 |
Преобразование векторных объектов в растровые
|
|
|
|
Преобразование векторных объектов в растровые
Команда Object / Rasterize (Объект / Растеризовать) предназначена для конвертирования векторных объектов, создаваемых в программе Illustrator, в пиксельное изображение, которое становится целостным объектом и может подвергаться обработке с помощью фильтров пиксельной графики, также включенных в программу Illustrator.
Для конвертирования следует выделить нужные объекты и выполнить команду Rasterize (Растеризовать), которая выводит на экран окно параметров:
ü Color Model (Цветовой режим) - выбор цветовой модели: RGB, CMYK, Grayscale, Bitmap.
ü Resolution (Разрешение) - выбор разрешения для пиксельного изображения:
o Screen (Экранное) - если пиксельное изображение предназначено для вывода на экран;
o Medium (Среднее) - если пиксельное изображение предназначено для вывода на струйный или лазерный принтер;
o High (Высокое) - если пиксельное изображение предназначено для вывода на высококачественный лазерный принтер или фотонаборный автомат;
o в поле Other (Другое) можно ввести произвольное значение разрешения в диапазоне от 1 до 2400 пикселей на дюйм;
o переключатель Use Document Raster Effects Resolution (Использовать разрешение документа).
ü Background (Фон) - White (Белый) или Transparent (Прозрачный).
ü Options (Дополнительные параметры):
o Anti-Alias - параметры сглаживания.
Create Clipping Mask (Создать обтравочную маску) обеспечивает обтравочный контур (clipping path), который позволяет сохранить прозрачные области изображения, что очень важно для сложной верстки.
«Рисуем круглый штамп»
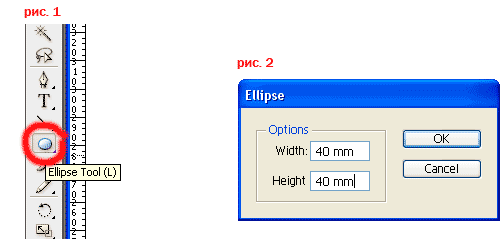
1. Выбираем инструмент Ellipse Tool (L) (рис. 1) и щелчком левой кнопки мыши в области документа, вызываем панель настроек нашего инструмента. В ней указываемразмер штампа. Обычно, размер круглого штампа варьируется от 38 до 41 мм.
|
|
|

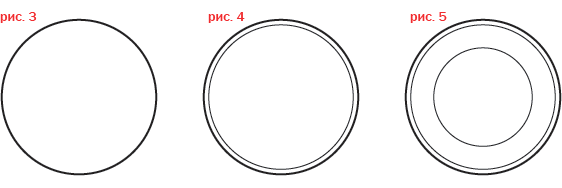
2. Таким образом создаём три круга как показано на рисунках 3-5. Расстояние между обводками может быть любым, как вам больше нравится.
3. Внешнему кругу задаём толщину контура в 2 pt., а внутренним в 1 pt.

4. Создаём дополнительный путь, по которому мы напишем регион предпринимателя (рис. 7 синий круг).
5. С помощью инструмента Type on a Path Tool (рис. 6) мы создадим надпись вдоль созданного нами пути (рис. 7).

6. Далее повторяя пункты 4 и 5, набираем весь текст, который должен быть заключён между контурами кругов (рис. 8, 9).
7. Разделяем два текста звёздочками (рис. 10).
8. Повторяя пункты 4 и 5, набираем номер ИНН (рис. 11).
9. Указываем ФИО нашего предпринимателя (рис. 12).


