 |
Применение полос прокрутки
|
|
|
|
Цель работы -создать программу, выполняющую следующие действия:
1. После запуска программы в окне изображается две полосы прокрутки. Вертикальная полоса будет управлять движением по вертикали, горизонтальная – по горизонтали.
2. Наводя указатель мыши на одну из двух фигур, можно выбирать, какая из этих фигур связана с полосами прокрутки.

|
3. Требуются дополнительные объекты, с помощью которых ограничивается область движения фигур в окне.
4. Если полоса прокрутки активная, то она должна реагировать на клавиши ВВЕХ, ВНИЗ, ВЛЕВО, ВПРАВО, PAGE UP, PAGE DOWN.
5. Для выхода из программы необходимо щелкнуть мышью на закрывающей кнопке в строке заголовка.
Описание плана разработки программы
1. Открыть новый проект.
2. Разместить на форме экземпляры компонентов: панель Panel, полоса прокрутки ScrollBar, фигура Shape.
3. Ввести дополнительную переменную логического типа num. Если она принимает значение True (Да), то текущей считается первая фигура. Значению False (Нет) соответствует вторая фигура. Эта переменная должна быть доступна во всех процедурах.
4. Выполнить следующие действия:
Таблица 13. Свойства проекта 13
| Выделенный объект | Вкладка окна Object Inspector | Имя свойства/ имя события | Действие | |
| Form1 | Properties | Caption | Установка имени формы «Перемещение фигур» | |
| Panel (Вкладка Standard) | Properties | Height | Присвоить значение 161 | |
| Width | Присвоить значение 161 | |||
| Caption | Оставить значение свойства пустым | |||
| ScrollBar1 (Вкладка Standard) | Properties | Min | Присвоить значение 5 | |
| Max | Присвоить значение 145 | |||
| Position | Присвоить значение 76 | |||
| SmallChange | Присвоить значение 2 | |||
| Продолжение таблицы 13 | ||||
| Выделенный объект | Вкладка окна Object Inspector | Имя свойства/ имя события | Действие | |
| LargeChange (Большое изменение) | Присвоить значение 20 | |||
| Events | OnChange | if num then Shape1.Left:= ScrollBar1.Position else Shape2.Left:= ScrollBar1.Position | ||
| ScrollBar2 (Вкладка Standard) | Properties | Kind | Выбрать значение sbVertical. Горизонтальная полоса прокрутки станет вертикальной. | |
| Min | Присвоить значение 5 | |||
| Max | Присвоить значение 145 | |||
| Position | Присвоить значение 76 | |||
| SmallChange (Малое изменение) | Присвоить значение 2 | |||
| LargeChange | Присвоить значение 20 | |||
| Events | OnChange | if num then Shape1.Top:= ScrollBar2.Position else Shape2.Top:= ScrollBar2.Position | ||
| Shape1 (Вкладка Additional) | Properties | Height | Присвоить значение 11 | |
| Width | Присвоить значение 11 | |||
| Left | Присвоить значение 76 | |||
| Top | Присвоить значение 76 | |||
| Shape (Форма) | Выбрать значение stCircle (Круг) | |||
| Brush (Кисть) | Выбрать для подсвойства Color (Цвет кисти) значение clAqua (голубой цвет) | |||
| Events | OnMouseMove (При движении мыши) | Shape1.Brush.Color:= clAgua; Shape1.Brush.Color:= clFuchsia; Num:= True; ScrollBar1.Position:= Shape1.Left; ScrollBar2.Position:= Shape1.Top; | ||
| Shape2 (Вкладка Additional) | Properties | Height | Присвоить значение 11 | |
| Width | Присвоить значение 11 | |||
| Left | Присвоить значение 76 | |||
| Top | Присвоить значение 76 | |||
| Shape | Выбрать значение stSquare (Квадрат) | |||
| Brush | Выбрать для подсвойства Color (Цвет кисти) значение clFuchsia (фиолетовый цвет) | |||
| Events | OnMouseMove | Аналогично Shape2 |
|
|
|
5. Сохраните проект, запустите и протестируйте его.
