 |
<IFRAME> является контейнером, располагающимся в отображаемом HTML-документе.
|
|
|
|
< IFRAME> является контейнером, располагающимся в отображаемом HTML-документе.
Атрибуты элемента < IFRAME> совпадают с атрибутами элемента < FRAME>. Точно также контейнер < IFRAME> . . . < /IFRAME> может включать в качестве содержания все те элементы, что и контейнер < FRAME> . . . < /FRAME>.
Использование элемента < IFRAME> показано в примере 2. 14.
Пример 2. 14. HTML – документ с “плавающим” фреймом
< HTML>
< HEAD LINK=" red" ALINK=" blue" VLINK=" green" >
< TITLE> домашняя страница< /TITLE>
< /HEAD>
< BODY background=Bk_paper1.jpg>
< div> < IFRAME SRC=" prim1. htm" HEIGHT=400 HSPAСE = 30 VSPAСE=30 ALIGN=" left" SCROLLING=" auto" > < /IFRAME> < /div>
< p> < A href=" #L1" > Выравнивание текста< /A>
< p> < A href=" #L2" > Форматирование шрифта< /A>
< A Name=str1> < H2> < center> Изучение языка разметки гипертекста HTML< /H2> < /A>
< pALIGN=right> Выравнивание< A HREF=" Nigl_HTTP\ Images\ NiglHome.gif" TARGET=" prim1" > по правой < /A> границе
< /p>
< P align=left> Выравнивание по левой границе
< p> < A> Графическая ссылка< A HREF=" D: \УчебнПособия\Фрейм\ 4321 Kurochkin\ Leti_tm2.gif" >
< IMG HEIGHT=20 SRC=" D: \УчебнПособия\Фрейм\Nigl_HTTP\ Images\Cdrom.gif" BORDER=0> < /A> по тексту< /p>
< MAP name=" olga" >
< AREA SHAPE=" RECT" COORDS=30, 21, 65, 72" HREF=first. htm>
< AREA SHAPE=" RECT" COORDS=28, 109, 59, 139" HREF=rrr. htm>
< AREA SHAPE=" RECT" COORDS=122, 15, 186, 65" HREF=prim1. htm>
< /MAP>
< img src=" OLGA.gif" usemap=" #OLGA" >
< /BODY>
< /HTML>
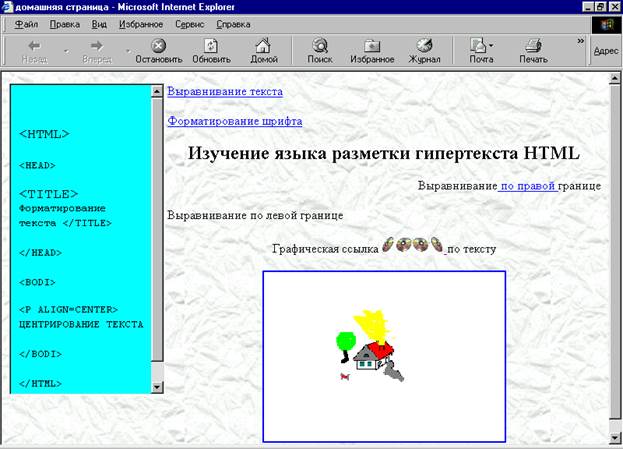
Результат выполнения примера имеет вид (рис. 2. 14).

Рис. 2. 14. Просмотр документа с “плавающим” фреймом
Использование многооконных интерфейсов позволяет работать одновременно с несколькими HTML-документами. В условиях Web-технологии эта возможность за счет использования гиперссылок позволяет использовать в работе документы, размещаемые в различных регионах мира.
|
|
|
2. 7. Таблицы в HTML-документах
Таблицы в HTML-документах используются, во-первых, для представления табличных данных и, во-вторых, для позиционирования элементов HTML-документа в окне броузера. Элементы гипертекста (заголовки, списки, абзацы, фигуры, графика, элементы форм и так далее. ) размещаются в этом случае в ячейках таблицы, а ее границы делаются невидимыми.
Параметры таблицы предоставляют чрезвычайно широкие и разнообразные возможности форматирования и цветового оформления элементов гипертекста для каждой отдельной ячейки. Вместе с тем необходимо подчеркнуть, что стандарты языка HTML настоятельно рекомендуют использовать для позиционирования элементов таблицы стилей. Однако рекомендации стандарта языка HTML не исключают использования таблиц в HTML-документах. Более того, изучение предлагаемого материала позволит более осмысленно использовать не только таблицы стилей, но и все другие средства проектирования HTML-документа.
