 |
розділ ІІ. практична реалізація.
|
|
|
|
розділ ІІ. практична реалізація.
2. 1. Установка Joomla, налаштування, створення шаблону.
На сьогоднішній день практично кожний навчальний заклад має власний веб-сайт. В умовах використання сучасних інформаційних технологій – це необхідний етап інформатизації освіти, що дозволяє батькам учнів дізнаватися останні новини життя освітнього закладу.
Створення та розробка сайту включає:
· Затвердження первинного завдання на розробку сайту.
· Визначення структурної схеми сайту – розташування розділів, контенту та навігації.
· Веб-дизайн – створення графічних елементів макету сайту, стилів і елементів навігації.
· Розробка електронного щоденника.
· Тестування і розміщення сайту в мережі Інтернет.
Система управління контентом – це програмний комплекс, що дозволяє автоматизувати процес управління як сайтом в цілому, так і суттю в рамках сайту: макетами сторінок, шаблонами виведення даних, структурою, інформаційним наповненням, користувачами і правами доступу, а також що по можливості надає додаткові сервіси: списки розсилання, ведення статистики, пошук, засоби взаємодії з користувачами і так далі.
Однією з найбільш поширених систем управління контентом є Joomla. Серед безлічі систем керування контентом Joomla міцно займає одну з лідируючих позицій.
CMS Joomla надає величезні можливості по адмініструванню сайту. Наприклад:
· можливість створювати необмежену кількість сторінок;
· можливість створити свій опис і ключові слова для кожної динамічної сторінки;
· можливість зробити оригінальний дизайн завдяки схемам, що налаштовуються повністю, розташування елементів по 5 областям;
· наявність менеджера шаблонів, що дає можливість скачати шаблон та установити його на сайт за декілька секунд;
|
|
|
· можливість створення власної бібліотеки – для наступного використання з будь-якого місця сайту;
· наявність різних модулів – останні новини, лічильник відвідувань;
· докладна статистика відвідувань, гостьова книга, форум і т. д.;
· наявність генератора показу випадкової новини;
· наявність модуля прийому від віддалених авторів новин, статей та посилань;
· можливість створення не однієї, а декількох форм зворотного зв'язку для кожного контакту;
· наявність менеджера архіву, у який можна помістити старі статті;
· вибір з 3 візуальних редакторів, що спрощує редагування матеріалів до рівня редагування тексту в програмі Word;
· можливість попереднього перегляду матеріалів перед публікацією;
· наявність системи керування банерами.
Здавалось би, потужність і простота – не сумісні, в це важко повірити, особливо, якщо раніше не використовували ніяку іншу CMS. Проте слід звернути увагу на наступні особливості Joomla:
· Повноцінне управління сайтом через Web-інтерфейс;
· Web-інтерфейс дозволяє керувати основними елементами сайту – сторінками, графікою, файлами і іншими даними;
· Функції схвалення контенту, які дозволяють контролювати матеріали, опубліковані віддаленими авторами (ніхто не зможе опублікувати на вашому сайті матеріал без вашого схвалення);
· Ієрархічне управління групами користувачів;
