 |
Задание. Синтаксис. Создание адаптивного навигационного меню c использованием media queries. Задание В новом документе реализуйте вертикальное выпадающее меню
|
|
|
|
Задание
- В новом документе реализуйте вертикальное выпадающее меню.
- Оформите меню: сделайте так, чтобы при наведении на пункты основного меню и подменю изменялся фон и цвет текста, другие элементы (например, рамки).
| #nav li: hover a {} #nav li: hover ul a: hover{} |
- Для сайта " Туристическая фирма" модифицируйте Ваше горизонтальное меню в горизонтальное выпадающее меню. Меню должно располагаться на каждой странице.
- Используя селектор дочерних элементов, оформите по-разному элементы главного меню и подменю.
Основное отличие селектора дочернего элемента от рассмотренного ранее селектора потомка — тот факт, что если селектор потомка выбирает все потомки, независимо от уровня вложенности, то селектор дочернего элемента выбирает потомков только первого уровня — то есть непосредственно вложенные элементы.
| < P> Текст абзаца < I> Понятие1 < /I> текст абзаца < I> Понятие2 < /I> текст абзаца |
При использовании селектора потомка и Понятие1, и Понятие2 будут окрашены в красный цвет.
| p i {color: #f00; } |
При использовании селектора дочернего элемента только Понятие1 будет окрашено в красный цвет
| p > i {color: #f00; } |
Media queries (медиа-запросы) — часть спецификации CSS3, позволяющая уточнить область действия css-селектора. Представляет собой блок с указанием параметров устройства вывода, таких как: тип, разрешение, ориентация в пространстве. Разработчики могут использовать эти параметры при настройке сайтов для просмотра на различных устройствах — телефонах, планшетах, мониторах. Media queries не поддерживаются в браузере Internet Explorer версии 8 и ниже.
Синтаксис
| @media тип_устройства логическая_операция медиа-функция { описание стилей } |
Например, следующее правило задает стиль для всех устройств кроме принтера (список типов устройств вывода приведен в лабораторной работе № 14).
|
|
|
| @media all and (not print) {... } |
Медиа-функции задают параметры устройства вывода веб-документа. Стиль будет применяться в том случае, если функция возвращает значение истина.
| Медиа-функция | Назначение |
| orientation | Альбомная (landscape) или книжная (portrait) ориентация устройства. В данном примере стиль будет применяться в случае альбомной ориентации устройства: @media screen and (orientation: landscape) {... } |
| width, min-width, max-width | Ширина окна браузера или печатной страницы. В данном примере стиль будет применяться в случае, если ширина окна браузера меньше или равна 480px: @media screen and (max-width: 480px) {... } |
| height, min-height, max-height | Высота окна браузера или печатной страницы. В данном примере стиль будет применяться в случае, если высота окна браузера превышает или равна 900px: @media screen and (min-height: 900px) {... } |
| device-width, min-device-width, max-device-width | Ширина экрана устройства или печатной страницы. В данном примере стиль будет применяться в случае, если ширина экрана устройства равна 480px: @media screen and (device-width: 480px ) {... } |
| device-height, min-device-height, max-device-height | Высота экрана устройства или печатной страницы. В данном примере стиль будет применяться в случае, если высота экрана устройства равна 768px: @media screen and (device-height: 768px) {... } |
Для того, чтобы при заданных условиях применялся стиль из определенного файла стилей, следует при подключении связанного стиля указать значение атрибута media тега link:
| < link rel=" stylesheet" media=" screen and (max-width: 600px)" href=" style. css" > |
Создание адаптивного навигационного меню c использованием media queries

Следует создать простое горизонтальное меню (аналогичное задание в лабораторной работе № 6).
При ширине окна браузера менее или равной 600px изменить отображение элементов меню на блочное шириной во всю страницу с помощью мадиа-запроса:
|
|
|
| @media screen and (max-width: 600px) { #nav li, #nav a{ width: 100%; display: block; text-align: center; } } |
Далее следует настроить параметры форматирования по своему усмотрению.
Задание
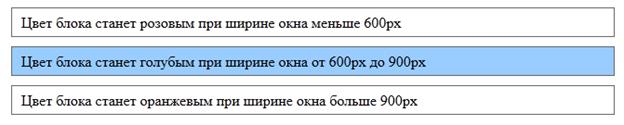
- Создайте страницу с тремя блоками. Блоки должны окрашиваться в определенные цвета при изменении ширины окна браузера.

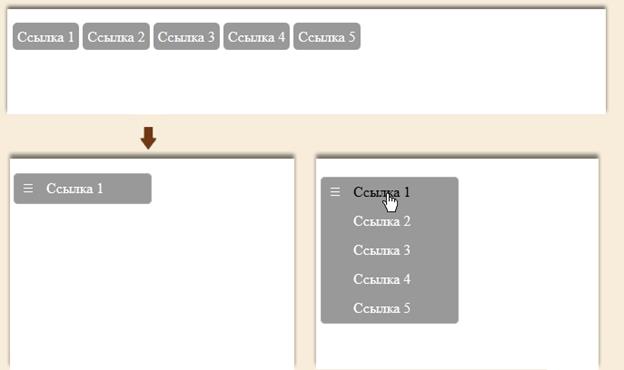
- Создайте простое горизонтальное меню, которое при уменьшении ширины окна браузера превращается в выпадающее меню.

Итоговое задание по курсу «Основы web-дизайна»
Создайте одну web-страницу сайта интернет-магазина на основе макета:
1. Используйте фиксированный макет, ширина 980px.
2. Блочная верстка предпочтительнее табличной верстки.
3. Код HTML должен содержать только теги разметки, а любое оформление выносится за пределы кода в стили.
4. Страница сайта содержит несколько областей отображения контента: левая с навигацией и второстепенными информационными блоками,
центральная с основным наполнением.
5. Функциональный блок желательно визуально выделять в дизайне сайта для лучшего восприятия информации – фоном, рамкой или какими-либо
графическими элементами.
6. В макете дизайна необходимо предусмотреть внешний вид всех элементов контента: заголовков разных уровней, абзацев, ссылок, списков,
таблиц, элементов форм и пр.
7. Определите внешний вид всех типов ссылок:
a. Обычная ссылка
b. Активная ссылка
c. Ссылка посещённой страницы
d. Ссылка при наведении курсора мыши
Ссылки должны быть визуально отделены от основной навигации. Возможна их реализация в виде пиктограмм и/или текстовых названий.
8. Дизайн нижней части страницы (подвала) продумайте самостоятельно.
При создании справочника использовались материалы: htmlbook. ru
|
|
|


