 |
Практические примеры создания простых анимаций
|
|
|
|
Мигающий елочный шар
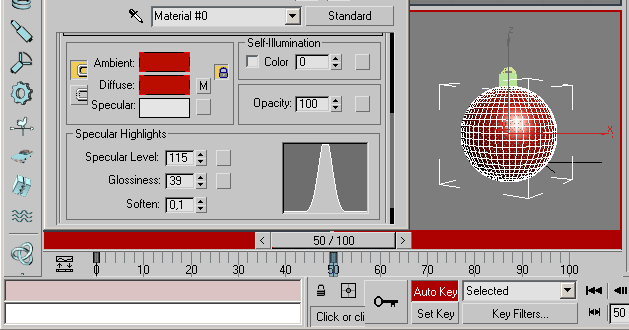
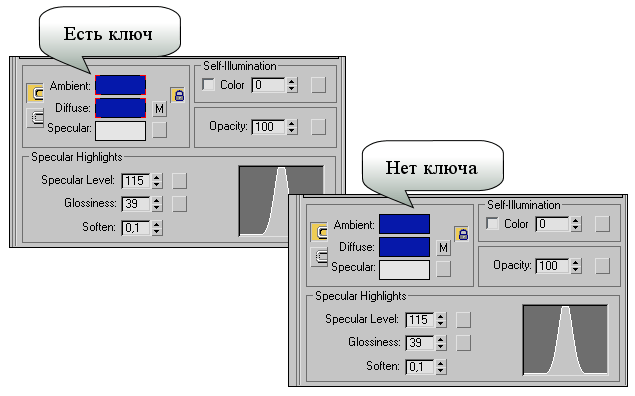
Устанавливать ключи, а значит, и анимировать можно самые разные параметры, в частности отвечающие за характер материала: Ambient Color, Diffuse Color, Specular Color, Opacity, Specular Level и т.д. Попробуем анимировать цвет на каналах Diffuse Color и Ambient Color на примере елочного шара, который можно создать из обычного шара, цилиндра и торуса (рис. 25). Выделите шар в режиме анимации с автоматическим созданием кадров, перетащите ползунок временн о й шкалы на ее середину и откройте редактор материалов. В поле Diffuse Color произвольным образом измените цвет присвоенного шару материала, например на красный (рис. 26), что приведет сразу к созданию двух ключей для данного параметра — в 0 и 50-м кадрах. Обратите внимание, что параметры, имеющие ключи в конкретном кадре, выделены в редакторе материалов красными уголочками (рис. 27).

Рис. 25. Исходный объект

Рис. 26. Создание ключа для промежуточного кадра

Рис. 27. Отображение свитка параметров с наличием ключей (слева) и отсутствием их (справа)
Перейдите по временн о й шкале на последний кадр, вновь смените цвет в поле Diffuse Color на исходный (в данном случае синий) — рис. 28. Щелкните на кнопке Toggle Auto Key Mode для отключения режима автоматического создания ключей, запустите анимацию и увидите, что шар станет плавно менять цвет с синего на красный, который затем будет вновь столь же плавно переходить в синий.

Рис. 28. Создание ключа для последнего кадра
Открывающийся ящик
Как известно, такие преобразования объекта, как вращение и масштабирование, связаны с положением его опорной точки (Pivot point), и при создании анимации для получения нужного эффекта (открывающаяся дверь, перелистывающаяся страница и т.п.) опорную точку нередко приходится перемещать. Рассмотрим такую ситуацию на примере самооткрывающейся крышки ящика — роль ящика будет играть обычный куб, верхняя грань которого и станет крышкой (рис. 29). Создайте куб, преобразуйте его в объект типа Editable Poly при помощи команды Convert to => Convert to Editable Poly (Конвертировать=>Конвертировать в режим редактирования полисетки) из контекстного меню, включите режим редактирования полигонов. Выделите верхнюю грань куба и превратите ее в отдельный объект, щелкнув на кнопке Detach (Отсоединить). Попробуйте повращать грань — видно, что она будет поворачиваться вокруг собственного геометрического центра (рис. 30). По замыслу же (для создания иллюзии открывающейся крышки) она должна поворачиваться относительно ребра, что может быть достигнуто только в случае, если опорная точка будет находиться на соответствующем ребре. Перейдите в режим редактирования опорных точек, щелкнув на закладке Hierarchy (Иерархия), а затем последовательно на кнопках Pivot (Опора) и Affect Pivot Only (Работать только с опорной точкой). В результате вид осей в видовых окнах изменится (рис. 31). Инструментом Select and Move переместите опорную точку на ребро (рис. 32) и выйдите из режима редактирования опорных точек, вновь щелкнув на кнопке Affect Pivot Only. Выделите грань, повращайте ее и увидите, что теперь она вращается именно так, как нужно (рис. 33).
|
|
|

