 |
2.2. Наповнення сайту інформацією.
|
|
|
|
Після встановлення шаблону, починаємо займатись оформленням головної сторінки сайту. Через адміністраторську зону заходимо на сайт, вибираємо «Створити нову статтю», або за допомогою меню Зміст – Менеджер статей – Створити нову статтю додаємо матеріал, який відображатиметься на головній сторінці (рис. 2. 13):

Рис. 2. 13 Створення матеріалу
Аналогічно додаємо всі матеріали, які нам необхідні (рис. 3. 2). В полі для додавання статті додаємо текст і редагуємо в даному полі, знайомому нам з MS Word, або можемо вставити готовий html код даного тексту.

Рис. 3. 14 Список матеріалів
На сторінці Менеджер статей використовуючи кнопки на панелі інструментів, можна (перерахування справа наліво):
· Допомога – відкрити в новому вікні сторінку опису поданому вікну (" Управління вмістом" ).
· Створити новий об'єкт вмісту. Натисніть кнопку " Створити".
· Змінити існуючий об'єкт вмісту. Натисніть на назву об'єкту або відзначте потрібний об'єкт і натисніть кнопку «Змінити».
· Видалити існуючий об'єкт вмісту. Відзначте потрібний об'єкт і натисніть кнопку " В корзину".
· Копіювати існуючі об'єкти вмісту. Відзначте потрібні об'єкти і натисніть кнопку " Копіювати" і потім виберіть, куди скопіювати об'єкти.
· Перенести – перемістити існуючі об'єкти вмісту. Відзначте потрібні об'єкти і натисніть кнопку " Перенести" і потім виберіть, куди перенести об'єкти.
· Приховати (зробити неопублікованим) існуючі об'єкти вмісту. Відзначте потрібні об'єкти і натисніть кнопку " Скрити".
· Допустити (Опублікувати) існуючі об'єкти вмісту. Відзначте потрібні об'єкти і натисніть кнопку " Показати".
· Відправити до архіву існуючі об'єкти вмісту. Відзначте потрібні об'єкти і натисніть кнопку " В архів".
|
|
|
Після створення структури вмісту, необхідно створити меню для користувачів веб-сайту. Меню – це набір кнопок, які приведуть на конкретні об'єкти, наприклад, об'єкт вмісту, список категорій, компонент і так далі.
Якщо необхідно помістити зображення в змісті, то потрібно використовувати спеціальну можливість вставки зображень. Натисніть кнопку " Вставити зображення" (кнопка розташована внизу зліва вікна HTML редактора), після цього у вміст буде доданий текст {mosimage }; при обробці цього тексту для відображення система (Joomla) визначить, що необхідно вставляти зображення, список яких розміщений на вкладці " параметри зображення". Щоб побачити зображення в тексті, натисніть кнопку " Просмотр" на панелі інструментів.
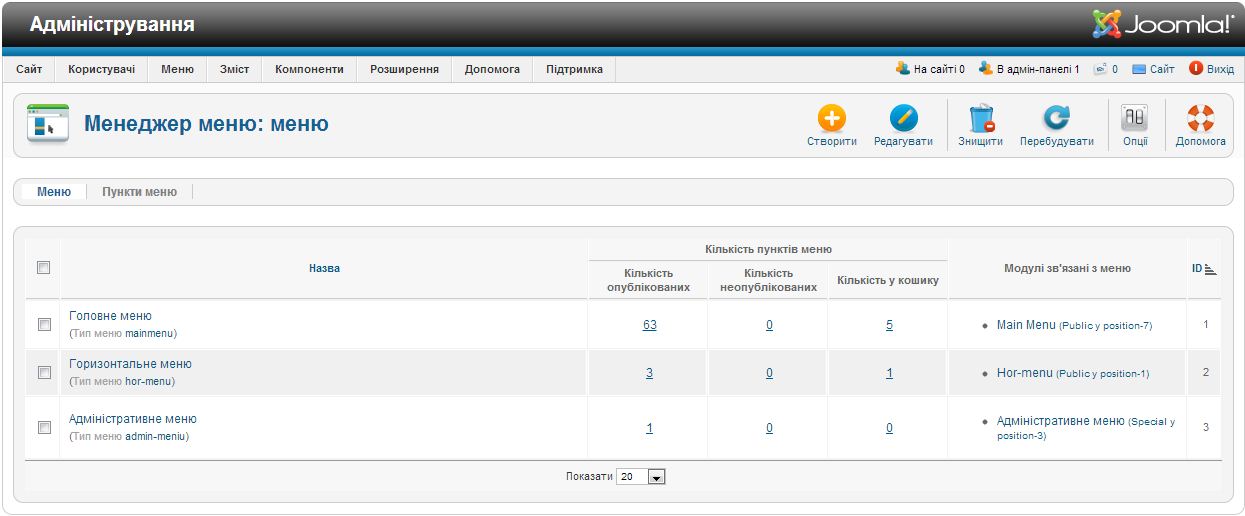
Додаємо і налаштовуємо пункти головного меню, використовуючи Всі меню – Меню – Пункти меню (Рис. 2. 14). Коли ми створюємо нове меню модуль створюється автоматично. У кожного меню є свій модуль який відповідає за 5 основних параметрів:
· зовнішній вигляд (горизонтально чи вертикально);
· в якому місці сайту вивести меню;
· на яких сторінках сайту меню повинно відображатися;
· кому повинно бути видно меню (всім чи тільки зареєстрованим);
· показувати вставлені меню чи ні.

Рис. 2. 14 Список меню
Для кожного пункту меню, вибираємо відповідний створений матеріал (рис 2. 15).

Рис. 2. 15 Список матеріалів
Пункт головного меню «Контакти» - це форма зворотнього зв’язку. Заходимо в адмін. зону – Компоненти – Контакти – Категорії – Створити. Створюємо категорію Contacts, заповнюємо необхідні пункти і зберігаємо. Повертаємося до пункту Контакти – Створити задаємо всі необхідні параметри та заповнюємо інформаційний пункт. Далі приєднуємо пункт Контакти до головного меню: Всі меню – Mein Menu – Створити – Контакти – Стандартний шаблон контакта – задаєм заголовок і зберігаєм.
|
|
|


