными элементами тегов и поэтому могут отсутствовать. Атрибуты записываются в формате:
|
|
|
имя атрибута [=значение]
Если некоторый тег имеет несколько атрибутов, то порядок (последовательность) записи атрибутов может быть произвольным. При записи тега не имеет значения, какими буквами он записан: большими или маленькими, т.е. записи <b> и <B> равноправны. В общем виде рассмотренную конструкцию можно представить так:
<имя тега>Текст</имя тега>
Фрагмент программы, расположенный между открывающим и закрывающим тегами, называется контейнером. Специальные теги используются для центрирования текста, управления выравниванием, размером шрифта и цветом текста, создания заголовков, абзацев, списков, таблиц, форм, вставки гиперссылок, графических объектов и др. Различаются теги своими именами и действиями, производимыми над элементами документа (Web-страницы). Кроме парных тегов существуют непарные теги.
Заметим, что HTML-страницу допустимо называть Web-страницей (Веб-страницей). Частота использования этих двух терминов в технической литературе почти одинаковая.
Тег <br> используется, если необходимо перейти на новую строку, не создавая нового абзаца. Тег <hr> создаёт разделительную горизонтальную линию. Одиночный тег <img> используется для вставки графических объектов. К непарным тегам также относится метка для комментариев <!--Комментарии-->.
При создании языка HTML авторами использовался английский язык. Смысл имён многих тегов становится понятным при переводе английских слов на русский язык, например, b - bold (чёткий, жирный), i - italic (курсив), u - underline (подчёркивание), head (голова), body (тело), img (image - изображение), br – break (разрыв).
Теги могут быть вложенными. Например,
<b><i>HTML</i> - язык для создания Web-страниц</b>
В результате выполнения браузером этого фрагмента кода на экране клиента появится фраза, написанная жирным шрифтом (теги b), причём слово HTML будет выделено курсивом (теги i):
HTML - язык для создания Web-страниц
Как уже упоминалось, теги, помимо имени, могут содержать атрибуты, которые дают дополнительную информацию о том, как браузер должен обработать текущую метку. Общий вид тега с атрибутом таков:
|
|
|
<имя тега имя атрибута=значение (аргумент)> Текст</имя тега>
Например, чтобы изменить цвет шрифта на сиреневый цвет можно воспользоваться следующей конструкцией:
<font color="#ff00ff"> сиреневый</font>
В данном случае использован тег font, атрибут color, которому присвоено значение #ff00ff. Форма записи значения может быть различной. Аналогичный результат будет получен, если значение атрибута color будет записано другим способом: color="rgb(100%, 0%, 100%)", color="rgb(255,0,255)" или color="fuchsia"/
Этот пример говорит о том, что значение атрибута может быть задано с помощью символьной метки (например, red, blue), с помощью трёх десятичных чисел (каждое может изменяться в пределах от 0 до 255), с помощью трёх шестнадцатеричных чисел (каждое изменяется от 0 до FF), путём указания процентной насыщенности каждого из трёх основных цветов (в процентах). Здесь используется распространённая цветовая модель RGB.
Цвет и цветовые оттенки чаще всего задаются в шестнадцатеричной системе счисления, причём для одного тега может быть указано несколько атрибутов. Например,
<body bgcolor=#FFFFFF text=#000000 link=#0000FF vlink=#FF0000 alink=#00FF00> </body>
В данном фрагменте программы имя тега - body. Этот тег имеет пять атрибутов, и каждому атрибуту присвоен свой аргумент. Атрибут bgcolor задаёт цвет заднего фона страницы (бумаги). В данном случае этот цвет выбран белым. Атрибут text определяет цвет чернил (здесь - чёрный), а link определяет цвет гиперссылки (синий). Наконец, атрибут vlink задаёт цвет гиперссылки недавно посещённого сайта (красный), а alink назначает цвет ссылки в момент её выбора (зелёный). Цвета задаются тремя шестнадцатеричными числами в интервале от 00 до FF (в десятичной системе счисления от 0 до 255). Иногда такое сочетание трёх шестнадцатеричных чисел называют RGB-триплетом.
Таким образом можно задать любой из 256х256х256 = 16 777 216 цветовых оттенков для бумаги, чернил и ссылок. "Смешивая" три цвета (красный, зелёный и синий - RGB) с разными интенсивностями каждого цвета, можно получить жёлтый (FFFF00), светло-серый (BEBEBE), небесно-голубой (87CEEB), золотой (FFD700), пурпурный (A020F0) цвета и множество других цветовых оттенков.
