 |
2.8. Каскадные таблицы стилей. Создание файлов таблиц стилей
|
|
|
|
2. 8. Каскадные таблицы стилей
Каскадные таблицы стилей (Cascading Style Sheets) рассматривают HTML-документ как структурированную совокупность типовых элементов, каждому из которых противопоставляется стиль оформления. Таким образом, стиль понимается как совокупность правил оформления (форматирования и отображения) текста в документах.
Каждое правило может применяться в указанном разработчиком месте к заданным элементам. В правиле задается объект, к которому стиль применяется, а затем следует описание составляющих стиль компонентов: цвет и размер шрифта, выравнивание и так далее.
Использование стилей позволяет:
- отделить содержание оформляемой части документа от ее представления. Тем самым достигается универсальность Web-документа, который будет адекватно (но не идентично) воспроизводиться на экранах мониторов, на дисплеях мобильных телефонов, в аудиоброузерах и других аналогичных устройствах. Каждое из устройств при этом будет использовать свои таблицы стилей для представления содержания;
- изменять стиль оформления нескольких документов одновременно при изменении нескольких правил стиля. Это означает, что изменяя содержимое файлов таблиц стилей, можно без прямого редактирования изменить оформление всех документов HTML, к которым подключены эти файлы;
- использовать значительно большие возможности оформления при проектировании Web-сайтов.
Общие таблицы стилей для нескольких документов HTML. Таблицы стилей в этом случае применяются для оформления множества документов, расположенных на одном сервере. При этом выполняется подключение файлов таблиц стилей к документам HTML. Имя файла таблицы стилей должно иметь вид *. css, то есть используются файлы с расширением css.
|
|
|
Общие таблицы стилей могут использоваться одновременно не на одном, а на нескольких серверах WWW, так как можно подключать таблицы стилей, указывая их стандартный адрес URI. Это позволяет создавать и изменять корпоративные таблицы стилей.
Встраивание таблиц стилей в документы HTML. Если отдельные документы HTML должны быть оформлены особым образом, отличным от того, что задан в общих таблицах стилей, можно встроить таблицы стилей непосредственно в HTML-документ. Такие таблицы называются встроенными.
При изменении таблицы стилей для всего сервера необходимо редактировать содержимое всех документов, имеющих встроенные таблицы стилей. Это оказывается плохо реализуемым мероприятием при большом количестве документов. Кроме того, стили, встроенные в HTML-документ, могут конфликтовать с общими таблицами стилей. В этом случае броузер отдает предпочтение встроенным таблицам стилей.
Встраивание стилей в операторы HTML. Этот способ аналогичен предыдущему, только стиль записывается непосредственно в элемент (оператор) HTML. Методу присущи те же недостатки, что и в предыдущем случае. При возникновении конфликтов стилей предпочтение имеет стиль встроенный в оператор.
Создание файлов таблиц стилей
Пример 2. 19. Файл styles. css
H1{font-size: 24; font-weigt: bold; color: red; margin-left: 10%}
H2{font-size: 20; font-weigt: bold; color: black; font-family: courier}
P. italic {font-style: italic}
P. red {color: red}
Здесь определено четыре стиля — H1, H2, P. italic и P. red
Определение стиля начинается с имени класса (например, H1), затем в фигурных скобках перечисляются параметры стиля. Для стиля класса H1 указан размер шрифта, равный 24 пунктам, задано утолщение, красный цвет и отступ с левой стороны на 10% от ширины экрана. Каждый параметр стилевого оформления задается своим именем, после которого через двоеточие следует значение параметра.
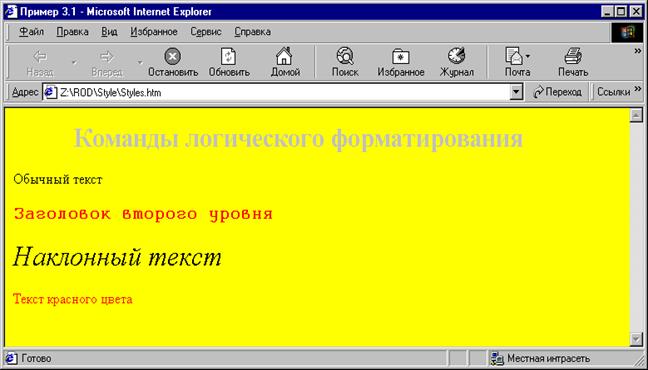
Результат выполнения примера имеет вид (рис. 2. 20)
|
|
|

Рис. 2. 20. Просмотр примера 2. 19 (styles. css)
Ссылка на файл таблиц стилей. Чтобы документ HTML был оформлен с использованием файла таблицы стилей, в разделе заголовка документа необходимо разместить оператор < LINK>.
Пример 2. 20. Ссылки на файл таблицы стилей
< HTML>
< HEAD>
< TITLE> Пример 3. 1< /TITLE>
< LINK REL=STYLESHEET HREF=" styles. css" Type=" text/css" >
< /HEAD>
< BODY BGCOLOR=" yellow" >
< H1> Команды логического форматирования< /H1>
< P> Обычный текст
< H2> Заголовок второго уровня< /H2>
< P CLASS=italic> Наклонный текст
< P CLASS=red> Текст красного цвета
< /BODY>
< /HTML>
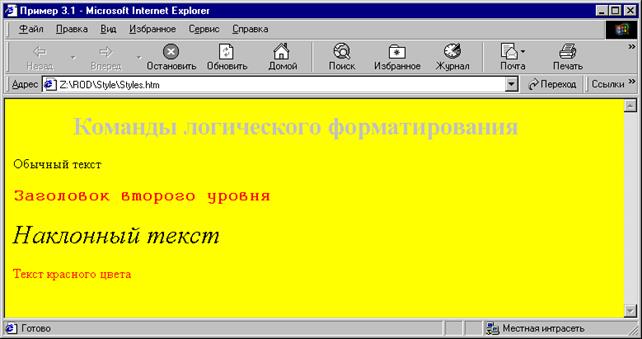
Результат выполнения примера (рис. 2. 21)

Рис. 2. 21. Просмотр примера 2. 20 (ссылка на файл таблицы стилей)
Параметр HREF указывает адрес таблицы стилей. Этот файл может находиться на любом сервере WWW. Параметр REL указывает, что подключаемый файл (таблица стилей, адрес которой указан HREF) является списком стилей.
Чтобы задействовать созданные классы, нужно указать имя нужного класса в параметре CLASS оператора < P> или другого оператора форматирования текста. Например, < P CLASS=italic> Наклонный текст или < P CLASS=red> Текст красного цвета
Стили в документе HTML. Встраивание таблицы стилей в HTML-документ осуществляется с помощью операторов < STYLE> и < /STYLE>. Между операторами должна находиться таблица стилей
|
|
|