· Автоматизоване управління меню сайту;
· Можливість автоматичного опублікування і видалення матеріалу за розкладом;
· Захист користувацьких облікових записів;
· Проте більш переконливими є функції управління контентом (вмістом сайту) і можливість взаємодії користувачів і СМS:
· Вбудовані WYSIWYG-редактори (What You See Is What You Get), які дозволяють створювати сторінки сайту без знання HTML;
· Автоматичний пошук по сайту;
|
|
|
· Вбудована можливість створення опитування (голосування);
· Багатомовність.
Але це ще не все. В доповнення до всього вище написаного потрібно відмітити наступні особливості Joomla:
· Повна відкритість вихідного коду – звантажуючи вихідний код, маємо право його змінити;
· Підтримка операційних систем Windows і Linux;
· Підтримка кешування сторінок для підвищення продуктивності сайту.
Для локального тестування сайту була вибрана система «Денвер».
Денвер (від скор. Д. н. w. р або ДНВР — джентльменський набір Web-розробника) — набір дистрибутивів і програмна оболонка, призначені для створення та налагодження сайтів (веб-додатків, іншого динамічного вмісту інтернет-сторінок) на локальному ПК (без необхідності підключення до мережі Інтернет) під управлінням ОС Windows.
Базовий пакет програми «Денвер»:
· Веб-сервер Apache з підтримкою SSI, SSL, mod_rewrite, mod_php;
· Інтерпретатор PHP з підтримкою GD, MySQL, SQLite;
· СУБД MySQL з підтримкою транзакції (mysqld-max);
· Система управління віртуальними хостами, заснована на шаблонах;
· Система управління запуском і завершенням;
· Панель phpMyAdmin для адміністрування СУБД;
· Ядро інтерпретатора Perl без стандартних бібліотек;
· Емулятор sendmail і сервера SMPT з підтримкою роботи спільно з PHP, Perl, Parser та ін.;
· Установщик.
Відразу після установки клієнту доступний повністю працюючий веб-сервер Apache, що працює на його локальному комп'ютері, на якому може працювати необмежена кількість сайтів, що дуже ефективно для розробки та налагодження сценаріїв PHP без завантаження їх файлів на віддалений сервер. Для запуску практично всіх утиліт «Денвера» використовується додаток Run в підкаталозі / denwer (або/etc) кореневого каталога установки Денвера. При запуску створюється віртуальний диск (за замовчуванням — Z: ), де зберігаються всі файли проектів.
Третя версія підтримує роботу з флеш-накопичувача.
Особливістю, що відрізняє Denwer від інших WAMP-дистрибутивів, є автоматична правка системного файлу hosts, який є локальним аналогом DNS-сервера, що дозволяє звертатися до локальних сайтів, які працюють під управлінням Денвера, по іменах, що збігаються з іменами папок, розташованих в каталозі home Денвера. [6]
Установка CMS Joomla 2. 5 на локальний комп’ютер. Для цього потрібно скачати дистрибутив Joomla і розпакувати на локальний сервер.
|
|
|
Тепер нам потрібно запустити локальний сервер Денвер, натиснувши 2 рази на робочому столі «Start Denwer».
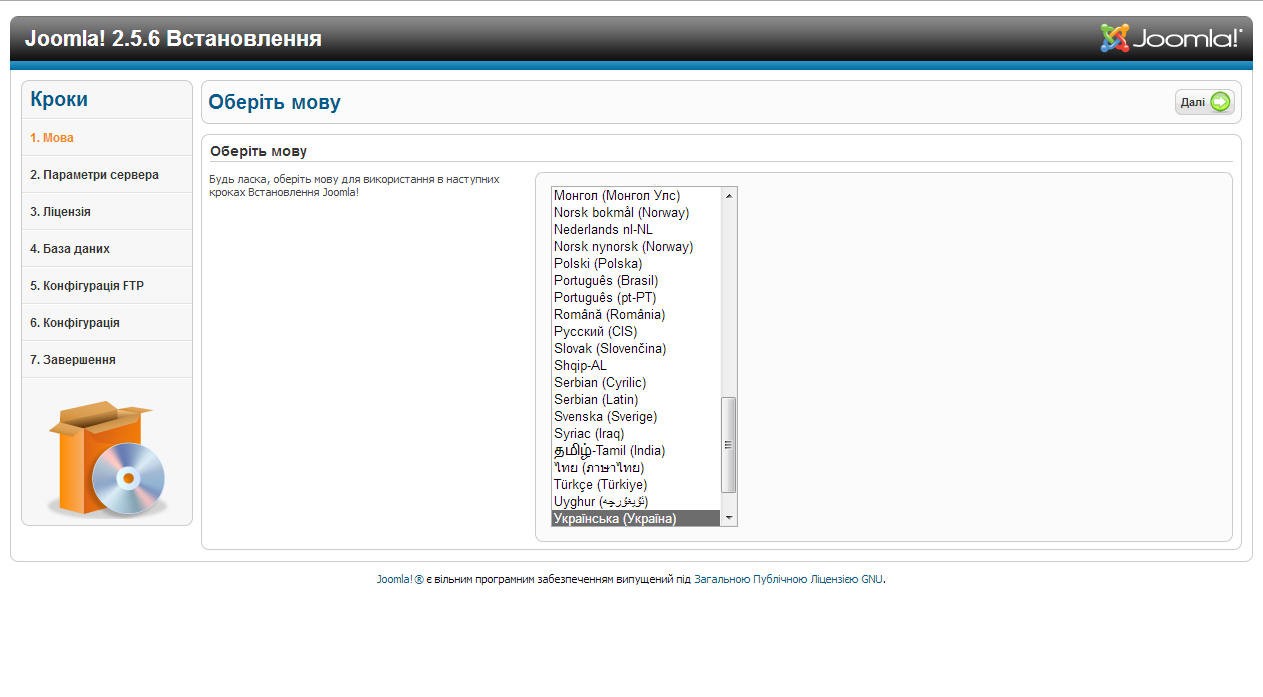
Потім вводимо в адресному рядку браузера назву сайту. У підсумку у вікні браузера відкриється наступна сторінка. (рис. 2. 1)