При проектировании HTML-документа формат и основные параметры таблицы задаются элементами < TABLE>... < /TABLE>. Каждая таблица может иметь заголовок, описание которого задается элементом < CAPTION>. Строки таблицы могут группироваться с целью создания сравнительно самостоятельных функциональных разделов таблицы: заголовков (элемент THEAD), тела таблицы (элемент TBODY) и колонтитула таблицы (элемент TFOOT). Разделение таблицы на заголовки, тело и колонтитулы позволяет создавать линейки скроллинга (прокрутки) для тела таблицы, независимые от заголовков и колонтитулов. При печати длинных таблиц информация из заголовков и колонтитулов может повторяться на каждой странице таблицы.
Аналогично могут группироваться и столбцы таблицы с целью получения необходимой структуры таблицы. Свойства столбцов таблицы могут задаваться в этом случае в начале определения таблицы с помощью элементов COLGROUP и COL.
|
|
|
Синтаксис элемента < TABLE>... < /TABLE>
< TABLE attribute_1=" value 1" attribute_2=" value 2" … attribute_n=" value n" > …< /TABLE>
Атрибуты элемента < TABLE>
| Наименование атрибута | Описание атрибута |
| width | Ширина таблицы в пикселях или в процентах от ширины окна броузера. |
| align | Определяет выравнивание таблицы в окне броузера. Допустимые значения: left — таблица выравнивается по левому края окна просмотра; center — центрирование таблицы; right — таблица выравнивается по правому края окна просмотра |
| background | Растровое графическое изображение, используемое в качестве фона для отображения таблицы. |
| bgcolor | Цвет фона таблицы. |
| border | Установка толщины рамки вокруг таблицы в пикселях. Если значение атрибута равно нулю (по умолчанию), то рамка не рисуется и все остальные атрибуты, связанные с рамками, не принимаются во внимание. |
| bordercolor | Установка цвета рамки. Параметр используется совместно с с параметром border. |
| cellpadding | Задает расстояние между краями ячейки таблицы и содержимым этой ячейки. |
| cellspacing | Расстояние между рамкой таблицы и ячейками этой таблицы. |
| cols | Количество столбцов в таблице. |
| frame | Параметр определяет внешний вид рамки вокруг таблицы. Возможные значения: - border — рамка отображается со всех сторон таблицы (используется по умолчанию); - void — рамка вокруг таблицы не отображается; - above — отображается верхняя часть рамки; - below — отображается нижняя часть рамки; - hsides — отображается верхняя и нижняя части рамки; - lhs — отображается левая часть рамки; - rhs — отображается правая часть рамки; - vsides — отображается левая и правая части рамки; - box — рамка отображается только с внешней стороны таблицы. |
| rules | Параметр определяет внешний вид линий, которыми разделяются ячейки таблицы. Этот параметр может принимать значения: - none — разделительные линии между ячейками таблицы не отображаются; - groups — отображаются горизонтальные разделительные линии между всеми группами таблицы, определенными операторами THEAD, TBODY, TFOOT и COLGROUP; - rows — отображаются горизонтальные разделительные линии между всеми строками таблицы; - cols — отображаются вертикальные разделительные линии между всеми столбцами таблицы; - all — отображаются все разделительные линии между всеми строками и столбцами таблицы. |
| valign | Параметр определяет выравнивание таблицы по вертикали относительно окна броузера. Допустимы значения: - top — выравнивание по верхней границе окна; - middle — выравнивание по середине окна; - bottom — выравнивание по нижней границе окна; - baseline — выравнивание относительно базовой линии текста. |
|
|
|
Рассматриваемый элемент имеет общие атрибуты (id, class, style, lang, dir) и атрибуты для установки обработчиков событий (onclick, ondblclick, onmousedown и другие), которые здесь не рассматриваются.
Содержание контейнера < TABLE>... < /TABLE> включает табличные элементы < caption>, < col>, < thead>, < colgroup>, < tfoot>, < tbody>, < tr>. Собственного выводимого текста контейнер < TABLE>... < /TABLE> не имеет. Если текст случайно оказывается в контейнере < TABLE>... < /TABLE>, то этот текст выводится за пределами таблицы.
|
|
|


