 |
Конспекты лекций по дисциплине
|
|
|
|
«Технологии Internet (Web-мастерство)»
ЛЕКЦИЯ 1. Сетевая среда. Определение web-дизайна. Базовые технологии Интернет. (2 часа)
Большинство дискуссий относительно Web-дизайна, как правило, быстро уходит от своей основной темы, т. к. этот термин разные люди понимают по-своему. Хотя каждый имеет некоторое представление о том, что такое Web-дизайн, лишь немногие способны дать ему точное определение.
Пять областей охватывают основные аспекты Web-дизайна.
Содержимое. Сюда входят форма и организация содержимого сайта. Возможный диапазон — от того, как написан текст до того, как он организован, представлен и структурирован с помощью технологии разметки, такой как HTML.
Зрительные образы. Это относится к компоновке экранного пространства на сайте. Эта компоновка обычно создается с помощью HTML, CSS или даже Flash и может включать графические элементы, выполняющие функции украшения или навигации. Визуальная сторона сайта — это наиболее очевидный аспект Web-дизайна, но не единственная, и не самая важная, сторона дисциплины.
Технология Хотя применение разнообразных базовых Web-технологий вроде HTML или CSS попадает в эту категорию, под технологией в этом контексте чаще подразумеваются различные интерактивные элементы сайта, в особенности созданные с использованием программных методов Это могут быть элементы в диапазоне от языков сценариев, работающих на стороне клиента, наподобие JavaScript, до серверных приложений, таких как Java-апплеты.
Доставка. Скорость и безотказность доставки сайта по сети Internet или внутренней корпоративной сети связаны с применяемым аппаратным/
программным обеспечением и задействованной сетевой архитектурой
Назначение Причина, по которой сайт существует, часто связанная с экономическими вопросами, вероятно, является наиболее важной частью Web-дизайна Этот элемент следует учитывать при принятии любых решений, затрагивающих другие области.
|
|
|
Пирамида Web-дизайна
Все компоненты Web-дизайна можно представить через метафору Web-пирамиды, показанной на рисунке. Содержимое это кирпичи, составляющие пирамиду, а фундамент прочно покоится на зрительных образах и технологии, при этом в значительной степени основываясь на экономике, благодаря которой нашим проектом стоит заниматься
Как Web-дизайнеры, мы пытаемся тщательно планировать наши сайты, однако конструировать их сложно Дюны Web-технологии делают строительство нашего сайта сложной задачей; для ее выполнения необходимы коллективная работа и устойчивое понимание сетевой среды Даже если мы специалисты, способные создать красивый и функциональный Web-сайт, наши пользователи могут посмотреть на наше прекрасное создание с замешательством. Дизайнеры, или их работодатели, часто больше времени тратят на обдумывание собственных нужд и желаний, чем чаяний посетителей их сайта.

Рисунок 1.2. Пирамида web-дизайна
Хотя уровень проблем, связанных с Web-разработкой, отличается от того, с которым сталкивались древние египтяне, все же создать функциональный, привлекательный Web-сайт, который может выдержать испытание Internet-временем, безусловно, непросто. Пирамида позволяет дизайнерам с легкостью представить все стороны Web-дизайна в их взаимодействии, но не может предложить почти ничего, чтобы обеспечить более глубокое понимание сетевой среды.
Сетевая среда
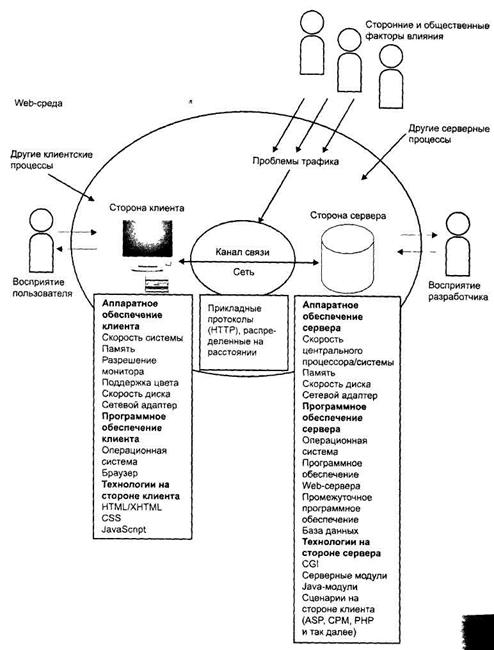
Несмотря на то, что аналогия с Web-пирамидой — это очень отвлеченный способ описания Web-дизайна, это полезное средство демонстрации взаимодействия различных компонентов здания Internet. Более практичным вариантом размышления о Web-дизайне представляется обсуждение разнообразных составных частей сетевой среды, показанных на рис. 1.2.
|
|
|

|
Рисунок 1.2. Компоненты сетевой среды
Сегодняшние Web-сайты, в основном, относятся к базовой модели сетевого клиент-серверного программирования с тремя общими элементами.
