 |
Screen kalendar: ###наш календарь и в нем прописываем все, без отступов
|
|
|
|
….add "service/calendar.png": ###картинка календаря с путем к ней
……..zoom 1.5
……..align (.26,.025) ### Ее координата
….text "[day]": ### текст переменной day которая будет меняться в течении все игры
……..color "#000000" ### цвет кнопки
……..if day < 10: ###условие при меньше 10 day
………….align (.27,.07)### Ее координата
……..else:###не прошла проверку там больше 10 day
…………align (.265,.07) ### Ее координата
Картинка вот 

Если вы сделали все правильно, то у вас в игре появился примитивный календарь(обратите где у вас картинка календаря прописана =) проверим вашу самостоятельность как вы наблюдательны к путям файла)
Так же можно и деньги прописать персонажам(отступы не забывайте)
screen cash:
add "service/money.png":
Align (.08,.05)
text ": [money]":
Align (.17,.07)
картинка монет  а в игре дописываем
а в игре дописываем
label start:
$ day = 1
$ money = 1
Show screen kalendar
Show screen cash
$ udacha = 0 и т.д.
Кнопки
Что бы отобразить кнопку в игре, ее требуется отобразить сначала в screen, а потом вызывать ее в игру.
Есть 2 вида кнопок imagebutton (изображение, пример в игре найти надо картинку девушки и через него кнопка-девушка прописывается) и textbutton (сухой текст, нажав на которую мы перейдем куда то)
Imagebutton
Граф кнопка имеет примерно такую структуру
Screen vasja: ###ссылка кнопки
….imagebutton: ###Кнопка
……….align (0.5, 0.5)### ее координата
………..idle "bin.png"### изображение 1 в покое
…………hover "bin.png"### изображение 2 при наведении
…………action Hide ("gruppa_tatu") ### кнопка должна что-то делать, иначе она не будет закрывать собой кнопки на заднем плане, и их можно будет нажать "через" картинку. В кавычках мы прыгаем в метку(gruppa_tatu)
…………focus_mask True ### только непрозрачная часть кнопки будет активна - т.е. мы сможем взаимодействовать с задним планом в том месте, где картинка прозрачна
|
|
|
И в метке старт вызываем call screen vasja или show screen vasja в зависимости от того что вам нужно от этой кнопки
Textbutton
Все аналогично предыдущей кнопки
Screen vasja:
textbutton "X" action [Hide("binoculars"), Hide("back_view") ] yalign 0.0 xalign 0.5
или
textbutton "X" action Hide("gruppa_tatu") yalign 0.0 xalign 0.5
в метке старт вызываем call screen vasja или show screen vasja в зависимости от того что вам нужно от этой кнопки
Координаты изображения
Ранее мы умели прописывать координаты спрайтов(at center и т.д) Но допустим нам требуются именно точные координаты(как например кнопкам) тогда (at center и другие) не подойдут нам.
Для этого у нас есть короткие команды
xpos 500 ypos 500 – точные координаты
pos=(475, 50)
xalign 0.5 yalign 0.5 -% положение координаты на экране(0.5 половина на изображении)
Теперь что значит х и у
Геометрию все помнят?
У – верх низ
Х – право лево
Если у или х отрицательное значение значит за границей полей изображения

Как их прописывать эти координаты?
1) Как анимацию алт
image pos = "target1.png"
потом в
label start:
show pos:
xanchor 0.5 yanchor 0.5 xpos 0.5 ypos 0.5 ### (ровно посередине экрана)
2) Обычным способом
textbutton "X" xpos 100 ypos 200 action Hide("gruppa_tatu ")
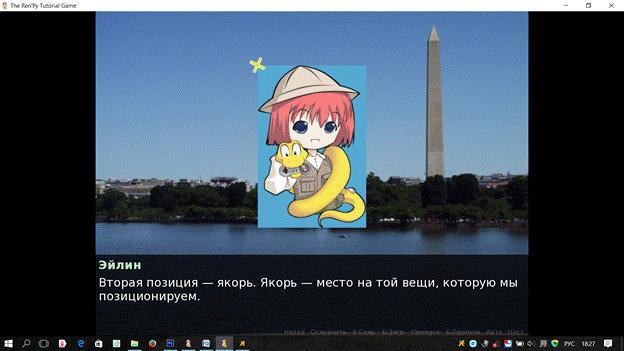
А как быть если нужно на изображении сделать якорь, как тут?

Делается это командой anchor
image anchor = "target2.png"
image logo blue = "logosolid.png"
в метке старт прописывается
show logo blue: ###”Эйлин
Xpos 300 ypos 100
Show anchor: ###Крестик
Xanchor 0.5 yanchor 0.5
Xpos 300 ypos 100
With dissolve

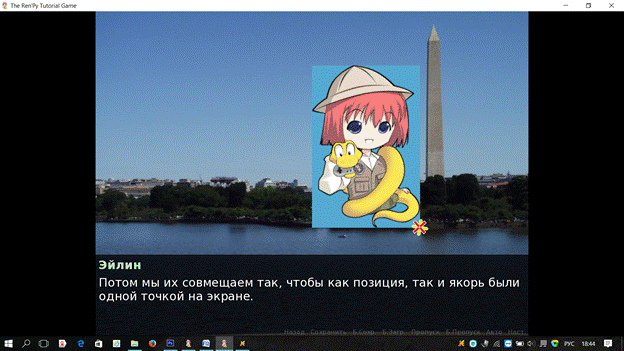
Что бы сделать присоединение 1 точки с другой