Рис. 29. Исходный куб

Рис. 30. Вращение грани при исходном положении опорной точки

Рис. 31. Вид осей в режиме редактирования опорных точек

Рис. 32. Новое положение опорной точки

Рис. 33. Вращение грани при новом положении опорной точки
Включите режим автоматического создания ключей, переключитесь в 25-й кадр, выделите грань и поверните ее так, чтобы создавалась иллюзия немного приоткрытой крышки (рис. 34). Активируйте 50-й кадр и увеличьте поворот грани (рис. 35), затем в 75-м кадре уменьшите поворот грани (рис. 36), а в 100-м разместите грань в исходном (закрытом) положении (рис. 37). Выключите режим автоматического создания ключей, сохраните сцену, просмотрите анимацию и при необходимости подкорректируйте углы поворота грани-крышки в 25, 50 и 75-м кадрах.
|
|
|

Рис. 34. 25-й кадр

Рис. 35. 50-й кадр

Рис. 36. 75-й кадр

Рис. 37. 100-й кадр
Катящийся по прямой торус
Создайте новую сцену и разместите на ней плоскость и стоящий на ребре торус (рис. 38). Попробуем заставить торус катиться по данной плоскости — это значит, что торус должен не просто перемещаться, но параллельно с перемещением поворачиваться, чтобы создавалась иллюзия его качения. Вначале разберемся с перемещением. Включите режим создания анимации с автоматическим созданием ключей, задайте общее число кадров в анимации равным 100 и проверьте, стоит ли ползунок временн о й шкалы на 1-м кадре. Выделите торус и разместите его в начале плоскости (рис. 39). Активируйте последний кадр, переместите торус в конец плоскости (рис. 40). Если сейчас запустить анимацию, то перемещаться торус будет, а вот катиться нет, так как ключ для его вращения мы еще не создали. Поэтому, находясь на последнем кадре и пока не отключая режима автоматического создания ключей, выделите торус и поверните его по оси Y на 360° (рис. 41), что и приведет к созданию соответствующего ключа. Щелкните на кнопке Toggle Auto Key Mode и попробуйте запустить анимацию, — теперь торус действительно катится по плоскости, правда очень быстро.

Рис. 38. Исходная сцена

Рис. 39. Создание ключа для перемещения в начальном кадре

Рис. 40. Создание ключа для перемещения в последнем кадре

Рис. 41. Создание ключа для поворота в последнем кадре
Попробуем уменьшить скорость качения, увеличив общее число кадров анимации. Это можно сделать разными способами, самое простое — отодвинуть последний кадр дальше по временн о й шкале. Для этого вначале в окне Time Configuration увеличьте общее количество кадров (например, до 300), а затем перетащите ключи из 100-го кадра в 300-й (рис. 42). Теперь скорость качения торуса при воспроизведении анимации снизится в два раза и сразу станет видно, что катится он не совсем естественно. При качении в отсутствие скольжения торус должен при повороте вокруг своего центра одновременно пройти расстояние, равное длине его внешней окружности, — мы же ничего подобного не учитывали и просто повернули торус на 360° на последнем кадре. Попробуем исправить ошибку. В нашем случае внешний радиус торуса равен 30, значит, длина его окружности составит 2 х Radius х  , или 188,4. Теперь оценим проходимое им расстояние. В 0-м кадре значение параметра Y Position равно –104,257, в 300-м — 169,402 (данные значения можно увидеть в окне Track View - Curve Editor — рис. 43), значит, общее расстояние составляет 273,659. Если поделить расстояние на длину внешней окружности торуса, то получим, что торус должен повернуться вокруг своего центра примерно 1,45 раза, то есть на 522° (360х1,45 = 522). Поэтому значение ключа Y Rotation следует подкорректировать, что удобнее всего сделать в редакторе кривых. Откройте его, найдите для торуса строку Y Rotation, выделите ключ в последнем кадре и введите для него новое значение (рис. 44). Теперь качение торуса будет более естественным.
, или 188,4. Теперь оценим проходимое им расстояние. В 0-м кадре значение параметра Y Position равно –104,257, в 300-м — 169,402 (данные значения можно увидеть в окне Track View - Curve Editor — рис. 43), значит, общее расстояние составляет 273,659. Если поделить расстояние на длину внешней окружности торуса, то получим, что торус должен повернуться вокруг своего центра примерно 1,45 раза, то есть на 522° (360х1,45 = 522). Поэтому значение ключа Y Rotation следует подкорректировать, что удобнее всего сделать в редакторе кривых. Откройте его, найдите для торуса строку Y Rotation, выделите ключ в последнем кадре и введите для него новое значение (рис. 44). Теперь качение торуса будет более естественным.
|
|
|

Рис. 42. Результат перемещения ключа

Рис. 43. Оценка значения ключа Y Position для 0-го кадра

Рис. 44. Корректировка значения ключа Y Rotation
Катящийся по кругу шар
Создайте новую сцену и разместите на ней плоскость, шар и окружность (рис. 45). Попробуем заставить шар катиться по данной плоскости, но не по прямой, а по окружности, которая и будет играть роль траектории. Выделите шар и примените к нему модификатор деформации по траектории, открыв из меню Modifiers (Модификаторы) команду Animation Modifiers => Path Deform (WSM) (Анимационные модификаторы=>Деформация по траектории (WSM)). В открывшемся свитке параметров модификатора щелкните на кнопке Pick Path (Указать путь) и укажите окружность в одном из окон проекций. После этого щелкните на кнопке Move to Path (Передвинуть на путь) — шар займет нужное положение на траектории (рис. 46).

