 |
Тесты локальной визуализации
|
|
|
|
Есть такая вещь, как аппроксимация, т.е. упрощение. Она находит применение во многих этапах построения сцены, например, с её помощью можно немного схитрить с качеством бликов в настройках материала стекла, сделав их менее ресурсоёмкими, минимально потеря в качестве. Но чтобы узнать, как отражается использование аппроксимации на изображении, вовсе необязательно рендерить всё изображение целиком. Достаточно лишь приучить себя к тестовым рендерам на ограниченном участке изображения, которые помогут выявлять проблемные места быстрее в случаях, если действие аппроксимации сказывается чересчур губительно. Но чаще всего стоит выгоднее будет допустить незначительные потери качества, сэкономив себе кучу времени.
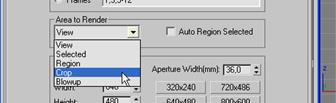
Используйте Region в настройках окна визуализации для рендеринга ограниченного участка изображения. Для более крупномасштабных изображений более удобен режим Crop.

Урок по созданию эффекта глубины резкости (Depth of Field) в 3ds Max + Photoshop
Глубина резкости — это такой интересный эффект, позволяющий навести фокус на определённый объект в сцене и размыть (сделать нечётким) весь оставшийся фон и передний план, что сделает изображение более реалистичным. Принято сокращать название этого эффекта до трёх букв — DOF (от слов Depth of Field). Принцип его работы построен на использовании оси Z, поэтому заданное в 3ds Max расстояние является одной из наиболее важный настроек.

В уроке не будет рассказывать о технике создания DOF в mental ray, VRay или любых других системах визуализации, так как это просто нерационально с точки зрения затрат временных ресурсов. Я просто покажу способ компоновки изображения для имитации данного эффекта при помощи программ 3ds Max и Photoshop. При этом вам нужно будет всего раз визуализировать сцену и после этого можно будет сколько угодно раз пробовать различные настройки глубины резкости. Способ может быть полезен для придания своеобразного стиля своим рендерам, также он помогает сохранить кучу времени, если нужно показать заказчику какой-нибудь важный кусок работы, когда над остальными частями сцены хорошо поработать было некогда (или же просто заниматься этим нерационально).
|
|
|
Имейте в виду, что хоть в этом уроке я и применял визуализатор mental ray, работать вы можете также и с VRay, Scanline, а также многими другими системами 3D-визуализации.
Итак, давайте уже начнём...
1. Откройте прилагаемый к уроку файл со сценой 3ds Max либо используйте свою собственную. Сцена 3ds Max: dof.rar [634.04 Kb]; текстуры dof_texture.rar [398.16 Kb]
2. Предлагаемая сцена уже готова для рендеринга. Находясь в окне проекции камеры, щёлкните кнопку Render. Затем сохраните полученное изображение в формате, поддерживающем альфа-канал, например TGA.
Теперь необходимо получить кое-какую информацию о глубине сцены. Для этой цели мною был использован элемент Z-Depth. Этот элемент показывает глубину сцены в оттенках серого. Объекты, находящиеся ближе всего, выглядят белыми, а глубина сцены выражается в чёрном. Промежуточные объекты окрашены в серый цвет.
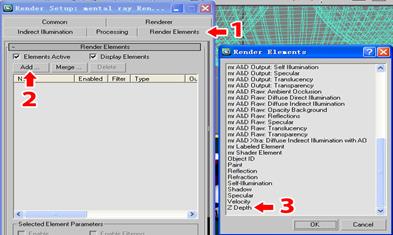
3. Откройте диалоговое окно Render Setup. На вкладке Render Elements щёлкните кнопку Add. В Render Elements выберите Z Depth (в самом конце списка) и щёлкните кнопку OK.

