 |
Основные элементы Google Chrome
|
|
|
|
После установки браузера Google Chrome, на Рабочем столе и в Панели задач будут созданы значки программы (рис.228). Давайте запустим браузер Google Chrome, кликнув на любом значке.

|
| Рис. 228. Значки Google Chrome |
Откроется окно программы (рис. 229). Давайте рассмотрим немногочисленные элементы браузера Google Chrome.
Браузеры предназначены для просмотра веб-страниц и при работе в Интернет часто возникает необходимость получить доступ к нескольким веб-страницам одновременно. Для этого в браузерах есть вкладки (вкладка обозначена цифрой 1 на рисунке 229). Если нужно создать новую вкладку, то достаточно нажать на кнопку, обозначенную цифрой 2 (рис.229). Как мы уже знаем, для того, чтобы просмотреть веб-страницу (загрузить ее в наш браузер) нужно указать ее уникальный адрес (URL) в адресной строке (обозначена цифрой 3 на рисунке 229). Соответственно, адресная строка есть на каждой открытой вкладке и в ней выводится URL загруженной в браузер в настоящий момент веб-страницы. Сама веб-страница отображается в области, обозначенной цифрой 4 (рис.229).

|
| Рис. 229. Окно браузера Google Chrome |
За адресной строкой находится кнопка 5, которая предоставляет доступ к меню с многочисленными опциями и настройками браузера. Об этом меню мы поговорим позже.
После установки и запуска Google Chrome предлагает нам войти в свой аккаунт на сайтеhttp://google.com. Мы к этому вернемся также несколько позже, когда разберемся с электронной почтой.
Урок № 79
Сайты и домены
Перед тем, как мы начнем осваивать работу с браузером, неплохо было бы разобраться с основными понятиями, такими как сайт и домен.
Сайт (от англ. website: web —паутина, сеть и site —место, буквально – место в сети) — это множество веб-страниц, объединенных под одним доменным именем. А вот что же такое домен или доменное имя?
|
|
|
Мы с вами уже знаем, что адрес интернет страницы – это уникальное ее местоположение в сети. А вы еще помните, как файлы хранятся на компьютере? Они также имеют уникальный адрес (рис.147), который может быть записан, например, так:
C:\Документы\Работа\Отчет.txt
Выше приведенный пример можно записать в таком виде:
Логический_диск:\Папка\Папка\Файл
В сети Интернет приняли похожее обозначение для идентификации положения страниц в сети:
http://Домен2.Домен1/Название_страниц
Например, http://pcsecrets.ru/blog
В этом примере страница в сети имеет название blog и она находится на сайте, расположенном на домен pcsecrets.ru. Т.е. обычно за сайтом закрепляется доменное имя и все страницы сайта (как файлы в папке) привязываются к этому доменному имени. Доменное имя в большинстве случаев состоит из двух частей – домен первого уровня и домен второго уровня.
Домен первого уровня обычно указывает на страну или направленность сайта. В нашем случае домен первого уровня указывает на нахождение сайта в российской зоне Интернета — .ru. Есть масса других доменов, указывающих именно принадлежность сайта к какой-либо стране, например, .ua (Украина), .cz (Чехия), .de (Германия) и т.д. Кроме этого домены первого уровня могут относиться к тематике сайта, например, .com (коммерческий), .biz (для бизнес-структур), .info (информационный) и т.д. Это деление весьма условно и каждый желающий может зарегистрировать сайт в абсолютно любой зоне.
Домен второго уровня – это название сайта, в нашем случае – pcsecrets. Уровней доменов может быть несколько. В Интернете встречаются в основном сайты на доменах второго и третьего уровня, например, pcsecrets.ru и office.pcsecrets.ru. Второй сайт находится на домене третьего уровня: 1-ый уровень — .ru, 2-ой – pcsecrets.ru, 3-ий — office.pcsecrets.ru.
Все сайты в совокупности составляют Всемирную паутину, объединяющую в единое целое всю информацию доступную на веб-страницах. Для того, чтобы каждый мог получить доступ к любому сайту в сети, была разработана специальная технология — протокол HTTP (англ. HyperText Transfer Prоtocоl — протокол передачи гипертекста). С помощью этой технологии мы и получаем возможность загружать в свой браузер веб-страницы, находящиеся на компьютерах удаленных от нашего местоположения на сотни и тысячи километров.
Именно с обозначения этого протокола и начинается URL всех веб-страниц в Интернет — http://.
|
|
|
Существуют и другие протоколы, предназначенные для других целей, например, для передачи файлов (FTP) или электронной почты (SMTP). Но наиболее широко используется именно HTTP.
Надеюсь, что вы теперь понимаете и умеете «читать» URL адреса страниц. Эта информация не обязательная и множество пользователей понятия не имеют о доменах и тем более о том, что они имеют уровни. Но знания таких нюансов может вам понадобиться позже, если вы решите завести свой сайт в Интернет.
Домашнее задание:
Установите на компьютер браузер Google Chrome. Сделайте это даже в том случае, если вы пользуетесь другим браузером (Mozilla Firefox, Internet Explorer, Opera и т.д.). В этом курсе мы будем рассматривать работу только с браузером Google Chrome.
Освоив работу с Google Chrome, вы сможете применить свои навыки при работе с любым другим браузером, так как принципы работы и инструменты у различных браузеров одинаковы.
Урок № 80
Основы поиска в Интернет
Как мы уже с вами знаем, в Интернет используется технология WWW или «Всемирная паутина» — это огромное количество связанных между собой страниц. На веб-страницах есть гиперссылки (рис.230). Гиперссылка – это часть текста веб-страницы, ссылающегося на другую веб-страницу или файл. При наведении указателя мыши на гиперссылку он изменяется (рис.231) и, как правило, гиперссылка также изменяет свой цвет. Форматирование текста гиперссылки (т.е. внешний вид текста) может быть абсолютно любым. Тут все зависит от дизайнера веб-страницы и его вкуса.