Листинг подпрограммы
procedure TForm1.ScrollBar1Change (Sender: TObject);
Begin
if num then Shape1.Left:= ScrollBar1.Position
else Shape2.Left:= ScrollBar1.Position
end;
procedure TForm1.ScrollBar2Change (Sender: TObject);
Begin
if num then Shape1.Top:= ScrollBar2.Position
else Shape2.Top:= ScrollBar2.Position
end;
procedure TForm1.Shape1MouseMove
(Sender: TObject; Shift: TShiftState; X, Y: Integer);
Begin
Shape1.Brush.Color:= clAgua;
Shape1.Brush.Color:= clFuchsia;
Num:= True;
ScrollBar1.Position:= Shape1.Left;
ScrollBar2.Position:= Shape1.Top;
end;
procedure TForm1. Shape2MouseMove
(Sender: TObject; Shift: TShiftState; X, Y: Integer);
Begin
Shape2.Brush.Color:= clFuchsia;
Shape2.Brush.Color:= clAgua;
Num:= False;
ScrollBar1.Position:= Shape2.Left;
ScrollBar2.Position:= Shape2.Top;
end;
|
|
|
procedure TForm1. FormCreate (Sender: TObject);
Begin
num:= True;
end;
Практическая работа № 14
«Светофор»
Цель работы - создать программу, выполняющую следующие действия:
1. После запуска программы в окне изображается светофор с тремя лампочками, способными реагировать на наведение указателя мыши.
2. Когда указатель мыши наведен на лампочку, она меняет свой цвет.

|
3. Для выхода из программы необходимо щелкнуть мышью на закрывающей кнопке в строке заголовка.
Описание плана разработки программы
1. Открыть новый проект.
2. Разместить на форме экземпляры компонентов: фигура Shape.
3. Выполнить следующие действия:
Таблица 14. Свойства проекта 14
| Выделенный объект | Вкладка окна Object Inspector | Имя свойства/ имя события | Действие | |
| Form1 | Properties | Caption | Установка имени формы «Светофор» | |
| Height | Присвоить значение 300 | |||
| Width | Присвоить значение 120 | |||
| BorderIcons (Служебные кнопки) | Выбрать для подсвойства biMinimize (Сворачивание) и biMaximize (Разворачивание) значение False | |||
| Color | Задать стандартный серый цвет | |||
| BorderStyle (Стиль рамки) | Выбрать значение bsSingle | |||
| Events | OnMouseMove | В процедуру передаются дополнительные параметры: Shift – указывает, не была ли при перемещении нажата клавиша SHIFT, CTRL или ALT; X - горизонтальная координата указателя мыши; Y - вертикальная координата указателя. | ||
| Продолжение таблицы 14. | ||||
| Выделенный объект | Вкладка окна Object Inspector | Имя свойства/ имя события | Действие | |
| Shape1 (Вкладка Additional) | Properties | Height | Присвоить значение 61 | |
| Width | Присвоить значение 61 | |||
| Shape (Форма) | Выбрать значение stCircle (Круг) | |||
| Pen (Контур) | Выбрать для подсвойства Color (Цвет) значение clRed (красный цвет) | |||
| Brush (Кисть) | Выбрать для подсвойства Style (стиль) значение bsClear (прозрачный) | |||
| Enabled (Включен) | Выбрать значение False (Нет) | |||
| Shape2 (Вкладка Additional) | Properties | Height | Присвоить значение 61 | |
| Width | Присвоить значение 61 | |||
| Shape | Выбрать значение stCircle (Круг) | |||
| Pen | Выбрать для подсвойства Color (Цвет) значение clYellow (желтый цвет) | |||
| Brush | Выбрать для подсвойства Style значение bsClear | |||
| Enabled (Включен) | Выбрать значение False (Нет) | |||
| Shape3 (Вкладка Additional) | Properties | Height | Присвоить значение 61 | |
| Width | Присвоить значение 61 | |||
| Shape | Выбрать значение stCircle (Круг) | |||
| Pen | Выбрать для подсвойства Color (Цвет) значение clLime (ярко-зеленый цвет) | |||
| Brush | Выбрать для подсвойства Style значение bsClear | |||
| Enabled (Включен) | Выбрать значение False (Нет) |
|
|
|
4. Написать функцию OnShape, которая вызывается из процедуры FormMouseMove.