Всё, наш штамп готов.
Практическая работа 10: Анимация
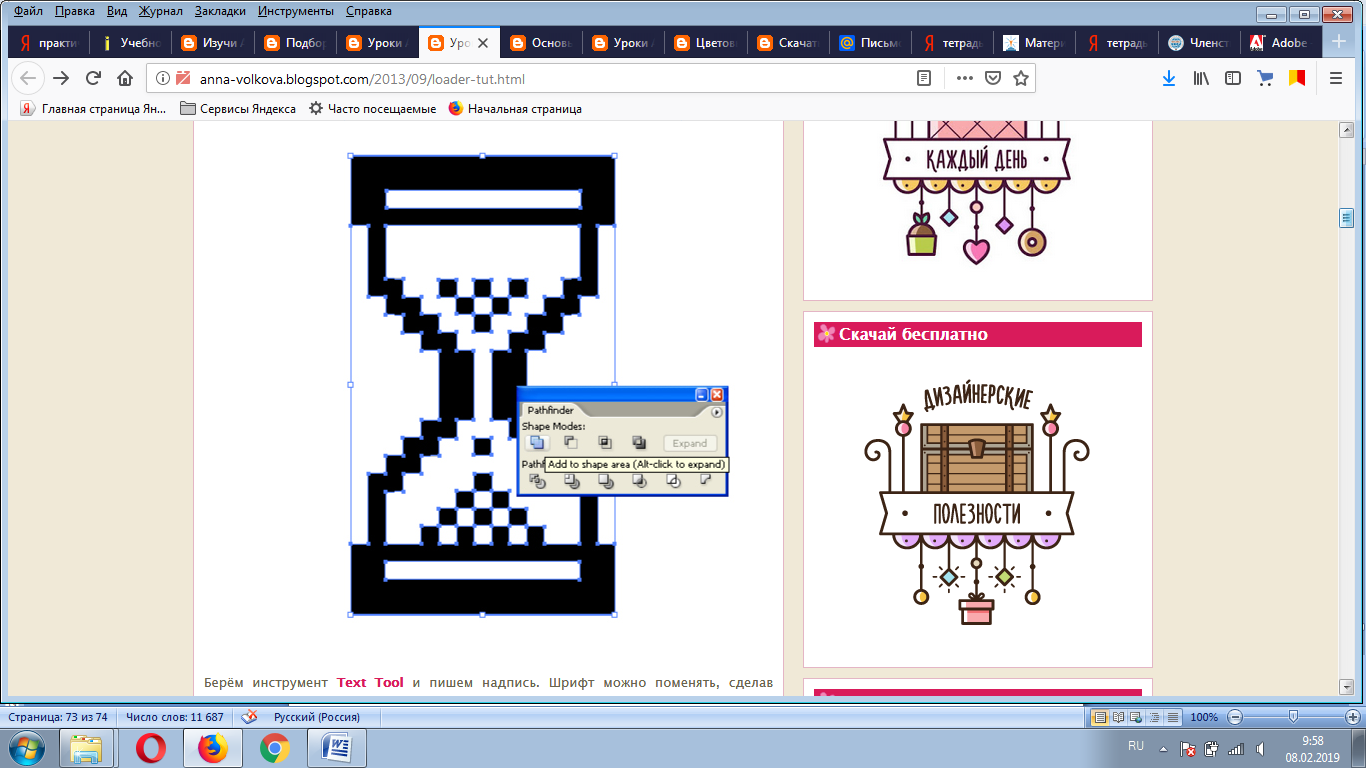
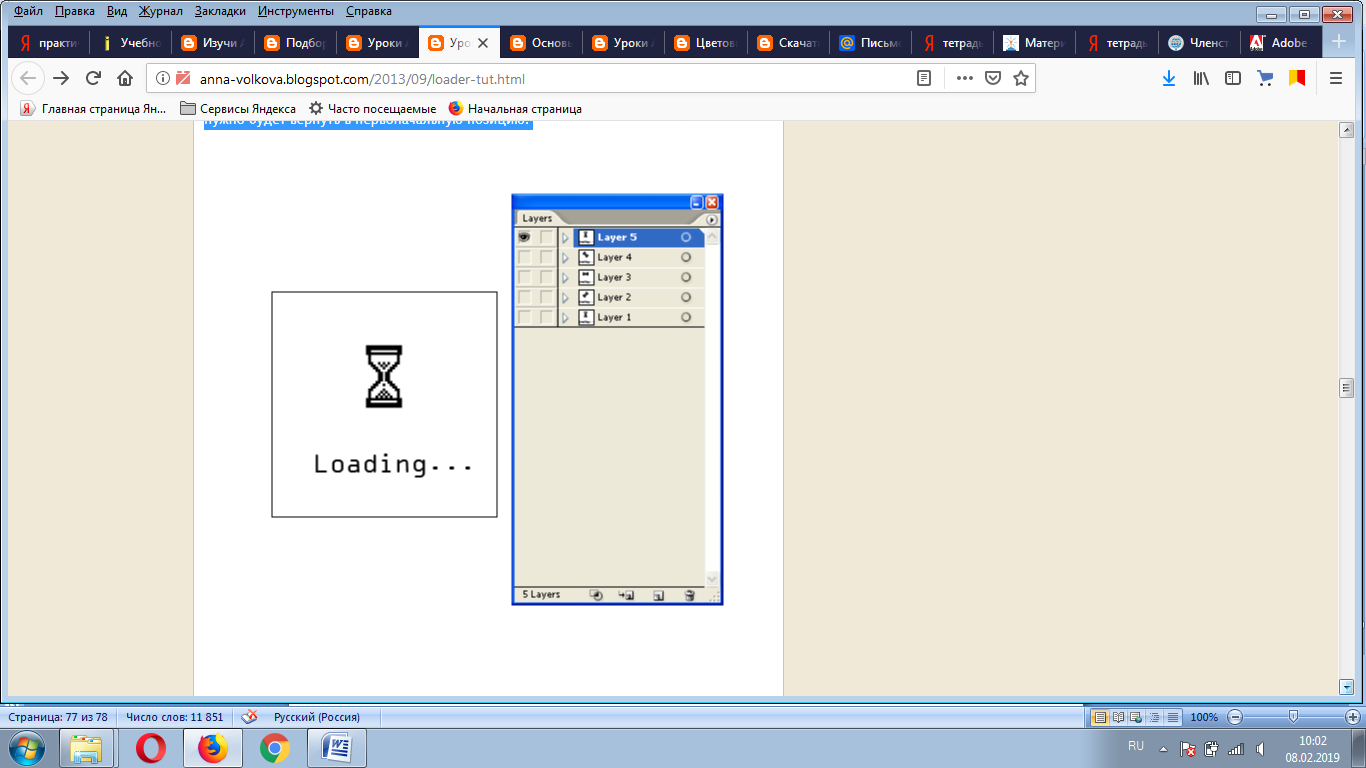
Начнём с создания часов. Как видно из скриншота, сделать это очень просто. Песочные часы собираются из прямоугольников как из конструктора.

