 |
Ссылки на различные ресурсы Internet. Документы HTML могут содержать ссылки на различные ресурсы сети: на внешние HTML-документы, электронные почтовые адреса, серверы FTP, электронные конференции и так далее. См.: Компьютерные сети и системы: Методические
|
|
|
|
Ссылки на различные ресурсы Internet. Документы HTML могут содержать ссылки на различные ресурсы сети: на внешние HTML-документы, электронные почтовые адреса, серверы FTP, электронные конференции и так далее. См.: Компьютерные сети и системы: Методические указания по изучению раздела “Навигация в Интернет”/Академия ГА. С-Пб., 2002.
2. 6. Фреймы в HTML-документах
Web-технология разрешает использование многооконного интерфейса, реализуемого при помощи фреймов (Frame), то есть Web-технология разрешает создание обособленных окон — фреймов, в каждом из которых могут отображаться различные HTML-документы. Фрейм, таким образом, рассматривается как обособленная, выделенная часть окна просмотра (рис. 2. 12). Фрейм имеет собственный адрес, позволяющий загружать его независимо от других фреймов, и собственное имя (параметр NAME), позволяющее переходить от одного фрейма к другому. Размер фрейма может быть изменен пользователем прямо на экране при помощи мыши, то есть фреймы разделяются подвижной границей-сплиттером. Параметром noresize можно запретить изменение границ фреймов.
Структура документа с фреймами. Документ с фреймами должен содержать описание структуры фреймов и набор HTML-документов, которые будут загружаться во фреймы. Сами HTML-документы, загружаемые во фреймы, не имеют каких – либо особенностей. Файл, содержащий описание структуры фреймов, оформляется как HTML-документ, в котором отсутствует раздел BODY.
Для описания структуры документа с фреймами используются элементы < FRAMESET>, < NOFRAME> и < FRAME>.
Элемент < FRAMESET> задает разбиение основного окна программы просмотра на отдельные окна (фреймы).
Синтаксис элемента:
|
|
|
< FRAMESET> является контейнером, закрывающий тэг обязателен.
Собственные атрибуты элемента < FRAMESET>
| Наименование атрибута | Описание атрибута |
| cols | Задает число колонок. Ширина колонки задается в % к ширине окна, в относительных единицах или пикселях. |
| rows | Задает число строк. Высота строки задается аналогично ширине колонки. |
| border | Задает толщину рамки фрейма в пикселях. |
| bordercolor | Указывает цвет рамки. |
| frameborder | Указывает вид рамки: 0-плоская рамка, 1 – объемная рамка. |
| framespacing | Задает расстояние между фреймами в пикселях. |
Примеры задания 2. 12.
< FRAMESET rows=" 120, *" > -два фрейма строки. Высота первого фрейма 120 пикселей, второго — оставшаяся часть окна.
< FRAMESET cols=" 20%, 80%" > -две колонки. Ширина первой – 20% окна броузера, второй – оставшиеся 80% окна.
Элемент < FRAMESET> допускает вложенность, то есть допустима конструкция < FRAMESET> . . . < FRAMESET> * * * < /FRAMESET> < /FRAMESET>.
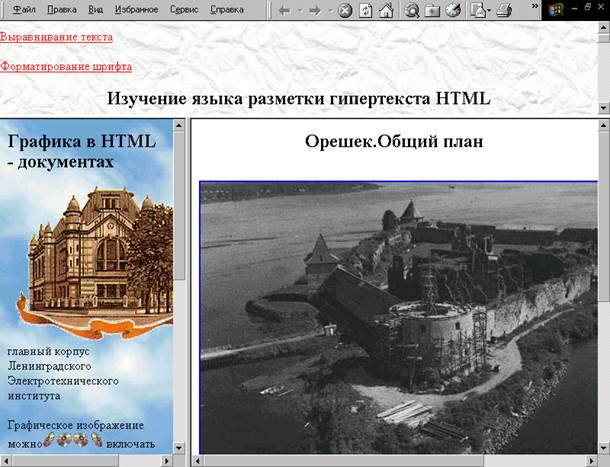
Пример окна просмотра с фреймами

Рис. 2. 12. Web-страница, реализованная с использованием фреймов
Рассматриваемая страница состоит из трех фреймов, в каждый из которых загружен свой собственный фрейм.