5. Работа функции определяет следующие события:
Если указатель мыши не наведен на лампочку, то ее цвет будет прозрачным.
Если указатель мыши наведен на лампочку, то ее цвет будет соответствовать цветам светофора.
r:= sh.Width div 2; {r - радиус фигуры}
cx:= sh.Left + r; {cx, cy – координаты центра фигуры}
cy:= sh.Top + r;
d2:= (X – cx) * (X – cx) + (Y – cy) * (Y – cy); {d2 – квадрат расстояния от центра}
OnShape:= bsClear; {указатель мыши не наведен на лампочку, т.е. находиться за пределами фигуры}
if d2 > r*r then ObShape:= bsSolid; {указатель мыши наведен на лампочку, т.е. находиться внутри фигуры}
6. Выравнивание элементов:
1) Выделить все три фигуры.
2) Выбрать команду Edit → Align (Правка → Выровнить).
3) Откроется диалоговое окно Alignment (Выравнивание).
4) Установить слева переключатель Center in Window (Центрировать в окне).
5) Установить справа переключатель Space Equally (С равными промежутками).
6) Щелкнуть на кнопке OK.
7. Сохраните проект, запустите и протестируйте его.
Листинг подпрограммы
Function OnShape (sh: TShape: X, Y: Integer): TBrushStyle;
var r, cx, cy, d2: Integer;
Begin
r:= sh.Width div 2;
cx:= sh.Left + r;
cy:= sh.Top + r;
d2:= (X – cx) * (X – cx) + (Y – cy) * (Y – cy);
OnShape:= bsClear;
if d2 > r*r then ObShape:= bsSolid;
end;
procedure TForm1.FormMouseMove (Sender: TObject, Shift: TShiftState; X, Y: Integer););
Begin
Shape1.Brush.Color:= clRed;
Shape1.Brush.Style:= OnShape (Shape1, X, Y);
Shape2.Brush.Color:= clYellow;
Shape2.Brush.Style:= OnShape (Shape2, X, Y);
Shape3.Brush.Color:= clLime;
Shape.Brush.Style:= OnShape (Shape3, X, Y);
end;
Практическая работа № 15
«Ханойские башни»
Цель работы -создать компьютерную версию игры-головоломки «Ханойские башни». Игровая доска содержит семь клеток, расположенных в ряд. На трех левых клетках стоят белые фишки, на трех правых – черные. Центральная клетка пуста. Задача заключается в том, чтобы, делая допустимые ходы, поменять фишки местами. Правила ходов такие.
1. Белые фишки могут ходить только вправо, а черные – только влево.
|
|
|
2. Ходить разрешается только на свободное поле.
3. Разрешены перемещения на соседнее поле и «прыжок» через одну фишку.
В роли фишек выступают кнопки с изображением, например, цветных треугольников, направленных так, чтобы они указывали допустимое направление ходов. Кнопки будут передвигаться по игровой доске, созданной при помощи панели.

|
Описание плана разработки программы
1. Открыть новый проект.
2. Разместить на форме экземпляры компонентов: панель Panel, кнопка с изображением BitBtn.
3. Выполнить следующие действия:
Таблица 15. Свойства проекта 15
| Выделенный объект | Вкладка окна Object Inspector | Имя свойства/ имя события | Действие | ||
| Form1 | Properties | Caption | Установка имени формы «Головоломка» | ||
| Panel1 (Вкладка Standard) | Properties | Height | Присвоить значение 65 | ||
| Width | Присвоить значение 401 | ||||
| Caption | Очистить значение | ||||
| BitBtn1 (Вкладка Additional) | Properties | Height | Присвоить значение 49 | ||
| Width | Присвоить значение 49 | ||||
| Left | Присвоить значение 8 | ||||
| Top | Присвоить значение 8 | ||||
| BitBtn2 | Properties | Height | Присвоить значение 49 | ||
| Width | Присвоить значение 49 | ||||
| Left | Присвоить значение 64 | ||||
| Top | Присвоить значение 8 | ||||
| BitBtn3 | Properties | Height | Присвоить значение 49 | ||
| Width | Присвоить значение 49 | ||||
| Left | Присвоить значение 120 | ||||
| Top | Присвоить значение 8 | ||||
| BitBtn4 | Properties | Height | Присвоить значение 49 | ||
| Width | Присвоить значение 49 | ||||
| Left | Присвоить значение 232 | ||||
| Top | Присвоить значение 8 | ||||
| BitBtn5 | Properties | Height | Присвоить значение 49 | ||
| Width | Присвоить значение 49 | ||||
| Left | Присвоить значение 288 | ||||
| Продолжение таблицы 15 | |||||
| Top | Присвоить значение 8 | ||||
| Выделенный объект | Вкладка окна Object Inspector | Имя свойства/ имя события | Действие | ||
| BitBtn6 | Properties | Height | Присвоить значение 49 | ||
| Width | Присвоить значение 49 | ||||
| Left | Присвоить значение 344 | ||||
| Top | Присвоить значение 8 | ||||
4. Сохраните проект.
