 |
Лекция 8.5. Основы языка разметки гипертекста HTML.
|
|
|
|
План
1. Назначение и возможности языка HTML
2. Структура HTML -документа
Вопрос 1.. Назначение и возможности языка HTML
Язык гипертекстовой разметки HTML (HyperText Markup Language) предназначен для определения с помощью управляющих символов (тегов) структуры и внешнего вида Web -страниц при отображении их в браузере, а также создания ссылок на другие документы.
HTML не является языком программирования, он представляет собой язык разметки документа.
Возможности языка HTML достаточно обширны. С его помощьюможно создавать элементы, которые обеспечивают прекрасный дизайн Web -страниц. Используя программирование на специальных языках сценариев (JavaScript, VBScript), можно создавать динамические эффекты на страницах.
Язык HTML состоит из специальных операторов, которые управляют отображением текста в браузере и при этом сами не видны на экране. Эти операторы называются тегами (от английского слова tag – ярлык, признак).
Все теги языка HTML выделяются символами-ограничителями «<» и «>», между которыми записывается идентификатор (имя) тега и, возможно, его параметры. Единственным исключением из этого правила являются теги комментария с более сложными ограничителями (<!-- и -->). Идентификаторы тегов, а также идентификаторы их параметров можно записывать на любом регистре.
Большинство тегов HTML используется попарно, т.е. для открывающего тега в документе имеется соответствующий закрывающий тег. По правилам HTML закрывающий тег записывается так же, как и открывающий, но с символом «/» (прямой слеш) перед именем тега. Принципиальным различием парных тегов является то, что закрывающие теги не используют параметры.
Теги, которые нуждаются в соответствующих завершающих тегах, называются тегами-контейнерами. Они могут содержать в себе другие теги. Все, что записано между тегами-контейнерами, называется содержимым тега-контейнера. Иногда закрывающий тег можно опускать.
|
|
|
Существуют общие правила интерпретации тегов браузерами. В отличие от языков программирования, в которых ошибочно записанные операторы приводят к выдаче соответствующих сообщений на этапе компиляции программы и требуют правки, в HTML не принято реагировать на неверную запись тегов. Неверно записанный тег или его параметр просто игнорируется браузером. Это общее правило для всех браузеров, под действие которого попадают не только ошибочно записанные теги, но и теги, не распознаваемые данной версией браузера.
Теги могут записываться с параметрами или, иначе, атрибутами. Наборы допустимых параметров индивидуальны для каждого тега. Общие правила записи параметров заключаются в следующем. После названия тега могут следовать параметры, которые отделяются друг от друга пробелами. Порядок следования параметров тега произволен. Многие параметры требуют указания их значений, однако некоторые параметры не имеют значений или могут записываться без них, принимая значения по умолчанию. Если параметр требует значения, то оно указывается после названия параметра через знак равенства. Значение параметра может записываться как в кавычках, так и без них. Кавычки обязательны в случае, когда в значении параметра имеются пробелы. В значениях параметров (в отличие от названий тегов и самих параметров) иногда важен регистр записи.
Далее основные теги HTML рассматриваются в рамках работы со структурой Web -документа и конкретными объектами Web -страниц.
Вопрос 2. Структура HTML -документа
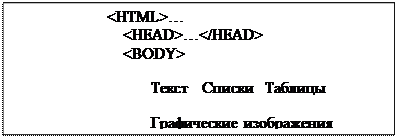
Структура любого HTML -документа строго фиксирована, определяется тремя группами тегов и представлена на рис.1.
Файлы HTML -документов обычно имеют расширение HTM или HTML.
|
|
|
Текст HTML -документа должен начинаться с открывающего тега <HTML> и заканчиваться закрывающим тегом </HTML>.
Теги <HEAD> </HEAD> определяют раздел заголовка документа. В них заключаются теги <TITLE> </TITLE>, которые содержат текст, выводимый в строке заголовка окна браузера. Теги <HEAD> </HEAD>не являются обязательными, однако хорошо составленный заголовок может быть полезен для пользователя. Теги, находящиеся внутри раздела HEAD, не отображаются в браузере.
В теги <BODY> </BODY> заключается тело HTML -документа, которое может включать в себя текст, списки, таблицы, графические изображения, звук, гиперссылки.
Отметим, что простейшие HTML -документы представляют собой обычные текстовые файлы, для просмотра и редактирования которых можно воспользоваться любым текстовым редактором.

|
Рис.1. Структура HTML-документа
Рассмотрим пример кода простейшего HTML -документа:
<HTML>
<HEAD>
<TITLE>ЭTO простой НТМL-документ</ TITLE >
</HEAD>
<BODY>
<H1> Это простой НТМL-документ </H1>
<Р><B>Стиль шрифта Bold</B> </P>
<Р><I>Стиль шрифта Italic</I></P>
</BODY>
</HTML>
Текст, заключенный в теги <Н1> </Н1>, отображается как заголовок первого уровня (Heading 1). Текст, заключенный в теги <В> </В> и <I> </I>, выделяется полужирным начертанием и курсивом соответственно. <Р> </Р> – начальный и конечный теги абзаца.
|
|
|