Тег <font> позволяет управлять размером, цветом и начертанием символов. Следующий фрагмент HTML-кода показывает возможность изменения размеров символов.
<font size=2>Font 2</font><font size=5>Font 5</font>
Результат действия этих тегов будет таким:
Font 2 Font 5
Размер символов можно изменять от 1 до 7, причём указанные цифры не связаны с каким-то истинным размером, выраженным в единицах длины. Это всего лишь порядковые номера шрифтов. Чем больше номер, тем крупнее символ.
|
|
|
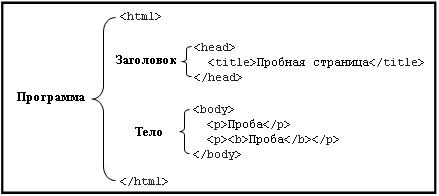
Документы, составленные с помощью языка HTML, имеют определённую структуру (см. следующий рисунок).

Начинается и завершается любая HTML-страница парой тегов <html> и </html>. Эти теги сигнализируют браузерам о том, что данная программа написана на языке HTML. Всё, что находится между этими тегами, называется документом (Web-страницей, программой).
Между тегами <head> и </head> помещаются сведения о названии данной страницы и служебная информация (используемая кодировка, ключевые слова, название редактора, с помощью которого сделана страничка). Название рассматриваемой Web-страницы выбрано "Пробная страница". Название страницы окаймлено тегами <title> и </title>. Следует иметь в виду то, что текст, размещённый между этими тегами, появляется в строке заголовка браузера при просмотре данной страницы, а также в названиях закладок. Между тегами <head> и </head> размещается служебная информация. Для её формирования используются метатеги.
С помощью метатегов разработчики Web-страницы сообщают поисковым системам о содержимом данной страницы. Метатеги могут содержать информацию об авторе, авторских правах, электронном адресе. Метатеги могут управлять автоматическим переходом на другую страницу.
Содержимое страницы, воссоздаваемое на экране монитора (основная часть, тело), располагается между тегами <body> и </body>. В данном случае (см. предыдущий рисунок) пользователи на экранах своих мониторов увидят всего два слова: "Проба", причём второе слово будет изображено полужирным шрифтом. Кроме того, на рисунке видны теги <p> и </p>, каждая пара которых формирует в документе новый абзац.
Понятно, что показанные на рисунке фигурные скобки и поясняющие надписи (Программа, Заголовок, Тело) изображены лишь для улучшения наглядности структуры программы, и в реальных программах они отсутствуют. Пространственное расположение тегов в данном примере для наглядности также несколько изменено. Увидеть, как выглядит HTML-код конкретной Web-страницы, довольно просто. Для этого достаточно в браузере использовать контекстное меню. После щелчка правой кнопкой мыши нужно выбрать опцию Просмотр HTML-кода.
При разработке HTML-страницы следует обращать внимание на правильный выбор цвета шрифта и цвета фона. Рекомендуется отдавать предпочтение синим буквам на белом фоне, черным на жёлтом, зелёным на белом, черным на белом, белым на синем. При выборе цветовой палитры следует учитывать, что наибольшую чувствительность глаз имеет к жёлто-зелёному цвету, а наименьшую — к фиолетовому и красному цветам. Замечено, что разные цвета оказывают разное воздействие на человека: красный цвет возбуждает, а синий цвет успокаивает.
Данные психологических исследований говорят о том, что человеческий глаз воспринимает красный, оранжевый, жёлтый цвета (и их оттенки) как тёплые. Синий, фиолетовый цвета и их оттенки воспринимаются человеком как холодные. Это связано, видимо, с тем, что в спектре излучения солнца и огня содержатся красные и жёлтые цвета, а в спектре снега, льда - голубые и синие составляющие.
Рассмотрим теги, предназначенные для изменения формы текстового документа.
Теги абзаца <p> </p> позволяют начать каждую запись с новой строки (с красной строки). При этом соседние абзацы отделяются пустой строкой.
