 |
Создание динамического веб-шаблона.
|
|
|
|
Создание нового Веб-Узла во FrontPage.
Открывая программу, многие пользователи не понимают, с чего начать создание собственного сайта. При использовании программы FrontPage для создания сайта, необходимо первым делом создать Веб-узел, с которым и будет последующая работа. Ниже описано, как это сделать.

Открывая FrontPage первый раз Мы видим примерно такое окно.
Итак. Переходим в "Файл"\"Создать"

После этого появляется панель с правой стороны на которой выбираем "Одностраничный Веб-Узел..."

В открывшемся окне необходимо выбрать тип создаваемого узла. Это делается во вкладке "Общие". Так же необходимо ввести расположение и название узла. (название узла можно будет всегда изменить!)

Можно выбрать уже имеющиеся шаблоны сайтов. Но задача наших уроков - это создание сайта "с нуля", поэтому мы выбираем "Одностраничный Веб-Узел"
После создания нового "Одностраничного Веб-Узла" у нас на экране появляется список файлов и папок, которые принадлежат этому веб-узлу.

Далее нам необходимо создать новые страницы на этом узле, оформить его визуально, и добавить информации на него.
Создание и сохранение страниц на Веб-Узле
Итак, Мы создали наш Веб-Узел и теперь будем его наполнять страницами.
Список страниц, которые мы создадим:
- Главная страница (Создаётся автоматически и имеет название index.htm)
- Об авторе
- Контакты (на этой странице будет форма отправки писем создателю сайта на его e-mail)
- Галерея (Создание галереи из изображений)
- Видео (страница с видео On-Line)
- Аудио (Страница с аудио On-Line)
- Поиск по сайту
- Дальнейшие пункты списка Вы можете добавлять сами при необходимости....
Создание новой страницы:
|
|
|
Нажмите кнопку "Создание новой обычной страницы"

Не наполняя её содержимым сохраняем её. Нажимаем "Файл"\"Сохранить как..."

В появившемся окне необходимо убедиться в том, что страница сохраняется в наш веб-узел. Для этого необходимо посмотреть параметр "Папка"

После этого нажимаем на кнопку "Изменить" рядом с параметром "Название". В появившемся окне прописываем название страницы. (название можно писать кириллицей, т.е. русскими буквами)

По списку у нас идет "Об Авторе"
В поле "Имя Файла" необходимо ввести название страницы, но на латинице, т.е. например "ob-avtore"

После этого можно убедиться, что страница создана. Для этого перейдем во вкладку "Веб-узел" и увидим, что наша новая страница создалась и размещена на узле.

Таким же образом создаём все остальные страницы, которые мы запланировали.

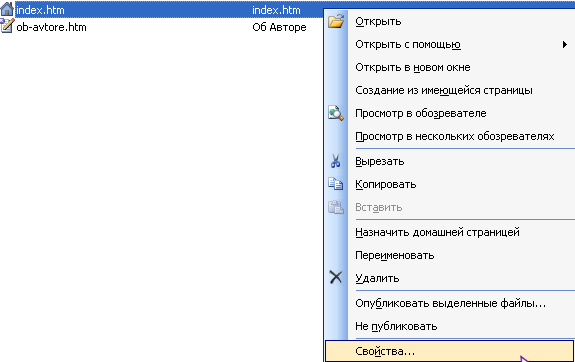
Для изменения названия главной страницы, необходимо нажать на ней правой кнопкой мыши и выбрать "Свойства"

В открывшемся окне необходимо изменить параметр "Название" на то, что Вы хотите. Например - "Домашняя страница" или "Главная"