| 
|
| Рис. 230. Гиперссылка на странице | Рис. 231. Гиперссылка при наведении указателя мыши |
При нажатии на гиперссылку произойдет переход на другую веб-страницу, т.е. в ваш браузер будет загружена страница, на которую ведет нажатая вами гиперссылка. Вся технология WWW построена именно на этом принципе. На одной веб-странице может быть множество гиперссылок на другие страницы. Вы переходите по одной из этих гиперссылок и попадаете на следующую страницу, которая также имеет свои гиперссылки и так далее, до бесконечности.
|
|
|
Вот такое перемещение по Интернет с помощью гиперссылок называют серфингом. Достаточно часто можно услышать это понятие. Глагол «серфовать» означает перемещаться по страницам в Интернете в поисках какой-либо информации.
Теперь давайте разберемся с принципами поиска информации в Интернет. Как найти то, что вам интересно?
Для этого есть специальные сайты, которые еще называют поисковыми системами (сайтами) или поисковиками. Поисковиков существует огромное множество, и они используют для поиска информации в сети свои собственные технологии, но в последнее время выделились явные лидеры в этом направлении – в России это поисковые системы Яндекс, Google.
Давайте запустим наш браузер Google Chrome и в адресной строке напишем адрес поисковой системы Яндекс (рис.232).

|
| Рис. 232. Ввод адреса сайта в адресную строку |
После того, как адрес введен, нажимаем клавишу Enter. В браузер будет загружена главная страница сайта yandex.ru.
Яндекс – это не только поисковая система, но и крупный интернет-портал. Это означает, что с помощью Яндекс можно не только производить поиск информации, но также пользоваться и другими сервисами этого сайта, которых сейчас уже более 30. Это Яндекс.Картинки (позволяет искать изображения по заданной вами теме), Яндекс.Почта (вы можете завести бесплатный ящик электронной почты), Яндекс.Карты (подробная карта России, которую вы можете просматривать онлайн и искать интересующие вас объекты в любом городе), Яндекс.Народ (вы можете бесплатно создать свой собственный сайт) или загружать на этот сервис файлы очень больших размеров, до 10 ГБ) и многие-многие другие сервисы.
Все известные поисковые системы переориентировались с поиска информации на более широкое понятие «поиска». Например, Google позволяет искать не только текстовую информацию, но и фотографии, видео, товары и т.д. Яндекс, с моей точки зрения, немного отстает от Google, но все интересные новинки неизменно внедряются и в новых сервисах Яндекса.
|
|
|
Чтобы найти интересующую нас информации, нужно ввести то, что мы ищем в поле поискового запроса. Давайте, например, найдем информацию о том, что такое браузер. Я введу наш поисковый запрос в соответствующее поле (рис.233).