Некоторые литературные источники указывают на возможность составления HTML-кода без закрывающего тега </p>. Действительно, на этот момент времени — это так. Работоспособность программ, в которых отсутствует закрывающий тег </p>, не нарушается. Однако в перспективе предполагается переход к "строгим" языкам программирования XHTML и XML, в которых подобные "вольности" недопустимы. Видимо, уже сейчас следует привыкать к будущим стандартам.
Теги позиционирования <p align="center">Текст</p> и <p align="right">Текст</p> дают возможность размещать (позиционировать) текст в разных местах страницы:
Этот абзац выровнен по центру.
Этот абзац выровнен по правому краю.
Без использования этих двух тегов (по умолчанию) текст позиционируется слева.
Гарнитура определяет начертание (конфигурацию) шрифта.
Тег <font face="Arial"> позволяет установить гарнитуру шрифта Arial (пропорциональный шрифт "без засечек"-sans-serif).
С помощью тега <font face="Courier New Cyr"> может быть установлена гарнитура Courier (моноширинный шрифт-monospace).
Достаточно часто используется гарнитура шрифта Times New Roman (пропорциональный шрифт с "засечками"- serif). Установить эту гарнитуру можно с помощью тега <font face="Times New Roman">.
Во всех рассмотренных случаях должен быть использован закрывающий тег </font>.
Теги выделения текста <b> </b>, <i> </i>, <u> </u> способны сформировать текст с различным начертанием:
Полужирный текст (Bold)
Наклонный текст - курсив (Italic)
Подчёркнутый текст (Underline)
Перечисленные теги относятся к тегам физического форматирования. Они однозначно указывают браузеру, какие нужно сделать преобразования символов.
Кроме тегов физического форматирования существуют теги логического форматирования <em> и </em>. По существу, действие этих тегов такое же, как и тегов <i> </i>.
Теги <strong> и </strong> позволяют сделать текст полужирным. Несложно заметить, что их действие такое же, как и тегов <b> </b>. Учитывая перспективу развития языка программирования HTML, нужно отметить, что предпочтительными тегами являются <em>, </em> и <strong>, </strong>.
Вложенные теги типа <i> <b> наклонный и полужирный </b> </i> позволяют одновременно выполнять несколько видов форматирования. Например, делать текст сразу наклонным и полужирным. При использовании вложенных тегов необходимо, чтобы открывающие и закрывающие теги размещались в строгом порядке:
<тег 1><тег 2><тег 3>Текст</тег 3> </тег 2></тег 1>
Непарный тег <br> позволяет переносить текст на новую строку без создания нового абзаца.
Рассмотрим пример действия тега предварительного форматирования.
Теги предварительного форматирования <pre> </pre>дают возможность сохранить формат набранного текста,например, сделать несколько пробелов между словами.Без использования рассматриваемого тега пробелы, отступы, табуляция и переводы строкбраузером и г н о р и р у ю т с я.Теги формирования подстрочного и надстрочного текстов
<sub> </sub> и <sup> </sup> позволяют, например, записать формулы:
x23
H2O
E=mc2
h=gt2/2
Отлиновки - горизонтальные линии, служащие для отделения одной части текста от другой. Непарный тег <hr> обеспечивает создание горизонтальной разделительной линии. С помощью атрибута типа noshade size=10 можно изменять ширину разделительной линии. Ширина задаётся в пикселях. С помощью атрибута color можно изменять цвет отлиновки.
С помощью тега типа <font size=1> </font> можно задать фактический размер шрифта: Размер 1Размер 2Размер 3 Размер 4 Размер 5. Увеличение аргумента у атрибута size приводит к увеличению символов.
Теги заголовков типа <h1> </h1> предназначены для изменения размера шрифта в заголовках:
Заголовок Heading H1
Заголовок Heading H2
Заголовок Heading H3
Заголовок Heading H4
Заголовок Heading H5
Заголовок Heading H6
Увеличение цифр в этом теге приводит к уменьшению отображаемых символов.
Маркированный список создаётся с помощью тегов <ul> </ul>, внутри которых содержатся теги <li> </li>. Форму маркера можно изменить с помощью атрибута типа <ul type="square"> или <li type="square">.
В этом случае маркер принимает форму квадрата. Маркер может принимать различную форму: квадрата (square), окружности (circle), диска (disc). По умолчанию маркер имеет форму диска.
Нумерованный список создаётся с помощью тегов <ol> </ol>
При использовании атрибута start нумерацию можно начать с любого значения.
|
|
|


