 |
Пример 2.21. Встраивание таблицы стилей в HTML-документ.
|
|
|
|
Пример 2. 21. Встраивание таблицы стилей в HTML-документ.
< HTML>
< HEAD>
< TITLE> Встраивание таблицы стилей в HTML-документ < /TITLE>
< LINK REL=STYLESHEET HREF=" styles. css" Type=" text/css" >
< STYLE TYPE=" text/css" >
<! - -
H1{font-size: 24; font-weigt: bold; color: red; margin-left: 10%}
H2{font-size: 20; font-weigt: bold; color: black; font-family: courier}
P. italic {font-style: italic}
P. red {color: red}
- ->
< /STYLE>
< /HEAD>
< BODY BGCOLOR=" yellow" >
< H1> Встроенная таблица стилей< /H1>
< P> Обычный текст
< H2> Заголовок второго уровня< /H2>
< P CLASS=italic> Наклонный текст
< P CLASS=red> Текст красного цвета
< /BODY>
< /HTML>
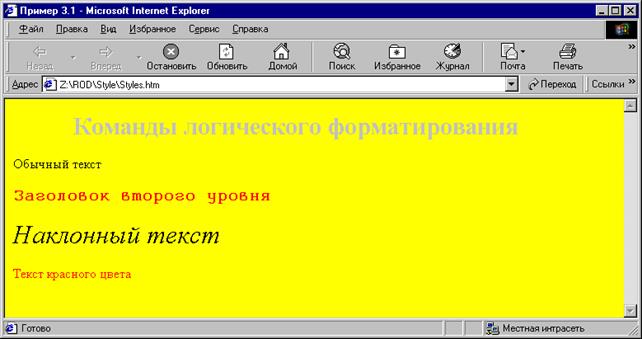
Результат выполнения примера 2. 21 имеет вид (рис. 2. 22)

Рис. 2. 22. Просмотр примера 2. 21 (таблица стилей в HTML-документе)
Стили в операторах HTML
Пример 2. 22. Стили в операторах HTML
< HTML>
< HEAD>
< TITLE> Стили в операторах HTML < /TITLE>
< /HEAD>
< BODY BGCOLOR=" yellow" >
< H1 STYLE=" font-size: 24; font-weigt: bold; color: red; margin-left: 10%" >
Стили в операторах HTML< /H1>
< P> Обычный текст
< H2 STYLE=" font-size: 20; font-weigt: bold; color: black; font-family: courier" >
Заголовок второго уровня< /H2>
< P STYLE=" font-style: italic" > Наклонный текст
< P STYLE=" color: red" > Текст красного цвета
< /BODY> < /HTML>
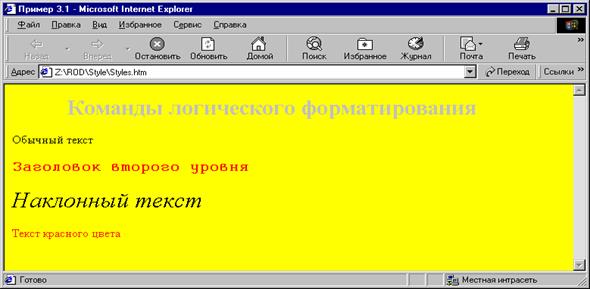
Результат выполнения примера 2. 22 имеет вид (рис. 2. 23)

Рис. 2. 23. Просмотр примера 2. 22 (стили в операторах HTML)
В примерах (2. 19 — 2. 22) используются идентичные стилевые свойства. Формы использования стилевых свойств различны. Идентичность стилевых свойств, несмотря на различие форм их использования, приводит к идентичности отображения Web-страниц (рис. 2. 20 — 2. 23).
