 |
Создание галереи с помощью стандартных средств в FrontPage.
|
|
|
|
Конечный результат:

Главное удобство описанной ниже технологии состоит в том, что Вы выбираете изображения с любым размером, а FrontPage делает автоматически для них миниатюры. Так же есть возможность добавления комментариев к фотографиям.
Приступим.
Выбор места, где будет галерея.

Переходим в меню "Вставка"\"Веб-компонент"

В окне "Тип компонента:" выбираем "Коллекция фотографий". В правом окне "Выберете вариант коллекции фотографий " выбираем подходящий стиль. (его всегда можно изменить, поэтому лучше поэкспериментировать и выбрать подходящий, просмотрев все.)

После выбора нажмите "Готово"

Вам открылось окно, в котором Вы можете изменять параметры своей галереи и добавлять в неё фотографии.
Для добавления фотографий нажмите кнопку "Добавить"\"Рисунки из файлов..."

Выберете рисунки, которые хотите добавить. Желательно, чтобы они находились на Вашем "Веб-узле" (например в папке "Images" хотя это не важно, т.к. создается автоматически папка по "photogallery" в которой будут размещены оригиналы фото и уменьшенные изображения.)

После добавления Вы можете добавить к каждой фотографии комментарии и подпись, так же Вы можете отсортировать фотографии в нужном направлении, и установить размеры эскизов. Во вкладке "Макет" можно изменить вид галереи.

Вот, что получилось после рассортировки у меня:

Примечание!
Если Вы выбрали другой стиль фото галереи, как это сделал я в последующем, то можно изменить свойства открывания страниц с оригинальными размерами на страницы в новом окне. Это делается для того, чтобы пользователь не ушел с Вашего сайта. Делается это так:
|
|
|
Находим файл "real.htm" по адресу- X:\Веб-узел\photogallery\. Эта папка создаётся автоматически после создания галереи.
После чего выбираем любое изображение и жмем по нему правой кнопкой мыши.

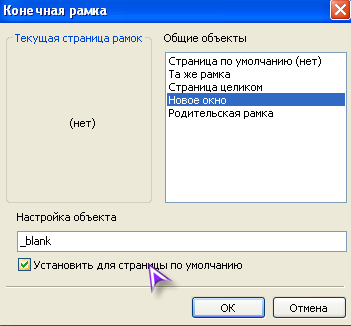
Выбираем "Свойства гиперссылки". Далее переходим к "Выбор рамки"

Выбираем "Новое окно" и выставляем параметр "Установить для страницы по умолчанию"

После этого сохраняем страницу и опробуем конечный результат.
Совет:
Для уменьшения количества файлов на сервере, я удалил оригинальные изображения из папки "Images", т.к. всё равно всё храниться в папке "photogallery"
P.S. У меня вывелась проблема с открыванием галереи в "Опере", поэтому я изменил вид галереи.
Делаем кнопку "Наверх"
Для многих длинных страниц необходима кнопка, которая будет возвращать пользователя, после нажатия, в верхнюю часть страницы к шапке сайта.
Рассмотрим пример создания кнопки на сайте, который сделан на FronPage.
Открываем Веб-Шаблон.

Нажимаем правой кнопкой на таблице, в которой расположена редактируемая область и выбираем "Добавить строки"

Добавиться строка над редактируемой областью, чтобы переместить эту область на верхнюю строку сделайте следующее:
Выделите редактируемую область и переместите её на ячейку выше:
Перейдите к нижней ячейке, к месту, где будет располагаться кнопка.

Нажмите кнопку "С разделением"

В визуальной части напишите текст, который будет в последующем ссылкой (возможна установка изображения.)

В редактируемой части пропишите перед текстом следующую строку:
| <a href=#top onClick="scrollTo(0,0); return false;">Здесь Ваш текст</a> |

Не забудьте прописать в конце закрывающий тег </a>
Сохраните Веб-шаблон, проверьте правильность работы ссылки.
Конечный результат:
Наверх.
|
|
|