show logo blue:
Xpos 300 ypos 100
show anchor:
Xanchor 0.5 yanchor 0.5
Xpos 400 ypos 100
With dissolve
e "The second position we care about is the anchor. The anchor is a spot on the thing being positioned."
e "For example, here we have an xanchor of 0.0 and a yanchor of 0.0. It's in the upper-left corner of the logo image."
show anchor:
Linear.5 xpos 500
e "When we increase the xanchor to 1.0, the anchor moves to the right corner of the image."
show anchor:
Linear.5 ypos 400
e "Similarly, when both xanchor and yanchor are 1.0, the anchor is the bottom-right corner."
|
|
|
show pos:
Xanchor.5 yanchor.5
Xpos 600 ypos 400
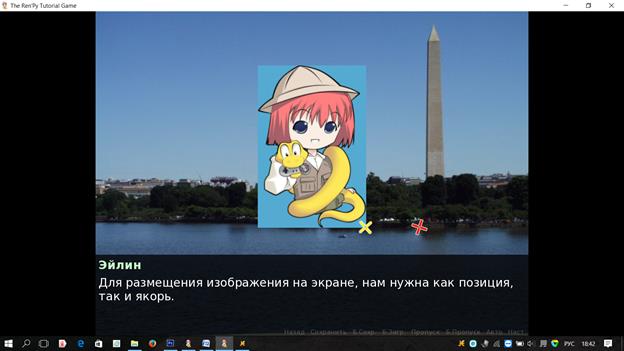
e "To place an image on the screen, we need both the position and the anchor."
show logo blue:
Linear.5 xpos 400 ypos 100
show anchor:
Linear.5 xpos 600 ypos 400
И получается 
Xalign

show logo blue:
Linear.5 xalign 0.5
логотип посередине экрана
show logo blue:
Linear.5 xalign 0.0
а теперь он слева

show logo blue:
linear.5 xalign 1.0

Теперь справа тоже самое и с у высотой его

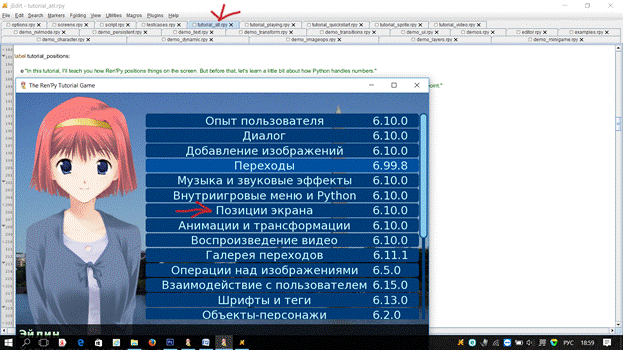
Если не совсем вы поняли что я написал, зайдите в обучение в раздел позиции экрана, и в сценарии tutorial_atl.rpy и вы сможете проследить где что отвечает за координаты

Музыка
Как добавить в проект?
Делается это просто
Если вам требуется, что бы музыка повторялась постоянно, то вводится команда
play music "rock.mp3" fadeout 1
queue music "pop.wav"
Теперь разберем что тут записано
Play – запуск
Music – канал постоянный
"rock.mp3"- имя файла и путь его
fadeout 1 – текущая музыка затухнет перед следующей музыкой
queue- запустить песню на указанный канал после проигрыша предыдущей песни
Что бы остановить музыку пишется
Stop music fadeout 1
Если вам требуется, что бы музыка играла 1 раз(например крик, или стук в дверь) то вводится команда
play sound "ku-ku.mp3"
Вы так же можете поставить queue на канал sound но оно будет 1 раз играть.
queue play sound "ku-ku.mp3"
queue play sound "ku-ku.mp3"
queue play sound "ku-ku.mp3"
Что бы вам зарегестрировать свой канал(например что бы кнопки при наведении звучали)
Вам потребуется немного поработать с питоном
В файле screens.rpy в самом конце напишите
init python:
renpy.music.register_channel("test_one", "sfx", False)
renpy.music.register_channel("test_two", "sfx", False)
renpy.music.register_channel("test_three", "sfx", False)
renpy.music.register_channel("test_four", "sfx", False)
renpy.music.register_channel("test_five", "sfx", False)
renpy.music.register_channel("test_six", "sfx", False)
Далее когда вы пишите кнопку вы в нее добавляете канал
textbutton "X" xpos 100 ypos 200 action [Play("test_six", "Click3.wav"),Hide("gruppa_tatu")] hovered Play("test_one", "menu_click_01.ogg")
Теперь разберем что тут записано
textbutton "X" xpos 100 ypos 200 action – начало большинства кнопок
Play("test_six", "Click3.wav"), -музыка при нажатии на канале test_six( для нажатия достаточно 1 канала)
hovered Play("test_one", "menu_click_01.ogg") –музыка при наведения (если несколько кнопок, то несколько кнопок надо использовать)
|
|
|
для горячих точек вот наглядный пример

Анимация
Все видели как часто в новеллах персонажи моргают, двигаются а как это происходит?
Самый простой способ через алт (1 и 2)


image ger_1:
"images/1/1.png"
Pause 1.0
"images/1/2.png"
Pause 1.0
Repeat 2
repeat 2 – количество повторов 2, если просто поставить repeat, то будет повторяться бесконечно
Введя это мы видим что персонаж моргает.
Или по старинке как пример вот
image glaz = Animation("1.png", 0.1, "2.png", 0.1)
И потом просто вызываете анимацию как картинку в проекте пример:
Show glaz
"текст"
Show ger_1
|
|
|