2. 8. Интерактивные Web-страницы
Современные версии HTML (версия 4. 0 и выше) дают возможность проектировать активные Web-страницы, поддерживающие диалог с пользователем и изменяющие свой вид в зависимости от этого диалога. Материал, изложенный в предыдущих разделах методических указаний, позволяет проектировать так называемые статические Web-страницы[1] и не рассматривает возможностей проектирования активных Web-страниц, так как предназначен для первоначального освоения Web-технологии. Возможности проектирования активных Web-страниц будут рассмотрены в других методических указаниях.
|
|
|
В настоящем разделе рассмотрим одну из возможностей проектирования активной Web-страницы на основе форм.
Форма предназначена для логического объединения элементов управления в группы и обеспечения взаимодействия пользователя с сервером WWW.
Механизм взаимодействия:
- На сервере WWW установлены программы (приложения CGI[2]), которые через протокол HTTP получают “упакованную” в форму информацию от удаленного пользователя.
- Полученная информация обрабатывается сервером и результат обработки возвращается удаленному пользователю в виде ссылки на существующий HTML-документ или на новый HTML-документ, созданный динамически.
В документе HTML, который создается для ввода информации, предназначенной для обработки, размещается форма ввода с элементами управления.
Элемент < FORM>. Синтаксис: элемент является контейнером.
< FORM атрибут_1=" значение_1" атрибут_2=" значение_2" > . . . < /FORM>
Для создания в форме разнообразных органов управления (полей ввода, списков выбора, переключателей, кнопок и так далее) используются элементы: < INPUT>, < TEXTAREA>, < SELECT> и другие.
Собственные атрибуты элемента < FORM>
| Наименование атрибута | Описание атрибута |
| action | action= " URI" указывает обработчик формы на сервере, которому передаются данные. URI содержит адрес сервера и программы на сервере. Например, http: //server_name/ directory/ program_name. Альтернатива — передача данных action= " URI", используя почтовую программу клиента. Указывается почтовый префикс — mailto: //uri. |
| method | Указывает метод отправки данных. Принимает значения: - get для передачи небольших сообщений; - post универсальный метод, используемый для передачи данных любого объема. |
| enctype | Применяется для метода post и указывает тип передаваемых серверу данных. По умолчанию — application/x-www-form-urlencoded. |
| name | Имя, которое используется для доступа к элементу< form>. |
| target | Указывает окно, в котором будет отображаться информация. Принимает значения: frame_name, _blank, _self, _parent, _top |
| accept | accept=" content_type". Указывает тип данных, которые использует форма. |
| accept-charset | accept-charset =" content_type". Указывает кодировку символов, используемых пользователем. |
В качестве содержания контейнер < FORM> . . . < /FORM> включает:
|
|
|
- блочные заголовки < H1> . . . < H6>, элементы: < P>, < DIV>, < DL>, < PRE>, < BLOCKQUOTE>, < FIELDSET>, < ADDRESS>, < HR>, < TABLE>, списки < UL>, < OL>, скрипты < SCRIPT>, < NOSCRIPT>;
- встроенные элементы:
- текст;
- элементы физического форматирования — < B>, < BIG>, < I>, < S>, < STRIKE>, < SMALL>, < TT>;
- элементы логического форматирования — < EM>, < STRONG>, < DFN>, < CODE>, < SAMP>, < KBD>, < VAR>, < CITE>, < ABBR>, < ACRONIM>;
- специального назначения — < A>, < IMG>, < MAP>, < APPLET>, < OBJECT>, < SCRIPT>, < SPAN>, < IFRAME>, < FONT>, < BASEFONT>, < BR>, < SUB>, < SUP>, < BDO>, < Q>;
- форм — < INPUT>, < SELECT>, < TEXTAREA>, < BUTTON>, < LABEL>.
Контейнер допускает отсутствие содержания.
Пример. 2. 23. Фрагмент программы для ввода пароля.