5. Создать рисунки при помощи стандартной программы Paint. Задайте размеры рисунков 45x45 пикселов (в режиме увеличения).
6. Создать две картинки с именами Left.bmp и Right.bmp, поместить их в папку проекта. Рисунок с именем Left.bmp предназначен для левых кнопок, рисунок с именем Right.bmp – для правых кнопок.
7. Назначить рисунки кнопкам.
Продолжение таблицы 15.
| BitBtn1, BitBtn2, BitBtn3,BitBtn4,BitBtn5, BitBtn6 | Properties | Caption | Очистить значение |
| Glyph (Значок) | Щелкнуть на кнопке построителя. Открыть окно Picture Editor. Щелкните на кнопке Load. В диалоговом окне выберете файл с изображением кнопки и щелкните на кнопке Открыть. Щелкнуть на кнопке Ok, и выбранная картинка появится на кнопке. |
|
|
|
8. Необходимо хранить два числа: номер клетки, в которой находится кнопка; признак «цвета» фишки», т.е. в какую сторону может ходить кнопка.
9. Номер клетки умножить на два. Если фишка черная, прибавить к числу единицу.
10. Задать свойство Tag (Тег) для всех кнопок.
Таблица 16. Свойства клеток
| Значение свойства Tag | Комментарий |
| Первая клетка, белая фишка | |
| Вторая клетка, белая фишка | |
| Третья клетка, белая фишка | |
| Четвертая клетка, черная фишка | |
| Пятая клетка, черная фишка | |
| Шестая клетка, черная фишка |
11. Создать дополнительную переменную для пустой клетки
var n: Integer = 4;
12. Создать глобальную переменную
win: Integer = 24; {все фишки в сумме должны переместиться на 24 клетки}
13. Программируем выполнение хода фишки.
Таблица 17. Свойства хода фишки
| Выделенный объект | Вкладка окна Object Inspector | Bмя события | Действие |
| BitBtn1 | Events | OnClick | В процедуру BitBtn1Click передается параметр – объект Sender. Он представляет именно тот объект, который вызвал событие, и может дать доступ к его свойствам. Надо специально указать, что объект Sender в данном случае следует считать кнопкой. Чтобы обратиться к свойству Tag данного объекта, записывают (Sender as TBitBtn).Tag. |
14. Сохраните проект, запустите и протестируйте его.
Листинг подпрограммы
procedure TForm1.BitBtn1Click (Sender: TObject);
var i, c, k, ak: Integer;
Begin
with Sender as TBitBtn do {объект Sender используется многократно}
begin {свойство Tag указывает, какая именно кнопка нажата}
i:= Tag div 2; {переменная i хранит номер клетки, где находится кнопка}
с:= Tag mod 2; {переменная c определяет цвет фишки}
k:= n – i; {k – величина перемещения}
ak:= Abs (k); {ak – длина хода}
if ak < 3 then {проверка допустимости хода}
if ((c = 0) and (k > 0)) or ((c = 1) and (k < 0)) {белые фишки могут ходить только вправо, черные - влево}
then {делаем ход}
Begin
Tag:= Tag + 2 * k;
Left:= Left + 56 * k;
win:= win – ak; {при каждом ходе уменьшается значение переменой win на длину хода}
n:= i; {пустая клетка находиться там, где раньше была фишка}
end;
end;
if win = 0 then {проверка завершения решения}
Begin
Caption:= ‘Победа!’;
Panel1.Color:= clFuchsia;
Panel1.Enabled:= False; {отключаем панель, и одновременно все расположенные на ней объекты}
end;
end;
Практическая работа № 16
«Электронный альбом»
Цель работы -создать программу, выполняющую следующие действия:
- После запуска программы в окне изображается рисунок, выбранный первым переключателем из раскрывающегося списка.
