 |
Группировка строк. Элементы <THEAD>, <TFOOT>, <TBODY>
|
|
|
|
Группировка строк. Элементы < THEAD>, < TFOOT>, < TBODY>
Элементы < THEAD>, < TFOOT> и < TBODY> используются для функционального группирования строк. Так заголовки столбцов таблицы могут быть помещены в группы строк, которые ограничены элементами < THEAD> …< /THEAD>. Для организации нижнего колонтитула таблицы используется контейнер < TFOOT> и < /TFOOT>. Элементы < TBODY> и < /TBODY> позволяют создать тело таблицы с полосой прокрутки (скроллинга), независимой от раздела заголовков и колонтитула. Все элементы имеют одинаковый синтаксис и одинаковые параметры.
Синтаксис элементов < THEAD>, < TFOOT> и < TBODY> (все элементы имеют одинаковый синтаксис и одинаковые параметры):
< THEAD attribute_1=" value 1" attribute_2=" value 2" …> …< /THEAD>
Атрибуты элементов < THEAD>, < TFOOT> и < TBODY>
| Наименование атрибута | Описание атрибута |
| align | Параметр определяет горизонтальное выравнивание текста в ячейках таблицы. Допустимы значения: - center — центрирование текста в ячейке; - left — выравнивание текста по левому краю ячейки; - right — выравнивание текста по правому краю ячейки; - justify — выравнивание текста по ширине ячейки; - char — выравнивание текста относительно некоторого символа (разделителя). |
| valign | Параметр определяет вертикальное выравнивание текста в ячейках таблицы. Допустимы значения: - top — выравнивание текста по верхней границе ячеек; - middle — выравнивание текста по середине ячеек; - bottom — выравнивание текста по нижней границе ячеек; - baseline — выравнивание текста по базовой линии. |
Каждая таблица может иметь несколько рабочих областей, ограничиваемых операторами < TBODY> и < /TBODY>. Выделяемые рабочие области имеют одинаковое количество столбцов и могут иметь различные параметры — высоту, цвет фона и так далее.
|
|
|
Пример 2. 16. Объединение столбцов
< HTML>
< HEAD>
< TITLE> Таблица с заголовком< /TITLE>
< /HEAD>
< BODY BGCOLOR=" yellow" >
< TABLE BORDER=5 BORDERCOLOR=" red" CLEAR=" bottom" >
< CAPTION ALIGN=" right" > Таблица 1. Таблица значений< /CAPTION>
< TR>
< TH COLSPAN=3 HEIGHT=50> ЗАГОЛОВОК ДЛЯ ВСЕХ СТОЛБЦОВ< /TH>
< /TR>
< TR>
< TH HEIGHT=50> Столбец 1< /TH>
< TH COLSPAN=2 HEIGHT=50> Столбцы 2и3< /TH>
< /TR>
< TR> < TD HEIGHT=50 ALIGN=center BGCOLOR=ffffff> < IMG SRC=" OLGA.gif" HEIGHT=40 WIDTH=60> < /TD>
< TD ALIGN=center> 001< /TD> < TD ALIGN=center> 002< /TD> < /TR>
< TR> < TD HEIGHT=50 ALIGN=center> 010< /TD> < TD ALIGN=center BGCOLOR=ffffff> < IMG SRC=" OLGA.gif" HEIGHT=40 WIDTH=60> < /TD>
< TD ALIGN=center> 012< /TD> < /TR>
< TR> < TD HEIGHT=50 ALIGN=center> 100< /TD> < TD ALIGN=center> 101< /TD>
< TD ALIGN=center BGCOLOR=ffffff> < IMG SRC=" OLGA.gif" HEIGHT=40 < /TD> < /TR>
< /TABLE>
< /BODY>
< /HTML>
Результат выполнения примера имеет вид (Рис. 2. 16).

Рис. 2. 16. Просмотр примера 2. 16
Таблицы могут содержать в своих ячейках все объекты, допустимые в HTML-документах. В частности, в ячейке таблицы можно разместить другую таблицу, создавая таким образом вложенные таблицы.
Пример 2. 17. Вложенные таблицы
< HTML>
< HEAD>
< TITLE> Вложенные таблицы< /TITLE>
< /HEAD>
< BODY>
< DIV ALIGN=" CENTER" >
< CENTER>
< TABLE BORDER=" 1" HEIGHT=" 124" >
< TR>
< TD HEIGHT=" 57" COLSPAN=" 2" >
< DIV ALIGN=" CENTER" >
< TABLE BORDER=" 1" WIDTH=" 100%" >
< TR>
< TD WIDTH=" 33%" >
< P ALIGN=" CENTER" > 00000< /TD>
< TD WIDTH=" 33%" >
< P ALIGN=" CENTER" > 11111< /TD>
< TD WIDTH=" 34%" >
< P ALIGN=" CENTER" > 22222< /TD>
< /TR>
< TR>
< TD WIDTH=" 33%" >
< P ALIGN=" CENTER" > 33333< /TD>
< TD WIDTH=" 33%" >
< P ALIGN=" CENTER" > 44444< /TD>
< TD WIDTH=" 34%" >
< P ALIGN=" CENTER" > 55555< /TD>
|
|
|
< /TR>
< /TABLE>
< /DIV>
< /TD>
< TD HEIGHT=" 57" >
< P ALIGN=" CENTER" > 121212< /TD>
< /TR>
< TR>
< TD HEIGHT=" 55" >
< P ALIGN=" CENTER" > 343434< /TD>
< TD HEIGHT=" 55" >
< P ALIGN=" CENTER" > 565656< /TD>
< TD HEIGHT=" 55" >
< P ALIGN=" CENTER" > 787878< /TD>
< /TR>
< /TABLE>
< /CENTER>
< /DIV>
< /BODY>
< /HTML>
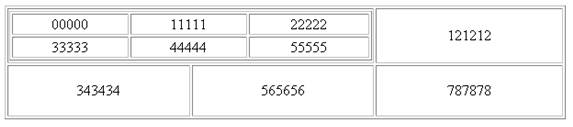
Результат выполнения примера имеет вид (Рис. 2. 17).

Рис. 2. 17. Просмотр примера 2. 17. Вложенные таблицы
|
|
|


