 |
Переходим к созданию динамического веб-шаблона.
|
|
|
|
Создаем веб-узел.
Нажимаем "файл\создать"

В правом меню выбираем "Одностраничный веб-узел"

В появившемся окне выбираем "Одностраничный веб-узел" и прописываем путь, где будет располагаться узел.

Внимание!
Все изображения, которые были нарезаны в предыдущем уроке необходимо переместить в папку "Images" нового узла.
После этого создаем новую пустую страницу. Нажимаем "Создание новой обычной страницы"

Создаем таблицу 1x1

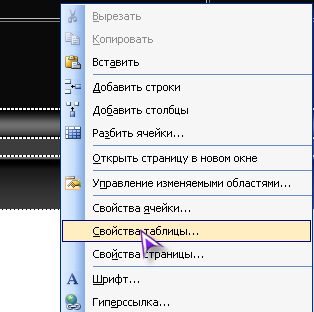
Нажимаем правой кнопкой на таблице и выбираем "Свойства таблицы"

Задаем параметры таблице:

· Выравнивание - по центру
· ширина - 100%
· Поля ячеек - 0
· интервал ячеек - 0
· Размер границы - 0
И нажимаем кнопку "OK"
В этой таблице создаем ещё таблицу 4x1

Этой таблице зададим такие же параметры, как и предыдущей.

· Выравнивание - по центру
· ширина - 100%
· Поля ячеек - 0
· интервал ячеек - 0
· Размер границы - 0
И нажимаем кнопку "OK"
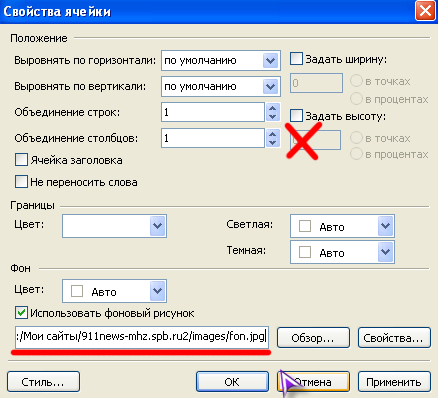
Переходим в самую верхнюю ячейку и нажимаем на ней правой кнопкой. Выбираем свойства ячейки.

В открывшемся окне выставляем параметры:

· Задать высоту - 201 точек (Высота должна быть равна высоте логотипа, который был нарезан с помощью Photoshop)
· Использовать фоновый рисунок. (Задается рисунок black1X1)
Переходим на ячейку ниже и делаем тоже самое, только высота на этот раз должна быть ровна высоте файла "Line_001" и этот файл выбирается в качестве фона.


Для ячейки ниже необходимо задать только фон. Изображение под именем "Fon" Высоту выставлять не нужно.

Для последней ячейки используется в качестве фона изображение под именем "Line_002"/ Для этой ячейки необходимо так же выставить параметры высоты.
|
|
|

Нажмите кнопку просмотр для того, чтобы убедиться в правильности проделанной работы.

Вот, что должно получиться:

Вставляем логотип. Для этого:
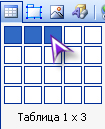
В верхней ячейке вставьте таблицу 1x3

Перейдите в свойства этой таблицы и задайте параметры:


· Выравнивание - по центру
· Ширина - 100% (Этот параметр можно изменить под себя)
· Высота - 201 точка (Этот параметр должен быть равен высоте ячейки, в которой строится таблица, и высоте логотипа)
· Поля ячеек - 0
· Интервал ячеек - 0
· Размер границы - 0
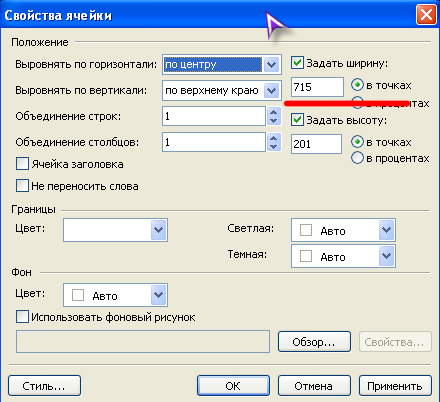
Выделите все три ячейки новой таблицы, нажмите правую кнопку и прейдите в свойства ячейки:

Задайте параметры:

· Выровнять по горизонтали - по центру
· Выровнять по вертикали - по верхнему краю
· Высота - 201 точка (Этот параметр должен быть равен высоте логотипа и таблицы)
Снимите выделение, и перейдите к свойствам первой с левого угла ячейки и задайте ей ширину, равную ширине логотипа. В моём случае - это 715 точек.