< FORM name=" форма_пароль" action=" http: //server_domain_name/cgi-bin/processed_programm. cgi" method=" get" >
введите пароль:
< INPUT type=" password" name=" " user_login>
< INPUT type=" submit" value=" press" >
< /FORM>
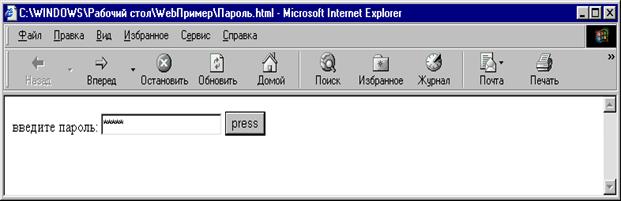
Соответствующая форма — форма_пароль, будет иметь вид (рис. 2. 24):

Рис. 2. 23. Просмотр примера 2. 24 (форма_пароль)
Элемент < INPUT>. Оператор < INPUT> предназначен для ввода элементов управления в форму. В качестве элементов управления могут использоваться: поля ввода текстовой информации, поля ввода пароля, флажки, переключатели, кнопки, а также органы управления для передачи локального файла через навигатор в удаленный сервер WWW.
|
|
|
Синтаксис: одиночный оператор. Закрывающий оператор отсутствует. < INPUT type=" тип_элемента" атрибут_2=" значение" >
Собственные атрибуты элемента < FORM>
| Наименование атрибута | Описание атрибута |
| type | Задает тип органа управления. Принимает значения: - text задает поле ввода одной строкой. Атрибут size задает число символов. По умолчанию присваивается и выводится на экран значение, заданное атрибутом value. Например, < INPUT type=" text" size=" 35" maxlength=" 50" value=" Sample of text" >; - password аналогично text, символы высвечиваются в виде звездочек; - checkbox переключатель типа Check Box. Предназначен для использования отдельно или в наборе независимых переключателей. Начальное значение: value= " on" — " ложь" value=" checked" — " истина"; - radioпереключатель для группы зависимых переключателей. Используется для выбора одного значения из нескольких. Переключатели одной группы имеют одинаковое значение атрибута name. Значение атрибута value различаются - fileсоздает элемент для выбора и передачи файла. Обычно, строка для ввода имени и кнопка; - hidden скрытое поле, которое не отображается. Анализируется сервером; - buttonкнопка с заданной надписью. Надпись кнопки определяется значением атрибута value: - value=" submit" кнопка передачи данных из заполненной формы. Текст надписи задается значением атрибута value: - value=" image" создается кнопка-изображение. В операторе указываются атрибуты src и alt; - value=" reset" предназначена для “сброса” формы. Надпись на кнопке задается атрибутом value. |
| size | Определяет размер элемента ввода в символах или пикселях. В символах для text и password, в пикселях для остальных. |
| accept | Используется для указания типа данных. |
| name | Задает имя элемента. |
| value | Задает начальное состояние или значение элементов (по умолчанию). |
| maxlength | Указывает максимальное значение длины строки. |
| disabled | Делает элемент неактивным, то есть щелчки на нем не приводят к каким-либо последствиям. |
| readonly | Не позволяет изменять содержимое для элементов “ввод текста” и “ввод пароля. ” |
| alt | Задает альтернативный текст. |
| usemap | Указывает на карту, обрабатываемую на стороне клиента. |
| ismap | Указывает на карту, обрабатываемую на стороне сервера. |
| tab-index | Определяет порядок перемещения по элементам ввода при помощи клавиши Tab. |
| accesskey | Назначает “горячую” клавишу для организации доступа к элементу. |
Элемент < TEXTAREA>. Оператор < INPUT> с параметром type, имеющим значение text, позволяет вставить в форму поле редактирования одной текстовой строки. Если необходимо использовать многострочный текст, то необходимо использовать оператор < TEXTAREA>, который применяется совместно с < /TEXTAREA>.