Элемент < FRAME> используется для описания каждого отдельного фрейма и выбора HTML-документа, который будет загружаться в этот фрейм. Таким образом, элемент < FRAMESET> описывает структуру фреймов, а элемент < FRAME> — каждый фрейм в отдельности.
Собственные атрибуты элемента < FRAME>
| Наименование атрибута | Описание атрибута |
| src | Обязательный атрибут. Адрес файла (URI) с документом HTML, который загружается в окно фрейма. |
| name | Параметр задает имя фрейма, которое используется в операторе ссылки < A> для указания, в какой фрейм нужно загрузить новый документ. |
| scrolling | Задает или отменяет полосу прокрутки (скроллинга). Принимает значения: auto – полоса прокрутки создается при необходимости автоматически. Если документ не помещается во фрейме, то полоса прокрутки создается; yes – полоса прокрутки создается всегда; no – полоса прокрутки не создается. Часть страницы будет недоступна пользователю. |
| noresize | Если этот параметр указан, то мышью нельзя изменять границы фрейма. |
| frameborder | Если frameborder=0, то рамка не создается. Если frameborder =1, то создается трехмерная рамка, толщина которой задается в пикселях. |
| align | Используется только для “плавающих” фреймов. Задает выравнивание фрейма или текста, расположенного рядом с фреймом. Принимает значения: left, center, right, top, bottom. |
| marginheight | Отступ по вертикали от границ фрейма в пикселях. |
| marginwidth | Отступ по горизонтали от границ фрейма в пикселях. |
Аналогично другим элементам языка разметки гипертекста элемент < FRAME> имеет общие атрибуты: id, class, style, title. Атрибуты для установки обработчиков событий здесь отсутствуют.
|
|
|
Элемент < NOFRAME> используется для альтернативного отображения фрейма, если программа просмотра не поддерживает работу с фреймами. Программа просмотра (броузер) отображает в этом случае содержание элемента < NOFRAME>. Элемент < NOFRAME> располагается после элемента < FRAMESET>. Если броузер распознает элемент < NOFRAME>, то его содержание воспринимается как содержимое элемента < BODY>.
Если элемент < NOFRAME> не распознается, то выводится содержимое операторов < NOFRAME> и < /NOFRAME>, которое может включать:
- блочные заголовки < H1>, . . . < H6>, элементы: < P>, < DIV>, < DL>, < PRE>, < BLOCKQUOTE>, < FIELDSET>, < ADDRESS>, < HR>, < TABLE>, списки < UL>, < OL>, скрипты < SCRIPT>, < NOSCRIPT>;
- встроенные элементы:
- текст;
- элементы физического форматирования < B>, < BIG>, < I>, < S>, < STRIKE>, < SMALL>, < TT>;
- элементы логического форматирования < EM>, < STRONG>, < DFN>, < CODE>, < SAMP>, < KBD>, < VAR>, < CITE>, < ABBR>, < ACRONIM>;
- специального назначения < A>, < IMG>, < MAP>, < APPLET>, < OBJECT>, < SCRIPT>, < SPAN>, < IFRAME>, < FONT>, < BASEFONT>, < BR>, < SUB>, < SUP>, < BDO>, < Q>;
- форм < INPUT>, < SELECT>, < TEXTAREA>, < BUTTON>, < LABEL>.
Структура документа с фреймами, учитывая особенности операторов < FRAMESET>, < FRAME> и < NOFRAME>, приведена в примере 2. 13.
Пример 2. 13. HTML – документ с фреймами.
|
|
|
< HTML>
< HEAD>
< TITLE> Фреймы в HTML документах< /TITLE>
< /HEAD>
< FRAMESET rows=" 120, *" BORDERCOLOR=" red" FRAMEBORDER=0 BORDER=2>
< FRAME SCROLLING=" auto" NAME=" first" NORESIZE SRC= " ddd. htm" MARGINHEIGHT=25>
< FRAMESET COLS=" 25%, 75%" FRAMEBORDER=1 BORDER=3>
< FRAME SCROLLING=" no" NAME=" prim1" SRC=" Графика. html" >
< FRAME SCROLLING=" auto" NAME=" prim2" SRC=" Крепость Орешек. htm" >
< NOFRAME>
< TABLE>
< TR> < TD colspan=2> < center> Фрейм 1< /center> < /TD> < /TR>
< TR> < TD 2< /TD> < TD 3< /TD> < /TR>
< /TABLE>
< p> < A Name=L4> Графическая ссылка < A HREF=" D: \УчебнПособия\ Фрейм\4321 Kurochkin\Leti_tm2.gif" >
< IMG HEIGHT=20 SRC=" D: \УчебнПособия\Фрейм\ Nigl_HTTP\Images\Cdrom.gif" BORDER=0> < /A>
по тексту< /p>
< /NOFRAME>
< /FRAMESET>
< /FRAMESET>
< /HTML>
Рассматриваемый пример, описывает структуру фреймов соответствующую рис. 2. 12.
