 |
Sprite Masking. Sprite Rigging. 2D Lights. Collision Handling. Physics Effectors. Tilemap
|
|
|
|
Sprite Masking
● Tags: #Sprite, #Mask, #Stencil, #Cutout
● Reference: Unity - Manual: Sprite Masks
Sprite Rigging
● Reference: Bringing 2D characters to life with sprite rigging
2D Lights
● Reference:
○ New 2D graphics features - Unite Copenhagen
Top-Down Movement:
● Reference:
○ Brackeys: TOP DOWN MOVEMENT in Unity!
https: //www. youtube. com/watch? v=whzomFgjT50
● RigidBody 2D Properties:
○ Disable Gravity
○ Disable rotation on Z Axis
● Movement Script:
The following represents a simple way of handling top-down movement:
Public float moveSpeed = 5f;
RigidBody rb;
Vector2 movement;
Update() {
Movement. x = Input. GetAxisRaw(“Horizontal”);
Movement. y = Input. GetAxisRaw(“Vertical”);
}
FixedUpdate() {
rb. MovePosition(rb. position + movement * moveSpeed * Time. fixedDeltaTime);
}
Collision Handling
● Collision between two Instances
● 2D Collision Triggers:
private void OnTriggerEnter2D(Collider2D other) {
var foundComponent = other. gameObject. GetComponent< DamageCollider> ();
if (foundComponent) {
}
}
● 2D Collision Handling:
private void OnCollisionEnter2D(Collision2D other) {
var foundComponent = other. gameObject. GetComponent< BoxCollider2D> ();
if (foundComponent) {
}
}
● (Position Checking? )
● 2D Ignore Collisions:
○ Tags: Player Collision, Collide with self
○ Manually tell each collider to ignore the other; THIS WILL RESET IF YOU DISABLE / RE-ENABLE THE OBJECT!!
foreach (var player in players) {
Physics2D. IgnoreCollision(players[i]. bodyCollider, player. bodyCollider);
}
■ https: //docs. unity3d. com/ScriptReference/Physics. IgnoreCollision. html
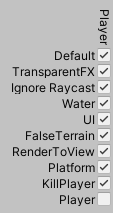
○ Or, you can put these instances on it’s own Layer and untick the layer’s interaction with itself:

Physics Effectors
● Reference: Brackeys Tutorial “2D EFFECTORS in Unity - Tutorial”
https: //www. youtube. com/watch? v=p0n6EFR1M8c
● Surface: An object making contact with this type of effector will have a force applied to it in either a positive or negative direction
○ Uses: Conveyor Belt
○ Box Collider 2D, Used By Effector
● Area: Exerts force on instances that make contact in a specified direction
○ Uses: Wind zones
○ Global Angle: Enable “Use Global Angle” to make the force direction the same regardless of the object’s rotation. Conversely, leave it unchecked if you want the rotation of the object to dictate the direction of the force applied.
○ Box Collider 2D, Is Trigger, Used By Effector
● Point: Exerts force away from or towards the center-point
○ Uses: Gravitational Attraction / Repulsion
○ Mass: The mass of the RigidBody on an object has no bearing on the force magnitude, the two should be increased /decreased in tandem
|
|
|
○ Force Mode: To simulate gravitational attraction, use “inverse square” mode
○ Circle Collider 2D, Is Trigger, Used By Effector
● Buoyancy: Floatation in fluid
○ Density: The more dense the “fluid” the higher objects will sit on its surface. The lower the fluid density, the lower objects will sit, eventually sinking through the volume.
○ Surface Level: Without changing the density, this sets the universal “offset” for how far into the volume objects will sink
○ Flow: Just like the Area effector, this volume can exert a directional force on objects which make contact with it
○ Box Collider 2D, Is Trigger, Used By Effector
● Platform: Used to create “one-way” platforms
○ Box Collider 2D, Is Trigger, Used By Effector
Tilemap
● Reference:
○ Tilemap quick setup: https: //youtu. be/jj1km9Nd4bU? t=627
● Terminology:
○ Grid (GameObject): Component which controls properties of the grid tiles will be drawn onto. A grid is the parent of all tilemaps (similar to a UI Canvas)
○ Tilemap (GameObject): Layer onto which tiles are painted. This is a GameObject with a component onto which the tiles are painted.
■ Tilemap Renderer (Component): Component which handles rendering of tile assets including sorting, material applied, and masking.
○ Tile Palette (Asset): Collection of Tile assets which can be selected from to paint into the Scene view to build out a level
○ Tile (Asset): Intermediate asset which holds reference to a Sprite, Color (for tinting) and a Collider type.
○ Sprite (Asset): An individual image file which may be sliced from a larger tile set or a stand-alone asset
○ Scriptable Assets:
■ Rule Tiles: Tiles given custom behavior which is executed each the Tilemap is refreshed. Generally contain rendering and collision info.
■ Rule Brushes: Brushes which execute code when the brush is used, not when the Tilemap is refreshed.
● Structure: Sprites are referenced by Tiles which are collected into a Tile Palette which is painted onto a Tilemap which is a child of a grid.
● Asset Setup: Per tileset (or sprite to be added to a tile palette), apply the following settings:
○ Texture Type: Sprite (2D and UI)
○ Sprite Mode: Multiple
○ Pixels Per Unit: (Cell size of tile asset, 32, 64, etc. )
○ Filter Mode: Point (no filter) Removes blur
○ Compression: None (disable for pixel art! )
○ Sprite Editor:
■ Slice Sprite: Slice by Cell Size (enter width / height of cell)
■ Slice and Apply!
