 |
Линейная форма с боковыми ответвлениями
|
|
|
|
Линейная организация с боковыми ответвлениями (рис. 4.4) позволяет контролировать отклонения от основного направления. При этом пользователь имеет возможность немного отклониться в сторону, однако структура все же принуждает его вернуться к основному пути, сохраняя первоначальное направление движения. Предположим, что статья о лягушках представлена в линейной форме. Гиперссылка на определенное слово, такое как лилия, может вести на страницу, не имеющую отношения к основной теме, где приводится определение слова и, возможно, ссылки на несколько страниц с обсуждением связи между лягушками и лилиями. Боковое ответвление может заканчиваться тупиком или возвратом обратно к основному направлению. Боковое ответвление в линейной последовательности подобно боковой врезке в журнальной статье. Оно позволяет не уводить пользователя далеко от основной темы, и при этом небольшой объем дополнительно представленной информации расширяет кругозор. Делая побочную заметку частью основной линейной последовательности, можно слегка нарушить непрерывность исходного изложения. Однако когда в линейную последовательность добавляется слишком много боковых ответвлений, структура начинает выглядеть как обычное дерево или иерархия, обсуждаемые далее в этой главе.

Рисунок 4.10 Линейная форма с боковыми ответвлениями
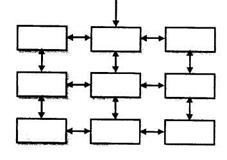
Решетка
Решетка — это двунаправленная линейная структура, в которой присутствуют как горизонтальные, так и вертикальные связи между элементами. Так как решетка имеет пространственную организацию, она хорошо подходит для совокупности родственных элементов, однако структура строгой решетки является (пока) редкой для Web. Правильно разработанная решетка имеет горизонтальные и вертикальные ориентиры, поэтому пользователь не чувствует себя заблудившимся внутри сайта. Например, предметы в каталоге одежды могут быть собраны в категории, такие как рубашки, брюки и куртки. Другой способ организации информации может состоять в разбиении по ценовым категориям. Структура в стиле решетки (рис. 4.5.) позволит пользователю легко просматривать как цены, так и определенную линию одежды.
|
|
|

Рисунок 4.11 Решетка
Иерархия
Наиболее часто встречающейся в Web гипертекстовой структурой является форма дерева или иерархии. Хотя иерархия может не обеспечивать пространственной структуры, присущей решетке, или предсказуемости и управляемости линейной структуры, она необычайно важна, т. к. может быть модифицирована для того, чтобы скрыть или показать столько информации, сколько необходимо. Иерархии начинаются с корневой страницы, которая часто является домашней страницей сайта или раздела. Домашняя или корневая страница дерева сайта служит в качестве страницы-ориентира, т. к. часто сильно отличается по внешнему виду от других страниц сайта.
Узкое дерево (рис. 4.6) предлагает только несколько вариантов выбора, но может требовать большого количества щелчков кнопкой мыши, чтобы достигнуть конечного места назначения. При такой организации глубина преобладает над шириной.

Рисунок 4.12 Узкое дерево
Для достижения конечной страницы узкое дерево может потребовать от пользователя сделать свой выбор большое количество раз, но для некоторых сайтов это очень эффективный способ быстро направить пользователей в правильный раздел. Возьмем, к примеру, Web-сайт службы по подбору персонала. Он имеет два основных вида аудитории: ищущих работу и работодателей, располагающих вакансиями. Явное разделение этих двух аудиторий еще на домашней странице и выбор пользователем нужной категории способствуют быстрому и легкому доступу к соответствующим разделам сайта. Расширение диапазона вариантов выбора верхнего уровня для включения специфических возможностей, предназначенных для ищущих работу и работодателей, может сбивать с толку посетителей сайта. Использование узкой иерархии в качестве средства последовательного продвижения по сайту может помочь удерживать пользователя на правильном направлении. Однако при этом обычно увеличивается число щелчков кнопкой мыши, необходимых для достижения конечной цели. Очень важна найти баланс между этими двумя факторами и избежать установки излишних барьеров между пользователем и необходимой ему информацией.
|
|
|
Широкое дерево или широкая иерархия (рис. 4.7) основывается на большом количестве вариантов выбора. Ее основной недостаток заключается в том, что она может предлагать слишком много вариантов в виде страниц, имеющих большое количество выходящих с них ссылок.

Рисунок 4.13 Широкое дерево
Действительность Web заключается в том, что структура стандартного дерева используется очень редко. В стандартном дереве нет перекрестных ссылок, и для достижения других частей дерева часто требуется вернуться назад. Рассмотрим ситуацию, когда пользователь находится на странице А в структуре, приведенной на рис. 4.8. Чтобы достигнуть страницы В, он вынужден возвратиться на два уровня назад, а затем снова двинуться вперед.

|
Хотя в Web для возврата можно задействовать кнопку Назад браузера, на страницы часто добавляются ссылки, чтобы те пользователи, кто попал на страницу не через основной путь, могли перемещаться по сайту. Во многих случаях страницы связаны перекрестными ссылками при помощи панели
Рисунок 4.14. Дерево с возвратом назад

Рисунок 4.15. Полное связывание
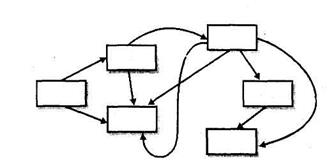
Паутина
 Когда в структуру набора документов внесено слишком много перекрестных ссылок, переходов и других дополнений, для пользователя она становится непонятной. Если совокупность документов выглядит так, будто не имеет различимой структуры, как показано на рисунке, то она называется паутиной
Когда в структуру набора документов внесено слишком много перекрестных ссылок, переходов и других дополнений, для пользователя она становится непонятной. Если совокупность документов выглядит так, будто не имеет различимой структуры, как показано на рисунке, то она называется паутиной
Рисунок 4.16. Паутина
|
|
|