- Выбираем необходимый переключатель, рисунок из соответствующего раскрывающегося списка.
- Для выхода из программы необходимо щелкнуть мышью на закрывающей кнопке в строке заголовка.

|
Описание плана разработки программы
1. Открыть новый проект.
2. Разместить на форме экземпляры компонентов: рамка GroupBox, переключатель RadioBatton, раскрывающийся список ComboBox.
3. Выполнить следующие действия:
Таблица 18. Свойства проекта 16
| Выделенный объект | Вкладка окна Object Inspector | Имя свойства/ имя события | Действие |
| Form1 | Properties | Caption | Установка имени формы «Интерактивный электронный альбом» |
| Events | OnCreate | RadioButton1Click(RadioButton1); | |
| GroupBox1 (Вкладка Standard) | Properties | Caption | Введите название «Части света» |
| RadioBatton1 (Вкладка Standard) | Properties | Caption | Введите название «Европа» |
| Checked (Включен) | Задайте значение True | ||
| Tag | Присвоить значение 0 | ||
| Events | Onclick | В процедуре описать локальную переменную i. Описать действия переключателей, используя цикл с параметром i от 0 до 5. | |
| Для создания еще пяти переключателей можно использовать метод копирования через буфер обмена. Пока объект RadioBatton1 остается выделенным, нажмите комбинацию клавиш CTRL+C. Произойдет его копирование в буфер обмена. Теперь нажмите комбинацию CTRL+V – это команда вставки объекта из буфера обмена и Delphi автоматически изменит имя объекта – новый объект получит имя RadioBatton2. |
Продолжение таблицы 18
| Выделенный объект | Вкладка окна Object Inspector | Имя свойства/ имя события | Действие | |
| RadioBatton2 | Properties | Caption | Введите название «Азия» | |
| Tag | Присвоить значение 5 | |||
| RadioBatton3 | Properties | Caption | Введите название «Африка» | |
| Tag | Присвоить значение 10 | |||
| RadioBatton4 | Properties | Caption | Введите название «Северная Америка» | |
| Tag | Присвоить значение 15 | |||
| RadioBatton5 | Properties | Caption | Введите название «Южная Америка» | |
| Tag | Присвоить значение 20 | |||
| RadioBatton6 | Properties | Caption | Введите название «Австралия» | |
| Tag | Присвоить значение 25 | |||
| Выделите все шесть переключателей. Дайте команду Edit ® Align (Правка ® Выравнивание). Откроется окно Alignment (выравнивание). Установить слева переключатель Left Sides (Левые края), а справа Space Equally (Равные промежутки). Щелкните на кнопке OK. | ||||
| GroupBox2 (Вкладка Standard) | Properties | Caption | Введите название «Города» | |
| ComboBox1 (Вкладка Standard) | Properties | Style | Выбрать значение csDropDownList (Раскрывающийся список) | |
| Events | OnChange | Image1.Picture.LoadFromFile (ListBox2.Items [ComBox1.Tag + ComboBox1.ItemIndex]); | ||
| Image1 (Вкладка Additional) | Поместить объект на рамку | |||
| ListBox1 (Вкладка Standard) | Properties | Visible | Задайте значение False | |
| Items (Пункты) | Щелкнуть на кнопке построителя. Введите в список тридцать названий городов - по пять для каждой части света. | |||
| ListBox2 (Вкладка Standard) | Properties | Visible | Задайте значение False | |
| Items | Щелкнуть на кнопке построителя. Введите в список тридцать имен файлов, содержащих иллюстрации. | |||
4. Сохраните проект, запустите и протестируйте его.