|
| Рис. 233. Ввод поискового запроса |
Далее нужно нажать кнопку «Найти» или просто нажать клавишу Enter. Появятся результаты поиска. Их еще называют поисковой выдачей (рис.234).
На Яндексе поисковая выдача состоит обычно из нескольких страниц и внизу выводится список этих страниц по порядку (рис.234). Обычно наиболее интересные сайты по искомой нами теме находятся на первых трех-пяти страницах.
На каждой странице поисковой выдачи Яндекс выводит список из десяти веб-страниц, на которых находится искомый нами текст. Также у поисковой системы есть свои алгоритмы поиска и определения того, подойдет нам эта веб-страница или нет. Те сайты, которые поисковая система считает наиболее удовлетворяющими нашему запросу, размещаются на первой странице. Причем самый подходящий сайт (по мнению Яндекса), находится на первой позиции.
Такое соответствие содержимого веб-страницы нашему поисковому запросу называют релевантностью. Можно сказать, что поисковая система размещает более релевантные сайты выше, а менее – ниже. Из этого также следует, что чем «глубже» по поисковой выдаче мы будем перемещаться, т.е. чем больше страниц поисковой выдачи мы будем просматривать, тем менее релевантные сайты мы будем на них находить.
Обычно элемент списка поисковой выдачи состоит из трех частей:
1. Название (заголовок) веб-страницы. Оно представлено в виде гиперссылки и вы можете кликнуть на нем мышкой, чтобы перейти на эту страницу.
2. Краткое описание страницы. Вы видите часть текста, который расположен на странице.
3. Адрес страницы. Представлен в виде гиперссылки.
Обычно бегло просматриваются заголовки страниц, затем краткое описание страницы и принимается решение на какую страницу перейти, щелкнув по ее заголовку в поисковой выдаче.
Точно такие же алгоритмы и принципы поиска можно использовать и при работе с любыми другими поисковыми системами, например, с google.ru, rambler.ru, mail.ru и т.д.

| |

| |
| Рис. 234. Поисковая выдача Яндекса |
В верхней левой части окна браузера находятся так называемые кнопки навигации (рис.235).

|
| Рис. 235. Кнопки навигации |
Когда вы перемещаетесь по веб-страницам в интернете, все ваши перемещения фиксируются и браузер запоминает не только то, на какие веб-страницы вы посетили, но и в какой последовательности.
|
|
|
С помощью кнопок навигации вы можете пройти в обратном направлении по всем страницам, которые вы посетили, а затем, в случае необходимости, снова вернуться обратно.
За кнопками навигации находится кнопка, позволяющая обновить (перезагрузить) текущую страницу. В этом возникает необходимость если при загрузке странице возник какой-либо сбой и она отображается не полностью либо с ошибками. Достаточно нажать на кнопку Обновить эту страниц и текущая веб-страница загрузится снова.
Если вы хотите загрузить две страницы одновременно, то следует воспользоваться вкладками. Нужно создать еще одну вкладку в окне браузера, для этого нужно нажать на соответствующую кнопку (обозначена цифрой 2, рис.229) и на новой вкладке в адресной строке ввести адрес интересующего вас сайта.
Урок № 81
Закладки Google Chrome
А что же делать, если информация на найденном вам сайте интересна и вы бы хотели к ней обратиться снова, но позже? Тут-то нам на помощь и приходит такой полезный и простой инструмент, как закладки.
Суть этого инструмента проста – мы создаем закладку на страницу или сайт и затем всегда можем вернуться обратно, просто щелкнув мышкой по закладке. Конечно, можно переписать адрес страницы из адресной строки браузера, но согласитесь, это неудобно и не всегда представляется возможным, например, адрес страницы может содержать множество разнообразных символов (рис.236).