|
|
|
Собственные атрибуты элемента < TEXTAREA>
| Наименование атрибута | Описание атрибута |
| name | Определяет имя элемента, которое используется при передаче данных. Аналогичен атрибуту id. |
| rows | Определяет число строк текста на экране. При необходимости создается вертикальная полоса прокрутки. |
| cols | Определяет число символов в каждой строке, то есть задает ширину поля ввода текста. При необходимости создается горизонтальная полоса прокрутки. |
| disabled | Делает элемент неактивным, то есть щелчки на нем не приводят к каким-либо последствиям. |
| readonly | Не позволяет изменять содержимое для элементов “ввод текста” и “ввод пароля”. |
| tab-index | Определяет порядок перемещения по элементам ввода при помощи клавиши Tab. |
| accesskey | Назначает “горячую” клавишу для организации доступа к элементу. |
Элемент < BUTTON> используется, если необходимо создать кнопку без использования элемента < INPUT>. В этом случае кнопка обладает большими функциональными возможностями и к ней можно “подключить” блочные и встроенные HTML-элементы, за исключением < a>, < input>, < select>, < textarea>, < label>, < button>, < form>, < fielset>.
Синтаксис: < button type=" " . . . > . . . < /button>
Собственные атрибуты элемента < button>
| Наименование атрибута | Описание атрибута |
| type | Указывает тип кнопки. Принимает значения: type=" button" создается кнопка произвольного назначения type=" submit" создается кнопка “Отправить” type=" reset" создается кнопка “Очистить”. |
| value | Задает начальное состояние или значение элементов (по умолчанию). |
| name | Определяет имя элемента, которое используется при передаче данных. Аналогичен атрибуту id. |
| disabled | Делает элемент неактивным, то есть щелчки на нем не приводят к каким-либо последствиям. |
| tab-index | Определяет порядок перемещения по элементам ввода при помощи клавиши Tab. |
| accesskey | Назначает “горячую” клавишу для организации доступа к элементу. |
Элемент < SELECT> предназначен для организации меню, различных списков и выбора из них. Пункты списков создаются с помощью элемента < OPTION>. При отправке данных серверу передается имя списка вместе со значением, которое по умолчанию соответствует выбранной строке.
|
|
|
Синтаксис: < SELECT> < OPTION> . . . < OPTION> . . . < /SELECT>
Собственные атрибуты элемента SELECT
| Наименование атрибута | Описание атрибута |
| name | Обязательный. Определяет имя элемента, которое передается на сервер. |
| size | Определяет видимое число строк списка. Создается полоса прокрутки. |
| multiple | По умолчанию список подразумевает одиночный выбор. Если атрибут multiple задан, то можно выбирать более одного элемента списка. |
| disabled | Делает элемент неактивным, то есть щелчки на нем Не приводят к каким-либо последствиям. |
| tab-index | Определяет порядок перемещения по элементам ввода при помощи клавиши Tab. |
Элементы < OPTION> и < OPTGROUP>. Элемент < OPTION> является элементом выбора в меню и используется совместно с элементом < SELECT>. Элемент < OPTGROUP> применяется для связывания нескольких элементов < OPTION> в логическую группу. Элемент < OPTGROUP> допускает вложенность.
Собственные атрибуты элемента < OPTION>
| Наименование атрибута | Описание атрибута |
| value | Задает начальное значение элементов (по умолчанию). Если атрибут не задан, то ему присваивается значение строки, которая записана в контейнере < OPTION>. |
| selected | Задает выбранный элемент. |
| label | Определяет метку элемента. |
| disabled | Делает элемент неактивным, то есть щелчки на нем не приводят к каким-либо последствиям. |
Связывание элементов формы. Эти элементы позволяют создавать логические связи элементов, в том числе и располагающихся на форме. Таким элементом является элемент < LABEL> Причем, каждый определенный элемент < LABEL> может быть связан только с одним элементом формы. В то же время, один элемент формы может быть связан с несколькими метками < LABEL>.