Затем слепляем все чёрные прямоугольники в один объект с помощью функции Unite(Add) в панели PathFinder. Либо второй вариант - просто сгруппируйте все объекты.

Берём инструмент Text Tool и пишем надпись. Шрифт можно поменять, сделав правый клик и выбрав в контекстном меню пункт Font.

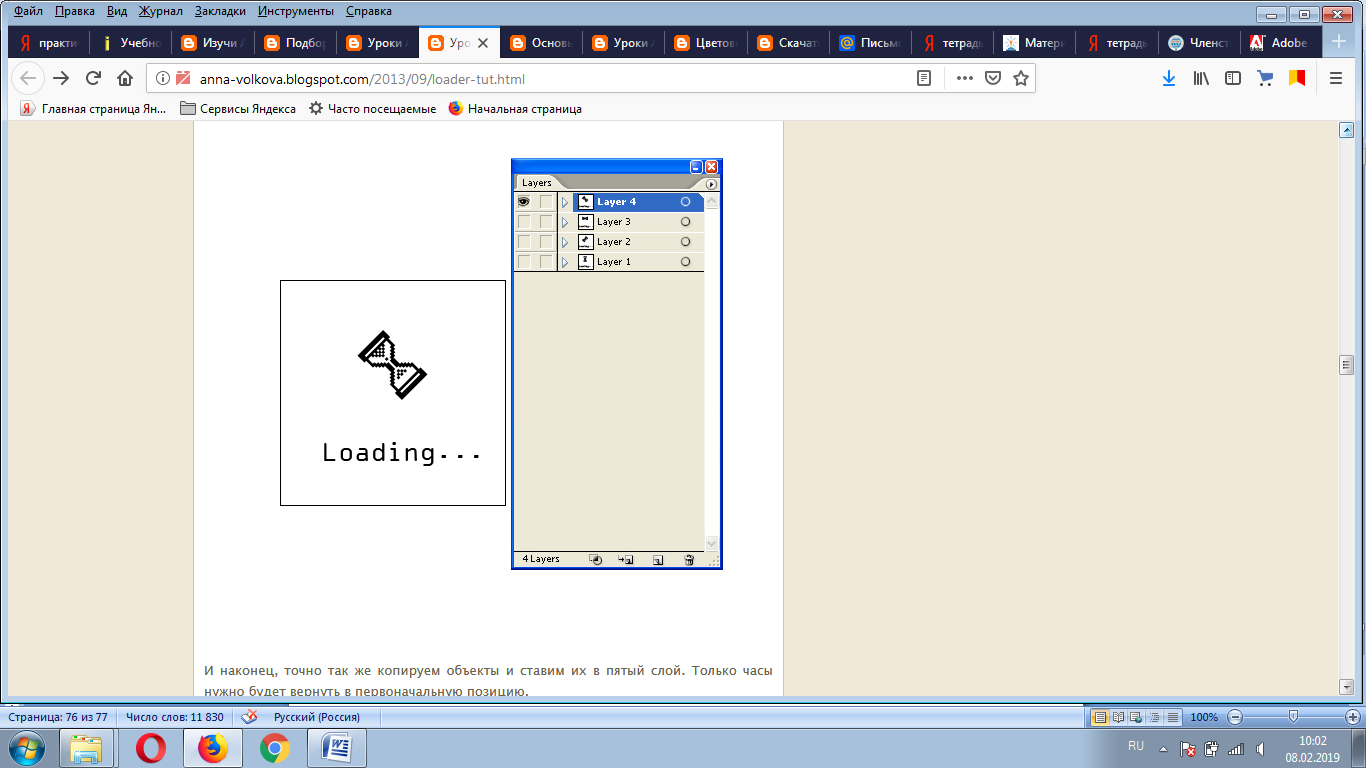
Теперь нужно просто расставить объекты в нужные места. Все они находятся в первом и пока единственном слое. В дальнейшем нам нужно будет довольно тесно поработать со слоямина панели Layers.

Копируем объекты из первого слоя Ctrl+C. Создаём второй слой. Выключаем видимость первого слоя, нажав на иконку глазика. Вклеиваем объекты во второй слой точно на ту позицию, откуда их скопировали Ctrl+F.

Далее поворачиваем часы во втором слое на 45 градусов.

Затем опять копируем объекты из второго слоя Ctrl+C. Создаём третий слой. Выключаем видимость второго, чтобы ничего нам не мешало. Вклеиваем объекты в третий слой Ctrl+F. И поворачиваем часы ещё на 45 градусов.
|
|
|

Соответственно дальше нужно сделать четвертый слой, скопировать всё туда и повернуть часы ещё на 45 градусов.

И наконец, точно так же копируем объекты и ставим их в пятый слой. Только часы нужно будет вернуть в первоначальную позицию.

