 |
Scene logo with Dissolve(.5)
|
|
|
|
Pause.5
Теперь разберем что тут записано
scene logo –вызываем изображение, текст, и т.д
with – Вызов перехода
Dissolve – имя перехода(!Обратите внимание! В питоне есть несколько стандартных переходов которые он знает, но вдруг вы столкнетесь с интересным для вас переходом в другом проекте, то там скорее всего будет где то записана в сценарии имя этого перехода, и что бы у вас она так же заработала вам так же потребуется переписать ее себе в свой сценарий (пример слеповой гранаты которую я позже выложу пример)
(.5)
pause.5 – это время за который произойдет данный переход(это пол секунды)
With Dissolve(1.0)
pause 1.0 – 1 секунда
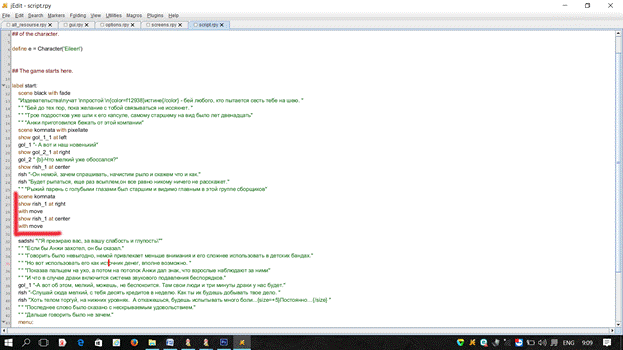
Пример кода с проекта обучения
Show whitehouse ###сценна №1
With dissolve ### переход
With Pause(1) ###пауза
Show Washington ###сценна №2
With dissolve ### переход
With fade
Эффект чем то похож на закрывание глаз. Вспышка, а потом переходит как dissolve к новой сцене. Им можно создать эффект включения лампочки. Для этого вам нужно создать переменную с указание ее цвета(в моем случае белый свет)
label start:
$ flashbulb = Fade(0.2, 0.0, 0.8, color='#fff')
###имя перехода flashbulb, задаем цвет белый color='#fff'
И где то в игре
Scene komnata with flashbulb
И получаем эффект слеповой гранаты как в КонтрСтрайк.) Экспериментируйте
3) with pixellate Создает эффект перехода пикселей

4) with wpunch Эффект встряски экрана (кувалдой по голове, сверху вниз)
5) with hpunch Эффект встряски экрана (пощечина, слева на право)
6) with move Персонаж плавно меняет позицию на экране (не телепорт а как курсором передвигаем)
Пример с рыжим
Show rish_1 at right
With move
Show rish_1 at center
With move
Здесь мы видим как рыжий переходит справа 
 на центp
на центp 

7) with Pause(1) пауза
Спросите, зачем нужна пауза? Допустим ваш герой провел обычный ничем не примечательный день(и показываем сцены дом, школа, столовая, домой) если между каждой сценой не ставить паузу, то программа эти сцены пропустит, так, что вы не успеете ничего увидеть. Мгновенно практически. А если между каждой сценой поставить паузу….то только щелчком мышки поменяются сцены.
|
|
|
Пример кода с обучения
Show bg whitehouse ###сценна №1
With dissolve ### переход
With Pause(1) ###пауза
Show bg Washington ###сценна №2
With dissolve ### переход
Зрелищные переходы ImageDissolve
Для этих переходов используются другие изображения. В сообществе ренпая я добавлял архив с кучей изображений для создания эффектов начиная от телепорта….до перехода виде сердечки для хэппи-эндов(около 200 картин) https://vk.com/topic-7553243_31474171?post=8461
подбирайте именно подходящие для вас эффекты.
Для добавления эффекта вам следует прописать через init: сам эффект с ссылкой на картину
Ниже пример:
Init:
$ pic = ImageDissolve(" id_circleiris.png ", 1.0, 8)
###открыли. "id_circleiris.png" – путь к картинке
$ pic2 = ImageDissolve(" id_circleiris.png ", 1.0, 8, reverse=True) ### закрыли
И в игре переход
With pic

и эффект закрытых глаз готов

Не удачный пример, но суть вы поняли этих переходов
Эффекты перемещения спрайтов Move transition
(в основном на спрайты)
Ранее мы изучали переход with move и как поменять положение персонажа на экране.
Теперь давайте перейдем к командам move более подробно.
1) with moveoutleft -персонаж делает что то слева
Hide rish_1
with moveoutleft - спрайт рыжего исчез влево(hide – убрать)
и
Show rish_1
with moveoutleft - рыжий появился слева и встал посередине (show – вызвать спрайт, и мы не указали его позицию, поэтому автоматически он отправился на середину)
И с другими переходами with move….. все так же
2) with moveinbottom – персонаж что то делает снизу
3) with moveinright - персонаж что то делает справо
4) with moveintop -персонаж что то делает сверху(спрайт вверх ногами)
|
|
|
|
|
|