|
| Рис. 236. Создание закладки |
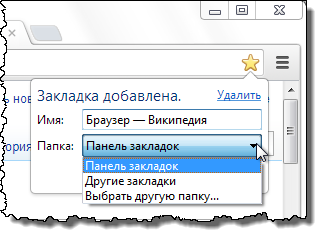
Для того, чтобы сделать закладку, нужно находиться на вкладке с интересующей вас страницей. Затем нажимаем на звездочку, которая находится в правой части адресной строки (рис.236). Появится выпадающее меню (рис.237). В первом поле Имя отображается текущее название страницы. Вы можете его изменить, так как это имя станет названием и вашей закладки. Далее необходимо указать место (Папку), в которое мы хотим разместить закладку, и тут есть несколько вариантов. Давайте разберемся с каждым из них. По умолчанию нам предлагается разместить закладку на Панель закладок, но если мы нажмем на черный треугольничек (рис.238), то появится выпадающий список.

| 
|
| Рис. 237. Меню добавления закладки | Рис. 238. Месторасположение закладки |
У нас есть три варианта:
1. Разместить закладку на Панели закладок. Панель закладок – это специальная область под адресной строкой браузера, в которую выводятся закладки, сохраненные на ней. По умолчанию Панель закладок отключена, и мы чуть позже ее включим и научимся использовать.
2. Другие закладки. Эта область появляется при включении Панели закладок.
3. Выбрать другую папку. Мы можем создавать папки как на Панели закладок, так и в области Других закладок и размещать вновь создаваемые закладки в новые папки. Папка может содержать подпапку или подпапки, и иметь произвольное название, которые мы задаем при ее создании.
Давайте выберем Другие закладки и нажмем Готово. Ничего не изменилось. Теперь зайдем в меню Настройка и управление Google Chrome, нажав на соответствующую кнопку (обозначена красной стрелкой на рис.239). Перейдем в подменю Закладки и далее раскроем список Другие закладки. Именно здесь и находится вновь созданная нами закладка (рис.239).

|
| Рис. 239. Меню Настройка и управление Google Chrome |
Но согласитесь, такой способ доступа к закладкам никуда не годится. Слишком уж долго. Именно поэтому давайте сразу включим пункт Показывать панель закладок (рис.239).
Появится область под адресной строкой (рис.240), в которую нам будет предложено импортировать закладки. Кроме этого в правом углу этой области у нас появился раздел Другие закладки, и теперь мы можем получить быстрый доступ к закладкам этого раздела.

| |
| Рис. 240. Панель закладок |
Теперь, при создании закладки, мы можем выбрать месторасположение Панель закладок (рис.238) и наша закладка появится именно в этой области. Наиболее популярные или важные для нас сайты мы можем добавлять в закладки на Панель закладок, а менее важные размещать в Других закладках.
Если есть желание создать отдельную папку для закладок по какой-то одной тематике, то при создании закладки нужно выбрать опцию Выбрать другую папку. Откроется окно Закладка (рис.241), в котором нужно выбрать область, в которой мы хотим создать папку – Панель закладок или Другие закладки, а затем нажать на кнопку Новая папка. Появится новая папки и мы сможем ввести ее название. Если я собираю информацию по какой-то теме, например, по браузерам, то я называю папку именно общей тематикой страниц, закладки на которые я буду сюда помещать.

|
| Рис. 241. Окно Закладка |
После того, как папка или папки созданы, нужно выбрать ту папку, в которую будет сохранена закладка на текущую страницу, в поле Имя при необходимости изменить название закладки, и нажать на кнопку Сохранить. Закладка будет создана.
Подведем итоги. Абсолютно на любую страницу в Интернет вы можете создать закладку. Также вы можете группировать закладки на страницы с помощью папок по определенным тематикам и выносить наиболее важные для вас закладки на Панель закладок, для быстрого доступа к этим страницам.
Урок № 82
|
|
|