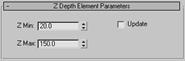
4. Теперь, когда мы добавили элемент Z Depth в список, выберите его, и внизу вкладки вы увидите свиток Z Depth Element Parameters. Внутри свитка имеются два поля, позволяющие настроить минимальное и максимальное расстояния. Для моей сцены подошли значения Z Min = 20, Z Max = 150. Если вы создаёте глубину резкости на примере собственной сцены, то вам придётся несколько раз её рендерить, пока не будут подобраны правильные значения Z Min и Z Max.
|
|
|

5. Нужно сделать ещё одну визуализацию сцены. Но сперва снимите галочку с Final Gather, поскольку сейчас в этой функции нет никакой надобности, она лишь увеличит время рендеринга.
После запуска рендеринга сначала будет визуализирована сцена, а потом в отдельном окне появится глубина Z Depth. Сохраните изображения на свой жёсткий диск.


6. Откройте оба визуализированных изображения в Adobe Photoshop. Выделите при помощи нажатием клавиш Ctrl+A картинку с глубиной резкости. Затем нажмите Ctrl+C.
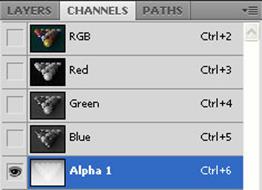
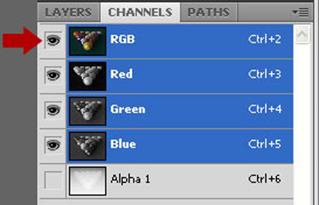
7. Теперь сделайте активным визуализированное изображение самой сцены. На вкладке Channels выберите канал Alpha. Нажмите Ctrl+V для вставки Z-Depth.
Если увеличить масштаб изображения, то на Z Depth мы обнаружим резкие, зубчатые края. Нужно их сгладить, прежде чем переходить к следующему этапу.


8. Выделите изображение канала Alpha, если оно почему-то у вас ещё не выделено, и в меню Filter выберите Gaussian Blur из подменю Blur. Измените размера радиуса, чтобы результат получился сглаженным. Для этого урока в поле Radius я ввёл 0.9.
9. Далее, на вкладке Channel выделите канал RGB. Он показывает ваше исходное изображение
10. Перейдите в меню Filter и на этот раз выберите из подменю Blur пункт Lens Blur.
11. В Depth Map Source выберите канал Alpha. Теперь, если кликнуть по любому из объектов или месту на изображении, мы обнаружим, что камера сфокусируется на этом участке, а вся остальная часть сцены будет выглядеть расплывчато. Кроме того, можно изменить расстояние размытия изображения при помощи параметра Blur Focus Distance. Параметром Radius можно задать максимальную и минимальную величину размытия. А в группе Noise добавляются шумы к области размытия — так будет выглядеть более художественно, как будто снято на плёнку.

Таким простым способом компоновки с помощью 3ds Max и Photoshop можно создать эффект глубины резкости применительно к любому изображению.
Урок по моделированию мостов и дорог методом лофтинга в 3d Max
В данном уроке по 3ds Max я расскажу вам, как создать простую дорогу или мост. Основная цель урока состоит в том, чтобы показать вам возможности 3D-моделирования техникой лофтинга в 3ds Max. Навыки и знания, почерпнутые из данного обучающего материала, пригодятся вам при работе над проектами, в которых требуется проложить мост или 3D дорогу. Урок подойдёт даже новичкам в 3ds Max, поскольку все действия я постарался изложить как можно подробнее.
|
|
|

Часть I: построение модели моста методом Loft
1. Нам потребуется сечение и путь, сделанные из сплайнов. Создайте своё сечение и прямой путь. Здесь путь — это просто линия, созданная инструментом Line. При создании пути инструментом Line, активируйте параметр Grid Points в привязке (Snap), для того чтобы облегчить себе задачу и всё сделать правильно.