Синтаксис: < LABEL> . . . < /LABEL>
Собственные атрибуты элемента < LABEL>
| Наименование атрибута | Описание атрибута |
| for | Определяет имя элемента, которому противопоставляется надпись. Сама надпись размещается в контейнере < LABEL>. |
| accesskey | Назначает “горячую” клавишу для организации доступа к элементу. |
Содержание контейнера < LABEL> может включать:
- текст;
- элементы физического форматирования — < B>, < BIG>, < I>, < S>, < STRIKE>, < SMALL>, < TT>;
- элементы логического форматирования — < EM>, < STRONG>, < DFN>, < CODE>, < SAMP>, < KBD>, < VAR>, < CITE>, < ABBR>, < ACRONIM>;
- специального назначения — < A>, < IMG>, < MAP>, < APPLET>, < OBJECT>, < SCRIPT>, < SPAN>, < IFRAME>, < FONT>, < BASEFONT>, < BR>, < SUB>, < SUP>, < BDO>, < Q>;
- форм — < INPUT>, < SELECT>, < TEXTAREA>, < BUTTON>, < LABEL>.
Элементы < FIELDSET> и < LEGEND>. Если необходимо организовать подпись не к одному, а к нескольким элементам и свести их в группу, то необходимо использовать элементы < FIELDSET> и < LEGEND>. Причем < FIELDSET> является контейнером, в которые вкладываются формы, а < LEGEND> объединяет подписи к группе.
Синтаксис:
< FIELDSET attribute=" value" >
< LEGEND> . . . < /LEGEND>
< LEGEND> . . . < LEGEND>
< /FIELDSET>
Собственные атрибуты элемента < LEGEND>
| Наименование атрибута | Описание атрибута |
| align | Выравнивание относительно блока < FIELDSET>. Принимает значения: top, left, right, bottom. |
| accesskey | Назначает “горячую” клавишу для организации доступа к элементу. |
Содержание для элемента < FIELDSET> может включать:
- блочные заголовки < H1> . . . < H6>, элементы: < P>, < DIV>, < DL>, < PRE>, < BLOCKQUOTE>, < FIELDSET>, < ADDRESS>, < HR>, < TABLE>, списки < UL>, < OL>, скрипты < SCRIPT>, < NOSCRIPT>.
Как < FIELDSET>, так и < LEGEND> могут включать встроенные элементы:
- текст;
- элементы физического форматирования — < B>, < BIG>, < I>, < S>, < STRIKE>, < SMALL>, < TT>;
- элементы логического форматирования — < EM>, < STRONG>, < DFN>, < CODE>, < SAMP>, < KBD>, < VAR>, < CITE>, < ABBR>, < ACRONIM>;
- специального назначения — < A>, < IMG>, < MAP>, < APPLET>, < OBJECT>, < SCRIPT>, < SPAN>, < IFRAME>, < FONT>, < BASEFONT>, < BR>, < SUB>, < SUP>, < BDO>, < Q>;
- форм — < INPUT>, < SELECT>, < TEXTAREA>, < BUTTON>, < LABEL>.