Сторона сервера. Сюда входят аппаратное и программное обеспечение Web-сервера, а также программные элементы и встроенные технологии. Диапазон этих технологий простирается от простых программ CGI, написанных на PERL, до комплексных многозвенных приложений на основе Java; здесь же учитываются прикладные технологии, например —
серверы баз данных, которые могут обеспечивать поддержку Web-сайта.
Сторона клиента. Сторона клиента связана с Web-браузером и поддерживаемыми им технологиями, такими как языки HTML, CSS и JavaScript, элементы управления ActiveX и сменные модули Netscape, ко
торые используются для создания представления страницы или обеспечения интерактивных функций.
Сеть. Сеть характеризует различные элементы связности, предназначен
ные для доставки Web-сайта пользователю. Такими элементами могут
быть различные сети в общедоступной части сети Internet или частные
соединения внутри корпорации, которые зачастую называются внутренней сетью.
Детальное понимание технических аспектов сетевой среды, включая сетевой компонент, имеет огромное значение для квалификации Web-дизайнера, и в большей части этой книги значительное внимание будет уделено этим деталям. Схема Web-пирамиды вновь напоминает нам о важности пользовательского компонента, т. к. на самом деле Web-дизайн представляет собой род деятельности, связанный с сетевым программированием и определенными вопросами пользовательской направленности.
Web-сайты используются как механизм общения между владельцами сайта и его пользователями, а иногда — между самими пользователями. Владельцы сайтов обычно ставят задачу и определяют основные правила взаимодействия, в то время как пользователи — это те люди, что посещают сайт и пытаются пользоваться представленным на нем содержимым или его возможностями. Канал связи между владельцем сайта и его посетителем может изменяться. Зачастую владельцы сайтов предоставляют пользователям информацию для ее потребления, делая из этого отчасти одностороннее взаимодействие.
|
|
|
Типы Web-сайтов
Пользователи имеют тенденцию к тому, чтобы обсуждать Web-сайты, а следовательно — и дизайн Web-сайтов, по назначению сайта или по его внешнему виду. Важно уметь характеризовать сайты именно таким образом; впрочем, есть множество других способов их категоризации. Хотя возможные категории сайтов могут показаться бесконечными, мы можем, ничем не рискуя, сгруппировать сайты несколькими общими способами. Начнем с отвлеченных классификаций, а затем перейдем к зрительным.
Отвлеченные классификации
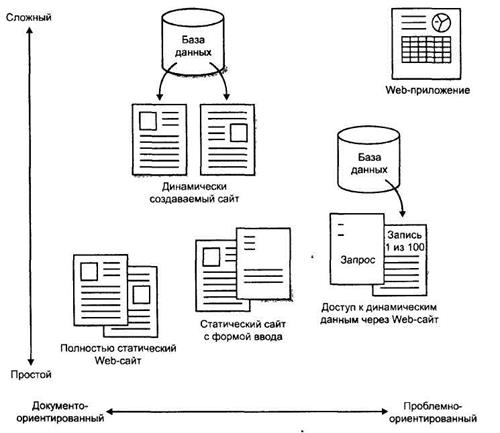
Для начала определитесь с тем, ориентирован ли сайт на получение информации или на выполнение задачи. Иногда мы можем характеризовать это разграничение как различие между документо-ориентированным и проблемно-ориентированным сайтами.
Документо-ориентированные, или информационные сайты предоставляют пользователям информацию, но при этом обеспечивают очень ограниченный уровень интерактивности (кроме наделения пользователя возможностями просмотра, поиска или сортировки представленной информации)
Прикладные, или проблемно-ориентированные сайты позволяют пользователю взаимодействовать с информацией или выполнять какую-либо задачу, например, перевод денежных средств с банковского счета или покупка нового свитера. На гибридных сайтах есть понемногу от обеих функций; по мере того как разделительная черта между информацией и прикладной задачей размывается, этот тип сайтов становится все более распространенным.
Такая отвлеченная классификация предполагает, что существует переход от более документо- или печатно-ориентированных Web-сайтов к более интерактивным программным Web-сайтам. Это действительно так; точка пересечения между этими двумя философскими "лагерями" является источником серьезных разногласий — и нововведений — в сообществе Web-дизайнеров.
Другой способ, которым мы можем воспользоваться для классификации сайтов, — рассортировать их по нескольким широким категориям.
|
|
|
Информационные сайты. На таких сайтах представлена информация по
конкретной теме или об определенной организации ("буклетное обеспечение"). Это самые распространенные в сети Internet Web-сайты; с течением времени они зачастую перенимают некоторые черты других категорий сайтов.