Рис. 45. Исходная сцена

Рис. 46. Результат передвижения шара по траектории
Включите режим создания анимации с автоматическим созданием ключей, передвиньте ползунок таймера анимации в последний кадр и переместите шар по оси Z так, чтобы он прошел по всей траектории и остановился в исходной точке. Это можно сделать либо вручную (рис. 47), либо щелкнув правой кнопкой мыши на инструменте Select and Move и в открывшемся окне задав нужное значение (его можно подобрать экспериментальным путем) для параметра Offset: World — Z (рис. 48).
|
|
|

Рис. 47. Перемещение шара по траектории вручную

Рис. 48. Задание относительной координаты перемещения шара по оси Z
Выйдите из режима создания анимации, проиграйте ролик и сразу увидите, что шар начинает двигаться, доходит до определенной точки, а потом продолжает движение совсем из другой позиции. Это неудивительно, ведь вместо расчетов мы просто прикинули на глаз примерную позицию шара в последнем кадре. В действительности следовало вспомнить, что длина проходимой им траектории равна длине окружности (2 х Radius х  , или 1257), учитывая, что радиус окружности в нашем случае был равен 200. Теоретически данное значение можно было изначально указать и в окне Move Transform Type - In (если бы оно было посчитано), но можно и в редакторе кривых, однако исправлять его (что требуется в данный момент) в любом случае придется через редактор кривых. Поэтому откройте его, найдите для сферы (в нашем случае Sphere 01) строку Z Position, выделите ключ, стоящий в последнем кадре, и введите в поле ввода нужное значение (рис. 49).
, или 1257), учитывая, что радиус окружности в нашем случае был равен 200. Теоретически данное значение можно было изначально указать и в окне Move Transform Type - In (если бы оно было посчитано), но можно и в редакторе кривых, однако исправлять его (что требуется в данный момент) в любом случае придется через редактор кривых. Поэтому откройте его, найдите для сферы (в нашем случае Sphere 01) строку Z Position, выделите ключ, стоящий в последнем кадре, и введите в поле ввода нужное значение (рис. 49).

Рис. 49. Изменение значения ключа Z Position
Проиграйте анимацию — теперь шар возобновляет движение в той точке, где закончился предыдущий цикл. Однако бросается в глаза другая проблема: в начале траектории шар явно ускоряет свое движение, а в конце замедляет — нам же требуется равномерное движение. Поэтому при нажатой клавише Ctrl выделите обе ключевые точки и щелкните на кнопке Set Tangents to Linear (Установка касательных для линейной анимации) — криволинейная траектория превратится в прямолинейную (рис. 50).

Рис. 50. Корректировка вида касательных
Теперь движение шара станет действительно линейным — без ускорений и замедлений, однако качением такое движение не назовешь, ведь шар перемещается, но не поворачивается вокруг своей оси (для того чтобы четко увидеть отсутствие вращения, присвойте шару клетчатую текстуру). Поэтому зададим шару еще и вращение по оси X. Откройте редактор кривых, найдите для шара строку X Rotation, активизируйте кнопку Add Keys (Добавить ключи) и дважды щелкните по пунктирной линии с небольшим смещением по ней. На линии появятся две ключевые точки (рис. 51) — изначально местоположение их на кривой не имеет значения, так как его все равно придется корректировать. Для корректировки активизируйте инструмент Move Keys (Переместить ключи), выберите первую точку на кривой и в левом поле ввода укажите значение 0 для номера кадра и значение 0 для величины поворота, так как в начальном кадре шар поворачиваться пока не должен (рис. 52). Далее выберите вторую точку и укажите для 75-го кадра (четверть временн о й шкалы) значение 360 (рис. 53) — это будет означать, что за 75 кадров шар сделает полный оборот вокруг своей оси. При желании можно более точно вычислить, за сколько кадров шар должен повернуться вокруг своей оси (так же, как мы это делали в предыдущем примере), но сейчас ограничимся прикидочным вариантом.
|
|
|

Рис. 51. Создание ключевых точек в редакторе кривых

Рис. 52. Ввод значения ключа для 0-го кадра

Рис. 53. Ввод значения ключа для 75-го кадра
Выделите обе ключевые точки и зациклите созданное движение — для этого кликните на кнопке Param Curve Out - of - Range Types (Типы экстраполяции кривых) и установите вариант Relative Repeat (Относительно повторяемый) — рис. 54. В результате вид кривой изменится (рис. 55). И напоследок вновь выделите обе ключевые точки и щелкните на кнопке Set Tangents to Linear, чтобы исключить ускорение и замедление в процессе вращения (рис. 56). Запустите анимацию и убедитесь, что ожидаемый результат полностью достигнут и шар действительно равномерно катится по окружности (рис. 57).

Рис. 54. Установка варианта Relative Repeat

Рис. 55. Вид кривой после смены типа экстраполяции

Рис. 56. Вид кривой после изменения варианта касательных

Рис. 57. Вид шара в отдельных кадрах анимации
|
|
|