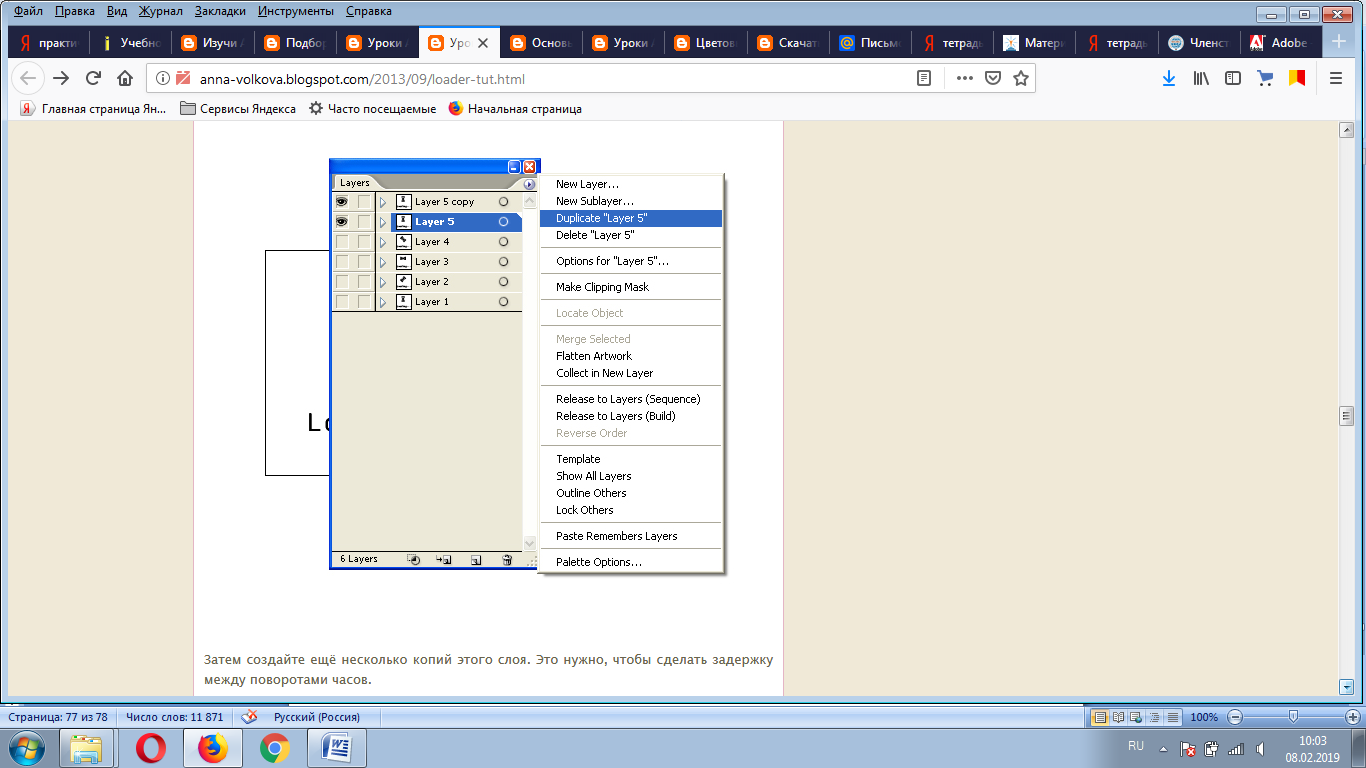
А сейчас будем работать уже только в панели слоёв. Выделите пятый слой, зайдите в меню панели и сделайте его копию.