Операционные сайты. Сайтом такого типа можно воспользоваться с целью выполнения какой-либо операции или задачи. В эту категорию входят сайты, занятые в электронной коммерции.
Сайты сообществ. На этих сайтах представлена информация или средства, связанные с осуществлением операций, но упор делается на взаимодействие между посетителями. Сайты, основанные на сообществах, имеют тенденцию к фокусированию на конкретной теме или человеке; они
поощряют взаимодействие между сходно мыслящими личностями.
Развлекательные сайты. Эти сайты создаются для игр или некоего занимательного взаимодействия, для которого могут употребляться элементы
операционного, информационного типов и сайтов сообществ.
Прочие сайты. В эту категорию входят художественные или экспериментальные сайты, личные Web-пространства, такие как Web-журналы (так
же называемые blogs), а также сайты, которые могут не следовать обще
принятым Web-соглашениям или не иметь четко определенного экономического назначения.
Кроме этого, можно сгруппировать сайты на основе организаций, которые поддерживают или в каком-то смысле платят за сайт. В рамках этого типа классификации мы усматриваем пять основных групп.
Коммерческие сайты. Сайт из этой группы создается и поддерживается
организацией или индивидуумом для получения коммерческой выгоды —
либо напрямую посредством электронной коммерции, либо косвенно через стимулирование приобретения товаров или услуг вне Internet.
Правительственные сайты. Вышестоящим органом по отношению к такому сайту в конечном итоге является правительственная организация, а
назначением сайта является удовлетворение какой-либо общественной
или правовой потребности.
Образовательные сайты. Сайт такого типа курирует некое образовательное учреждение (возможно, имеющее отношение к правительственным
органам); он используется для обеспечения образовательных или исследовательских задач.
Филантропические сайты. Филантропический сайт существует с целью
продвижения целей некоммерческой организации или благотворительной
деятельности частного лица или организации.
Персональные сайты. Такой сайт существует исключительно по усмотрению некоего человека или группы людей по любым причинам, обычно
являясь плодом выплеска творческой энергии или формой самовыражения личности.
|
|
|
Классификация может оказаться сложной задачей. К примеру, образовательные сайты на самом деле могут попадать в категорию правительственных. Некоторые сайты из категории персональных могут, вероятно, принадлежать к группе филантропических или коммерческих — в зависимости от причины, по которой человек берется за создание сайта. Теперь мы перейдем к более зримым характеристикам сайтов и рассмотрим несколько примеров категорий сайтов, часто встречающихся в Internet.
Визуальные классификации
Группируя сайты по визуальному признаку, мы сталкиваемся с диапазоном, на одной стороне которого — сайты, которые в более значительной степени основываются на текстовом содержимом, а на другой — те, что больше фокусируются на графическом представлении или изображениях. В Internet есть четыре наиболее распространенных дизайнерских школы.
Тексто-ориентированные сайты. Такие сайты проектируются с упором на
текстовое содержимое. Они относительно легковесны, без труда загружаются, а их дизайн слегка минималистичен.
Сайты в стиле GUI. На этих сайтах соблюдаются некоторые соглашения, связанные с графическим пользовательским интерфейсом (GUI — graphical user interface), взятые из проектирования программного обеспечения, например выровненные кверху строки меню, пиктограммы и всплывающие окна. Среди GUI-ориентированных сайтов есть и простые GUI-компоненты, добавляемые по большей части в тексто-ориентированные сайты, и полнофункциональные Web-приложения со специальными элементами пользовательского интерфейса.
Метафорические сайты. Метафорические сайты черпают идеи из "реальной жизни". К примеру, в дизайне и навигации сайта, посвященного автомобилям, могут быть задействованы приборная панель и рулевое колесо.
Экспериментальные сайты. На таких сайтах нередко задействуются творчество, новаторство и даже хаотичность

Рисунок 1.3. номенклатура web-сайтов
Таким образом, мы приходим к более четкому определению web-дизайна.
Web-дизайн — это мультидисциплинарная область деятельности, относящаяся к планированию и производству Web-сайтов, которое включает (но не исчерпывается) техническую разработку, структурирование информации, визуальный дизайн и доставку по сети.
Так как Web-дизайн охватывает такое количество дисциплин, зачастую уместно заимствовать идеи и теории из областей деятельности, которые имеют к нему отношение. Действительно, именно это мы и делали уже на самых первых страницах этой книги. Впрочем, некоторые люди чрезмерно привлекают этот подход, разрабатывая свои сайты в манере, аналогичной печатным изданиям, или перенимая столь много соглашений, связанных с программным графическим пользовательским интерфейсом, что сам пользователь сбивается с толку. Хотя Web-дизайн много чего заимствует из других областей дизайна, существуют и значительные различия. К примеру, среда очень отличается от печати, поскольку в ней обеспечена большая функциональность — как и в программном обеспечении. В то же время вопросы, связанные с доставкой, и смысл содержимого делают Web-сайты отличными от традиционных программных приложений. Web-дизайн — это не просто заимствование старых идей. Это нечто совершенно новое.