Рис. 2. 1 Вікно встановлення CMS
Вибираємо мову. Більше тут налаштовувати нічого, тиснемо Далі (у верхньому правому куті) і переходимо до кроку 2. На наступному етапі майстер установки перевіряє чи відповідає локальний сервер вимогам joomla. На сторінці в першій і в другій області показані параметри встановлюваної системи. Важливо, щоб у верхній області скрізь було написано " Так". (рис 2. 2)

Рис. 2. 2 Початкова перевірка
Порівнюємо режими параметрів з ілюстрацією вище, тиснемо Далі і переходимо до кроку 3. Тут треба погодитися з ліцензією GNU GPL. Мета ліцензії (GNU General Public License) полягає в наданні користувачам права копіювати, модифікувати і поширювати (у тому числі на комерційній основі) програми (що за замовчуванням заборонено законом про авторські права), а також гарантувати, що і користувачі всіх похідних програм отримають ці ж права. (рис. 2. 3)

Рис 2. 3 Ліцензія
Тиснемо Далі і переходимо до наступного кроку.
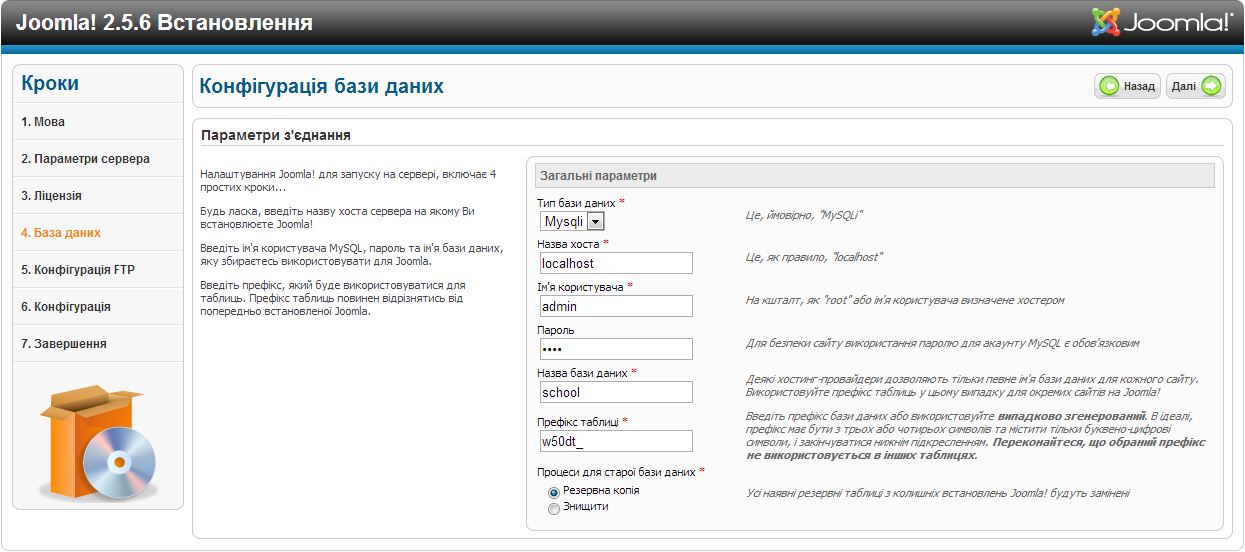
На цьому етапі ми налаштуємо підключення до бази даних на стороні локального сервера. Іншими словами, нам належить ввести у відповідні поля форми свої дані, а саме: ім'я користувача та ім'я бази даних, тип бази даних → MySQLi; ім'я сервера бази даних → localhost; префікс таблиць → символи; дії з уже наявними таблицями → перейменувати. Отже, вводимо: ім'я користувача → root, пароль залишаємо порожнім, ім'я бази даних → school, а потім завершуємо процес конфігурації на поточному кроці майстра установки, тобто натискаємо " Далі". (рис. 2. 4)

рис. 2. 4 Конфігурація бази даних
Конфігурація FTP. Як написано в підказці, цей крок можна пропустити. Натискаємо " Далі" для переходу до наступного кроку. (рис. 2. 5)

