 |
Табличная верстка.
|
|
|
|
Табличная верстка.
Ячейки таблицы могут включать самые разнообразные элементы гипер текста: элементы управления, встроенные таблицы, заголовки, тексты, списковые структуры, изображения, элементы форм, анимационные изображения и так далее. Форматируя столбцы и строки таблицы, можно создавать многостраничные структуры взаимосвязанных элементов, образующих Web-сайт.
Пример 2. 18. Образец табличной верстки
В примере приводится начальная часть табличной верстки.
< html>
< head>
< title> Новинки от Кирилла и Мефодия< /title>
< /head>
< body bgcolor=" #000000" text=" #000000" leftmargin=" 0" topmargin=" 0" >
< table border=" 3" height=" 100%" cellpadding=" 0" cellspacing=" 0" align = " center" >
< tr> < td align=" center"
< table border=" 3" height=" 100%" cellpadding=" 0" cellspacing= " 0" align=" center"
< tr>
< td bgcolor=" #E0E0E0" height=" 18" style=" background: url(.. /images/0049.gif) #E9E9E9; " > < table cellpadding=" 0" cellspacing=" 0" border=" 1" >
< tr>
< td> < img src=".. /images/0051.gif" border=" 1" height=" 17" > < /td> < td class=" upline" > & nbsp; < a href=".. /main. htm" class=" upmenu" > Главная < /a> < a href=".. /default. htm" class=" upmenu" > Организация процесса обучения дома< /a> :: Энциклопедии и справочники: БЭКМ'2003< /td> < /tr> < /table> < /td> < /tr>
< tr>
< td bgcolor=" #FFFFFF" height=" 283" > <! --< div STYLE=" overflow-y: scroll; float: center; width: 780px; height: 425px" > -->
< table border=" 3" height=" 100%" cellpadding=" 0" cellspacing=" 0" align=" center" >
< tr>
< td align=" center" border=" 3" cellpadding =" 0" cellspacing=" 0" align=" center"
< tr >
< td colspan=6 height=" 5" > < /td> < /tr>
< tr >
< td style=" background: url(.. /images/0022.gif) #FFffff; background-repeat: repeat-x; background-position: 0px 15px" align=center> < a href=".. /cdit/default. htm" > < img border=" 1" src=".. /images/red_nadp.gif" alt=" CD-курсы по IT" > < /a> < /td>
|
|
|
< td style=" background: url(.. /images/0022.gif) #FFffff; background-repeat: repeat-x; background-position: 0px 15px" align=center> < a href=".. /vschool/default. htm" > < img border=" 1" src=".. /images/0025.gif" alt=" Виртуальная школа" > < /a> < /td>
< td style=" background: url(.. /images/0022.gif) #FFffff; background-repeat: repeat-x; background-position: 0px 15px" align=center> < img border=" 1" src=".. /images/0048.gif" alt=" Энциклопедии и справочники" > < /td>
< td style=" background: url(.. /images/0022.gif) #FFffff; background-repeat: repeat-x; background-position: 0px 15px" align=center> < a href=".. /acult/default. htm" > < img border=" 1" src=".. /images/0037.gif" alt=" Искусство и культура" > < /a> < /td>
< td style=" background: url(.. /images/0022.gif) #FFffff; background-repeat: repeat-x; background-position: 0px 15px" align=center> < a href=".. /english/default. htm" > < img border=" 1" src=".. /images/0056.gif" alt=" Английский язык" > < /a> < /td>
< td url(.. /images/0022.gif) #FFffff; background-repeat: repeat-x; background-position: 0px 15px" align=center> < a href=".. /games/default. htm" > < img border=" 1" src=".. /images/0059.gif" alt=" Развивающие игры" > < /a> < /td> < /tr>
< tr height=" 95" >
< td href=".. /cdit/default. htm" > < img border=" 0" src=".. /images/0050.gif" height=" 90" alt=" CD-курсы по IT" > < /a> < /td>
< td href=".. /vschool/default. htm" > < img border=" 1" src=".. /images/0024.gif" height=" 90" alt=" Виртуальная школа" > < /a> < /td>
< td border=" 1" src=".. /images/0046.gif" height =" 90" alt=" Энциклопедии и справочники" > < /td>
< td href=".. /acult/default. htm" > < img border=" 1" src= ".. /images/0036.gif" height=" 90" alt=" Искусство и культура" > < /a> < /td>
< td href=".. /english/default. htm" > < img border=" " src= ".. /images/0055.gif" height=" 90" alt=" Английский язык" > < /a> < /td>
< td href=".. /games/default. htm" > < img border=" 0" src= ".. /images/0058.gif" height=" 90" alt=" Развивающие игры" > < /a> < /td> < /tr>
. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .
|
|
|
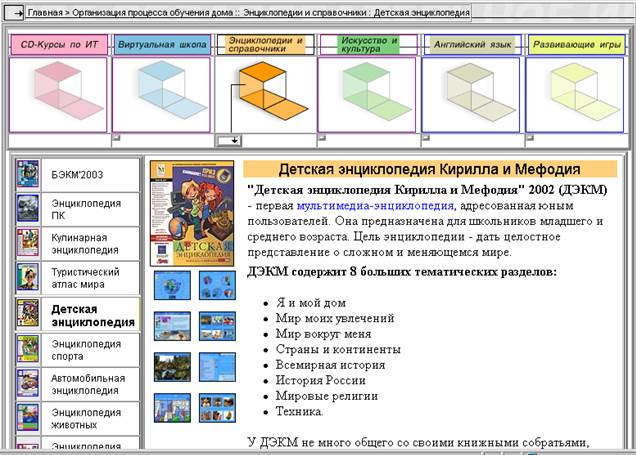
Результат выполнения примера 2. 18 имеет вид (Рис. 2. 18).

Рис. 2. 18. Просмотр примера 2. 18 (параметр border=3). Табличная верстка
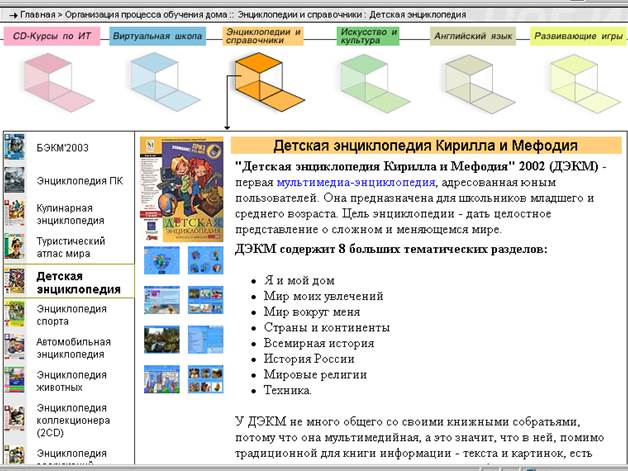
В рассматриваемом примере все ячейки таблицы имеют границы (параметры border равны 3 или 1). При табличной верстке границы ячеек, как правило, отсутствуют (параметр border равен нулю). Результат просмотра примера 2. 18 при отсутствии границ ячеек приведен на рис. 2. 19.

Рис. 2. 19. Просмотр примера 2. 18 (параметр border=0). Табличная верстка
|
|
|