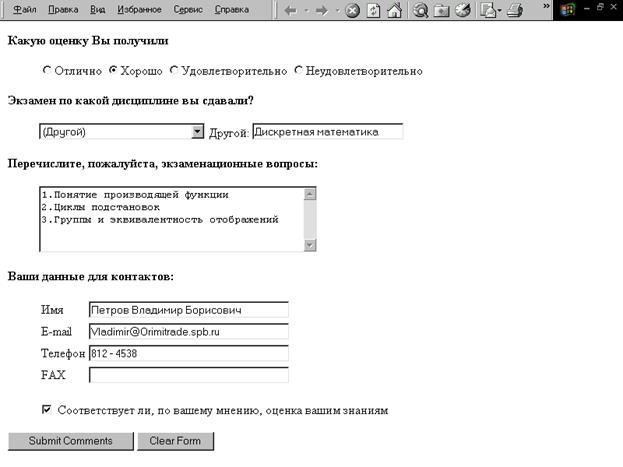
Пример 2. 24. Положим, что мы проводим социологический опрос среди студентов. Форма, которая бы поставляла данные на сервер и там обрабатывалась, могла бы иметь вид:

Приведенной форме соответствует HTML-документ:
< HTML>
< HEAD>
< TITLE> Форма_экзамен< /TITLE>
< /HEAD>
< BODY>
< FORM ACTION=" Экзаменационная_сессия" METHOD = " POST" >
< P> < STRONG> Какую оценку вы получили< /STRONG> < /P>
< DL>
< DD> < INPUT TYPE=" RADIO" NAME=" оценка" VALUE=" отлично" > отлично
< INPUT TYPE=" RADIO" NAME=" оценка" VALUE=" хорошо" > хорошо
< INPUT TYPE=" RADIO" CHECKED NAME=" оценка" VALUE= " удовлетворительно" > удовлетворительно
< INPUT TYPE=" RADIO" NAME=" оценка" VALUE= " неудовлетворительно" > неудовлетворительно< /DD>
< /DL> < P> < STRONG> Экзамен по какой дисциплине вы сдавали? < /STRONG>
< DL> < DD> < SELECT NAME=" экзамен" SIZE=" 1" >
< OPTION SELECTED> Информатика< /OPTION>
< OPTION> Мат_анализ< /OPTION>
< OPTION> Иностранный_язык< /OPTION>
< OPTION> Управление_персоналом< /OPTION>
< OPTION> Организация_производства< /OPTION>
< OPTION> (другой)< /OPTION>
< /SELECT> другой: < INPUT TYPE=" TEXT" SIZE=" 26" MAXLENGTH=" 256" NAME=" объект_другой" > < /DD>
< /DL>
< P> < STRONG> Перечислите, пожалуйста, экзаменационные вопросы: < /STRONG> < /P> < DL> < DD> < TEXTAREA NAME=" вопросы" ROWS=" 5" COLS = " 42" > < /TEXTAREA> < /DD> < /DL>
< P> < STRONG> Ваши данные для контактов: < /STRONG> < /P>
< DL>
< DD>
< TABLE>
< TR>
< TD> Имя
< TD> < INPUT TYPE=" TEXT" SIZE=" 35" MAXLENGTH=" 256" NAME= " USERNAME" >
< /TR>
< TR>
< TD> E-MAIL
< TD> < INPUT TYPE=" TEXT" SIZE=" 35" MAXLENGTH=" 256" NAME= " USEREMAIL" >
< /TR>
< TR>
< TD> Телефон
< TD> < INPUT TYPE=" TEXT" SIZE=" 35" MAXLENGTH=" 256" NAME= " USERTEL" >
< /TR>
< TR>
< TD> FAX
< TD> < INPUT TYPE=" TEXT" SIZE=" 35" MAXLENGTH=" 256" NAME=" USERFAX" >
< /TR>
< /TABLE>
< /DD>
< /DL>
< DL>
< DD> < INPUT TYPE=" CHECKBOX" NAME=" Собственная оценка" VALUE= " Собственная оценка" > Соответствует ли, по вашему мнению, оценка вашим знаниям < /DD>
< /DL>
< P> < INPUT TYPE=" SUBMIT" VALUE=" SUBMIT COMMENTS" > < INPUT TYPE=" RESET" VALUE=" CLEAR FORM" > < /P>
< /FORM>
< /BODY>
< /HTML>
Форма, заполненная и готовая к пересылке на сервер, приведена ниже. Пересылка формы выполняется при нажатии кнопки Submit Comments. Сброс формы, то есть приведение формы в исходное состояние, выполняется кнопкой Clear Form.

[1] Статическая Web-страница — Web-страница, которая не изменяется во времени без вмешательства администратора сервера WWW
[2] CGI – стандартный шлюзовый интерфейс (Common Gateway Interface) для запуска внешних программ под управлением сервера WWW.
|
|
|