2. Выделите путь (Line), на панели Create (Создать) перейдите в Compound Objects (Составные объекты), и щёлкните по кнопке Loft. В параметрах Loft, свиток Creation Method (Метод создания), кликните по кнопке Get Shape (Получить форму), а затем выберите в сцене ваше сечение моста (дороги).
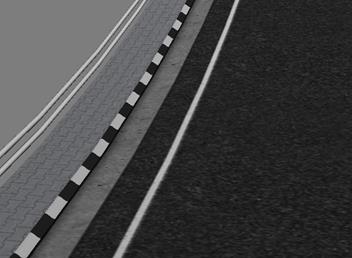
Как можно видеть ниже на картинке, сечение становится выдавленным вдоль пути, и из него образуется мост или дорога.
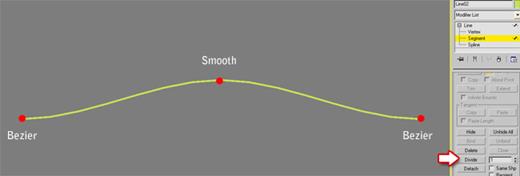
3. Но мне нужен изгибающийся мост. А для этого требуется изгибающийся путь, как показано на картинке ниже. Такой путь можно создать несколькими способами. Один из самых быстрых и простых способов заключается в создании линии в качестве пути. У этой линии будет только один сегмент, и поэтому в параметрах Line нажмите один раз кнопку Divide (Разделить). Убедитесь, что значение Divide установлено в 1. Таким образом, выделенный сегмент будет разделен на две части. Щёлкните правой кнопкой по средней вершине и установите её тип в Smooth, если он не был таковым по умолчанию.
Для двух оставшихся вершин выберите тип Bezier-Corner. А теперь переместите вверх среднюю вершину.

4. Повторите шаг 3 для создания моста. Можете спроектировать мост по своему усмотрению. Путь может изгибаться влево, вправо, или даже вниз.

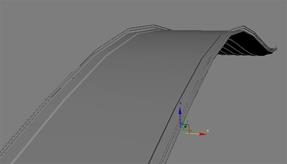
В результате получается не так сглаженно, как хотелось бы, несложно заметить сегментацию на изгибе. Кликните правой кнопкой по Loft-объекту и выберите Object Properties. Взгляните на количество граней (Faces). Мост имеет около 7000 граней, но всё равно видна сегментация.


Если нужно, чтобы результат был сглаженным, то перейдите в параметры Loft и увеличьте число Path Steps и Shape Steps. В моём примере я увеличил число Path Steps до 15, и оставил Shape Steps равным 5. После этого количество граней в объекте возрастёт до 18432. Хоть число получилось и впрямь большое, в итоге мост всё равно пока выглядит недостаточно сглаженным.
Под параметром Path Steps есть опция Optimize Shapes (Оптимизировать формы). Если эта опция включена, то для прямых сегментов величина Shape Steps будет игнорироваться, и таким образом уменьшится количество граней без потерь детализации в зоне изгиба. Здесь я отметил флажком эту опцию, что позволило сократить количество граней почти до 10000. Надо найти способ, как их ещё больше можно сократить, не теряя при этом в качестве.
В этот раз я уменьшу значения Path Steps и Shape Steps до 1 и попробую другой способ, который даст сглаженный результат. Выделите исходный путь в окне проекции. В свитке подобъектов выберите Segment и выделите ваши два сегмента. Воспользуйтесь кнопкой Divide (в параметрах линии) и разделите путь на большее количество сегментов.
|
|
|

5. При работе с Loft, у вас на выбор есть два варианта по созданию сглаженных изгибов. Один из способов заключается в увеличении значений параметров Path Steps и Shape Steps, что приведёт к существенному увеличению числа граней. Более разумно будет воспользоваться вторым способом: увеличить число сегментов сплайнов.
Разделив путь на большее количество сегментов, результат получился таким же сглаженным, как и с помощью предыдущего способа. Теперь о форме сечения: я выделил сегменты, имеющие изгибы, и затем их разделил. Разделять угловые сегменты не нужно.
У нового Loft-объекта сейчас 6720 граней, и если включить опцию Optimize Shapes, то количество граней сократится до 5780, оставив качество таким же.

Урок по созданию модели дивана в 3ds Max с созданием материалов кожи и хрома + визуализация в VRay
Начинаем наш очередной урок по работе в 3D Studio Max. Сегодня я покажу вам, как можно создать модель дивана, не затратив для этого много усилий и, по возможности, сохранив в целости и сохранности свои нервные клетки. После процесса моделирования будет показано, как подготовить сцену и создать материалы для получения реалистичного рендера дивана, который мы выполним в VRay.

|
|
|