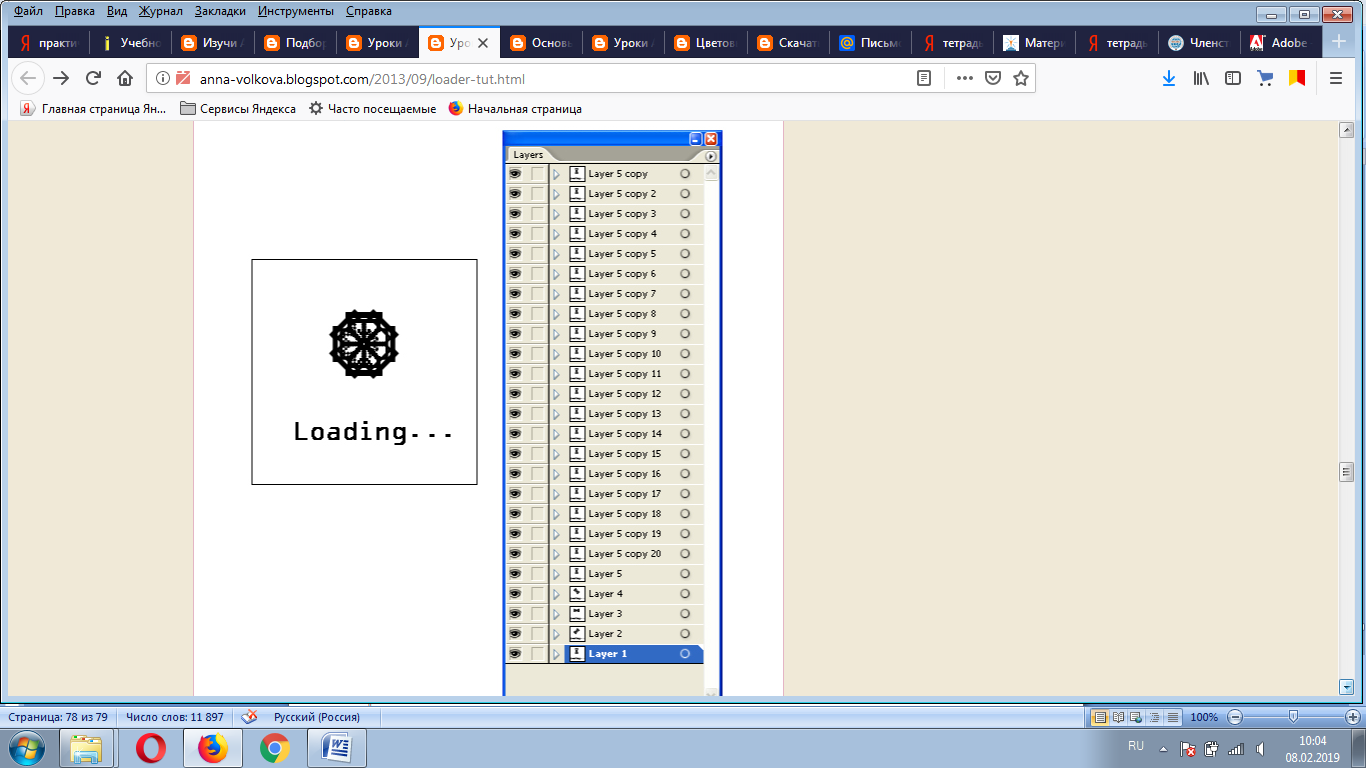
Затем создайте ещё несколько копий этого слоя. Это нужно, чтобы сделать задержку между поворотами часов.

Напоследок не забудьте включить все слои, это важно для экспорта анимации.

