 |
Создание визитной карточки
|
|
|
|
Для создания визитки использовалась программа Paint.
Paint – это программа, поставляемая в комплексе с Windows и предназначена для создания и редактирования на экране изображений. В Paint можно создавать рекламу, буклеты, объявления, приглашения, поздравления, иллюстрации для текстовых документов.
1. Запустить программу Paint
Запуск Paint: Пуск –> Программы –>Стандартные –> Paint

2. Установить размер листа для визитной карточки
Открываем пункт меню –> Свойства –>команда Атрибуты –>устанавливаем единицы измерения Сантиметры –>Размеры рисунка: ширина – 9см, высота – 5см.

3. Изменить фон всей визитки.
Открываем пункт меню Правка –> Вставить из файла.
Выбираем нужные рисунки и размещаем их на будущей визитке.

4. Ввести надписи, используя инструмент «текст»[А].
Выводим курсор на рабочее поле, нажимаем левую клавишу мыши.
Появляется рамка текста, в которой мигает курсор. Вид и размер букв можно установить на панели атрибутов текста.
Вставкафигур: Главная–>Фигуры –> Линия, Шестиугольник, а так же можно менять цвет, контур и заливку.
Так поступаем с обеими сторонами визитки.

5. Сохранить работу: пункт меню Файл –> Сохранить (или Сохранить как) –>указываем имя файла и выбираем место сохранения рисунка.

Создание презентации.
Презентацию создаем в программе Microsoft Office PowerPoint 2007.
При запуске, программа PowerPoint открывается в обычном режиме, который позволяет создавать слайды и работать с ними.

Для слайда выбираем дизайн, для этого на панели быстрого доступа выбираем вкладку «Дизайн» и необходимую нам тему. В данной презентации использована тема «Метро».

Создание нового слайда Главная –> Создать слайд –> Выбрать нужный макет слайда.
|
|
|
Первый слайд – макет «Пустой слайд». Вставляем картинку, выбираем вкладку Вставка –> Рисунок, на вкладке Формат можно выбрать подходящий стиль рисунка и эффекты для рисунка. Добавляем надпись Вставка –> Надпись. Добавляем анимацию, вкладка Анимация –> Настройка анимации –> Добавить эффект. Для первого слайда переход к этому слайду анимация «Симметричная круговая», для надписи эффект Выделение –>Вращение.
Первый слайд выглядит так.

Слайд 2. Переход к слайду «Появление справа», анимация к тексту Выделение – > «Полужирное начертание».

Слайд 3. Переход к слайду «В форме круга», анимация к рисункам Выделение – > «Взрыв», анимация к тексту Вход – > «Проявление с увеличением».

Слайд 4. Переход к слайду «Часовая стрелка, 4 сектора», анимация к рисунку Выделение – > «Кратковременное расширение», «Мигание», анимация к тексту Вход – > «Поворот».

Слайд 5. Переход к слайду «Прямоугольник внутрь», работа с рисунком–> «Стили рисунков»–> «Перспектива вправо», анимация к рисунку Вход – > «Появление с увеличением» и Выделение – > «Мигание», анимация к тексту Вход – > «Ромб».

Слайд 6. Переход к слайду «Часовая стрелка, 8 секторов», анимация к рисунку Вход – > «Колесо» и Выделение – > «Взрыв», анимация к тексту Выделение – > «Пишущая машинка», Вход – > «Проявление сверху», Выделение – > «Пишущая машинка».

Слайд 7. Переход к слайду «Растворение», анимация к рисункам Вход – > «Выбрасывание» и Выделение – > «Взрыв», анимация к тексту Вход – > «Цветная пишущая машинка», и «Центрифуга».

Слайд 8. Переход к слайду «Сдвиг вниз», анимация к рисункам Выделение – > «Взрыв», Вход – > «Выбрасывание», анимация к тексту Вход – > «Выскакивание» и «Плавающий».

Слайд 9. Переход к слайду «Уголки влево – вниз», анимация к рисункам Вход – > «Бумеранг», Выделение – > «Качание», анимация к тексту Вход – > «Выскакивание», «Проявление с увеличением».
|
|
|

Слайд 10. Переход к слайду «Вертикальная панорама наружу», анимация к тексту Выделение – > «Вращение».

В завершении настройка анимации – показа слайдов. Выбираем вставку Анимация, настройка скорости перехода слайдов – > «Медленно», смена слайдов по щелчку либо автоматически – > «Автоматически после 10 секунд», далее «Применить ко всем».
Для просмотра слайдов вставка «Показ слайдов» – > «С начала».

Создание сайта
Интернет - это всемирная система объединённых компьютерных сетей, которая позволяет пользователям обмениваться информацией и пользоваться компьютерными ресурсами. В наше время интернетом пользуется огромное число людей с разных концов мира.
Интернет портал http://nahasvadba.jimdo.com/ – это своеобразный свадебный каталог, благодаря которому Вы получите великолепную возможность организовать действительно идеальную свадьбу, которая навсегда останется в памяти молодоженов и каждого участника такого торжества в качестве одного из самых знаменательных событий в их жизни!
На моём сайте Вы сможете найти множество самой разнообразной полезной информации, благодаря которой подготовка к свадьбе станет для Вас исключительно приятным времяпровождением.
Данный сайт был создан с помощью бесплатного конструктора сайтов Jimdo.com.

Для регистрации на сайте необходимо заполнить поля: имя сайта, свой Email-адрес, и прочитав правила пользования сервисом, согласится с ним. Далее нажать на кнопку «Создать сайт бесплатно».
После регистрации на указанный Email-адрес пришло письмо с адресом, паролем и ссылкой на мой новый сайт. 
Приступим к созданию сайта.
Для начала, выберем подходящий шаблон для сайта. Для моего сайта выбран шаблон F4193 с возможностью редактировать шрифт, изменять фон, изменять цвет и при необходимости выровнять шаблон.