● Project Setup:
○ Project Settings: To work-around poorly made tilesets without padding, you can optionally implement the following work-around:
■ Edit > Project Settings > Quality: Set Anti-Aliasing to “Disabled”
○ Creating a Tilemap: Hierarchy > Right-Click > 2D > Tilemap
■ This creates a Grid automatically assuming one did not yet exist in the Scene (similar to a UI Canvas)
■ This also creates the first Tilemap instance with Tilemap and Tilemap Renderer components on it.
|
|
|
● Creating a Tile Palette:
○ Tile Palette Window: Open the Tile Palette Window if it isn’t open
○ Create: From the Drop-down, select “Create New Palette”
○ Select Save Location: You will be prompted for a location to save the newly created Tile Palette asset
○ Add Tiles to the Palette: Select a sprite or tile asset to drag over to the Palette. You can drag over any number of Sprites / Tiles at once.
■ Adding a Tile: A tile is already the type the Palette expects, so it will be added to the position you drag it onto
■ Adding a Sprite: Adding a sprite will prompt Unity to create the intermediate Tile asset before adding it to the palette, and so will open a save dialog for the location of the new Asset.
■ Adding Multiple Sprites: When you have a parent sprite (like a tileset) which is a parent of several children, drag the parent sprite onto the palette rather than dragging its children 1-by-1 or even shift-clicking all the children.
● Editing a Tile Palette:
○ To move around the positions of Tiles on the Palette:
■ Activate the “ Edit ” toggle (next to the Palette drop-down)
■ Use the “ Select ” tool to grab the tile(s) you wish to move (Hotkey; S)
■ Use the “ Move ” tool to reposition the tile(s) (Hotkey; M)
■ Deactivate the “ Edit ” toggle
○ TIP: Manipulate Tiles in the Palette: All the same flip / rotation operations you can perform on a Tile when placing it in the Scene view can be performed on Tiles in the Palette.
● Painting Tiles:
○ ENSURE YOU HAVE THE CORRECT TILEMAP SELECTED: Essentially, you want to make sure you are painting your tiles to the correct layer.
○ Basic Painting / Erasing: Paint with (P) and hold Shift to erase.
○ Select Tile (Eyedropper): Hold CTRL while painting tiles to select a tile to paint with
○ Moving placed Tiles: Select tiles with (S) and move them with (M)
○ Rect Tool: Paint a filled box (U)
○ Fill tool: Flood fill an area (G)
○ Rotate Tiles: Use the Bracket keys “[“ and “]” to Rotate tiles at 90° increments
○ Flip Tiles:
■ Horizontal Flip: Shift + [
■ Vertical Flip: Shift + ]
● Layering:
○ Tiles can be placed above or below each other using the following options on the Tilemap Renderer Component:
■ Sorting Layer: Using Unity’s Sorting Layers, Tilemaps can be assigned a specific sorting layer. Which layer appears above which can be controlled in the Project settings.
■ Order in Layer: Within specific Sorting Layers, the specific order can be specified to be greater or lesser than others based on an integer.
● Tilemap Properties:
○ Animation: When a tilemap has animated tiles, this changes the rate at which sprites are swapped out.
○ Color: A tint applied to all tiles on the Tilemap.
■ Reduce Opacity: The transparency of a tile layer can be controlled through the alpha channel of the tilemap.
○ Offset: The tilemap’s x / y offset can be manipulated to move a tile relative to the Grid’s position. This can help graphically make one tile layer appear partially overtop of another:
 ➡
➡ 
● Advanced Tilemap Manipulation:
○ Moving Platforms: Entire Tilemaps can be moved along with their collision geometry to create “moving platforms”
● Tilemap Collider:
○ Collider sits on Tilemap: The Tilemap Collider 2D Component should be added to whichever Tilemap layer you wish to have collision
■ Offset to stand on your tiles: The Tilemap Collider can be offset by some factor from the actual tiles it defines a collision volume for. This is an incredibly simple, if somewhat naive approach to allowing a character to overlap the tiles:
 ➡
➡ 

|
|
|
■ This is a naï ve approach because it simply pushes the entire collider down, and as can be seen in the 3rd image, this results in the bottom of the collider being pushed to well below the visual boundary.
○ Composite Collider: To improve the efficiency of the Tilemap collider, you can also add a Composite Collider 2D.
■ Static Collider: This will automatically add a Rigidbody 2D to the Tilemap. This collider can have its Body Type set to Static since it will never move.
■ Used by Composite: Once a Composite Collider Component has been added to a Tilemap, you can tick the box on the Tilemap Collider 2D Component labeled “Used by Composite”
● Rule Tiles:
○ Tiles which execute code as they are placed into the Scene.
○ Scriptable Objects: Each rule tile has its properties defined in a Scriptable Object
○ Purposes: They can be used for any of the following purposes:
■ Auto-Tiling: Automatically switching the tile used based on adjacent tiles to form a seamless edge
■ Animated Tiles: Placement of animated assets into the Scene.
■ Randomization: One of a few different
● Rule Brushes:
○ Brushes which follow special behaviours programmed in with C# to achieve any of the following effects:
■ Line Brush: Draw a line of tiles between any 2 points
■ Coordinate Brush: Displays (x, y, z) coordinates as you paint
■ Tint-Brush: Allows tiles to be tinted specific colors
■ Prefab Brush: Prefabs can be painted into the Scene with a randomized scale, or a random Prefab from a list
|
|
|