Листинг подпрограммы
procedure TForm1.RadioButton1Click (Sender: TObject);
var i: Integer;
Begin
ComboBox1.Clear;
ComboBox1.Tag:= (Sender as TRadioButton).Tag;
for i:= 0 to 5 do
ComboBox1.Items.Add (ListBox1.Items [ComboBox1.Tag + i]);
ComboBox1.ItemIndex:= 0;
Image1.Picture.LoadFromFile (ListBox2.Items [ComboBox1.Tag]);
end;
procedure TForm1.FormCreate(Sender: TObject);
Begin
RadioButton1Click(RadioButton1);
end;
procedure TForm1.ComboBox1Change (Sender: TObject);
Begin
Image1.Picture.LoadFromFile (ListBox2.Items [ComboBox1.Tag + ComboBox1.ItemIndex]);
end;
Практическая работа № 17
«Вычисление процентов»
Цель работы - с оздать программу, выполняющую следующие действия:
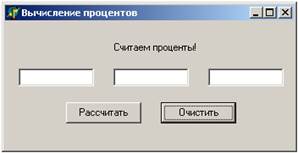
- После запуска программы в окне изображается три текстовых поля.

|
- В первое поле вводится число. Во второе поле – проценты. При нажатии кнопки «Рассчитать» в третье поле выводятся вычисленные проценты от числа.

|
- При нажатии кнопки «Очистить» очищаются значения полей. Далее вводятся новые значения в поля.
- Для выхода из программы необходимо щелкнуть мышью на закрывающей кнопке в строке заголовка.
Описание плана разработки программы
1. Открыть новый проект.
2. Разместить на форме экземпляры компонентов: командная кнопка Button, надпись Label, текстовое поле Edit.
3. Выполнить следующие действия:
Таблица 19. Свойства проекта 17
| Выделенный объект | Вкладка окна Object Inspector | Имя свойства/ имя события | Действие |
| Form1 | Properties | Caption | Установка имени формы «Вычисление процентов» |
| Label1 | Properties | Caption | Введите название «Считаем проценты!» |
| Edit1 | Properties | Text | Очистить значение свойства |
| Edit2 | Properties | Text | Очистить значение свойства |
| Edit3 | Properties | Text | Очистить значение свойства |
| Button1 | Properties | Caption | Введите название «Рассчитать» |
| Events | OnClick | Описать локальные Number, Procent, Prn |
Продолжение таблицы 19
| Выделенный объект | Вкладка окна Object Inspector | Имя свойства/ имя события | Действие |
| Button2 | Properties | Caption | Введите название «Очистить» |
| Events | OnClick | Edit1.Text:=''; Edit2.Text:=''; Edit3.Text:=''; |
4. Сохраните проект, запустите и протестируйте его.
Фрагмент программы
Var
Number, Procent, Prn: Real;
procedure TForm1.Button1Click(Sender: TObject);
Begin
Number:=StrToFloat(Edit1.Text);
Procent:= StrToFloat(Edit2.Text);
PrN:=0.01*Procent*Number;
Edit3.Text:=FloatToStr(PrN);
end;
procedure TForm1.Button2Click(Sender: TObject);
Begin
Edit1.Text:='';
Edit2.Text:='';
Edit3.Text:='';
end;
Практическая работа № 18
«Головоломка №1»
Цель работы -создать компьютерную версию одной из головоломок Самуэля Ллойда: из заданного набора чисел надо выбрать те, сумма которых составит 50. Числа, которые избрал Ллойд для своей головоломки: 25, 27, 3, 12, 6, 15, 9, 30, 21, 19.

|
Выполнить следующие действия:
1. После запуска программы в окне изображается список чисел Ллойда.
2. Выбираем с помощью флажков числа и помещаем в правое окно.
3. Сумма выбранных чисел представлена в виде надписи.
4. Для выхода из программы необходимо щелкнуть мышью на закрывающей кнопке в строке заголовка.
Описание плана разработки программы
1. Открыть новый проект.
2. Разместить на форме экземпляры компонентов: список флажков CheckListBox, надпись Label, список ListBox.