Запись < FRAMESET rows=" 120, *" FRAMEBORDER=0 BORDER=2 BORDERCOLOR=" red" > задает структуру из двух горизонтальных фреймов. Первый фрейм занимает 120 пикселей по вертикали, второй — оставшуюся часть окна программы просмотра. Фреймы ограничены рамкой, которая окрашена в красный цвет.
Запись < FRAME SCROLLING=" auto" NAME=" first" NORESIZE SRC=" ddd. htm" MARGINHEIGHT=25> описывает верхний фрейм. Фрейм имеет имя — first, которое известно каждому элементу Web-технологии. Граница фрейма не может быть изменена (параметр NORESIZE) с помощью мыши. В окно фрейма загружен документ ddd. htm. Отступ по вертикали от границ фрейма составляет 25 пикселей.
Нижний фрейм делится на два вертикальных фрейма. Для этих целей используется запись
< FRAMESET COLS=" 25%, 75%" FRAMEBORDER = 1 BORDER=1 BORDERCOLOR=" silver" >
< FRAME SCROLLING=" no" NAME=" prim1" SRC=" Графика. html" >
< FRAME SCROLLING=" auto" NAME=" prim2" SRC=" Крепость Орешек. htm" >.
Запись < FRAMESET COLS=" 25%, 75%" FRAMEBORDER = 1 BORDER=1 BORDERCOLOR=" silver" > определяет структуру из двух фреймов, которые делят нижнее окно в отношении 25% и 75%. Фреймы – столбцы разделены рамкой, окрашенной в серебряный (silver) цвет.
Каждый из фреймов описывается записью
< FRAME SCROLLING=" no" NAME=" prim1" SRC=" Графика. html" >
|
|
|
< FRAME SCROLLING=" auto" NAME=" prim2" SRC=" Крепость Орешек. htm" >.
Левый фрейм – колонка имеет имя — prim1. Фрейм не имеет полосы прокрутки — SCROLLING=" no". В окно фрейма загружен HTML-документ — SRC=" Графика. html" >.
Аналогичный анализ может быть сделан и для записи < FRAME SCROLLING=" auto" NAME=" prim2" SRC=" Крепость Орешек. htm" >.
Операторы < NOFRAME> и < /NOFRAME> определяют альтернативный текст для программ просмотра, которые не работают с фреймами
< NOFRAME>
< TABLE> < TR> < TD colspan=2> < center> Фрейм 1< /center> < /TD> < /TR>
< TR> < TD 2< /TD> < TD 3< /TD> < /TR>
< /TABLE>
< p> < A Name=L4> Графическая ссылка < A HREF=" D: \УчебнПособия\ Фрейм\4321 Kurochkin\Leti_tm2.gif" >
< IMG HEIGHT=20 SRC=" D: \УчебнПособия\Фрейм\ Nigl_HTTP\Images\Cdrom.gif" BORDER=0> < /A>
по тексту< /p>
< /NOFRAME>
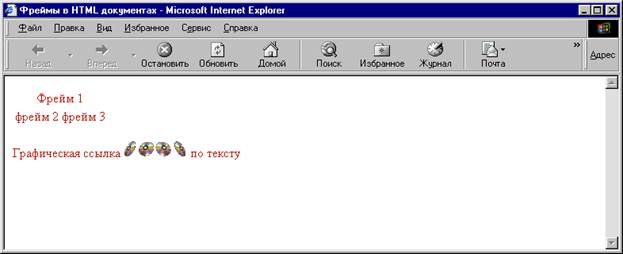
Результат отображения альтернативного текста (рис. 2. 13).

Рис. 2. 13. Просмотр альтернативного текста
Элемент < IFRAME> (“плавающий” фрейм) выделяет формируемую область окна просмотра, в которой отображается другой HTML-документ.
Синтаксис:
|
|
|