Рис. 2. 5 Конфігурація FTP
На сторінці, яка відкриється потрібно ввести назву і опис сайту, а також логін, пароль та електронний адрес. (рис. 2. 6)
|
|
|

Рис 2. 6 Загальна конфігурація
Завершення процесу установки. Потрібно видалити директорію 'Installation' натисканням кнопки «Installation». (рис. 2. 7)

Рис. 2. 7 Вікно завершення
Тепер можна увійти в адміністративну панель, для цього в пошуковому рядку браузера набираємо http: //localhost/ispas-school/administrator, а щоб подивитися, як виглядає сайт вводимо http: //localhost/ispas-school.
Щоб увійти в панель адміністратора, потрібно ввести логін та пароль який установлювали на 6-ому кроці установлення Joomla.
Встановляємо українську локалізацію для Joomla:
1. Входимо в панель управління: http: //localhost/school/administrator
2. У меню адміністративної панелі вибираємо Extension → Extension Manager.
3. Завантажуємо з сайту http: //joomla-ua. org/localization архів з румифікатором, знаходимо його на своєму комп’ютері і тиснемо Upload & Install.
4. У меню панелі відкриваємо Extensions → Language Manager.
5. Перемикаємо на Installed-Administrator.
6. Вибираємо Українська і тиснемо на зірочку для активації української мови.
Досить простою і зручною для створення шаблону сайту є програма Artisteer, яка дозволяє створити свій унікальний шаблон, який можна використовувати при створенні сайту за допомогою CMS Joomla.
Інтерфейс інтуїтивно зрозумілий навіть початкуючому користувачеві. Власне, на таких користувачів програма і розрахована. Однак, достаток настроюються параметри, як то відступ між кнопками, діаметр округлення кутів, градієнт графічних об'єктів, безліч ефектів – дозволяють швидко і просто створити унікальний дизайн сайту.
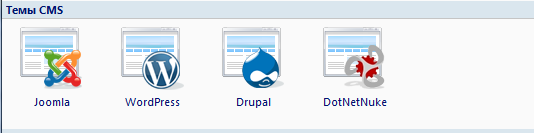
При запуску програми, користувачеві пропонується вибір, який шаблон генерувати – Joomla, Wordpress, або Drupal. Далі, в процесі роботи, це змінити вже не можна, тільки починаючи проект заново. Як варіант, можна в будь-який момент зберегти створений дизайн у вигляді html.
Є така приємна річ, як випадкова генерація шаблону після натискання кнопки " Запропонувати дизайн". Так можна перебирати шаблони, поки якийсь з них не сподобається. Такий підхід можна застосувати і до вибору окремих складових, наприклад, використовуючи кнопки " Запропонувати фон", " Запропонувати меню", тощо. Втім, не складе особливих труднощів та самостійна установка всіх параметрів. Користувачеві надається вибір з декількох макетів, гнучка настройка верхнього та нижнього колонтитулів (розмір, розташування, відблиски, накладення текстур, градієнту та розмиття), настройки меню (з можливістю додавання випадаючого підменю), листа (розміри, прозорість, кордон і тінь), фону (текстура, градієнт, відблиски) і блоків (з колонтитулів, без нього, стилі, блокові інтервали).
|
|
|
У налаштуваннях статей, крім параметрів форматування тексту, містяться гнучкі налаштування форми утримання, такі, як відступ, радіус округлення кутів, тінь, налаштування кордону, тощо. Крім закладених у програмі шрифтів і зображень, призначених для оформлення фону та колонтитулів, є можливість завантаження призначених для користувача. Після натискання кнопки " Експорт" користувачеві пропонується на вибір збереження конфігурованого шаблону у вигляді папки, або у вигляді zip-архіву.
Згідно поставленого завдання було створено дизайн сайту в виді шаблона за допомогою програми Artister 2. 5, який використовується в системі управління вмістом Joomla.
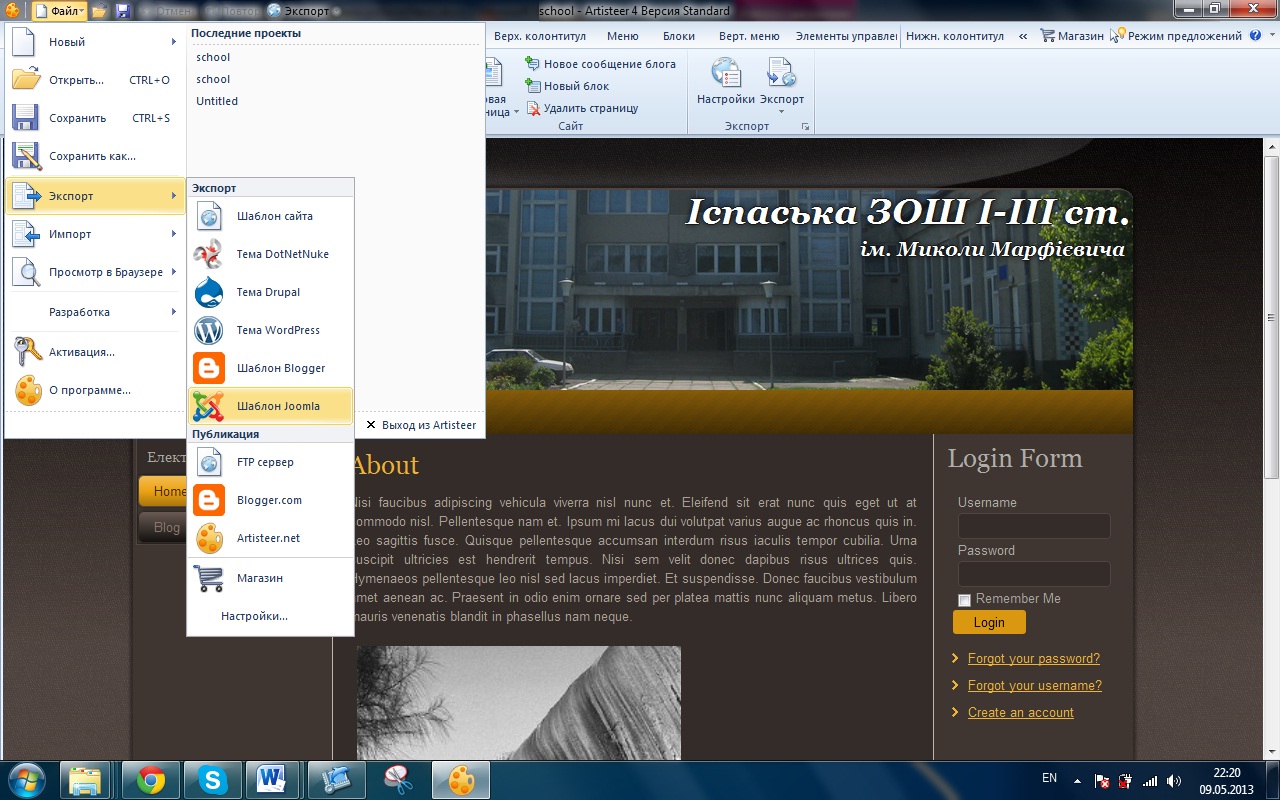
Першим кроком при запуску програми із запропонованого списку було вибрано шаблон для CMS Joomla (рис. 2. 8).