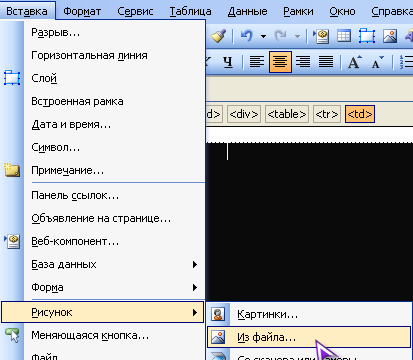
Вставьте логотип в ячейку. Нажмите "Вставка\Рисунок\Из файла..."

В появившемся окне выберете файл с именем "Logo"

Вот, что получилось после добавления логотипа и названия сайта:

Во вторую ячейку необходимо вставить таблицу с количеством ячеек, которое Вам необходимо. Я не буду на этом акцентировать внимание, просто покажу результат:

В ячейках с навигацией я поставил размеры в 120 точек, последняя ячейка не имеет строгого размера - эта ячейка будет растягиваться или уменьшаться в зависимости от разрешения монитора конечного пользователя.
Переходим на ячейку ниже.
В ней необходимо построить таблицу 1x5

Переходим в свойства данной таблицы и выставляем параметры:

· Выравнивание - по центру
· ширина - 100%
· Поля ячеек - 0
· Интервал ячеек - 0
· Размер границы - 0
Выделите все ячейки и задайте такие параметры:

· Выровнять по горизонтали - по центру
· Выровнять по вертикали - по верхнему краю
|
|
|
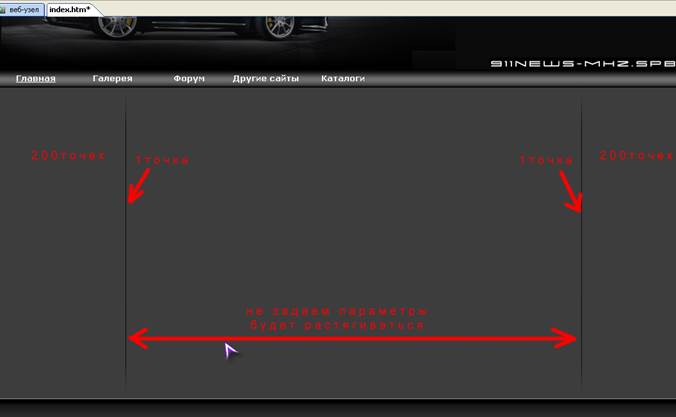
Первой и последней ячейке задайте ширину, которую вам необходимо. У меня это примерно 200 точек.
Второй и четвертой ячейкам необходимо задать ширину равную 1 точке и вставить в них изображения под именем "Line_003".
Что получилось в результате можно посмотреть ниже:

Остальное наполнение шаблона индивидуально для каждого. Могу отметить лишь, что в первой, последней, и центральной ячейках создаются таблицы. Для центральной таблицы необходимо сделать следующее:
Выделите таблицу полностью и нажмите "Формат\Динамический веб-шаблон\Управление изменяемыми областями "

Если Вы еще не сохранили документ, как динамический Веб-Шаблон, то у Вас появиться окно, в котором Вас об этом предупредят. В этом окне необходимо нажать "ДА"

После этого необходимо сохранить документ, выбрав тип файла - Динамический Веб-Шаблон.

Далее необходимо добавить изменяемую область:

Изображение с названием "Salon" желательно вставить в нижней левой части после того как будет готово меню.
На этом данный урок окончен.
|
|
|