Теперь нам осталось создать динамический Веб-Шаблон, оформить визуально страницы, и наполнить их информацией.
Создание динамического веб-шаблона.
Общая структура. Прикрепление шаблона к страницам.
Часть 1.
Для чего нужен динамический веб-шаблон. Если говорить коротко, то он предназначен для того, чтобы Вы, как администратор изменяли и дополняли одну страницу своего сайта, а при ваших действиях с этой страницей, изменялись и все остальные страницы, к которым прикреплена данная страница. Это коротко. Более подробно можно найти здесь. (сайт office.microsoft.com)
Переходим к созданию шаблона.
Для начала необходимо создать обычную страницу. Нажимаем на "Создание новой обычной страницы".
|
|
|

Теперь обратимся к общей структуре создания нашего сайта - как, и где будут располагаться элементы, и т.д.
Выбрав структуру, её необходимо где-то описать. Это можно сделать на обычном листе бумаги. Я же Вам передаю структуру в видео изображения ниже.

Итак, имея структуру нам необходимо перевести её в таблицы, чем и займемся.
Создаём таблицу - 1x1

На новой таблице нажимаем правой кнопкой мыши и выбираем "свойства таблицы."

В появившемся окне вводим параметры, как на рисунке:

· Выравнивание - по центру
· Задать ширину -100 процентов
· Поля ячеек - 0
· Интервал ячеек - 0
· Размер границы - 0
Нажимаем кнопку "ОК"
Эта таблица будет основой для нашей странице.
В этой таблице нам предстоит создание ещё нескольких таблиц.
Первая таблица, которую мы создадим будет относиться к шапке сайте. Создаём в новой таблице ещё одну таблицу, но теперь на 3 ячейки, т.к. шапка сайта состоит из 3 элементов - Логотип, баннер, поиск.

Этой таблице задаем такие же параметры, как и предыдущей. Можно задать и другие, например ширина - 1024 точек, это надо делать, когда сайт пишется под определенное разрешение экрана.
В данном уроке мы будем делать сайт, который будет иметь строгие размеры для поиска и логотипа, я часть с баннером будет уменьшаться или увеличиваться в зависимости от разрешения экрана пользователя.
Теперь необходимо задать точные размеры для ячейки с логотипом и для ячейки с поиском.
У меня заранее сделан логотип, и он имеет размеры - ширина - 300, высота - 186 точек. Его необходимо поместить в папку "Images" на Вашем "Веб-Узле"

Нажимаем правой кнопкой на первой ячейке, где должен располагаться логотип и выбираем "Свойства Ячейки"

Задаём параметры ячейки:

· Выравнивание по горизонтали - "По центру"
· Ширина - 300 точек
· Высота - 186 точек.
Нажимаем кнопку "Вставка"\ "Рисунок" \ "Из Файла..." и выбираем логотип:

Выберете оставшиеся две ячейки таблицы и назначьте им высоту равную первой ячейке.

"Свойства ячейки"

"Задать высоту" -186 в точках.
Задавать размеры ширины для ячейки с поиском пока не будем, это мы сделаем, когда установим форму для поиска.
Добавьте ещё одну таблицу ниже той, что мы сделали для шапки. Размер таблицы 1x3
|
|
|

Вот, что должно получиться:

Этой таблице задайте такие же параметры, как и предыдущей:

Выберете первую ячейку и задайте ей ширину, равную ширине логотипа (Это делается по желанию. Можно задать и любые другие размеры.)

Ниже создайте ещё одну таблицу с такими же параметрами. Эта таблица для "Низа сайта", там будут располагаться счетчики.
Примечание! Нижнюю таблицу не обязательно делать с тремя ячейками. Достаточно и одной. Для счетчиков все равно надо будет делать свою таблицу.
Выделите все ячейки всех таблиц, перейдите в "Свойства Ячейки" и задайте параметр "Выровнять по вертикали:" - "По верхнему краю"

Если текст в ячейках не выровняться по верхнему краю, то задайте для каждой ячейки в ручную этот параметр.
Для ячеек с поиском и дополнительным меню произвольно можно поставить ширину - 200 точек. Это позволит таблице держать точные размеры при написании текста в ячейках.
Теперь у нас должно получиться следующее:

Создание динамического веб-шаблона.
|
|
|