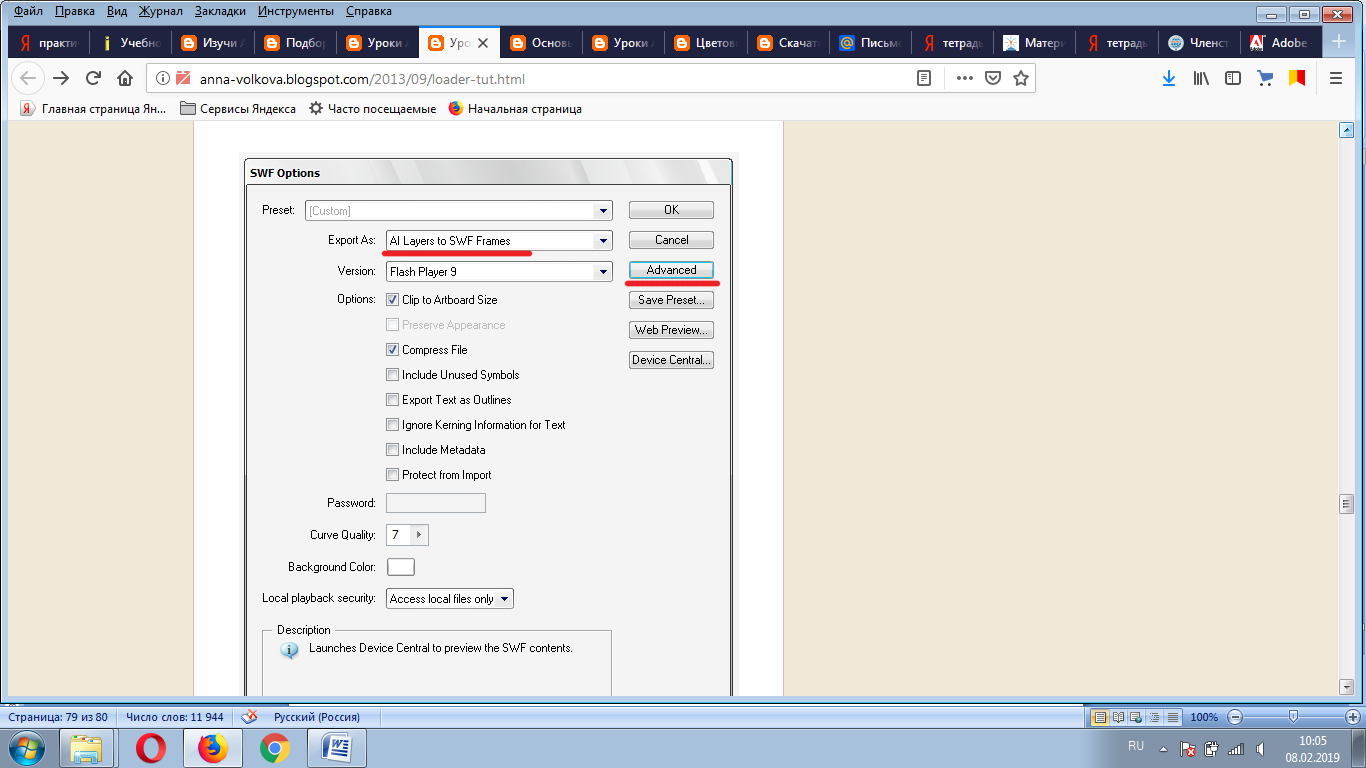
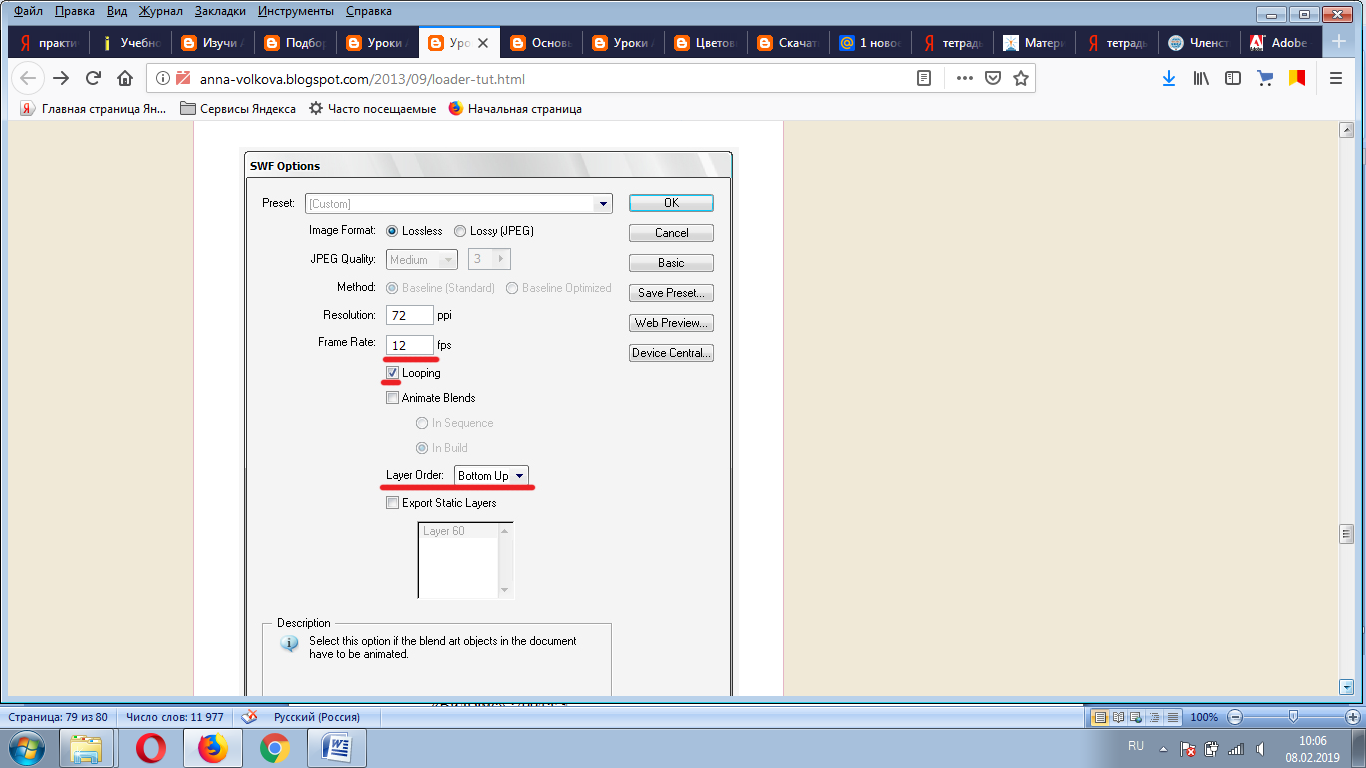
Сохраняем анимацию прелоадера. Для этого идём File > Export и выбираем формат Flash (SWF). В настройках экспорта устанавливаем Export As: AI Layers to SWF Frames, чтобы преобразовать слои в кадры анимации. Галочка Clip to Artboard Size нужна, чтобы иллюстратор учитывал размеры рабочей области. Далее нажмите кнопку Advanced.

В открывшемся окне нужно установить частоту кадров Frame Rate. У меня стоит 12 кадров в секунду. Галочка Looping отвечает за цикличность анимации. И опция Layer Order: Bottom Up воспроизводит слои иллюстратора снизу вверх.

На основе предыдущего задания, выполните свою анимацию.
Список использованной литературы:
1. http: //www. adobe. com
2. http: //illustrator. demiart. ru
3. Жвалевский А. В. Adobe Illustrator CS в теории и на практике. – М.: Новое знание, 2004 г.
4. Жвалевский А., Гурский Ю. Adobe Illustrator CS2. Библиотека пользователя/ СПб., 2008 г.
5. Интерактивный курс Adobe Illustrator CS3. – М.: Новая школа, 2008 г.
6. Олспач Т., Олспач Д. Illustrator CS. Библия пользователя.: пер. с англ. – М.: «Вильямс», 2004 г.
7. Пономаренко С. И. Illustrator CS2. - СПб.: БХВ-Петербург, 2007 г.
8. Штенников Д. Г. Эффективная работа в Adobe Illustrator CS3: Учебное пособие. – СПб., 2008 г.
|
|
|