Рис. 2. 8 Меню експорту
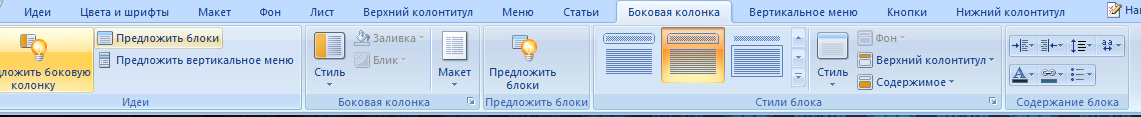
Дана програма містить меню, що дає змогу змінювати відповідні елементи шаблону (рис. 2. 9).

Рис. 2. 9 Меню програми Artister
При розробці шаблону спочатку було відібрано кольорову схему, та загальний вигляд шрифтів для даного сайту. (рис 2. 10).

Рис. 2. 10 Верхній колонтитул
На наступному кроці створення шаблону, було обрано макет сторінки у якому горизонтальне меню знаходиться під верхнім колонтитулом.
На вкладці «Меню» було задано стиль нашого головного меню, а саме форма кнопок меню, відстань між ними, границі, колір та шрифт, що найбільш вдало підходили до стилю даного сайту.
На вкладці «Содержимое» було задано форматування тексту, вигляд гіперпосилань, таблиць, цитат, заголовків, маркерів та зображень. А також знято відображення автора, часу та інших елементів для статті.
На вкладці «Верт. меню» було розроблено вертикальне меню сайту (рис 2. 11).

Рис 2. 11
Після налаштування всіх елементів шаблону, його було експортовано в архів, для подальшого встановлення в Joomla (рис. 2. 12).

Рис. 2. 12 Експорт шаблону
|
|
|