Практичность
Каждый человек имеет свое собственное, хотя и весьма смутное представление о том, какой смысл следует вкладывать в понятие "практичность" (usability). Люди могут часами говорить о том, как именно должны выглядеть Web-сайты, которые можно будет назвать дружественными пользователям, интуитивно понятными или просто "практичными". Что же, в конце концов, конкретно подразумевается под практичностью чего бы то ни было? Во-первых, рассмотрим понятие практичности в связи с двумя сайтами электронной коммерции, торгующими книгами и предлагающими одинаковые базовые функции. Оба сайта позволяют пользователям вести поиск конкретной книги или просмотр всех книг, чтобы найти нужную, читать информацию о книгах, приобретать книги и следить за своими заказами. Если два сайта предлагают одни и те же услуги, то можно сказать, что они имеют одинаковую полезность. Это означает, что у обоих сайтов примерно одинаковые возможности, другими словами, оба сайта могут выполнять одни и те же функции. Исходя из постулата о том, что сайты имеют сходный набор функций, вы, тем не менее, можете прийти к выводу о том, что решать конкретную задачу на одном сайте может быть намного легче, чем ту же задачу на другом сайте. В таком случае можно вести речь о том, что первый сайт представляется более практичным, чем второй. Однако же четко определить само понятие "практичность" по-прежнему достаточно трудно. Обратите внимание на следующее определение, адаптированное из стандарта практичности, сформулированного ISO.
Практичность представляет собой степень, в которой сайт может быть использован заданной группой пользователей для достижения конкретных целей с эффективностью, результативностью и удовлетворением в рамках заданного контекста использования.
Рассмотрим каждую часть определения по отдельности. Прежде всего, обратите внимание на то, что, ведя речь о практичности, нам следует сразу выделить определенную группу пользователей. Всего лишь вспомните о том, что практичность в значительной мере разнится от одного пользователя к другому.
Помните также, что практичность обязательно должна соотноситься с кон-чретной задачей или задачами. Вам не следует рассматривать проблему практичности сайта с некой общей точки зрения. Напротив, изучайте во-ipoc практичности в контексте выполнения определенного задания, например, нахождения телефонного номера для контакта, заказа товара и т. д. В таком случае практичность будет определяться эффективностью, результативностью процесса и удовлетворением, которое пользователь будет испытывать при попытке достижения указанных целей. Результативность определяет принципиальную возможность для пользователя достичь искомого результата. Если пользователь вообще не может достичь цели, ради которой он посетил сайт, или может получить только частичный результат, такой сайт уже нельзя назвать по-настояшему практичным.
Кроме того, практичность имеет отношение к эффективности. Если пользователи во время посещения сайта совершают большое количество ошибок или вынуждены проделывать многие операции обходными путями, сайт тоже невозможно отнести к категории достаточно практичных и, наконец, пользователи должны испытывать удовлетворение от достигнутых результатов.
Существует и множество других определений практичности Некоторые "профессионалы практичности" утверждают, что понятие "практичность" можно определить вполне четко и конкретно. Возможно, практичность может быть исчислена в виде времени, которое необходимо для успешного завершения типичного посещения сайта, а также числа ошибок, совершенных в ходе данного посещения. С точки зрения пользователя, которая может и не иметь решающего значения, принципиально лишь то, насколько он удовлетворен достигнутым результатом при решении конкретной задачи. Многие эксперты по практичности, такие как Якоб Нильсен (Jacob Nielsen; www.useit.com), предлагают собственные определения практичности, которые, однако, весьма схожи с тем, что есть у ISO. Например, Нильсен полагает, что практичность сайта определяют следующие пять критериев:
□ легкость освоения;
□ запоминаемость;
□ эффективность использования;
□ надежность использования;
□ удовлетворение пользователя.
В соответствии с данным определением, сайт может называться практичным, если он прост в освоении, легко запоминается, эффективен в использовании (не требует больших затрат труда со стороны пользователей), надежен (в том смысле, что корректно работает и помогает пользователям решать необходимые задачи), и, кроме того, пользователь испытывает общее удовлетворение от посещения сайта. Однако все по-прежнему выглядит достаточно нечетко, и конфликты в сфере практичности возникают очень легко Например, сайт, который легко осваивается новичками, может оказаться крайне трудоемким в работе для опытного пользователя. Так как люди все-таки отличаются друг от друга и имеют различные уровни знаний и навыков работы с Web-сайтами, не все одинаково быстро согласятся с тем, что именно считать практичностью. Сайт, простой для одного пользователя, может быть очень трудным для другого.
|
|
|