3. Выполнить следующие действия:
Таблица 20. Свойства проекта 18
| Выделенный объект | Вкладка окна Object Inspector | Имя свойства/ имя события | Действие |
| Form1 | Properties | Caption | Установка имени формы «Головоломка» |
| BorderStyle | Задайте значение bsSingle | ||
| CheckListBox1 (Вкладка Additional) | Properties | Items | Задаем состав списка. Щелкнуть на кнопке построителя. Откроется окно String List editor (Редактор списка строк). Введите в список заданные числа через Enter. Нажмите кнопку OK. |
| Height | Подобрать значение так, что все числа поместились в список (без полос прокруток). | ||
| Events | OnClickCheck | Описать очистку списка. Проверить, установлен флажок или нет. После обновления списка необходимо подсчитать сумму выбранных чисел. Элементы списка выглядят как числа, но являются текстовыми строками (воспользоваться функцией StrToInt). | |
| Продолжение таблицы 20 | |||
| Выделенный объект | Вкладка окна Object Inspector | Имя свойства/ имя события | Действие |
| ListBox1 (Вкладка Standard) | Properties | Height | Подобрать значение так, что все числа поместились в список (без полос прокруток). Первоначально список пуст. Заполняться он будет при работе программы. |
| Label1 (Вкладка Standard) | Properties | Caption | Введите текст: «Сумма: 0» |
| Autosize | Задайте значение False | ||
| Alignment | Задайте значение taCenter |
4. Сохраните проект, запустите и протестируйте его.
Листинг подпрограммы
procedure TForm1.CheckListBox1ClickCheck (Sender: TObject);
var i, s: Integer;
Begin
ListBox1.Clear;
for i: = 0 to CheckListBox1.Items.Count-1 do
if CheckListBox1.Checked[i] then
ListBox1.Items.Add (CheckListBox1.Items[i]);
s:= 0;
for i:= 0 to ListBox1.Items.Count -1 do
s:= s + StrToInt(ListBox1.Items[i]);
Label1.Caption:= ‘Сумма: ’ + IntToStr(s);
if s = 50 then
Begin
Label1.Caption:= ‘Сумма:’ + IntToStr (s);
CheckListBox1.Enabled:= False;
ListBox1.Enabled:= False;
end;
end;
Практическая работа № 19
«Головоломка № 2»
Цель работы -создать компьютерную версию головоломки: из изображенных пяти сброшенных флажков установить все. Но при выборе одного флажка меняется состояние двух следующих.

|
Создать программу, выполняющую следующие действия:
- После запуска программы в окне изображаются пять сброшенных флажков.
- Щелкать разрешено только на сброшенных флажках. Щелчок на установленном флажке не действует.
- При установке какого-то флажка меняется состояние двух следующих флажков. При этом сброшенные флажки устанавливаются, а установленные - сбрасываются.
- Для выхода из программы необходимо щелкнуть мышью на закрывающей кнопке в строке заголовка.
Описание плана разработки программы
1. Открыть новый проект.
2. Разместить на форме экземпляры компонентов: список флажков CheckBox, надпись Label.
3. Выполнить следующие действия:
Таблица 21. Свойства проекта 19
| Выделенный объект | Вкладка окна Object Inspector | Имя свойства/ имя события | Действие |
| Form1 | Properties | Caption | Установка имени формы «Все пять» |
| Events | OnCreate | Создать глобальную логическую переменную s. В то время, когда идет обработка события, переменная имеет значение True (да). | |
| CheckBox1 (Вкладка Standard) | Properties | Caption | Задать значение «1». |
| Events | OnClick | Необходимо работать с флажками, как с массивом. Форма является контейнером для флажков. У объектов-контейнеров имеется свойство Controls (Элементы управления) – массив элементов управления, находящихся в данном контейнере: Controls [i] as TCheckBox. | |
| Для создания еще пяти флажков можно использовать метод копирования через буфер обмена. | |||
| CheckBox2 | Properties | Caption | Задать значение «2». |
| CheckBox3 | Properties | Caption | Задать значение «3». |
| CheckBox4 | Properties | Caption | Задать значение «4». |
| CheckBox5 | Properties | Caption | Задать значение «5». |
| Продолжение таблицы 21 | |||
| Выделенный объект | Вкладка окна Object Inspector | Имя свойства/ имя события | Действие |
| Label1 (Вкладка Standard) | Properties | Caption | Введите текст: «Сумма: 0» |
| Autosize | Задайте значение False | ||
| Alignment | Задайте значение taCenter |
4. Сохраните проект, запустите и протестируйте его.