После того как выбран шаблон, надо подумать над выбором шапки сайта, и расположением заголовка над ней. Я выбрала свою картинку для шапки и загрузила её на сайт выбрав Изменить шапку сайта –>Собственное изображение –>Выбрать картинку на своём компьютере.

После изменим фон сайта, выбрав Стиль –>Собственный фон. В настройка фона выбрать изображение «полностью заполненный».
|
|
|
Здесь же, во вкладке настроек Стиль меняем формат шрифта 3-х заголовков, текста на сайте, ссылок и разделителя.

Навигационное меню на нашей странице расположено вверху. Приступим к его составлению. Здесь можно как добавить, так и удалить новые страницы, при необходимости их можно скрыть либо передвинуть вниз или вверх или же создать подуровни зависимости страниц.

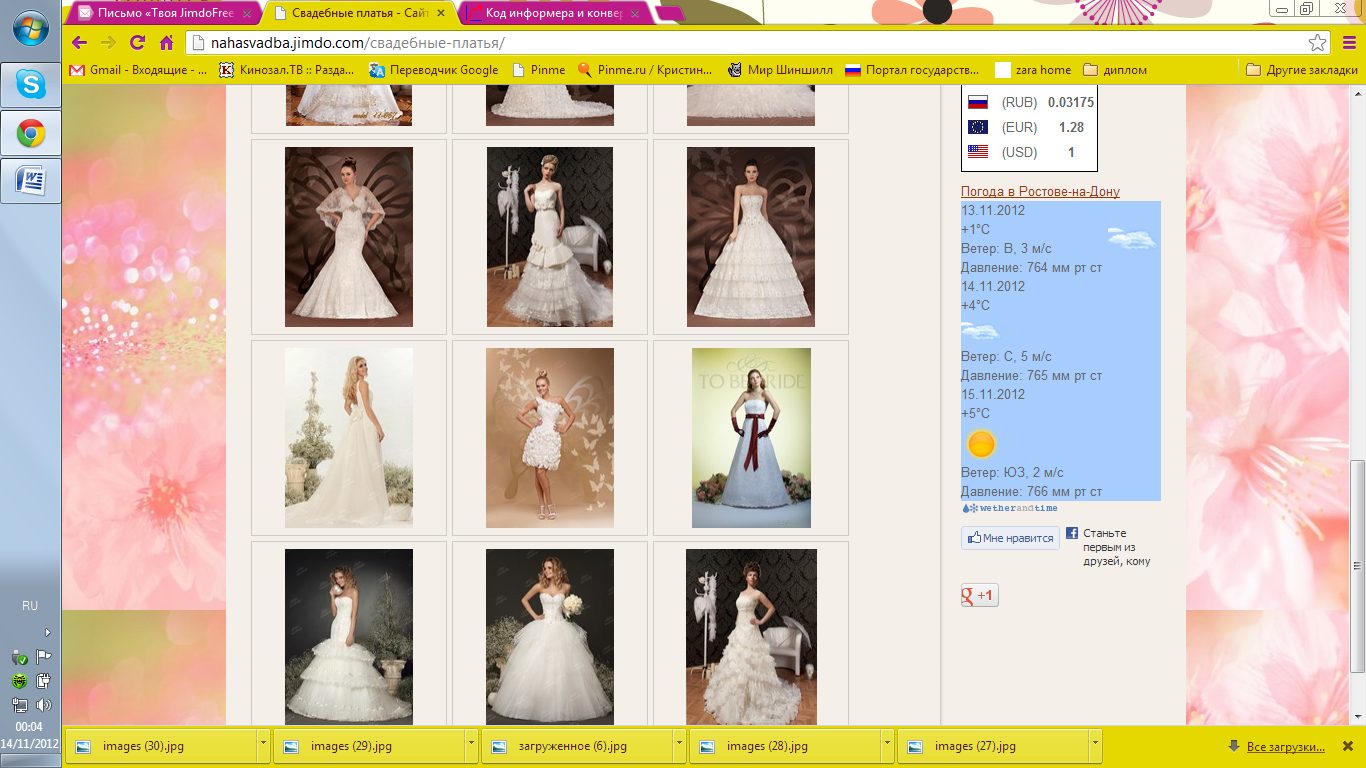
На главной странице меню сайта справа будет содержать рекламу, контактные данные (адрес и телефон), и такие виджеты как погода, часы, курс валют.
Для того, что бы установить виджет необходимо, правой кнопкой мыши, кликнуть по правому меню, появится блок для добавления новых элементов, выбираем Widget/HTML.

Виджет погода и часы добавлен с помощью сайта Weatherandtime.net, информер курса валют взят с сайта Time-clock.biz.

Переходим к созданию разделов в навигационном меню.
Раздел «Свадебные платья».


«Мужские костюмы»
Элементы необходимые при создании данных страниц: заголовок, текст, изображение.


Следующий раздел «Аренда транспорта» включает в себя текс, изображение и 3-и заголовка(выбор): автомобили, яхты и кареты.



«Свадебные букеты». Букет – является очень важным аксессуаром в наряде невесты, это ещё и отражение всего настроения свадьбы!


И последний раздел навигационного меню, это «Прочие мелочи».



В заключении, чтобы подчеркнуть индивидуальность сайта, необходимо создать иконку. В создании иконки, был использован сайт www.favicon.ru, после того как картинка была обработана, её необходимо поместить на сайт, выбрав в меню –>Настройки –>Веб-страница –>Иконка странички.

Иконка сделана. Сайт готов.

Техническое задание
|
|
|