Листинг подпрограммы
procedure TForm1.FormCreate (Sender: TObject);
Begin
s:= False;
end;
procedure TForm1.CheckBox1Click (Sender: TObject);
var Index, i, num: Integer;
e: Boolean;
Begin
if s then Exit; {Если программа снова вызовет процедуру обработки, будет выполнен оператор Exit – немедленный выход из процедуры}
s:= True;
for Index: = 0 to 4 do {Оператор break прерывает выполнение цикла}
if Sender = Controls[i] then break; {Определяется, какой флажок был переключен}
{Когда выполнение цикла завершается, значение переменной Index соответствует переключенному флажку}
{Если значение свойства Checked (Установлен) равно False (Нет), флажок сброшен, а если True (Да) – установлен. Номер флажка в массиве определяется переменной Index}
if not (Controls[Index] as TCheckBox).Checked
then (Controls[Index] as TCheckBox).Checked:= True {Условие выполнено, если флажок сейчас сброшен, т.е. до щелчка он был установлен}
else {Программирование изменения состояния «дополнительных флажков». Текущий флажок уже переключен}
Begin
num:= Index + 1; {Переключение двух следующих флажков}
if Index = 4 then num:= 0; {Изменение состояния нулевого флажка}
{Состояние флажка надо поменять на противоположное}
(Controls[num] as TCheckBox).Checked:= not (Controls[num] as CheckBox).Checked;
{Выполнение проверки на выход за пределы массива}
num:= num + 1; if Index = 3 then num:= 0;
(Controls[num] as TCheckBox).Checked:= not (Controls[num] as CheckBox).Checked;
end;
e:= True; {Головоломка решена, если установлены все пять флажков}
for i:= 0 to 4 do
e:= e and (Controls[i] as TCheckBox).Checked;
{После цикла значение останется равным True, если все флажки установлены}
if e then {Головоломка решена}
for i:= 0 to 4 do
Begin
(Controls[i] as TCheckBox).Caption:= ‘Победа!’;
(Controls[i] as TCheckBox).Enabled:= False; {Отключение флажков}
end;
s:= False;
end;
Практическая работа № 20
«Обычный калькулятор»
Цель работы -создать программу, выполняющую действия обычного калькулятора.
Описание плана разработки программы
1. Открыть новый проект.
2. Разместить на форме экземпляры компонентов: Label, Edit, Button.

|
3. Сохраните проект, запустите и протестируйте его.
Листинг подпрограммы
procedure TForm1.FormCreate(Sender: TObject);
Begin
Edit1.Text:= '';
Edit2.Text:= '';
Edit3.Text:= '';
end;
procedure TForm1.Button5Click(Sender: TObject);
Begin
Edit1.Text:= '';
Edit2.Text:= '';
Edit3.Text:= '';
end;
procedure TForm1.Button6Click(Sender: TObject);
Begin
close;
end;
procedure TForm1.Button1Click(Sender: TObject);
Begin
a:= StrToFloat (Edit1.Text);
b:= StrToFloat (Edit2.Text);
c:= a + b;
Edit3.Text:= FloatToStr (c);
end;
procedure TForm1.Button2Click(Sender: TObject);
Begin
a:= StrToFloat (Edit1.Text);
b:= StrToFloat (Edit2.Text);
c:= a - b;
Edit3.Text:= FloatToStr (c);
end;
procedure TForm1.Button3Click(Sender: TObject);
Begin
a:= StrToFloat (Edit1.Text);
b:= StrToFloat (Edit2.Text);
c:= a * b;
Edit3.Text:= FloatToStr (c);
end;
procedure TForm1.Button4Click(Sender: TObject);
Begin
a:= StrToFloat (Edit1.Text);
b:= StrToFloat (Edit2.Text);
if b = 0 then Edit3.Text:= 'division by zero'
Else
Begin
c:= a / b;
Edit3.Text:= FloatToStr (c);
end;
end;
|
|
|


